我的前端工具集(八)获得html元素在页面中的位置
我的前端工具集(八)获得html元素在页面中的位置
liuyuhang原创,未经允许禁止转载
目录
有时候需要用点击等操作,来获取某元素在页面中的位置,然后在该位置添加某些操作
如进度条,提示框,特效动画等。(bootstrap提示工具也挺好用的)。
1.html代码
<div style="padding:10px">
<h2>This is a page to test Postion.</h2>
<div id="token" style="padding:5px"></div>
<br>
<div class="col-lg-3" style="margin-top:20px">
<button type="button" run="button001" class="btn btn-default" onclick="test(this)">测试</button>
</div>
</div>
当然也可以用监听器的方式来获取当前监听对象,如果是用onclick,可使用this方式来获取当前对象。
如果是操作其他元素获取绝对位置,自行写吧还是!
2.js代码
function test(me){
var top = $(me).offset().top;//获取该元素相对于浏览器的位置top
var left = $(me).offset().left;//获取该元素相对于浏览器的位置left
//var top = $(me).position().top;//获取该元素相对于父元素的位置top
//var left = $(me).position().left;//获取该元素相对于父元素的位置left
console.log(top)
console.log(left)
//写点内容到刚刚获取到的位置,position:fixed是相对于浏览器定位
$("body").append("<div style=';position:fixed;top:" + top + ";left:" + left + "'><h3>got it</h3></div>")
}
3.测试结果
页面和console

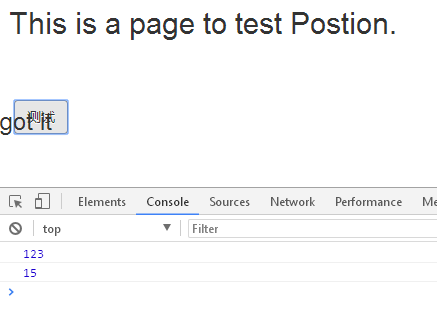
点击测试按钮后

以上!
我的前端工具集(八)获得html元素在页面中的位置的更多相关文章
- 我的前端工具集(六)Ajax封装token
我的前端工具集(六)Ajax封装token liuyuhang原创,未经允许禁止转载 在单点登陆中,或登陆验证后,不应该每次都验证用户名和密码, 也不应该将用户名密码存入cookie中(虽然很多都 ...
- 我的前端工具集(七)div背景网格
我的前端工具集(七)div背景网格 liuyuhang原创,未经允许禁止转载 目录 我的前端工具集 有时候总觉得div颜色过于白,于是给了10%的灰 但是并不一定能解决问题,因为页面中会有不均衡的 ...
- 都2022年了,你的前端工具集应该有vueuse
摘要:一款基于Vue组合式API的函数工具集. 本文分享自华为云社区<vueuse:我不许身为vuer的前端,你的工具集只有lodash!>,作者: 前端要摸鱼 . vueuse 是什么? ...
- 前端工具 - 15个最佳的 JavaScript 表单验证库
客户端验证在任何项目都是不够的,因为 JavaScript 可以直接忽略,人们可以提交请求到服务器. 然而这并不意味着客户端验证都没必要了,很多时候我们需要在用户提交到服务器之前给予提示.JavaSc ...
- Red Team 工具集之网络钓鱼和水坑攻击
来自:信安之路(微信号:xazlsec),作者:myh0st 参考项目:https://github.com/infosecn1nja/Red-Teaming-Toolkit 上图是一个 Red Te ...
- Visual Studio 2015和ASP.NET 5中可用的前端开发工具集
最近微软发布了一本白皮书,谈到了一些可以和Visual Studio 2015和ASP.NET 5配合使用的JS/前端Web开发工具(比如:函数库.任务执行器.框架等). 由于现在前端开发的生态系统在 ...
- 前端好的工具集推荐 lodash
原来用 backbone 的时候, 感觉 underscore 是一个好的工具集,顿时感觉不错,不用自己一直去封装一些组件. 直到我遇到了 lodash,一只发现 web 项目中有依赖这个库的,但是一 ...
- Apache Commons 工具集
一.Commons BeanUtils http://jakarta.apache.org/commons/beanutils/index.html 说明:针对Bean的一个工具集.由于Bean往往是 ...
- Apache Commons 工具集使用简介
Apache Commons包含了很多开源的工具,用于解决平时编程经常会遇到的问题,减少重复劳动.我选了一些比较常用的项目做简单介绍.文中用了很多网上现成的东西,我只是做了一个汇总整理. 一.Comm ...
随机推荐
- JS判断浏览器类型,JS判断客户端操作系统
JS判断浏览器类型 function judge(){ var browser = { versions: function() { var u = navigator.userAgent, app ...
- 【Machine Learning】决策树之ID3算法 (2)
决策树之ID3算法 Content 1.ID3概念 2.信息熵 3.信息增益 Information Gain 4. ID3 bias 5. Python算法实现(待定) 一.ID3概念 ID3算法最 ...
- 安装、配置Jupyter Notebook快速入门教程
What? Why? How? ---安装 ---启动 ---关闭 ---保存 Markdown语法 Magic关键词 转换notebook--toHTML 创建幻灯片 运行代码 What? 文字化编 ...
- switch case 忘记 break
昨天纠结了很久的问题,一直找不到原因,早上发现是一个低级错误: private void selectButton(int id) { switch (id) { case 0: recommend_ ...
- css display属性详解
css display属性在对css做layout设计时非常重要,它的值有以下几种: Value Description Play it inline Default value. Displays ...
- SQL Server ->> SQL Server 2016新特性之 -- AlwaysOn的增强改进
1)标准版也开始支持AlwaysOn了,只不过限制太多,比如副节点不能只读访问和只能有一个副节点. 2)副节点(只读节点)的负载均衡,这是我认为最有用的改进 3)自动failover的节点从2个增加到 ...
- SQL Server ->> 高可用与灾难恢复(HADR)技术 -- AlwaysOn可用性组(理论篇)
因为篇幅原因,AlwaysOn可用性组被拆成了两部分:理论部分和实战部分.而实战部分又被拆成了准备工作和AlwaysOn可用性组搭建. 三篇文章各自的链接: SQL Server ->> ...
- cc.out
Server: , win: 20pkt, SRU: 256KB, link_buf: 32pkt, Seed: , Block_trans: 1350200B, RTT: 100us, RTT_ra ...
- QT网络编程UDP下C/S架构广播通信
QT有封装好的UDP协议的类,QUdpSocket,里面有我们想要的函数接口.感兴趣的话,可以看看. 先搞服务端吧,写一个子类,继承QDialog类,起名为UdpServer类.头文件要引用我们上边说 ...
- gulp 前端构建工具入门
gulp 前端构建工具入门 标签(空格分隔): gulp 1. 安装gulp npm i -g gulp 2. 创建gulp项目 2.1 Hello world 使用npm init初始化项目文件夹. ...
