RN app打包
最近使用React Native做起了移动应用,之前做过一点react,有一点react基础,后来听说RN还不错,就做起了RN项目。为了让辛辛苦苦开发的项目想在手机端运行,就涉及到发布打包。
防止自己长时间不用忘记了,这里做一下笔记,在记录点滴的同时,希望可以帮助正在奋斗的你。
好啦,不多说了,直接说详细的步骤,请认真读完,相信你,也可以轻轻松松发布你的app应用。我把打包总结成了五个步骤:
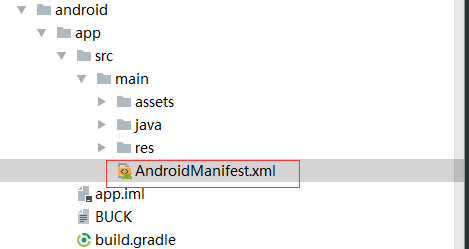
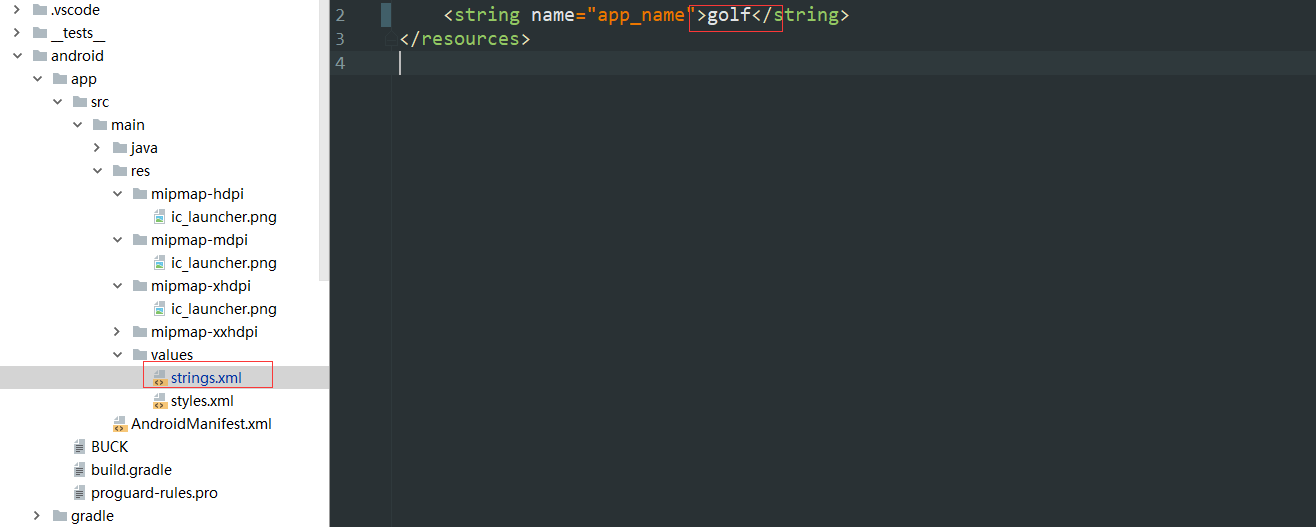
1、修改打包后的应用名称,同时,ic_launcher.png为应用图标

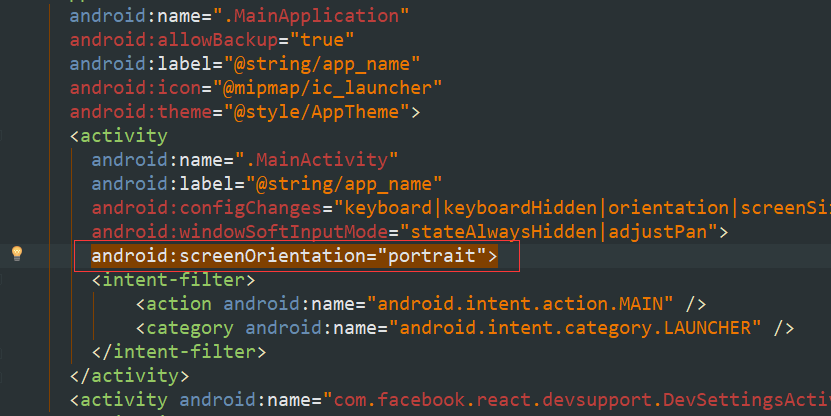
2、React Native初始化项目在Android平台下默认显示方式跟随设备放置方式而改变。如果希望移动应用的显示方式始终不变,可以修改RN项目目录下的“\android\app\src\main\AndroidManifest.xml”文件,为.MainActivity加入android:screenOrientation="portrait"> 属性。修改 的内容如下图所示:
的内容如下图所示:

3、生成应用的秘钥
Java开发环境自带了秘钥生成工具。可以在命令行窗口执行以下命令生成一个发布秘钥:
keytool -genkey -v -keystore my-release-key.keystore -alias my-key-alias -keyalg RSA -keysize 2048 -validity 10000
其中,my-release-key.keystore是生成的秘钥库文件名称,my-key-alias是生成的秘钥库别名。
实际上生成秘使用的是别名golf
keytool -genkey -v -keystore golf.keystore -alias golf -keyalg RSA -keysize 2048 -validity 20000,按回车键后,命令行
会提示输入秘钥库keystore和对应的秘钥的密码,还有名称、公司名称、公司简称等一大串信息。最后会在当前目录下生成一个指定名称的秘钥文件。如果运行后提示找不到keytool,请检查Java JDK安装目录下得bin子目录是否在环境变量path中。如果不在 ,将其添加后就可以找到。
最后,秘钥文件生成后,将它移动到项目目录的“android\app”子目录下。
4、修改gradle配置文件
为了生成发布版本,需要修改RN项目中Android项目的build.gradle文件。这个文件位于项目目录“android\app”子目录下,需要修改的内容如下所示:
android {
compileSdkVersion 23
buildToolsVersion "23.0.1"
defaultConfig {
applicationId "cn.yunhwa.android.zdl.soip"
minSdkVersion 16
targetSdkVersion 22
versionCode 1
versionName "1.0"
ndk {
abiFilters "armeabi-v7a", "x86"
}
}
signingConfigs {
release {
storeFile file("./golf.keystore")//使用刚才生成的秘钥文件名称
storePassword "mygolf"//使用生成秘钥时输入的密码
keyAlias "golf"//使用生成密钥时输入的别名
keyPassword "mygolf"//使用生成密钥时输入的别名密码
}
}
splits {
abi {
reset()
enable enableSeparateBuildPerCPUArchitecture
universalApk false // If true, also generate a universal APK
include "armeabi-v7a", "x86"
}
}
buildTypes {
release {
minifyEnabled enableProguardInReleaseBuilds
proguardFiles getDefaultProguardFile("proguard-android.txt"), "proguard-rules.pro"
signingConfig signingConfigs.release//这个别忘记加上
}
}
5、最后是打包命令
在命令行状态下,进入项目目录的android子目录下,输入命令:
./gradlew assembleRelease(不好使),废了很大劲
最后使用gradlew assembleRelease --console plain命令,按下回车键,打包成功,会生成发布版本安装包。
它的位置是:项目目录/android/app/build/outputs/app/app-release.apk.
android ctrl+M dev settings,F1开启设置
RN app打包的更多相关文章
- App 打包并跳过 AppStore 的发布下载
一.App 打包 (编译 -> 链接 -> 打包) 1) 下载发布版的证书并安装. 2)Target -> Build Setting,改为发布版本的 profile 3) Targ ...
- iOS开发之 xcode6 APP 打包提交审核详细步骤
一. 在xcode6.1和ios10.10.1环境下实现app发布 http://blog.csdn.net/mad1989/article/details/8167529 http://jingya ...
- ios App 打包
ios 版本的 App 打包两种方式: 1. 命令行 xcodebuild exportArchive -exportFormat ipa 2. 通过 xcode Product -> Arch ...
- iOS开发基础:最新的APP打包上架流程
之前有人留言让我更新部分文章,下面就为大家分享一下iOS的APP打包上架流程: 上传至apple developer 1.1 上传准备工作 更新上架和发布上架不同,在原始版本首次上架的时候就将描述文件 ...
- 勾勾街——一个专注于免越狱免签名的苹果ios APP打包生成的网站
自涛舅舅研发的“苹果ios APP自助生成系统”上线以来,每天都有大量的用户注册和生成免越狱app,为什么? 因为我们有明显的技术优势,APP不需要上架appstore, 生成APP又不需要企业签名证 ...
- ionic app打包和签名
ionic app打包和签名 1.首先在项目根目录执行 ionic platform add android 生成Android平台. 2.配置应用签名:在根目录下执行以下命令 keytool - ...
- Django APP打包重用
引言 有时候,我们需要将自己写的app分发(dist)给同事,分享给朋友,或者在互联网上发布,这都需要打包.分发我们的app. Django的子系统重用是基于app级别的.也就是一个项目可以包含多个互 ...
- hbuilder IOS APP 打包与发布2
在上一篇的<hbuilder IOS APP 打包与发布>中,请求 的 是APP ids . ios开发证书 .和开发配置文件 , 这一篇中就不写发布证书和配置文件的请求,因为流程 ...
- 【2】IOS APP打包发布
目的: 本文的目的是对IOS APP打包发布做了对应的介绍,大家可根据文档步骤进行mac环境部署: 申请苹果开发者账号 此处略 创建申请证书 这样做的目的就是为你的电脑安装发布许可证,只有这样你的电脑 ...
随机推荐
- 存一些可能会用得到的vue的UI框架
VUX 项目主页:https://vux.li/#/ github地址:https://github.com/airyland/vux element UI(饿了么后台) Element 是由饿了么U ...
- 深度扫盲O2O
http://www.ftchinese.com/interactive/5038?i=3 http://www.ftchinese.com/interactive/5038?i=3
- PHP下SESSION无法跨页传递的解决
修改PHP.ini1.Windows下PHP的session文件保存路径要设置成为一个绝对路径session.save_path = C:\windows\temp2.为temp设置权限,允许User ...
- php strtok()函数用法,及使用时遇到的问题
strtok()函数:用来将一段字符串分割为子字符串 strtok(string $str, string $token) strtok( string $token) //仅第一次调用$str,以后 ...
- adb 连接小米1S真机调试
Ubuntu13.04 adb连接小米1S真机调试 搭好Android开发环境后,新建了一个Android Application工程.准备运行,问题来了,模拟器太慢了,怎么在真机上调试呢?百度之,G ...
- 微信支付 统一订单 $order = WxPayApi::unifiedOrder($input); 断点调试
定位至 CODE /** * 将xml转为array * @param string $xml * @throws WxPayException */ public static function I ...
- 一篇搞定vue请求和跨域
vue本身不支持发送AJAX请求,需要使用vue-resource.axios等插件实现 axios是一个基本Promise的HTTP请求客户端,用来发送请求,也是vue2.0官方推荐的,同时不再对v ...
- mybatis框架(三)
mybatis框架
- Andrew Ng机器学习编程作业:K-means Clustering and Principal Component Analysis
作业文件 machine-learning-ex7 1. K-means聚类 在这节练习中,我们将实现K-means聚类,并将其应用到图片压缩上.我们首先 从二维数据开始,获得一个直观的感受K-mea ...
- filebeat 简介安装
Filebeat is a lightweight shipper for forwarding and centralizing log data. Installed as an agent on ...