复活hexo静态博客的方法
我的个人博客http://webhmy.com/是通过hexo搭建的,它支持图片显示,支持md,无需主机空间,可以满足我的大部分需求。但是在2年的使用的过程中遇到一些问题,这里记录下来。便于下次快速复活它。
1、坑描述
用过 hexo 的应该知道,它的文件是本地存储的,发布到我们的github仓库,但是hexo是将我们的md文件打包解析后再发布的,并没有保存我们的源md文档,源md文档已然妥妥的还在我们的电脑上。因此就会出现一系列的隐患。比如:
- 换了电脑后,本机的文件忘了拷贝,悲催了~ 没办法了!
- 换了系统了,写了博客后发布,又悲催了~ 发不出去!
于是才想起来,好像要安装一系列的东东,安装哪些又一头浆糊的去找度娘(反正我这老人家是这样啦),( ╯□╰ )
2、换系统后的复活
2.1 重装git
访问 git下载 找到自己系统下的版本,然后不停的按NEXT安装。常用的git命令有:
git clone#仓库克隆git pull origin master#更新代码git add .#添加本地更新git commit -m '提交注释'#提交内容git push#提交至服务器git branch#列出分支git checkout#切换分支git merge#合并分支
2.2 重装hexo
当然,你需要首先安装 node.js 然后在你的博客文件目录下,执行npm install hexo -g 安装hexo。常用的hexo命令有:
hexo init#初始化(如果你是新建的话)hexo n#新建文章hexo p#发布文章hexo g#生成hexo clean#清除缓存hexo s#启动服务本地预览hexo d#远程部署网站
2.3 重设SSH keys
这时候你执行部署 hexo d 就会出现 Host key verification failed 的错误
1、打开Git Bash 输入
ssh-keygen -t rsa -b 4096 -C "your_email@example.com",帮助文档见ssh新建2、继续输入
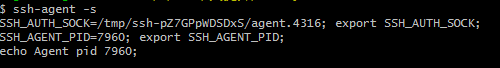
ssh-agent -s

3、继续输入
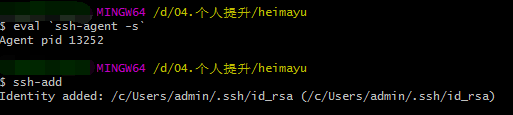
eval `ssh-agent -s`
ssh-add

- 4、粘贴SSH key
clip < ~/.ssh/id_rsa.pub - 5、在
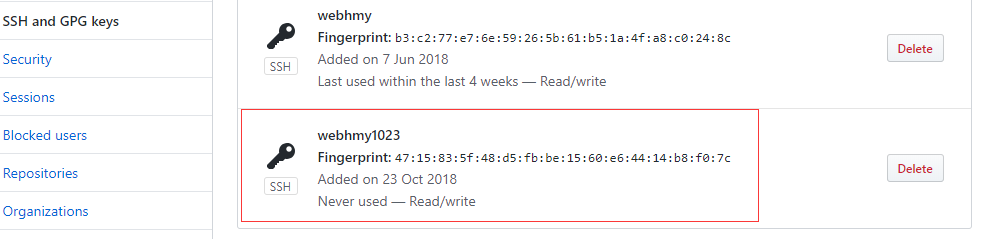
Github上的设置中,找到SSH keys新增一个 (直接粘贴出来)


- 6、 这个时候再输入
hexo d就可以发布啦!
3、换电脑后的复活
没办法了,你必须保存一份并上传到云端仓库啊,我选择的是码云,可以创建私有仓库,还是蛮好用的。麻烦点的就是需要你定期将代码上传过去,但是可以避免你的文件丢失哦~
复活hexo静态博客的方法的更多相关文章
- 开发小白也毫无压力的hexo静态博客建站全攻略 - 躺坑后亲诉心路历程
目录 基本原理 方法1 - 本机Windows下建站 (力荐) 下载安装node.js 用管理员权限打开命令行,安装hexo-cli和hexo 下载安装git 初始化hexo 使用hexo gener ...
- [5]Hexo静态博客绑定域名及域名解析
示例: http://zsy.xyz/ 前提预设:[4]Hexo静态博客背景及界面显示优化配置 [3]hexo+github搭建个人博客的主题配置 [2]hexo+github搭建个人博客的简单使用 ...
- 在hexo静态博客中利用d3-cloud来展现标签云
效果: http://lucyhao.com/tags/ hexo自带的tag cloud的标签展现不太美观,想能够展现出“云”效果的标签.在网上找到了d3-cloud这个项目,github地址:ht ...
- 在windows下创建基于github的hexo静态博客
最近边上的人都突然买起了域名搭起了个人网站,渣渣的我介于期末没事干也跟风搭了个静态博客.虽说博客基本不更新T T,嘛嘛回归正题. 首先准备工作: 1)安装nodejs 2)安装msysgit(虽然现在 ...
- 搭建hexo静态博客
使用hexo搭建博客,并将博客部署到github 需要的工具 Node.js Git 一个Github账号 正式开始 在任意目录下新建一个文件夹,如blog,在该文件夹下右键打开git bash he ...
- Hexo静态博客搭建教程
Hexo是一个快速.简洁且高效的博客框架.Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页.生成静态网页可以托管在github.下面简单介绍一下he ...
- Hexo 静态博客指南:建站教程(上)
本文最初发布于我的个人博客Bambrow's Blog,采用 BY-NC-SA 许可协议,转载请注明出处.若有后续更新,将更新于原博客.欢迎去我的博客阅读更多文章! 本文详细记录一下站点建立过程,以便 ...
- [4]Hexo静态博客背景及界面显示优化配置
示例预览:我的主页 前提预设: [3]hexo+github搭建个人博客的主题配置 [2]hexo+github搭建个人博客的简单使用 [1]hexo+github搭建个人博客的过程记录 背景图片添加 ...
- Hexo 静态博客指南:建站教程(中)
本文最初发布于我的个人博客Bambrow's Blog,采用 BY-NC-SA 许可协议,转载请注明出处.若有后续更新,将更新于原博客.欢迎去我的博客阅读更多文章! 本文详细记录一下站点建立过程,以便 ...
随机推荐
- luogu P1080国王游戏
贪心加高精 传送门:QWQ 先考虑两个人 a0 b0 p1 a1 b1 p2 a2 b2 那么满足:\(\huge ans1=\max(\frac{a0}{b1} , \frac{a0a1}{b2}) ...
- es查询,聚合、平均值、值范围、cardinality去重查询
原文:https://blog.csdn.net/sxf_123456/article/details/78195829 普通查询 GET ana-apk/_search { "query& ...
- Eclipse Java SE升级Java EE
网上教程大多是提供了“http://download.eclipse.org/releases/ganymede/”地址,但是实际更新过程中会报错. 大致查询了一下,很可能是版本不匹配的问题,正确的更 ...
- leetcode-819-Most Common Word(词频统计)
题目描述: Given a paragraph and a list of banned words, return the most frequent word that is not in the ...
- [BZOJ 5158][Tjoi2014]Alice and Bob
传送门 \(\color{green}{solution}\) 贪心 /************************************************************** P ...
- python正则表达式记录
元字符: * 星号 它指定前一个字符可以被匹配零次或更多次 >>> re.match('a[bcd]*b', 'abcbdabcd').group() 'abcb' >& ...
- RSAUtils非对称加密
import org.bouncycastle.jce.provider.BouncyCastleProvider; import org.bouncycastle.util.encoders.Bas ...
- Maven 整合 robot framework 进行测试
1. 在maven pom.xml中先配置robot framework的plugin: <plugin> <!-- integration test runner (robot-f ...
- TypeScript学习小结
TypeScript是什么 TypeScript是由微软公司开发的一个开源JavaScript的超集,主要提供了类型系统和对ES6的支持,可以编译成纯JavaScript,主要就是对JavaScrip ...
- sql语句之group_concat函数
MySQL中group_concat函数 完整的语法如下: group_concat([DISTINCT] 要连接的字段 [Order BY ASC/DESC 排序字段] [Separator '分隔 ...
