stylish——一键为网页换肤,改变字体大小,去除广告
今天给大家介绍的是一款非常好用的插件stylish
stylish是一款可以为网站自定义主题的插件
可以在chrome的应用商店找到
也可以通过网址访问https://userstyles.org/
应用商店找到安装即可
点击网站也可以进入官网
进入网站后输入你想要换皮肤的网站
举个栗子:
比如我想给GitHub换个皮肤

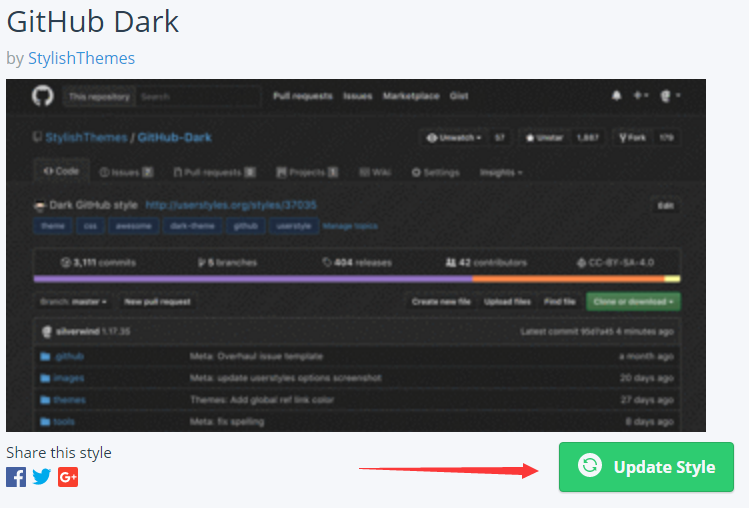
点击进去之后

因为我安装过了 所以这里是更新
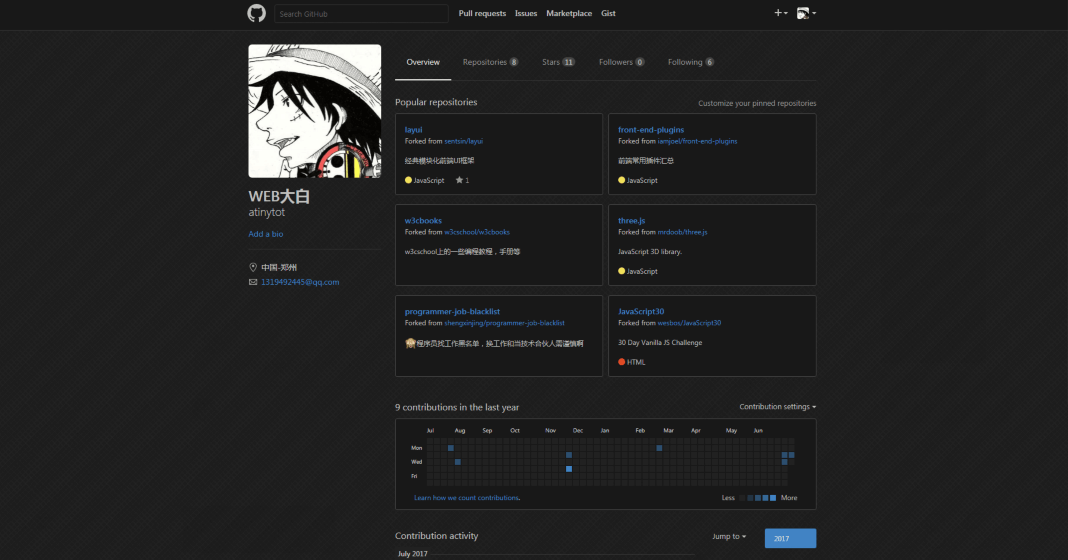
安装后打开GitHub就能看到效果了

炫酷的不要不要的

当然如果你觉得这些皮肤都不好看 你也可以自己写代码自定义任意网站的布局 颜色 字体大小 去掉广告 等等
本文完
stylish——一键为网页换肤,改变字体大小,去除广告的更多相关文章
- vue中利用scss实现整体换肤和字体大小设置
一.前言 利用Sass预处理实现换肤和字体大小调整. 思路及达到的效果:字体大小的适配使用window.devicePixelRatio的值和需要调整的差量进行控制.页面初始化是的字体适配可以根据de ...
- JS实现网页换肤功能效果
网页换肤的基本原理 使用 JS 切换对应的 CSS 样式表.例如hao123首页的右上方就有网页换肤功能.除了切换 CSS 样式表文件之外,通常的网页换肤还需要通过 Cookie 来记录用户之前更换过 ...
- js网页换肤
使网页背景颜色可选黄/粉 <html> <head> <meta charset="utf-8"> <meta name="ge ...
- JavaScript网页换肤
使网页背景颜色可选黄/粉 <!doctype html> <html> <head><title>网页换肤</title></head ...
- 改变字体大小实现自适应之js方案A
一.元素大小有两种写法 1.写结果:设计师给的移动端页面sketch设计稿一般是750px宽度,在sublime编辑器里,设置cssrem或rem-unit插件为56px的字体大小.做页面时,设计稿是 ...
- pycharm设置用滑轮改变字体大小
在电脑第一次安装pycharm之后,发现每次调整代码界面的字体,总是需要到setting里面调整,这样非常不方便,特别是对于代码量很多的时候,我们有时候需要把目光聚焦到某一句代码,这个时候就需要放大, ...
- rem布局和使用js rem动态改变字体大小,自适应
解决rem文字动态改变字体大小: <script> console.log(window.devicePixelRatio); var iScale = 1; iScale = iScal ...
- 网页换肤,模块换肤,jQuery的Cookie插件使用(转)
具体效果如下: 第一次加载如下图: 然后点击天蓝色按钮换成天蓝色皮肤如下图: 然后关闭网页重新打开或者在打开另一个网页如下图: 因为皮肤用Cookie保存了下来,所以不会重置 具体的实现代码如下: & ...
- VS中基于对话框的MFC利用换肤改变边框颜色及格式
第一版本: http://ishare.iask.sina.com.cn/f/13836420.html?from=like 2. http://www.cnblogs.com/phinecos/ar ...
随机推荐
- Saiku2.6 配置数据源
把连接字符串和Schema文件放这里.
- 【转】IDEA中xml文件头报错:URI is not registered (Settings | Languages & Frameworks | Schemas and DTDs)
有时候在IDEA中配置spring文件时会出现这个错误 URI is not registered (Settings | Languages & Frameworks | Schemas ...
- [Alpha]Scrum Meeting#2
github 本次会议项目由PM召开,时间为4月2日晚上10点30分 时长25分钟 任务表格 人员 昨日工作 下一步工作 木鬼 撰写内置问卷(issue#3) 撰写团队贡献分配计划(issue#39) ...
- python全栈开发_day3_数据类型,输入输出及运算符
一:常见数据类型 1)int整型 例:age=1 整型常用于年龄,账号等 2)float浮点型 例:salary=5.1 浮点型常用于薪水,身高,体重等 3)str字符串类型 例:name=“chen ...
- 2019年华南理工大学程序设计竞赛(春季赛) K Parco_Love_String(后缀自动机)找两个串的相同字串有多少
https://ac.nowcoder.com/acm/contest/625/K 题意: 给出Q 个询问 i , 求 s[0..i-1] 与 s[i...len-1] 有多少相同的字串 分析: 给出 ...
- 浅析PHP反序列化漏洞之PHP常见魔术方法(一)
作为一个学习web安全的菜鸟,前段时间被人问到PHP反序列化相关的问题,以前的博客中是有这样一篇反序列化漏洞的利用文章的.但是好久过去了,好多的东西已经记得不是很清楚.所以这里尽可能写一篇详细点的文章 ...
- [转] Jenkins pipeline 中获取 exit code, stdout and stderr 返回值和输出
[From] https://issues.jenkins-ci.org/browse/JENKINS-44930 其做法是,把stdout定向到一个文件,sh 配置 returnStatus: tr ...
- 使用Django-environ管理多个配置
使用Django-environ管理多个配置 https://django-environ.readthedocs.io/en/latest/
- nginx应用
windows: 启动:start nginx 退出:nginx -s quit 检查配置是否正确:nginx -t -c ./conf/nginx.conf 查看是否在运行:tasklist /fi ...
- numpy多维矩阵,取出第一行或者第一列,方法和df一样
# 定义一个多维矩阵 arr = np.array([[1,2,3], [4,5,6], [7,8,9]]) # 取出第一行 arr[0,:] # 取出第一列 arr[:,0]
