css 中的事件冒泡
css伪类中的表现类似于事件冒泡的,举个例子,当你滑过一个元素时,他会认为你也滑过了该元素的父元素,即使该元素看起来并没有包含在父元素里面,此处以:hover例子:
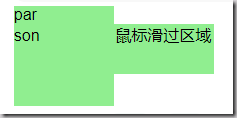
效果图:
滑过前:

滑过后:

CSS:
* {
margin:0;
padding: 0;
}
body {
padding:100px;
}
.par {
width: 100px;
height: 100px;
background-color: pink;
}
.son {
width: 200px;
height: 50px;
background-color: lightblue;
}
.par:hover,.son:hover {
background-color: lightgreen;
}
HTML:
<body>
<div class="par">par
<div class="son">son</div>
</div>
</body>
结构上,.son在.par里面,样式表现上,特意把.son超出了父元素,以达到那种,看起来我只滑过了子元素而没有滑过父元素的样子,那么请用鼠标滑过上图中的“鼠标滑过区域”
如上图效果,你滑过.son的时候,样式上,看起来没有滑过.par,但是结构上,你滑过了.par,所以.par上的:hover样式也自动应用上了,即使你给.son加上绝对定位也是一样的效果,因为html结构没有改;这种结果类似于js中的事件冒泡,关于事件冒泡,请参考JavaScript高级程序设计-第3版
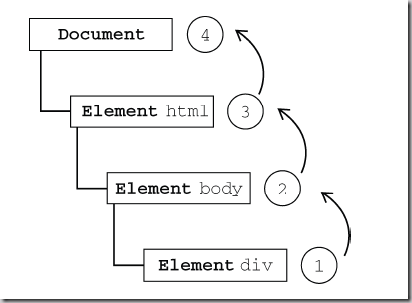
此处可以放张图,方便大家留个印象:

行文仓促,如有错误,欢迎批评指正~~~
css 中的事件冒泡的更多相关文章
- Javascript中的事件冒泡与捕获
事件冒泡和事件捕获 起因:今天在封装一个bind函数的时候,发现el.addEventListener函数支持第三个参数,useCapture:是否使用事件捕获,觉得有点模糊 Js事件流 页面的哪一部 ...
- JQuery中阻止事件冒泡的两种方式及其区别
JQuery 提供了两种方式来阻止事件冒泡. 方式一:event.stopPropagation(); $("#div1").mousedown(function(event){ ...
- js中阻止事件冒泡和浏览器默认行为
在使用javascript编程时会遇到一个问题,就是当你给html添加事件时,由于浏览器默认的为冒泡型事件触发机制,所以会触发你不想触发的事件.那么通过如下的函数可以解决这个问题.[兼容IE和FF] ...
- 关于JQuery中的事件冒泡
什么是事件冒泡? 事件冒泡就是当父元素和子元素存在同一事件时在子元素的事件处理程序中会自动调用其父级元素的事件处理程序. demo: <!DOCTYPE html> <html xm ...
- javascript中的事件冒泡和事件捕获
1.事件冒泡 IE 的事件流叫做事件冒泡(event bubbling),即事件开始时由最具体的元素(文档中嵌套层次最深的那个节点)接收,然后逐级向上传播到较为不具体的节点(文档).以下面的HTML ...
- jQuery 中的事件冒泡和阻止默认行为
1.事件冒泡 <%@ page language="java" import="java.util.*" pageEncoding="utf-8 ...
- javascript中的事件冒泡、事件捕获和事件执行顺序
谈起JavaScript的 事件,事件冒泡.事件捕获.阻止默认事件这三个话题,无论是面试还是在平时的工作中,都很难避免. DOM事件标准定义了两种事件流,这两种事件流有着显著的不同并且可能对你的应用有 ...
- jquery 中的事件冒泡
废话少说,先来一段代码热热身: <!DOCTYPE html> <html> <head> <title>demo</title> < ...
- JS中的事件冒泡(Bubble)和事件捕获(capture)以及如何阻止事件的冒泡
对“捕获”和“冒泡”这两个概念,通常我们对冒泡了解和使用的会更多一些,因为在我们使用的所有浏览器中,都支持事件冒泡 ,即事件由子元素向祖先元素传播的,就 像气泡从水底向水面上浮一样.而在像firefo ...
随机推荐
- Linux常用指令总结
概述 因为平时不是经常使用Linux系统,每次用到都需要重新温习一遍,这里对自己平时经常使用到的指令做个小结,方便后面直接查阅. 常用指令 登陆root指令 sudo su - 安装软件及卸载指令 d ...
- C#7.0之元组数据
static (string,string,string) LookupName(int a) { return ("","",""); } ...
- poj_2773
题目的愿意非常easy.给你一个n,求在升序排列的情况下,第k个与之相互素的数. 解法:首先我们要知道gcd(b×t+a,b)=gcd(a.b),那么接下来就非常easy了.全部与之互素的数都是以ph ...
- Linux中history历史命令使用方法详解
当你在玩Linux的时候,如果你经常使用命令行来控制你的Linux系统,那么有效地使用命令历史机制将会使效率获得极大提升.事实上,一旦你掌 握了我在下面给出的15个有关Linux history历史命 ...
- mysql启动与关闭
撰于:http://wenku.baidu.com/link?url=QV3mEJWnU4c8VZPjKGxz4A8gSmdjO2HZY7n963UaVx4l_uPKrh16tGxLyqjf5i3MA ...
- atitit.html5动画特效----打水漂 ducks_and_drakes
atitit.html5动画特效----打水漂 ducks_and_drakes 1. 原理 1 2. fly jquery插件 1 3. ---------code 2 4. 参考 4 1. 原理 ...
- Django项目国际化
Django项目国际化 实验环境: py3.4.3 + django1.8.2 + Windows 项目设置 >django-admin startproject I18nDjango > ...
- 2.Stacks(堆栈)
一.概述 C++ Stack(堆栈) 是一个容器类的改编,为程序员提供了堆栈的全部功能,也就是说实现了一个先进后出(FILO)的数据结构. 二.常用API empty() 堆栈为空则返回真 pop() ...
- 基于部标Jt/T809协议和Java Netty框架构建Gps位置监控平台
现在地方上由于运输车辆的GPS数据都分散在地方上已有的各种企业平台上面,不利于大数据的分析和智能应用,而开发智能的基于大数据的Gps监控平台,往往需要和各种第三方的部标GPS监控平台对接,获取到第三方 ...
- vim插件管理器的安装和配置-windows
# vim插件管理器的安装和配置-windows ### 前言------------------------------ vim做一框功能强大的编辑器,扩展功能令人称奇,插件机制非常灵活- 本篇推荐 ...
