基于Python-Flask实现的网站例子
概述
详细
项目示例地址: 网站演示
一、环境搭建
1. 安装配置python3.6
示例网站使用的是python 3.6.3
下载地址:https://www.python.org/downloads/release/python-363/
根据自己的系统选择相应的版本
2. 使用pip 安装环境 (最好能使用virtualenv创建虚拟环境)
例(没有使用虚拟环境):
命令行进入网站根目录 就是放有 requirements.txt(内涵所有需要的库、包括flask)文件的地方 运行:
pip3 install -r requirements.txt
等待安装完成
二、项目结构以及程序实现
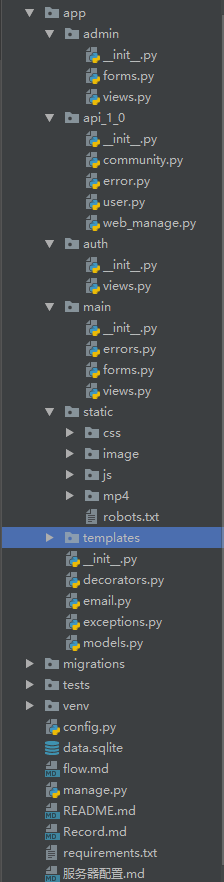
1.项目结构
说明:
admin 后台登录表单以及后台管理视图
api 大部分的借口函数
auth 用户登陆视图管理
main 网站主体部分视图管理以及表单
static 静态文件存放点
templates html文件以及基础模版
email.py email操作相关函数
models.py 数据库相关操作
config.py 网站设置
manage.py 启动管理
呃……里面有些奇怪的文件(自我记录)不要在意 具体如图:

2. 程序实现
挑选部分代码进行说明:
前后端交互 使用ajax发送表单内容 提交给后台接口 根据返回内容作出相应处理
$.ajax({
type: "POST",
url: "{{ url_for('api.register') }}",
data: json_data,
dataType: 'json',
contentType: 'application/json',
success: function (data) {
if (data.result === 'ok'){
swal({
title: '注册成功,一封确认邮件已发往您的邮箱!',
type: 'success',
text: '请登录后前往邮箱进行验证! 3秒后自动跳转到首页',
timer: 3000,
showConfirmButton: false
}).catch(function () {
window.location.href =
"{{ url_for('auth.register_ok') }}"
});
}
else {
swal('错误','注册失败!请联系单位工作人员!', 'error')
}
},
error: function () {
swal('错误','注册失败!请联系单位工作人员!', 'error')
}
});
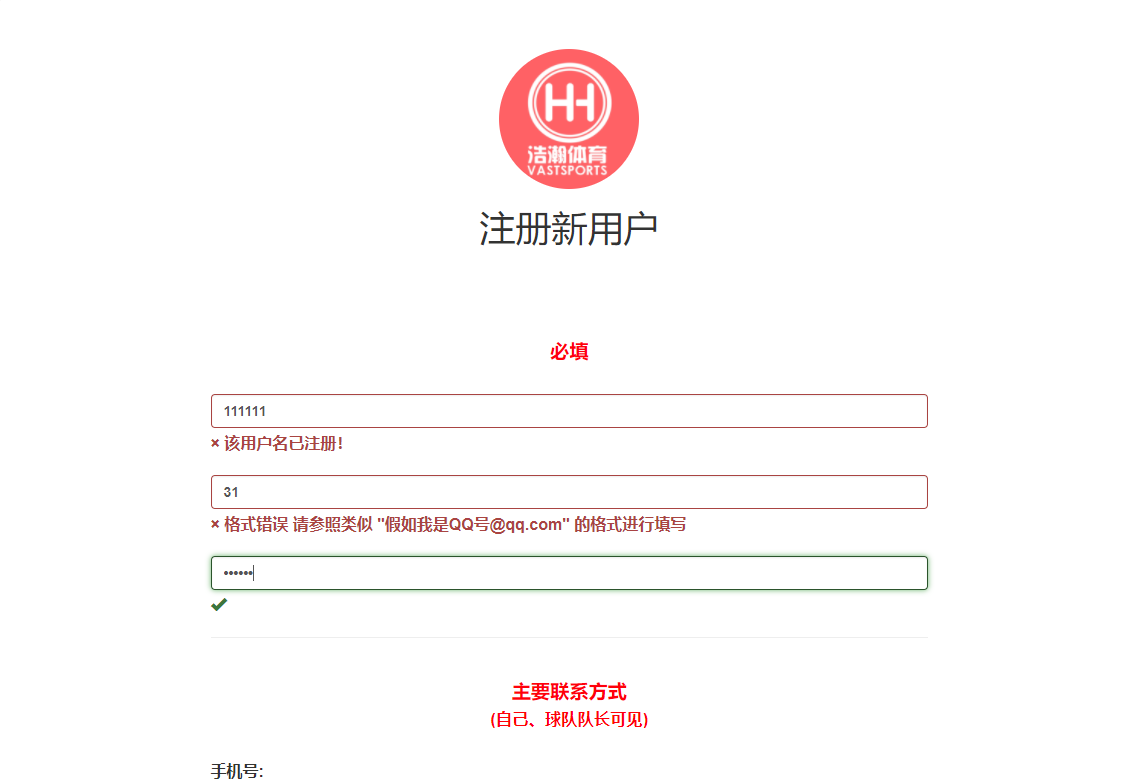
注册页面大概长这样:

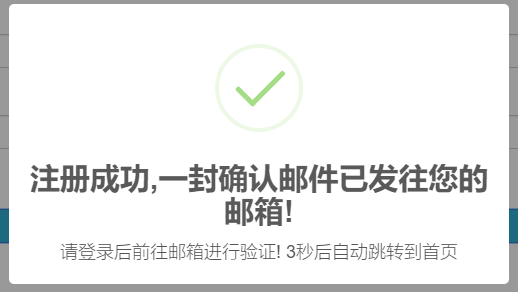
弹窗使用了sweetalert2 :

后台处理:
@api.route('/register', methods=['POST'])
def register():
"""用户注册"""
# 检查管理员是否已经注册
if User.query.get(999) is None:
User.default_user()
# 接收前台传来的josn数据
json_data = request.get_json()
if json_data is not None:
# 注册用户
user = User.from_json(json_data)
db.session.add(user)
db.session.commit()
# 登陆
login_user(user)
# 生产验证码并发送链接到邮箱
token = user.generate_confirmation_token()
send_email(user.email, '确认你的账户', 'auth/email/confirm', user=user,
token=token)
return jsonify({'result': 'ok'})
return jsonify({'result': 'error'})
三、运行前配置以及本地运行测试
使用编辑器(本人用的是pycharm)打开config.py文件 进行配置 其中
邮箱跟密码必须修改 而且要打开该邮箱的smtp服务 139邮箱设置如图:

os.environ.get('xxx') 是从环境变量中取出相应的信息 配置服务器时可以在服务器上设置相应的环境变量
class Config:
"""基础配置,导入所有配置中"""
# 密匙 加密用 修改SecretKey为自己想用的即可
SECRET_KEY = os.environ.get('SECRET_KEY') or "SecretKey" # 数据库自动提交数据
SQLALCHEMY_COMMIT_ON_TEARDOWN = True # 如果设置成 True (默认情况),Flask-SQLAlchemy 将会追踪对象的修改并且发送信号。
# 这需要额外的内存, 如果不必要的可以禁用它。
SQLALCHEMY_TRACK_MODIFICATIONS = True # 查询耗时过长的时间
SLOW_DB_QUERY_TIME = 0.5 # 可以用于显式地禁用或者启用查询记录
SQLALCHEMY_RECORD_QUERIES = True # 邮件主题前缀
MAIL_SUBJECT_PREFIX = '<平顶山浩瀚体育>' # 寄件人名称
MAIL_SENDER = '平顶山浩瀚体育 <你的邮箱@test.com>' # 邮箱端口号
MAIL_PORT = 465 # 139邮箱smtp服务器地址
MAIL_SERVER = 'smtp.139.com' # 发送邮件时使用TLS安全协议 默认为False
MAIL_USE_TLS = False # 发送邮件时使用SSL安全协议 默认为False
MAIL_USE_SSL = True # 发送邮件所用的邮箱用户名以及密码
MAIL_USERNAME = os.environ.get('MAIL_USERNAME') or '你的邮箱@test.com'
MAIL_PASSWORD = os.environ.get('MAIL_PASSWORD') or '你的邮箱密码' # 管理员邮箱
ADMIN_MAIL = os.environ.get('ADMIN_EMAIL') or '你的邮箱@test.com'
# 管理员账号 默认为admin 可修改 第一次运行时会注册
ADMIN_USERNAME = os.environ.get('ADMIN_USERNAME') or 'admin'
# 管理员密码 默认为admin 可修改 第一次运行时会注册
ADMIN_PASSWORD = os.environ.get('ADMIN_PASSWORD') or 'admin'
# SSL安全协议开关 False会打开
SSL_DISABLE = True # 禁止转换asc码
JSON_AS_ASCII = False # 存储图片的位置
# windows用'app\static\image' linux用'app//static//image' 或自定义
UPLOAD_FOLDER = 'app//static//image' # 分页设置 每页显示数量
POSTS_PER_PAGE = 15
配置完成后进入网站根目录、打开命令行运行:
python manage.py deploy
等待运行结束后 输入
python manage.py runserver --threaded
出现

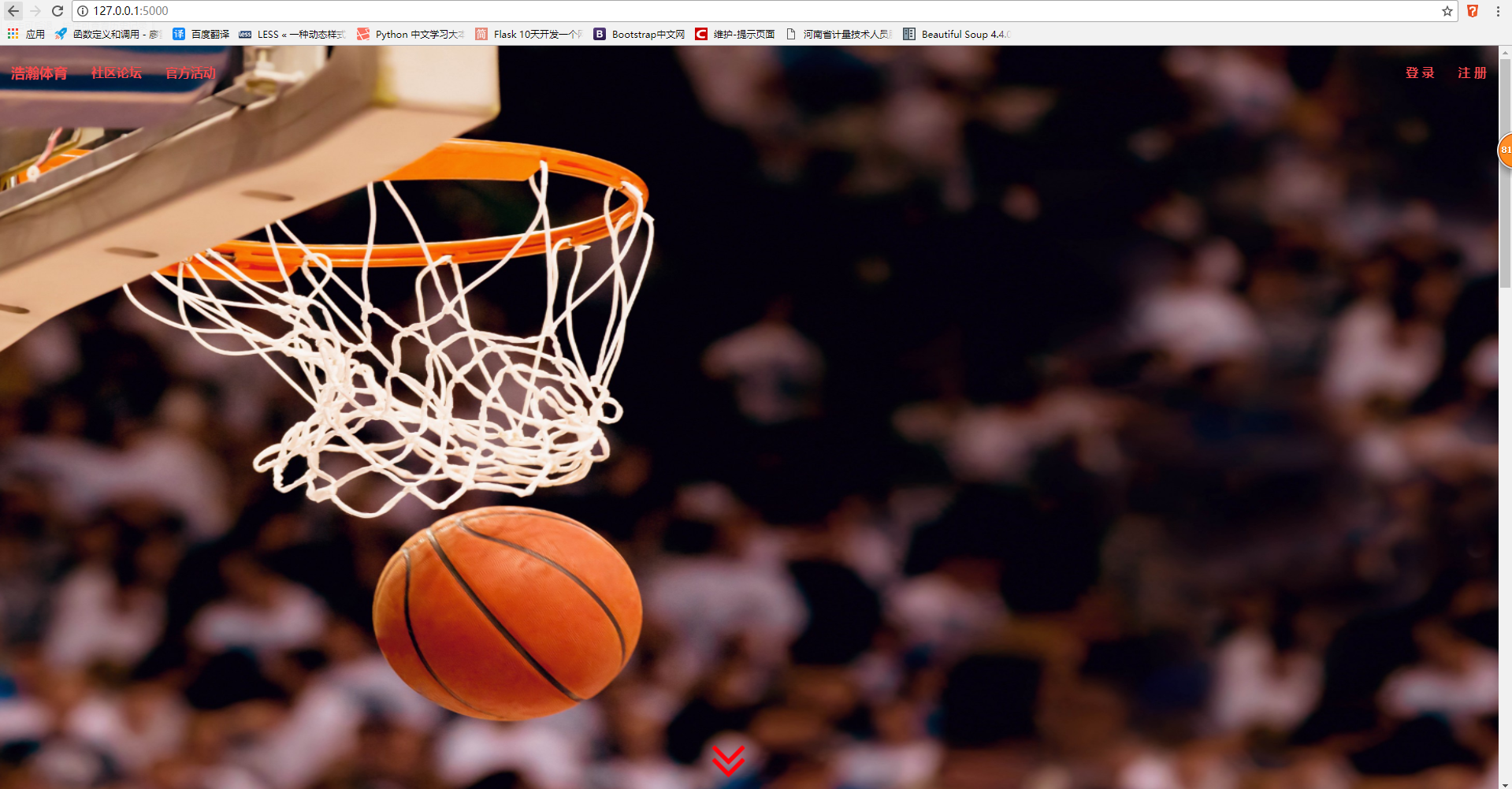
表示运行成功 然后打开 http://127.0.0.1:5000 即可
如图:

网站后台入口地址: http://127.0.0.1:5000/manage 用户名跟密码在config.py中设置
萌新所做 望各位大佬多多指点 有bug或者其他问题请反馈 谢谢了
注:本文著作权归作者,由demo大师发表,拒绝转载,转载需要作者授权
基于Python-Flask实现的网站例子的更多相关文章
- 基于python的种子搜索网站-开发过程
本讲会对种子搜索网站的开发过程进行详细的讲解. 源码地址:https://github.com/geeeeeeeek/bt 项目开发过程 项目简介 该项目是基于python的web类库django开发 ...
- 基于python的种子搜索网站,你懂得!
该项目是基于python的web类库django开发的一套web网站,给师弟做的毕业设计.本人的研究方向是一项关于搜索的研究项目.在该项目中,笔者开发了一个简单版的搜索网站,实现了对数据库数据的检索和 ...
- 基于python的种子搜索网站-项目部署
本讲会对种子搜索网站的部署过程进行详细的讲解. 网站演示: https://bt.mypython.me 源码地址: https://github.com/geeeeeeeek/bt 项目部署过程 系 ...
- 基于python的种子搜索网站(三)项目部署
项目部署过程 系统要求:ubuntu 16.04(或以上) 环境搭建和配置,必须严格按照以下步骤来安装部署!如有问题可以咨询(weixin:java2048) 安装部分 安装nginx sudo ap ...
- 通过nginx搭建基于python的web环境
前言: 在搭建开始前,我们先来梳理下web服务工作流程,先看下图: 1.用户(PC)向web服务器发起http请求 2.web服务器判断用户请求文件是否为静态文件,是则直接读取静态文件并返回给用户,不 ...
- 《Flask Web开发——基于Python的Web应用开发实践》一字一句上机实践(上)
目录 前言 第1章 安装 第2章 程序的基本结构 第3章 模板 第4章 Web表单 第5章 数据库 第6章 电子邮件 第7章 大型程序的结构 前言 学习Python也有一个半月时间了,学到现在感觉 ...
- [ Python ] Flask 基于 Web开发 大型程序的结构实例解析
作为一个编程入门新手,Flask是我接触到的第一个Web框架.想要深入学习,就从<FlaskWeb开发:基于Python的Web应用开发实战>这本书入手,本书由于是翻译过来的中文版,理解起 ...
- Python Flask搭建一个视频网站实战视频教程
点击了解更多Python课程>>> Python Flask搭建一个视频网站实战视频教程 第1章 课程介绍 第2章 预备开发环境 第3章 项目分析.建立目录及模型规划 第4章 建立前 ...
- 学习参考《Flask Web开发:基于Python的Web应用开发实战(第2版)》中文PDF+源代码
在学习python Web开发时,我们会选择使用Django.flask等框架. 在学习flask时,推荐学习看看<Flask Web开发:基于Python的Web应用开发实战(第2版)> ...
- Python flask 构建微电影视频网站☝☝☝
Python flask 构建微电影视频网站☝☝☝ 1.安装数据库连接依赖包 pip install flask-sqlalchemy 2.创建movie数据库 在CentOS虚拟机,进入MaridD ...
随机推荐
- luogu P2485 [SDOI2011]计算器
题目描述 你被要求设计一个计算器完成以下三项任务: 1.给定y.z.p,计算y^z mod p 的值: 2.给定y.z.p,计算满足xy ≡z(mod p)的最小非负整数x: 3.给定y.z.p,计算 ...
- Topcoder Srm 671 Div2 1000 BearDestroysDiv2
\(>Topcoder \space Srm \space 671 \space Div2 \space 1000 \space BearDestroysDiv2<\) 题目大意 : 有一 ...
- 【FFT】OpenJ_POJ - C17H - Reverse K-th Problem
对每个位置i处理出以其为结尾,且比a(i)大的数有j个的前缀个数,记成一个数组l:同理,处理出以其为开头,且比a(i)大的数有j个的后缀的个数,记成一个数组r. 整个序列中比a(i)大的数的个数的数组 ...
- 必知必会JVM垃圾回收——对象搜索算法与回收算法
垃圾回收(GC)是JVM的一大杀器,它使程序员可以更高效地专注于程序的开发设计,而不用过多地考虑对象的创建销毁等操作.但是这并不是说程序员不需要了解GC.GC只是Java编程中一项自动化工具,任何一个 ...
- Android Logcat Security(转)
讲解了在Android开发中logcat使用不当导致的安全问题 原帖地址:http://drops.wooyun.org/tips/3812 0x00 科普 development version : ...
- 如何获取php错误
今天把项目放在测试服务器,但是出现一个问题,用的TP5框架,我把入口文件放在了根目录,访问的时候报错了,框架引导文件引入不了,也不报错,就是说访问不了. 所以就用了一段代码把错误获取出来了,代码如下: ...
- Red Hat Enterprise Linux上配置SQL Server Always On Availability Group
http://www.cnblogs.com/lavender000/p/6946848.html
- Linux 的硬链接与软链接
Linux 的硬链接与软链接 http://www.ibm.com/developerworks/cn/linux/l-cn-hardandsymb-links/ 若一个 inode 号对 ...
- Android编程实用代码合集
1.android dp和px之间转换public class DensityUtil { /** * 根据手机的分辨率从 dip 的单位 转成为 px(像素) */ public static in ...
- STSDB 一
STSdb 4.0 是一个开源的NoSQL 数据库和虚拟文件系统,支持实时索引,完全用c#开发的. 引擎原理基于WaterfallTree(瀑布树)数据结构搭建 以下内容基于stsdb4.dll(4. ...
