css样式介绍
1 css之选择器
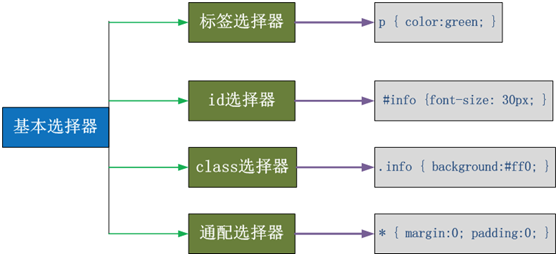
1.1 基本选择器

1.2 组合选择器
E,F 多元素选择器,同时匹配所有E元素或F元素,E和F之间用逗号分隔:div,p { color:#f00; }
E F 后代元素选择器,匹配所有属于E元素后代的F元素,E和F之间用空格分隔 :li a { font-weight:bold;}
E > F 子元素选择器,匹配所有E元素的子元素F :div > p { color:#f00; }
E + F 毗邻元素选择器,匹配所有紧随E元素之后的同级元素F :div + p { color:#f00; }
E ~ F 普通兄弟选择器(以破折号分隔) :.div1 ~ p{font-size: 30px; }
1.3 属性选择器
E[att] 匹配所有具有att属性的E元素,不考虑它的值。(注意:E在此处可以省略。 比如“[cheacked]”。以下同。) p[title] { color:#f00; }
E[att=val] 匹配所有att属性等于“val”的E元素 div[class=”error”] { color:#f00; }
E[att~=val] 匹配所有att属性具有多个空格分隔的值、其中一个值等于“val”的E元素 td[class~=”name”] { color:#f00; }
E[attr^=val] 匹配属性值以指定值开头的每个元素 div[class^="test"]{background:#ffff00;}
E[attr$=val] 匹配属性值以指定值结尾的每个元素 div[class$="test"]{background:#ffff00;}
E[attr*=val] 匹配属性值中包含指定值的每个元素 div[class*="test"]{background:#ffff00;}
示例
<style>
/* 属性选择器 */
[city="bj"]{
color:red;
}
div[ft="pro"]{
color: yellow;
font-size: 20px;
}
</style> <p city="bj">欢迎来到北京...</p>
<div ft="pro">前端的属性选择器</div>
<div>属性选择器</div>
2 伪类
伪类,就是样式中带冒号
2.1 anchor伪类
专用于控制链接的显示效果
'''
a:link(没有接触过的链接),用于定义了链接的常规状态。
a:hover(鼠标放在链接上的状态),用于产生视觉效果。
a:visited(访问过的链接),用于阅读文章,能清楚的判断已经访问过的链接。
a:active(在链接上按下鼠标时的状态),用于表现鼠标按下时的链接状态。
伪类选择器 : 伪类指的是标签的不同状态:
a ==> 点过状态 没有点过的状态 鼠标悬浮状态 激活状态
a:link {color: #FF0000} /* 未访问的链接 */
a:visited {color: #00FF00} /* 已访问的链接 */
a:hover {color: #FF00FF} /* 鼠标移动到链接上 */
a:active {color: #0000FF} /* 选定的链接 */ 格式: 标签:伪类名称{ css代码; }
'''
2.2 before after伪类
:before p:before 在每个<p>元素之前插入内容
:after p:after 在每个<p>元素之后插入内容
例:
p:before{content:"hello";color:red;display: block;}
3 选择器的优先级
3.1 优先级
所谓CSS优先级,即是指CSS样式在浏览器中被解析的先后顺序。
样式表中的特殊性描述了不同规则的相对权重,它的基本规则是:
1 内联样式表的权值最高
2 统计选择符中的id属性个数
3 统计选择符中的class属性个数
4 统计选择符中的html标签名个数
注意:
1、文内的样式优先级为,所以始终高于外部定义。
2、有!important声明的规则高于一切。
示例:
.content{
color:blue !important;
}
3.2 继承
继承是CSS的一个主要特征,它是依赖于祖先-后代的关系的。继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代。例如一个BODY定义了的颜色值也会应用到段落的文本中。
body{color:red;} <p>helloyuan</p>
这段文字都继承了由body {color:red;}样式定义的颜色。然而CSS继承性的权重是非常低的,是比普通元素的权重还要低。
p{color:green}
发现只需要给加个颜色值就能覆盖掉它继承的样式颜色。由此可见:任何显示申明的规则都可以覆盖其继承样式。
此外,继承是CSS重要的一部分,我们甚至不用去考虑它为什么能够这样,但CSS继承也是有限制的。有一些属性不能被继承,如:border, margin, padding, background等。
div{
border:1px solid #222
}
<div>hello <p>yuan</p> </div>
4 css 文本样式
4.1 文本颜色
颜色属性被用来设置文字的颜色。
颜色是通过CSS最经常的指定:
十六进制值 - 如: #FF0000
一个RGB值 - 如: RGB(255,0,0)
颜色的名称 - 如: red
p { color: rebeccapurple; }
4.2 水平对齐方式
text-align 属性规定元素中的文本的水平对齐方式。
left 把文本排列到左边。默认值:由浏览器决定。
right 把文本排列到右边。
center 把文本排列到中间。
justify 实现两端对齐文本效果。
4.3 文本其他属性
/* font-size: 10px; line-height: 200px; 文本行高 通俗的讲,文字高度加上文字上下的空白区域的高度 50%:基于字体大小的百分比 vertical-align:-4px 设置元素内容的垂直对齐方式 ,只对行内元素有效,对块级元素无效 text-decoration:none text-decoration 属性用来设置或删除文本的装饰。主要是用来删除链接的下划线 font-family: 'Lucida Bright' font-weight: lighter/bold/border/ font-style: oblique text-indent: 150px; 首行缩进150px letter-spacing: 10px; 字母间距 word-spacing: 20px; 单词间距 text-transform: capitalize/uppercase/lowercase ; 文本转换,用于所有字句变成大写或小写字母,或每个单词的首字母大写 */
4.4 文本垂直居中
文本垂直居中,是通过文本的line-height来实现的
示例:
.city{
width:100%;
height: 200px;
background-color: #bdbdbd;
text-align: center;
line-height: 200px;
}
<div class="city">
<h1>中国</h1>
</div>
5 背景属性
5.1 属性介绍
background-color
background-image
background-repeat
background-position
background-color: cornflowerblue
background-image: url('1.jpg');
background-repeat: no-repeat;(repeat:平铺满)
background-position: right top(20px 20px);
5.2 简写形式
background:#ffffff url('1.png') no-repeat right top;
6 display属性
6.1 none隐藏标签
p{display:none;}
注意与visibility:hidden的区别:
visibility:hidden可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display:none可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
6.2 block:内敛标签设置为块级标签
span {display:block;}
注意:一个内联元素设置为display:block是不允许有它内部的嵌套块元素。
6.3 inline:块级标签设置为内敛标签
li {display:inline;}
6.4 inline-block
display:inline-block可做列表布局,其中的类似于图片间的间隙小bug可以通过如下设置解决:
#outer{
border: 3px dashed;
word-spacing: -5px;
}
7 浮动
7.1 介绍
先来了解一下block元素和inline元素在文档流中的排列方式。
block元素通常被现实为独立的一块,独占一行,多个block元素会各自新起一行,默认block元素宽度自动填满其父元素宽度。block元素可以设置width、height、margin、padding属性;
inline元素不会独占一行,多个相邻的行内元素会排列在同一行里,直到一行排列不下,才会新换一行,其宽度随元素的内容而变化。inline元素设置width、height属性无效
常见的块级元素有 div、form、table、p、pre、h1~h5、dl、ol、ul 等。
常见的内联元素有span、a、strong、em、label、input、select、textarea、img、br等
所谓的文档流,指的是元素排版布局过程中,元素会自动从左往右,从上往下的流式排列。
脱离文档流,也就是将元素从普通的布局排版中拿走,其他盒子在定位的时候,会当做脱离文档流的元素不存在而进行定位。
7.2 解决父级塌陷
推荐方法是:清除浮动
clear语法:
clear : none | left | right | both
取值:
none : 默认值。允许两边都可以有浮动对象
left : 不允许左边有浮动对象
right : 不允许右边有浮动对象
both : 不允许有浮动对象
但是需要注意的是:clear属性只会对自身起作用,而不会影响其他元素。
把握住两点:1、元素是从上到下、从左到右依次加载的。
2、clear: left;对自身起作用,一旦左边有浮动元素,即切换到下一行来保证左边元素不是浮动的,依据这一点解决父级塌陷问题。
'''
.clearfix:after { <----在类名为“clearfix”的元素内最后面加入内容;
content: "."; <----内容为“.”就是一个英文的句号而已。也可以不写。
display: block; <----加入的这个元素转换为块级元素。
clear: both; <----清除左右两边浮动。
visibility: hidden; <----可见度设为隐藏。注意它和display:none;是有区别的。
visibility:hidden;仍然占据空间,只是看不到而已;
line-height: 0; <----行高为0;
height: 0; <----高度为0;
font-size:0; <----字体大小为0;
}
.clearfix { *zoom:1;} <----这是针对于IE6的,因为IE6不支持:after伪类,这个神
奇的zoom:1让IE6的元素可以清除浮动来包裹内部元素。
整段代码就相当于在浮动元素后面跟了个宽高为0的空div,然后设定它clear:both来达到清除浮动的效果。
之所以用它,是因为,你不必在html文件中写入大量无意义的空标签,又能清除浮动。
<div class="head clearfix"></div>
'''
8 position
8.1 介绍
fixed:完全脱离文档流;参照物是可视窗口;可以设置top left right bottom
relative:不脱离文档流;参照物是自己原来的位置;可以设置top left right bottom
absolute:完全脱离文档流;参照物是已定位的父级标签;可以设置top left right bottom
一般:
给某些元素进行定位:设置absolute
已定位标签的父元素设置相对定位。
8.2 遮罩层
设置遮罩层,通过position的fixed设置上下左右全为0,进而占满整个屏幕。
position:fixed 设置top bottom left right为0,占满整个屏幕
css样式介绍的更多相关文章
- CSS样式实现表头和列固定
效果图:第一行和第一列固定 <!DOCTYPE html> <html lang="zh"> <head> <meta cha ...
- js介绍,js三种引入方式,js选择器,js四种调试方式,js操作页面文档DOM(修改文本,修改css样式,修改属性)
js介绍 js运行编写在浏览器上的脚本语言(外挂,具有逻辑性) 脚本语言:运行在浏览器上的独立的代码块(具有逻辑性) 操作BOM 浏览器对象盒子 操作DOM 文本对象 js三种引入方式 (1)行间式: ...
- style、currentStyle、getComputedStyle(不同浏览器获取css样式)区别介绍
style.currentStyle.getComputedStyle区别介绍 样式表有三种方式 内嵌样式(inline Style) :是写在Tag里面的,内嵌样式只对所有的Tag有效. 内部样 ...
- css样式的介绍
1.什么是css? 简单的来说css就是配合HTML的,HTML主要负责页面的结构,css就像一个美容师,主要负责页面的美化. 2.css的样式 css的样式有三种:行内样式 内部式 外部链接式 ...
- Confluence 6 使用 CSS 样式化 Confluence 的介绍
这个页面对 Confluence 通过修改 CSS 来改变外观和感觉的情况进行了说明. 层叠样式表(Cascading Style Sheets (CSS))是对 Web 页面进行样式化的工业化标准. ...
- css样式加载顺序及覆盖顺序深入理解
注:内容转载 很多的新手朋友们对css样式加载顺序和覆盖顺序的理解有所偏差,下面用示例为大家详细的介绍下,感兴趣的朋友不要错过 { height: 100%; width: 200; position ...
- CSS样式自动换行(强制换行)与强制不换行
自动换行问题,正常字符的换行是比较合理的,而连续的数字和英文字符常常将容器撑大,挺让人头疼,下面介绍的是CSS如何实现换行的方法 对于div,p等块级元素,正常文字的换行(亚洲文字和非亚洲文字)元素拥 ...
- CSS样式----图文详解(二):css属性
主要内容 CSS的单位 字体属性 文本属性 背景属性 列表属性 盒子模型 定位属性:position.float.overflow.z-index等 导航栏的制作 鼠标的属性cursor 滤镜的介绍 ...
- CSS样式----图文详解:css样式表和选择器
主要内容 CSS概述 CSS和HTML结合的三种方式:行内样式表.内嵌样式表.外部样式表 CSS四种基本选择器:标签选择器.类选择器.ID选择器.通用选择器 CSS三种扩展选择器:组合选择器.后代选择 ...
随机推荐
- Python面向对象学习2(面向对象的语法和特性,待更新)
上一个内容我们介绍了面向对象和面向对象场景现在我们来学习下语法和特性 1,面向对象基本语法: # -*- coding:utf-8 -*- # Author: Colin Yao class Dog( ...
- [CTF技巧]批量连接SSH批量执行命令
https://files.cnblogs.com/files/nul1/autossh1.3.jar.zip 下载下来以后直接将后缀去除就好了. 比赛的时候可以批量写一个不死马然后你懂的. Linu ...
- linux安装lamp
github https://github.com/zblogcn/zblogphp Installation If your server system: CentOS yum -y install ...
- hit-testing机制介绍
1.简介 寻找处理触摸事件的view的过程为hit-testing,找到的能够处理触摸事件的view叫做hit-test view. 2.机制介绍 假设下图为我们的手机屏幕,当我们假设点击了view ...
- vue 组件中数据传递
//有种形式的传递:从父到子,从子到父,平行级别的传递//首先第一种:从父到子,用props属性绑定 //父级数据: new vue({ "el":"#app" ...
- visualvm监控远程机器上的Java程序
源文:http://hanwangkun.iteye.com/blog/1195526
- hive-group by的时候把两个字段变成map
源表结构: pcgid string mobilegid string value double 测试数据如下: p1 m1 ...
- sharding-jdbc 实现分表
Sharding-JDBC 简介 Sharding-JDBC直接封装JDBC API,可以理解为增强版的JDBC驱动,旧代码迁移成本: 可适用于任何基于Java的ORM框架,如:JPA.HIberna ...
- 操作cephfs的基本命令
[前提是已有一个基本可用的ceph集群] 一,在指定节点上部署mds: ceph-deploy mds create ceph-node1 二,新建两个存储池,用于保存cephfs的数据和元数据. c ...
- PHP必用代码片段
在编写代码的时候有个神奇的工具总是好的!下面这里收集了 50+ PHP 代码片段,可以帮助你开发 PHP 项目. 这些 PHP 片段对于 PHP 初学者也非常有帮助,非常容易学习,让我们开始学习吧- ...
