datatable无法设置横向滚动条(设置无效)
datatable设置横向滚动条无效
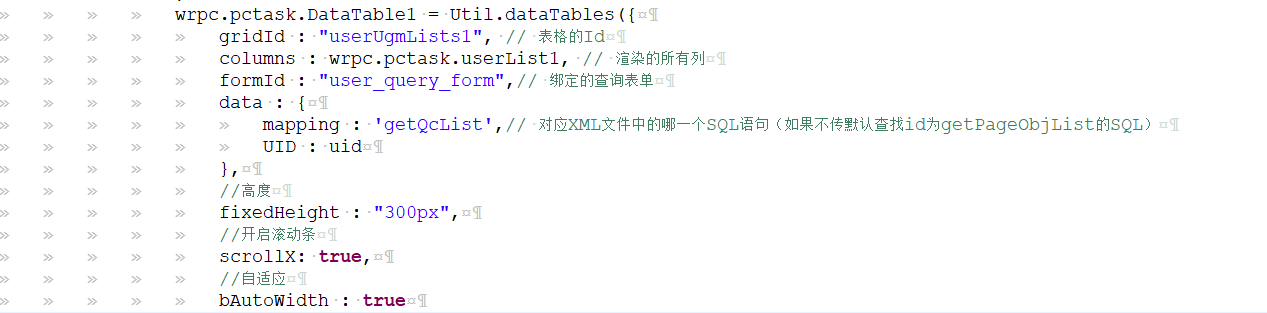
js如下:

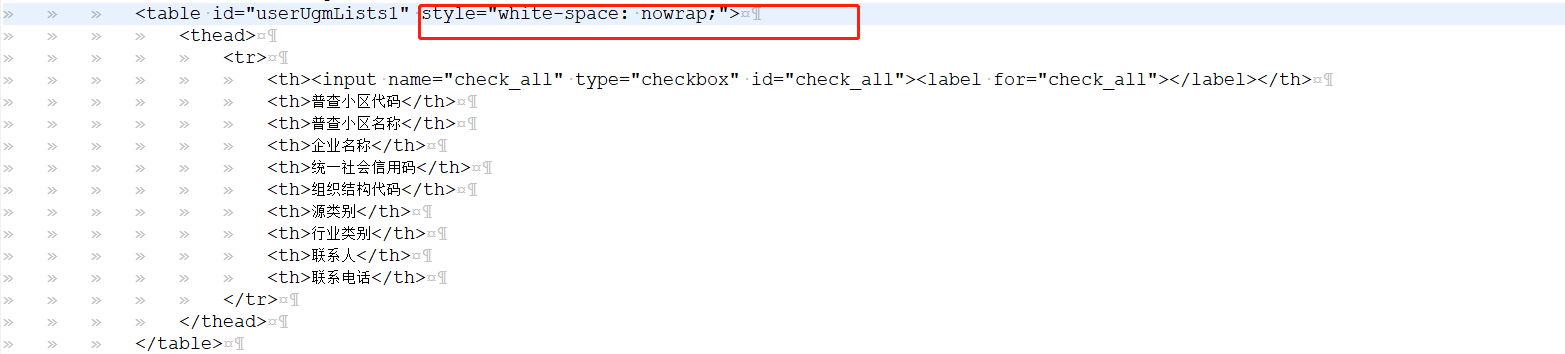
页面如下:

设置 scrollx 属性为true时,还需在 table 添加 style="white-space: nowrap; "
最终效果:

datatable无法设置横向滚动条(设置无效)的更多相关文章
- DataTables固定表格宽度(设置横向滚动条)
当表格的列比较多的时候,可能就需要固定表格的宽度了,默认的100%宽已经不适应了.默认的100%宽要实现改变窗口大小也100%的话,在table元素上添加width="100%", ...
- 微信小程序 scroll-view 横向滚动条 隐藏无效
看了许多网上教程说是添加如下样式可以解决,我加入到组件wxss中无效,加入全局wxss生效. 添加css代码如下: ::-webkit-scrollbar { ; ; color: transpare ...
- 设置fixed,横向滚动条失效
window.onscroll = function(){ var sl = -Math.max(document.body.scrollLeft,document.documentElement.s ...
- 1.横向滚动条,要设置两个div包裹. 2. 点击切换视频或者图片. overflow . overflow-x
1.横向滚动条. div.1 > div.2 > img img img 第一: 设置 div.1 一个固定的宽度 和高度 . 例如宽度 700px; 高度是 120px; 设置 o ...
- 设置div滚动条
这个是很常见的一个任务了,基本是通过CSS去实现滚动条. 滚动条 设置是否显示滚动条主要是在CSS中设置下列的属性: 代码如下: overflow:visible|auto|hidden|scroll ...
- DIV滚动条设置添加 CSS滚动条显示与滚动条隐藏
<!DOCTYPE html> <html> <head> <meta charset="gb2312" /> <title& ...
- DataTable的名称要后设置
string sqldatabase = string.Format(dr["sql"].ToString(), drpat["PATIENT_ID"].ToS ...
- winform的Textbox设置只读之后ForeColor无效的解决方法
winform的Textbox设置只读之后ForeColor无效. 通过以下方法就可以解决: 设置为只读之后,把BackColor改一下,然后运行一下窗口,再设置ForeColor就没问题了. tbT ...
- 设置ARC有效或者无效
在编译单位上,可以设置ARC有效或者无效.比如对每个文件可以选择使用或者不使用ARC,一个应用程序中可以混合ARC有效或者无效的二进制形式. 设置ARC有效的编译方法如下所示:(Xcode4.2开始默 ...
随机推荐
- tornado 学习之GET POST方法 -- (转)
import torndb import tornado.web import tornado.ioloop from tornado.options import define,options,pa ...
- perl6中的q/qq/qx/qqx
q不内插 qq内插 qx不内插 qqx内插
- "Flags mismatch irq" register interrupt handler error
Question : When you see the log "Flags mismatch irq ............", maybe you use the same ...
- UVALive 7040 Color
题目链接:LA-7040 题意为用m种颜色给n个格子染色.问正好使用k种颜色的方案有多少. 首先很容易想到的是\( k * (k-1)^{n-1}\),这个算出来的是使用小于等于k种颜色给n个方格染色 ...
- API(选项/数据 选项/dom)
选项/数据 data 类型: Object | Function 限制: 组件的定义只接受function var data = { a: 1 } // 直接创建一个实例 var vm = new V ...
- 一个gulp用于开发与生产的示例
gulp是一款流行的前端构建工具,可以帮我们完成许多工作:监听文件修改.刷新浏览器.编译Less/Scss.压缩代码.添加md5.合并文件等.gulp的配置和使用特别简单,学习gulp过程中顺便写了一 ...
- linux命令(43):cal命令
cal命令可以用来显示公历(阳历)日历.公历是现在国际通用的历法,又称格列历,通称阳历.“阳历”又名“太阳历”,系以地球绕行太阳一周为一年,为西方各国所通用,故又名“西历”. 1.命令格式: cal ...
- linux命令(7):ipcs/ipcrm命令
ipcs作用 :查看消息队列(ipcs –q).共享内存(ipcs –m).信号灯(ipcs -s) ipcrm作用 :删除消息队列.共享内存.信号灯 ipcrm使用方式: ipcrm [ -M ke ...
- 关于Free的override不能省略的问题,切记,虚方法是可以被覆盖的方法。
- 用淘宝镜像cnpm代替npm
安装淘宝镜像cnpm: $ sudo npm install -g cnpm --registry=https://registry.npm.taobao.org 然后就大部分可以用cnpm来代替np ...
