vue使用axios请求本地json文件出现404

之前的路径是这么写的,一直出现404,后来发现必须是http的才可以,这样是无法请求的
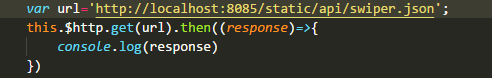
把路径改为以下 位置根据json文件决定,但是必须是http://localhost:断口号

vue使用axios请求本地json文件出现404的更多相关文章
- vue使用axios读取本地json文件来显示echarts折线图
编辑器:HBuilderx axios文档:http://www.axios-js.com/zh-cn/docs/ echarts实例:https://echarts.apache.org/examp ...
- ajax和axios请求本地json数据对比
AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术,通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新.这意味着可以在不重新加载整个网页的情况下,对网页的某部分进 ...
- vue cli3以上的项目中如何使用axois请求本地json文件
首先明确一点,在vue cli3以上的版本中,存放静态资源的文件是public 我刚开始以为是和vue cli2一样需要放在static文件夹下,但是项目中没有这个文件夹,我就自己创建了一个,结果请求 ...
- 如何在vue中请求本地json文件
1..修改webpack.base.conf.js 文件中添加'/static': resolve('static'),如下所示,此时存放于static的json文件就可以通过/static/xxx. ...
- vue组件+axios访问本地json
import axios from 'axios'export default { name: "AjaxText", data: function () { return { m ...
- Vue2.0 axios 读取本地json文件
参考:https://www.cnblogs.com/wdxue/p/8868982.html 1.下载插件 npm install axios --save 2.在main.js下引用axios i ...
- 使用jsonp请求本地json文件
使用jsonp解决请求本地文件跨域问题 <!DOCTYPE html> <html lang="en"> <head> <meta cha ...
- axios请求本地json
在vux的项目中 1,首先,json文件的位置: 原因: 访问服务器文件,应该把 json文件放在最外层的static文件夹,这个文件夹是vue-cli内置服务器向外暴露的静态文件夹 2,一定要用 ...
- vue-cli项目 build后请求本地static文件中的 json数据,路径不对,报错404处理方法
vue-cli 项目 build 出错点: 1,build生成dist 放在tomcat上 报错,不显示内容 解决办法: config>index.js===>assetsPublic ...
随机推荐
- (转)NIO 文件锁定
文件锁定 概述 文件锁定初看起来可能让人迷惑.它 似乎 指的是防止程序或者用户访问特定文件.事实上,文件锁就像常规的 Java 对象锁 ― 它们是 劝告式的(advisory) 锁.它们不阻止任何形式 ...
- CSS学习(九)-CSS背景
一.理论: 1.background-break a.bounding-box 背景图像在整个内联元素中进行平铺 b.each-box 背景图像在行内中进行平铺 c.continuous 下一行的背 ...
- C基础测试
一.用指针的方法,把输入的一个字符串按逆序重新排序其字符,并输出. #include <stdio.h> #include <string.h> void main( ) { ...
- PhoneGap录像 以及 录音功能 简单代码实现3
1,录音功能 navigator.device.capture.captureAudio( function(files){//成功回调函数 Ext.getCmp("video_files_ ...
- Android编程心得-使用ActionBar+Fragment+ViewPager实现动态切换Menu效果
1.首先上效果图 2.本例实现的效果主要适用于当前页面有多个页签时.进行Fragment切换时,能够利用不同的Menu样式与当前Fragment中的内容进行配合,能够大大添加复用性,看到效果图后,以下 ...
- js知识梳理2:对象属性的操作
1.属性的查询和设置 ①基本语法 这个简单,可以通过点(.)或方括号([])运算来获取属性的值,注意点运算符后的标识符不能是保留字,方括号内的表达式必须返回字符串或返回一个可以转换成字符串的值. va ...
- TI BSL in python
今天花了一下午在这个上面,被这个工具整没脾气了快.花点功夫记录一下. 代码是在linux下下过来的: bzr branch lp:python-msp430-tools 看了下,有我想要的器件.然后想 ...
- Java环境变量设置辅助工具
安装完JDK之后,很容易忘了设置系统的环境变.最近发现一个设置JDK的小工具,非常简单,推荐给大家: 下载地址:http://files.cnblogs.com/eastson/JavaPathSet ...
- ElasticSearch「1」本地安裝Elasticsearch 6.0.1 + Elasticsearch-head插件
# 下載包 https://www.elastic.co/downloads/past-releases/elasticsearch-6-0-1 https://github.com/mobz/ela ...
- 让网页自动调用双核浏览器的极速模式(<meta name="renderer" content="webkit">)
背景:最近做了一个网站,传单服务器之后,每次打开都是乱码,不对啊,我在本地测得明明是排版很整齐啊,然后发现,360用的是“兼容模式”打开的,这就尴尬了,用户一打开就是乱码,这用户体验得有多差!用户可不 ...
