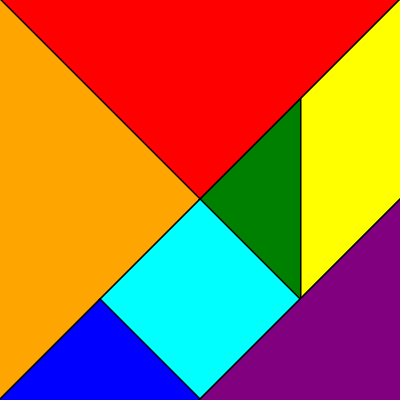
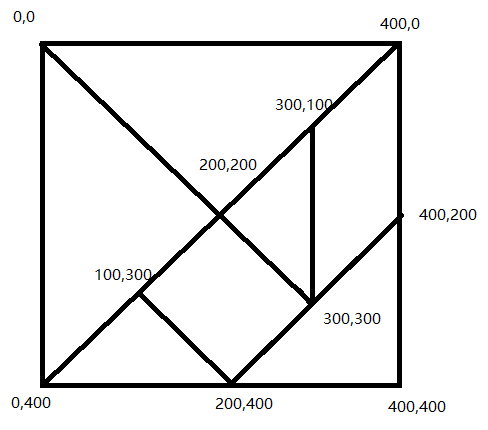
HTML5七巧板canvas绘图(复习)


<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script type="text/javascript">
window.onload = function () {
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
canvas.width = "";
canvas.height = "";
var points = [
{ p: [{ x: , y: }, { x: , y: }, { x: , y: }], color: "red" },
{ p: [{ x: , y: }, { x: , y: }, { x: , y: }], color: "orange" },
{ p: [{ x: , y: }, { x: , y: }, { x: , y: }, { x: , y: }], color: "yellow" },
{ p: [{ x: , y: }, { x: , y: }, { x: , y: }], color: "green" },
{ p: [{ x: , y: }, { x: , y: }, { x: , y: }, { x: , y: }], color: "cyan" },
{ p: [{ x: , y: }, { x: , y: }, { x: , y: }], color: "blue" },
{ p: [{ x: , y: }, { x: , y: }, { x: , y: }], color: "purple" }
]
for (var i = ; i < points.length; i++) {
context.beginPath();
//context.moveTo(points[i].p[0].x, points[i].p[0].y);
for (var j = ; j < points[i].p.length; j++) {
context.lineTo(points[i].p[j].x, points[i].p[j].y);
context.fillStyle = points[i].color;
}
context.closePath();
context.lineWidth = "";
context.strokeStyle = "black";
context.stroke();
context.fill();
}
}
</script>
</head>
<body>
<canvas id="canvas" style="border:5px solid red ;margin:50px,auto;"></canvas>
</body>
</html>
HTML5七巧板canvas绘图(复习)的更多相关文章
- HTML5七巧板canvas绘图
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <m ...
- HTML5之Canvas绘图——使用Canvas绘制图形的基本教程
原文转自:http://www.cnblogs.com/picaso/archive/2012/11/26/2789077.html HTML5火的正热,最近有个想法也是要用到HTML的相关功能,所以 ...
- HTML5之Canvas绘图(一) ——基础篇
HTML5火的正热,最近有个想法也是要用到HTML的相关功能,所以也要好好学习一把. 好好看了一下Canvas的功能,感觉HTML5在客户端交互的功能性越来越强了,今天看了一下Canvas绘图,下边是 ...
- HTML5之Canvas绘图(二) ——应用篇之七巧板
1.canvas绘制七巧板-- <!DOCTYPE html> <html> <head> <meta charset="UTF-8"&g ...
- 【HTML5】Canvas绘图详解-1
----->Canvas绘制基础 1,线条绘制 1-1,线条组成的图形和beginPath 案例:绘制由不同颜色的线条组成的图案 1-2,多边形的填充和closePath 案例:绘制封闭具有填充 ...
- HTML5之Canvas绘图实例——饼状图
实现饼状分布画图(如下):调试环境:Firefox
- HTML5之Canvas绘图实例——曲线图
实现正弦.余弦和正切函数画图(如下图):调试环境:Firefox
- HTML5 学习总结(四)——canvas绘图、WebGL、SVG
一.Canvas canvas是HTML5中新增一个HTML5标签与操作canvas的javascript API,它可以实现在网页中完成动态的2D与3D图像技术.<canvas> 标记和 ...
- HTML5学习总结——canvas绘制象棋(canvas绘图)
一.HTML5学习总结——canvas绘制象棋 1.第一次:canvas绘制象棋(笨方法)示例代码: <!DOCTYPE html> <html> <head> & ...
随机推荐
- Git系列六之标签管理
1.Git标签管理 当版本仓库内的数据有个大的改善或者功能更新,我们经常会打一个类似于软件版本号的标签,这样通过标签就可以将版本库中的某个历史版本给记录下来,方便我们随时将特定历史时期的数据取出来用, ...
- stylus使用文档总结:内置方法+参数+条件+迭代+导入+继承
一.内置方法 返回各种颜色的比重(如red(color)等) 颜色函数是CSS预处里器中内置的颜色函数功能,这些功能可以对颜色值进行处理,例如颜色的变亮.变暗.渐变颜色等处理十分的方便. lighte ...
- Fedora 中的容器技术:systemd-nspawn
本文将说明你可以怎样使用 Fedora 中各种可用的容器技术和学习“systemd-nspawn”的相关知识. 容器是什么? 一个容器就是一个用户空间实例,它能够在与托管容器的系统(叫做宿主系统)相隔 ...
- 配置项目启动的时候就加载 servlet
load-on-startup值为0 就是在项目启动的时候自动加载该servlet
- Elasticsearch的javaAPI之query dsl-queries
Elasticsearch的javaAPI之query dsl-queries 和rest query dsl一样,elasticsearch提供了一个完整的Java query dsl. 查询建造者 ...
- Junit测试Spring应用Dubbo测试框架之-Excel 工具类
package com.tree.autotest.demo; import com.alibaba.fastjson.JSON;import org.apache.poi.hssf.usermode ...
- SonarQube install on Kubernetes
Sonarqube搭建代码 apiVersion: extensions/v1beta1 kind: Deployment metadata: name: postgres labels: app: ...
- C++ Primer笔记2_四种类型转换_异常机制
1.类型转换 命名的强制类型转换: 有static_cast.dynamic_cast.const_cast.reinterpret_cast static_cast: 编译器隐式运行的不论什么类型转 ...
- Office 如何双面打印Word文档
打印之前勾选手动双面打印,然后开始打印(不管当前文档有几页,要打印几份,会只打印奇数页面) 只要开始打印奇数页面,就会有一个弹出窗口,当完成之后把打印的东西拿出来,整个翻面再放回打印机,点击确定会 ...
- git for c#, clone方法
private static void clone() { string wkDir = @"E:\DotNet2010\单位project\Git.Client\lib2Test\Cons ...
