gulp使用方法总结
gulp是用于前端构建的基于文件流的一套工具。可以用于压缩、编译、合并、检查文件等操作。可以节省大量的用于繁琐重复操作的人力。最开始就是安装gulp工具了,在命令行中切换到工作的文件目录下,安装gulp;可以选择局部安装(cnpm install gulp --save-dev),也可以选择全局安装(cnpm install gulp -g)。
使用gulp主要要用到3个API:
(1)gulp.src():
主要用于获得匹配的目标文件。src的参数可以是一个匹配字符串(*是通配符),也可以是一个确定的文件路径,还可以是一个数组 (包含多个筛选项或者多个目标路径)。匹配字符串前面加上感叹号“!”代表不匹配。这个函数会返回所有匹配的文件。后跟 pipe(gulp的中心思想,继承于Unix的管道思想)可以对返回的文件进行下一步操作。总之,可以把这个函数看做是一个查找匹配文件 的 方法就行。
(2)gulp.dest():
如果说gulp.src()是文件输入操作,那么gulp.dest()就是文件输出操作。gulp.dest()用于将处理过后的文件输出到目标文件夹,值得一提 的是如果指定的文件夹不存在,gulp.dest()函数会自动创建路径。通常,gulp.dest()函数是gulp任务函数(下文提及)的最后一步。
(3)gulp.task():
gulp.task()函数是gulp用于定义gulp任务的API,其一般用法如下:
gulp.task('TaskName',function(){
//Task details, do something...
});
当然还有一些特殊用法,比如使用回调函数和前缀函数,这些用法用的没有那么多。
经常使用的API就是这三个,其他功能的实现主要取决于gulp插件了。
下面是几个常用功能在定义gulp任务时的实例:
(1)压缩js文件实例:
这里要用到的gulp插件名字叫gulp-uglify。
首先在npm中安装gulp插件:cnpm install gulp-uglify --save-dev或者cnpm install gulp-uglify -g;
然后手动创建一个gulpfile.js文件,在文件中写js代码:
var gulp = require('gulp'),
uglify = require('gulp-uglify');
gulp.task('compressJS',function () {
gulp.src('JS_Prepage.js')
.pipe(uglify())
.pipe(gulp.dest('dist/js'));
});
然后在node命令行或者webstorm中调用任务就可以了。
(2)压缩CSS文件的实例:
要用到的gulp插件名字为gulp-minify-css;
首先要在npm中手动安装这个gulp插件,cnpm install gulp-minify-css -g或者cnpm install gulp-minify-css --save-dev
然后就可以用gulp.task()定义任务了:
var gulp = require('gulp');
var minify = require('gulp-minify-css');
gulp.task('compressCSS',function(){
gulp.src(['*.css','!*.min.css'])
.pipe(minify())
.pipe(gulp.dest('dist/css'));
});
然后在node命令行或者webstorm中调用任务就可以了。
(3)压缩图像实例:
要用到的插件名字为gulp-imagemin(实际上,因为模块化的思想,前端一个gulp模块基本只能实现一个特定的功能,
所以针对不同的图像格式,可能需要引用不同的gulp插件)。
首先在npm中手动安装这个gulp插件,cnpm install gulp-imagemin -g或者cnpm install gulp-imagemin --save-dev
然后就可以用gulp.task()定义任务了:
var gulp = require('gulp'),
imagemin = require('gulp-imagemin');
gulp.task('image-compress',function () {
gulp.src('head.png')
.pipe(imagemin())
.pipe(gulp.dest('dist/pics'));
});
(4)其他实例大同小异,一般只是引用的包不同。
总结gulp.task()定义任务的方法:
var gulp = require('gulp'); //要用到gulp.task等gulp操作就必须引用gulp模块。
var name = require('gulp-pluginname');//这里的name可以自定义,用于表示引用到的模块包,后面require里面的参数是你之前在npm安 //装的插件的名称,必须符合要求。一般gulp插件格式为gulp-xxx。
gulp.task('TaskName',function(){ //TaskName可以自定义,在调用时要用到。
gulp.src('xxxxx') //指定要操作的文件路径
.pipe(name()) //与之前第二行引用包时定义的变量相呼应,这里必须相同。
//可以看出来用一个变量接受引用到的模块,这个变量就是一个方法。
.pipe(gulp.dest('DirectoryName'));//定义目标文件路径,指定将操作后的文件存放到何处。通常处理后的文件放在dist目录下
});
介绍完gulp的基本API之后,就是API的基本使用流程了,
Gulp使用方法:
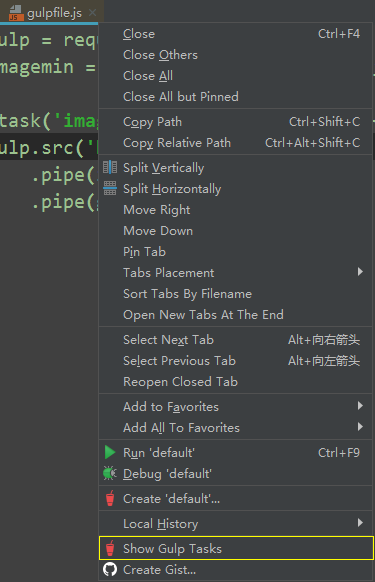
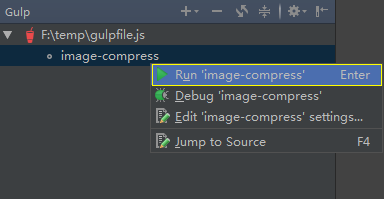
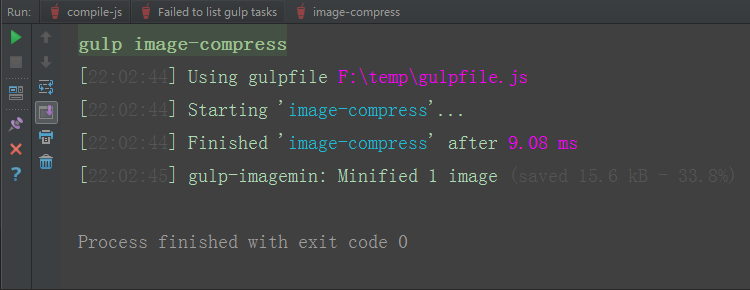
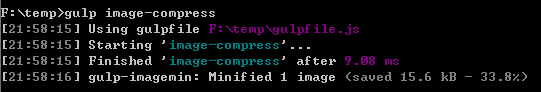
gulp通过gulp.task()方法,将任务定义在一个名为gulpfile.js的文件中(文件名称固定)。定义好之后就可以在node命令号中通过gulp TaskName执行任务了。TaskName就是在gulpfile.js中定义的任务名称。另外还可以通过WebStorm这个IDE执行gulp任务。具体步骤如下图:
(1)WebStorm执行gulp任务:



(2)node命令行执行gulp任务:

gulp使用方法总结的更多相关文章
- 前端自动化gulp使用方法
gulp介绍 1. 网站: http://slides.com/contra/gulp#/ 2. 特点 易于使用:通过代码优于配置的策略, Gulp 让简单的任务简单,复杂的任务可管理. 构建快速 : ...
- (转)gulp使用
前端构建工具gulpjs的使用介绍及技巧 gulpjs是一个前端构建工具,与gruntjs相比,gulpjs无需写一大堆繁杂的配置参数,API也非常简单,学习起来很容易,而且gulpjs使用的是nod ...
- 细说gulp
一.概述&安装 Gulp,简而言之,就是前端自动化开发工具,利用它,我们可以提高开发效率. 比如: 1. 压缩js 2. 压缩css 3. 压缩less 4. 压缩图片 等等… 我们完 ...
- gulp基本介绍
一.gulp是什么 gulp就是用来机械化的完成重复性质(如less->css:js.css压缩:js混淆)的工作:gulp的机制就是将重复工作抽象成一个个的任务. 二.gulp使用 a.首先确 ...
- 使用gulp来构建一个前端项目
什么是gulp? gulp是一个前端项目构建工具,是自动化项目的构建利器,它不仅能对网站资源进行优化,而且在开发过程中很多重复的任务能够使用正确的工具自动完成.你可以使用gulp及其插件对你的项目代码 ...
- 运用Gulp压缩文件编译文件。包括css js html image
安装node.js npm 以及安装gulp等方法我就不在这里赘述了. 接下里我主要介绍的是Gulpfile文件里面的配置该如何书写. var gulp = require('gulp');//引 ...
- 前端构建工具gulp介绍
2016年3月3日 10:46:08 晴 前端构建工具gulpjs的使用介绍及技巧 gulpjs是一个前端构建工具,与gruntjs相比,gulpjs无需写一大堆繁杂的配置参数,API也非常简 ...
- gulp插件gulp-usemin简单使用
关于什么是gulp,它和grunt有什么区别等问题,这里不做任何介绍.本文主要介绍如何使用gulp-usemin这款插件,同时也会简单介绍本文中用到的一些插件. 什么是gulp-usemin 用来将H ...
- gulp进阶构建项目由浅入深
gulp进阶构建项目由浅入深 阅读目录 gulp基本安装和使用 gulp API介绍 Gulp.src(globs[,options]) gulp.dest(path[,options]) gulp. ...
随机推荐
- PHP多维数据排序(不区分大小字母)
1. PHP中最普通的数组排序方法 sort(); 看个例子: <?php $test = array(); $test[] = 'ABCD'; $test[] = 'aaaa'; $test[ ...
- java/resteasy批量下载存储在阿里云OSS上的文件,并打包压缩
现在需要从oss上面批量下载文件并压缩打包,搜了很多相关博客,均是缺胳膊少腿,要么是和官网说法不一,要么就压缩包工具类不给出 官方API https://help.aliyun.com/documen ...
- jenkins启动脚本
[root@localhost system]# cat /etc/init.d/jenkins #!/bin/sh # # SUSE system statup script for Jenkins ...
- UOJ #138. 【UER #3】开学前的涂鸦
Description 红包是一个有艺术细胞的男孩子. 红包由于NOI惨挂心情不好,暑假作业又多,于是他开始在作业本上涂鸦. 一开始,他在纸上画了一棵 n 个节点的树.但是他觉得这样的画太简单了,体现 ...
- redis(4)事务
一.事务 一般来说,事务必须满足4个条件,也就是我们常说的ACID: 1)Atomicity 原子性:一个事务中的所有操作要么全部完成,要么全部不完成,不会结束在中间的某个环节.事务在执行过程中发生错 ...
- 一个最简单的LRUCache实现 (JAVA)
流程图: 1. 代码 import java.util.ArrayList; public class LRUCache { private int cacheMaxSize = 0; private ...
- java通过超链接和servlet配置实现服务器文件下载
1.在页面上面我们可以简单的写成: <td align="center""> <a href="<c:url value="/ ...
- Android - 内存泄漏的情况以及解决方法
[译]Android内存泄漏的八种可能(上) Android防止内存泄漏的八种方法(下). Static Activities 在类中定义了静态Activity变量,把当前运行的Activity实例赋 ...
- 重构指南 - 为布尔方法命名(Rename boolean method)
如果一个方法中包含多个布尔类型的参数,一是方法不容易理解,二是调用时容易出错. 重构前代码 public class BankAccount { public void CreateAccount(C ...
- 1004. 填充矩形 (Standard IO)
题目描述 已知矩形的大小为n×m,现用a×a的正方形填充该矩形.输入三个正整数n,m,a(n,m,a≤10^9),计算至多能填入多少正方形?(正方形可以正好碰到矩形边界,但不能超出矩形外) 输入 一行 ...
