Android(java)学习笔记237:多媒体之图形的变化处理
1. 图形的缩放
(1)布局文件activity_main.xml如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center_horizontal"
tools:context="com.himi.bitmapdemo.MainActivity" > <ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/iv_src" />
<ImageView
android:layout_marginTop="10dip"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/iv_copyed" /> </LinearLayout>
(2)MainActivity.java,如下:
package com.himi.bitmapdemo; import android.app.Activity;
import android.graphics.Bitmap;
import android.graphics.Bitmap.Config;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.os.Bundle;
import android.widget.ImageView; public class MainActivity extends Activity {
private ImageView iv_src;
private ImageView iv_copyed; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
iv_src = (ImageView) findViewById(R.id.iv_src);
iv_copyed = (ImageView) findViewById(R.id.iv_copyed);
// 设置原图
Bitmap bitmapSrc = BitmapFactory.decodeResource(getResources(),
R.drawable.img01);
iv_src.setImageBitmap(bitmapSrc); // 对原图进行 缩放,创建一个原图的拷贝(副本),不能直接对原图变化
// 获取原图的纸张类型
Config config = bitmapSrc.getConfig();
// 创建的副本,里面的内容是空白的,画布
Bitmap alertBitmap = Bitmap.createBitmap(bitmapSrc.getWidth(),
bitmapSrc.getHeight(), config);
// 以alertBitmap大小为模板创建一个画板
Canvas canvas = new Canvas(alertBitmap);
// 创建画笔
Paint paint = new Paint();
// 画笔的默认颜色
paint.setColor(Color.BLACK);
// 第一参数是临摹的图片
canvas.drawBitmap(bitmapSrc, new Matrix(), paint);
iv_copyed.setImageBitmap(alertBitmap);
} }
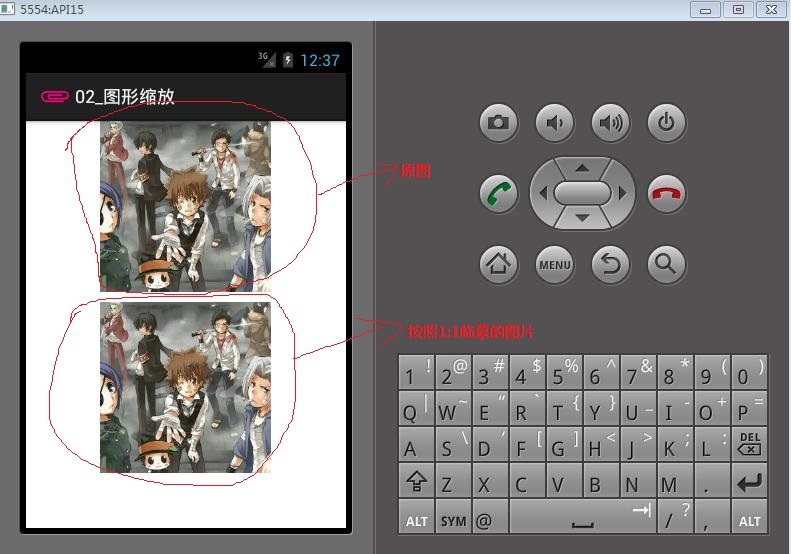
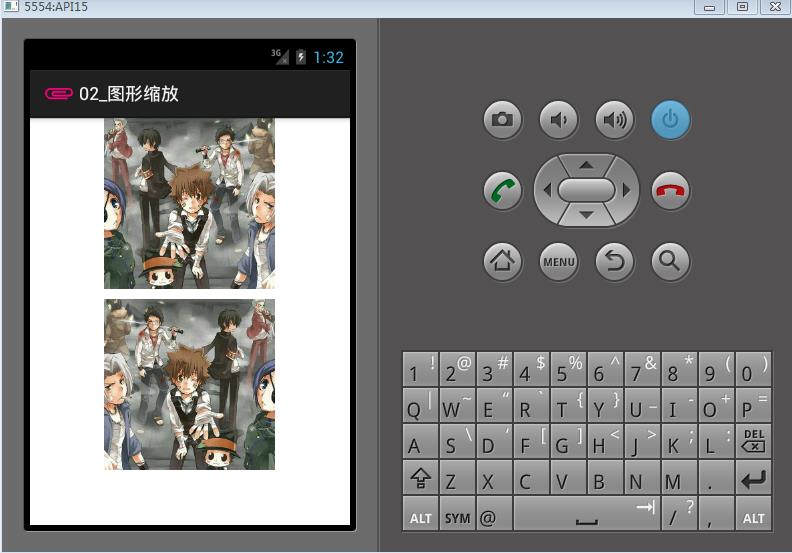
new Matrix默认是1:1缩放比例,上面代码获取的是1:1的图片,效果如下:

如果我们想缩小图片大小为原来2倍,就可以直接这样修改代码,如下:
MainActivity.java,如下:
package com.himi.bitmapdemo; import android.app.Activity;
import android.graphics.Bitmap;
import android.graphics.Bitmap.Config;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.os.Bundle;
import android.widget.ImageView; public class MainActivity extends Activity {
private ImageView iv_src;
private ImageView iv_copyed; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
iv_src = (ImageView) findViewById(R.id.iv_src);
iv_copyed = (ImageView) findViewById(R.id.iv_copyed);
// 设置原图
Bitmap bitmapSrc = BitmapFactory.decodeResource(getResources(),
R.drawable.img01);
iv_src.setImageBitmap(bitmapSrc); // 对原图进行 缩放,创建一个原图的拷贝(副本),不能直接对原图变化
// 获取原图的纸张类型
Config config = bitmapSrc.getConfig();
// 创建的副本,里面的内容是空白的,画布
Bitmap alertBitmap = Bitmap.createBitmap(bitmapSrc.getWidth()*2,
bitmapSrc.getHeight()*2, config);
// 以alertBitmap大小为模板创建一个画板
Canvas canvas = new Canvas(alertBitmap);
// 创建画笔
Paint paint = new Paint();
// 画笔的默认颜色
paint.setColor(Color.BLACK);
// 第一参数是临摹的图片
Matrix matrix = new Matrix();
matrix.setScale(2.0f, 2.0f);
canvas.drawBitmap(bitmapSrc, matrix , paint);
iv_copyed.setImageBitmap(alertBitmap);
} }
运行效果如下:

如果我们想缩小图片大小为原来一半,就可以直接这样修改代码,如下:
MainActivity.java,如下:
package com.himi.bitmapdemo; import android.app.Activity;
import android.graphics.Bitmap;
import android.graphics.Bitmap.Config;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.os.Bundle;
import android.widget.ImageView; public class MainActivity extends Activity {
private ImageView iv_src;
private ImageView iv_copyed; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
iv_src = (ImageView) findViewById(R.id.iv_src);
iv_copyed = (ImageView) findViewById(R.id.iv_copyed);
// 设置原图
Bitmap bitmapSrc = BitmapFactory.decodeResource(getResources(),
R.drawable.img01);
iv_src.setImageBitmap(bitmapSrc); // 对原图进行 缩放,创建一个原图的拷贝(副本),不能直接对原图变化
// 获取原图的纸张类型
Config config = bitmapSrc.getConfig();
// 创建的副本,里面的内容是空白的,画布
Bitmap alertBitmap = Bitmap.createBitmap(bitmapSrc.getWidth()/2,
bitmapSrc.getHeight()/2, config);
// 以alertBitmap大小为模板创建一个画板
Canvas canvas = new Canvas(alertBitmap);
// 创建画笔
Paint paint = new Paint();
// 画笔的默认颜色
paint.setColor(Color.BLACK);
// 第一参数是临摹的图片
Matrix matrix = new Matrix();
matrix.setScale(0.5f, 0.5f);
canvas.drawBitmap(bitmapSrc, matrix , paint);
iv_copyed.setImageBitmap(alertBitmap);
} }
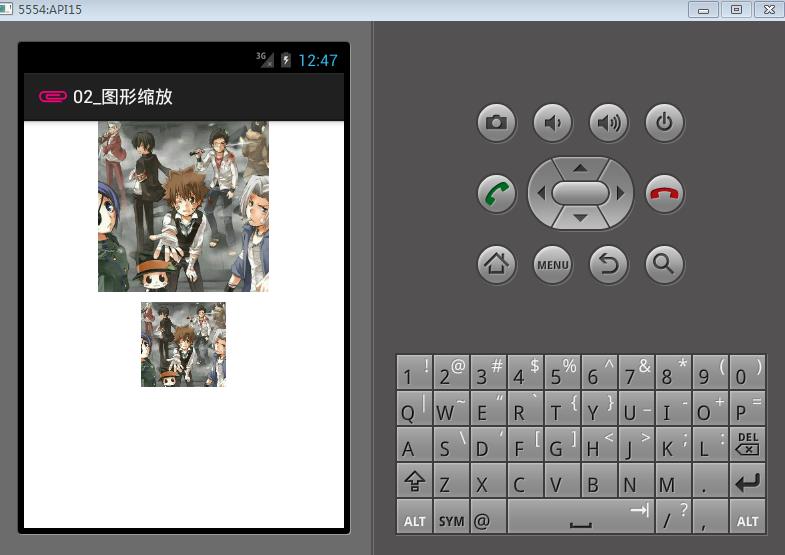
运行的效果如下:

2. 图形的旋转
承接上面的代码,修改MainActivity.java,如下:
package com.himi.bitmapdemo; import android.app.Activity;
import android.graphics.Bitmap;
import android.graphics.Bitmap.Config;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.os.Bundle;
import android.widget.ImageView; public class MainActivity extends Activity {
private ImageView iv_src;
private ImageView iv_copyed; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
iv_src = (ImageView) findViewById(R.id.iv_src);
iv_copyed = (ImageView) findViewById(R.id.iv_copyed);
// 设置原图
Bitmap bitmapSrc = BitmapFactory.decodeResource(getResources(),
R.drawable.img01);
iv_src.setImageBitmap(bitmapSrc); // 对原图进行 缩放,创建一个原图的拷贝(副本),不能直接对原图变化
// 获取原图的纸张类型
Config config = bitmapSrc.getConfig();
// 创建的副本,里面的内容是空白的,画布
Bitmap alertBitmap = Bitmap.createBitmap(bitmapSrc.getWidth(),
bitmapSrc.getHeight(), config);
// 以alertBitmap大小为模板创建一个画板
Canvas canvas = new Canvas(alertBitmap);
// 创建画笔
Paint paint = new Paint();
// 画笔的默认颜色
paint.setColor(Color.BLACK);
// 第一参数是临摹的图片
Matrix matrix = new Matrix();
//默认以画布左上角为旋转原点,旋转30°
//matrix.setRotate(30);
//以画布中心点为旋转原点,旋转30°
matrix.setRotate(, bitmapSrc.getWidth()/2, bitmapSrc.getHeight()/2);
canvas.drawBitmap(bitmapSrc, matrix , paint);
iv_copyed.setImageBitmap(alertBitmap);
} }
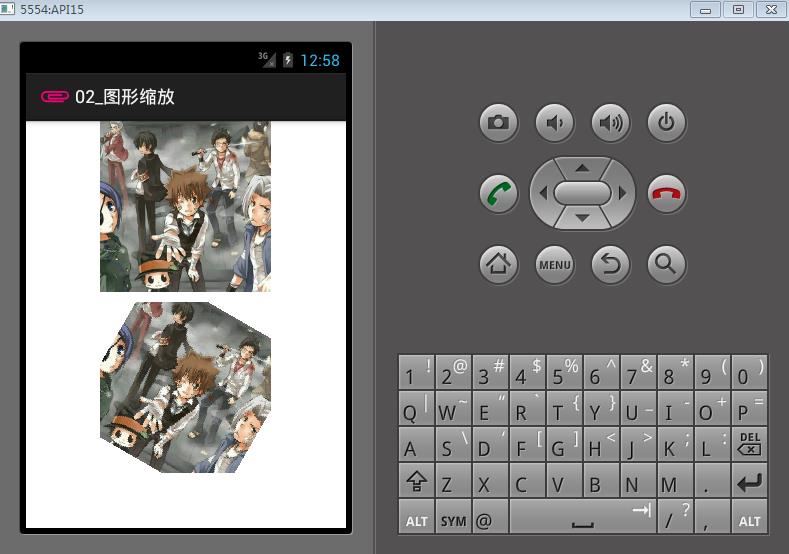
效果如下:

3. 图形的平移
MainActivity代码如下:
package com.himi.bitmapdemo; import android.app.Activity;
import android.graphics.Bitmap;
import android.graphics.Bitmap.Config;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.os.Bundle;
import android.widget.ImageView; public class MainActivity extends Activity {
private ImageView iv_src;
private ImageView iv_copyed; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
iv_src = (ImageView) findViewById(R.id.iv_src);
iv_copyed = (ImageView) findViewById(R.id.iv_copyed);
// 设置原图
Bitmap bitmapSrc = BitmapFactory.decodeResource(getResources(),
R.drawable.img01);
iv_src.setImageBitmap(bitmapSrc); // 对原图进行 缩放,创建一个原图的拷贝(副本),不能直接对原图变化
// 获取原图的纸张类型
Config config = bitmapSrc.getConfig();
// 创建的副本,里面的内容是空白的,画布
Bitmap alertBitmap = Bitmap.createBitmap(bitmapSrc.getWidth(),
bitmapSrc.getHeight(), config);
// 以alertBitmap大小为模板创建一个画板
Canvas canvas = new Canvas(alertBitmap);
// 创建画笔
Paint paint = new Paint();
// 画笔的默认颜色
paint.setColor(Color.BLACK);
// 第一参数是临摹的图片
Matrix matrix = new Matrix();
matrix.setTranslate(0, 50);
canvas.drawBitmap(bitmapSrc, matrix , paint);
iv_copyed.setImageBitmap(alertBitmap);
} }
运行效果如下:图形竖直方向向下平移了50像素点(手机坐标系是水平向右为正,竖直向下为正)

4. 图形的倒影效果:
分析:在画布上,先把图片的向下翻转,但是这样会跳出画布(不能显示),在让图形整体向上移动,移动距离为图形的高度。
MainActivity.java,如下:
package com.himi.bitmapdemo; import android.app.Activity;
import android.graphics.Bitmap;
import android.graphics.Bitmap.Config;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.os.Bundle;
import android.widget.ImageView; public class MainActivity extends Activity {
private ImageView iv_src;
private ImageView iv_copyed; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
iv_src = (ImageView) findViewById(R.id.iv_src);
iv_copyed = (ImageView) findViewById(R.id.iv_copyed);
// 设置原图
Bitmap bitmapSrc = BitmapFactory.decodeResource(getResources(),
R.drawable.img01);
iv_src.setImageBitmap(bitmapSrc); // 对原图进行 缩放,创建一个原图的拷贝(副本),不能直接对原图变化
// 获取原图的纸张类型
Config config = bitmapSrc.getConfig();
// 创建的副本,里面的内容是空白的,画布
Bitmap alertBitmap = Bitmap.createBitmap(bitmapSrc.getWidth(),
bitmapSrc.getHeight(), config);
// 以alertBitmap大小为模板创建一个画板
Canvas canvas = new Canvas(alertBitmap);
// 创建画笔
Paint paint = new Paint();
// 画笔的默认颜色
paint.setColor(Color.BLACK);
// 第一参数是临摹的图片
Matrix matrix = new Matrix();
matrix.setScale(1,-1); //图形向下翻转
//post是在上一次变化的基础上进行新的变化,set设置一个新的变化,会把原来的设置给覆盖
matrix.postTranslate(0, bitmapSrc.getHeight());//图形整体向上移动
canvas.drawBitmap(bitmapSrc, matrix , paint);
iv_copyed.setImageBitmap(alertBitmap);
} }
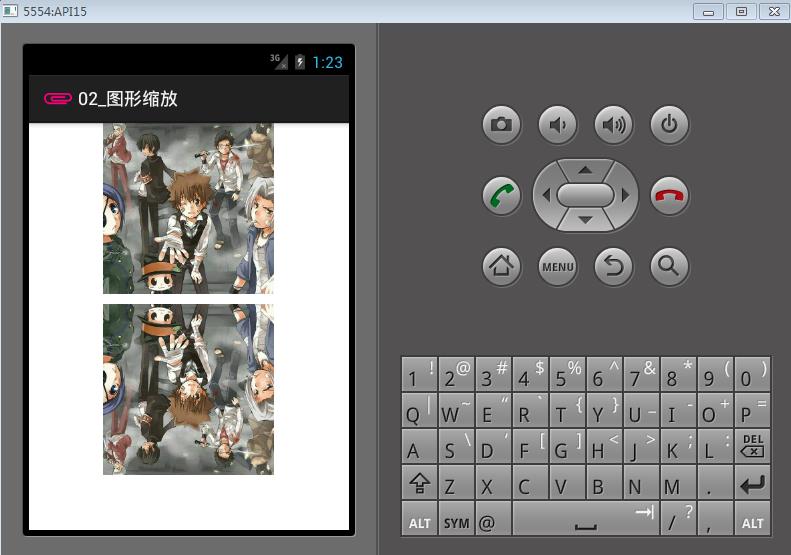
运行效果如下:

5. 图形镜面效果:
分析:在画布上,先把图片的向左翻转,但是这样会跳出画布(不能显示),在让图形整体向右移动,移动距离为图形的宽度。
MainActivity.java,如下:
package com.himi.bitmapdemo; import android.app.Activity;
import android.graphics.Bitmap;
import android.graphics.Bitmap.Config;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.os.Bundle;
import android.widget.ImageView; public class MainActivity extends Activity {
private ImageView iv_src;
private ImageView iv_copyed; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
iv_src = (ImageView) findViewById(R.id.iv_src);
iv_copyed = (ImageView) findViewById(R.id.iv_copyed);
// 设置原图
Bitmap bitmapSrc = BitmapFactory.decodeResource(getResources(),
R.drawable.img01);
iv_src.setImageBitmap(bitmapSrc); // 对原图进行 缩放,创建一个原图的拷贝(副本),不能直接对原图变化
// 获取原图的纸张类型
Config config = bitmapSrc.getConfig();
// 创建的副本,里面的内容是空白的,画布
Bitmap alertBitmap = Bitmap.createBitmap(bitmapSrc.getWidth(),
bitmapSrc.getHeight(), config);
// 以alertBitmap大小为模板创建一个画板
Canvas canvas = new Canvas(alertBitmap);
// 创建画笔
Paint paint = new Paint();
// 画笔的默认颜色
paint.setColor(Color.BLACK);
// 第一参数是临摹的图片
Matrix matrix = new Matrix();
matrix.setScale(-1,1);
//post是在上一次变化的基础上进行新的变化,set设置一个新的变化,会把原来的设置给覆盖
matrix.postTranslate(bitmapSrc.getWidth(), 0);
canvas.drawBitmap(bitmapSrc, matrix , paint);
iv_copyed.setImageBitmap(alertBitmap);
} }
运行效果如下:

6. 图形透明度变化效果:
MainActivity.java,如下:
package com.himi.bitmapdemo; import android.app.Activity;
import android.graphics.Bitmap;
import android.graphics.Bitmap.Config;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.os.Bundle;
import android.widget.ImageView; public class MainActivity extends Activity {
private ImageView iv_src;
private ImageView iv_copyed; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
iv_src = (ImageView) findViewById(R.id.iv_src);
iv_copyed = (ImageView) findViewById(R.id.iv_copyed);
// 设置原图
Bitmap bitmapSrc = BitmapFactory.decodeResource(getResources(),
R.drawable.img01);
iv_src.setImageBitmap(bitmapSrc); // 对原图进行 缩放,创建一个原图的拷贝(副本),不能直接对原图变化
// 获取原图的纸张类型
Config config = bitmapSrc.getConfig();
// 创建的副本,里面的内容是空白的,画布
Bitmap alertBitmap = Bitmap.createBitmap(bitmapSrc.getWidth(),
bitmapSrc.getHeight(), config);
// 以alertBitmap大小为模板创建一个画板
Canvas canvas = new Canvas(alertBitmap);
// 创建画笔
Paint paint = new Paint();
//设置画笔的透明度
paint.setAlpha(80);
// 画笔的默认颜色
//paint.setColor(Color.BLACK); //这里必须注释掉这个设置画布默认颜色
// 第一参数是临摹的图片
Matrix matrix = new Matrix(); canvas.drawBitmap(bitmapSrc, matrix , paint);
iv_copyed.setImageBitmap(alertBitmap);
} }
运行效果如下:

Android(java)学习笔记237:多媒体之图形的变化处理的更多相关文章
- java学习笔记(二)图形用户接口
这个学期主要放在ACM比赛上去了,比赛结束了.不知不觉就15周了,这周就要java考试了,复习一下java吧.java的学习的目的还是让我们学以致用,让我们可以运用java开发一下小项目.而不是单单应 ...
- Android 数字签名学习笔记
Android 数字签名学习笔记 在Android系统中,所有安装到系统的应用程序都必有一个数字证书,此数字证书用于标识应用程序的作者和在应用程序之间建立信任关系,如果一个permission的pro ...
- 0028 Java学习笔记-面向对象-Lambda表达式
匿名内部类与Lambda表达式示例 下面代码来源于:0027 Java学习笔记-面向对象-(非静态.静态.局部.匿名)内部类 package testpack; public class Test1{ ...
- 《Java学习笔记(第8版)》学习指导
<Java学习笔记(第8版)>学习指导 目录 图书简况 学习指导 第一章 Java平台概论 第二章 从JDK到IDE 第三章 基础语法 第四章 认识对象 第五章 对象封装 第六章 继承与多 ...
- Android动画学习笔记-Android Animation
Android动画学习笔记-Android Animation 3.0以前,android支持两种动画模式,tween animation,frame animation,在android3.0中 ...
- Java学习笔记:语言基础
Java学习笔记:语言基础 2014-1-31 最近开始学习Java,目的倒不在于想深入的掌握Java开发,而是想了解Java的基本语法,可以阅读Java源代码,从而拓展一些知识面.同时为学习An ...
- Java学习笔记4
Java学习笔记4 1. JDK.JRE和JVM分别是什么,区别是什么? 答: ①.JDK 是整个Java的核心,包括了Java运行环境.Java工具和Java基础类库. ②.JRE(Java Run ...
- 【Java学习笔记之二十六】深入理解Java匿名内部类
在[Java学习笔记之二十五]初步认知Java内部类中对匿名内部类做了一个简单的介绍,但是内部类还存在很多其他细节问题,所以就衍生出这篇博客.在这篇博客中你可以了解到匿名内部类的使用.匿名内部类要注意 ...
- java学习笔记16--I/O流和文件
本文地址:http://www.cnblogs.com/archimedes/p/java-study-note16.html,转载请注明源地址. IO(Input Output)流 IO流用来处理 ...
- java学习笔记7--抽象类与抽象方法
接着前面的学习: java学习笔记6--类的继承.Object类 java学习笔记5--类的方法 java学习笔记4--类与对象的基本概念(2) java学习笔记3--类与对象的基本概念(1) jav ...
随机推荐
- iOS证书详解--再转
一.成员介绍1. Certification(证书)证书是对电脑开发资格的认证,每个开发者帐号有一套,分为两种:1) Developer Certification(开发证书)安装在电脑上 ...
- 【MySQL】囧,mysql忘记用户密码
Ubuntu(12.04)中安装的mysql,忘记记录用户名密码了,不想重装,有木有重设密码的方法? 有位园友给出了解决方法,在mysql 5.6.23上验证没有问题. 详情用力戳这里! 1.结束当前 ...
- CSS预处理器之SASS用法指南
CSS预处理器之SASS用法指南 一.什么是SASS Sass是是一种基于ruby编写的CSS预处理器,提供了许多便利的写法,大大节省了设计者的时间,使得CSS的开发,变得简单和可维护. 诞生于200 ...
- HYPER-V2008里安装WINDOWS 2012,以及监控宝
呵呵,这两者有关系么?没关系.哈哈. 为了方便就放一起了. 至少,2008里的HYPERV能安装2012,倒是给我很多欣慰.
- 禁用窗体关闭按钮(使用GetWindowLong修改GWL_STYLE)
一般我们不想让窗体能够关闭, 首先想到的是在OnCloseQuery事件里设置CanClose := False, 不过在某些情况下这个会和程序关闭窗体的业务逻辑产生冲突 所以写了下面这个函数, 可以 ...
- River Hopscotch(二分)
Time Limit: 2000MS Memory Limit: 65536K Total Submissions: 5473 Accepted: 2379 Description Every ...
- hihoCoder 1389 Sewage Treatment 【二分+网络流+优化】 (ACM-ICPC国际大学生程序设计竞赛北京赛区(2016)网络赛)
#1389 : Sewage Treatment 时间限制:2000ms 单点时限:2000ms 内存限制:256MB 描述 After years of suffering, people coul ...
- IGeometry 中取指定的点
private static IGeometryCollection MakeMultiPoint(IGeometry geometry,int pointcount) { IGeo ...
- hdu 4640 Island and study-sister(状态压缩dp)
先处理前两个学长到达各个点所需要的最少时间,在计算前两个学长和最后一个学长救出所有学妹的最少时间. #include<stdio.h> #include<string.h> # ...
- js提交前弹出提示框
<form target="_blank" name="f1" method="post" action="sub2.php ...
