angular2 学习笔记 (Typescript - Attribute & reflection)
更新 : 2019-07-11
"emitDecoratorMetadata": true
这个是 typescript 配合 metadata 的功能, 能过返回 类型, 比如 string, boolean 等.
不过也不是很准, 比如 string | null 这样它就 gg 了
然后它还有一些 bug
https://github.com/Microsoft/TypeScript/issues/19563
最近 ng 8 , 默认打包都会去 es6
如果类型有循环引用, 就会遇到 bug 了, es5 的情况下是 ok 的
感觉还是不要用这个为妙.
更新 : 2018-11-27
{ date: Date } 之前好像搞错了,这个是可以用 design:type 拿到的
{ date: Date | null } 任何类型一但配上了 | 就 design:type 就变成 object 了
{ arr : string[] } design:type = array
design:type 是可以被我们覆盖的. e.g.: Reflect.metadata('design:type', Date);
更新 : 2017-04-07
design.type 不可以反射出 Date 哦
{ date : Date } <-- 反射出来是 Object
{ resource : A } vs { resource = new A() } vs { resource : A = new A() }
第一和第三 ok, 第二不行哦 会反射不出 class A
refer : https://www.npmjs.com/package/reflect-metadata
refer : https://www.typescriptlang.org/docs/handbook/decorators.html
refer : http://blog.wolksoftware.com/decorators-metadata-reflection-in-typescript-from-novice-to-expert-part-4
Attribute 和 reflection 在写 ng2 时我们也会常用到.
熟悉静态语言的朋友应该都很习惯使用这 2 个东西了.
我说的 Attribute 是站在 c# 的角度看的。
前端更准确的说法是 decorator, annotations.
Attribute 主要的目的就是让我们为属性等打上一个标签, 然后通过反射获取来做逻辑.
写标签就大的好处是可读性高.
目前反射是靠 reflect-metadata 来完成的. angular 也使用它哦
example :
const RequiredSymbol = Symbol("RequiredSymbol");
class Required
{
}
function RequiredAttribute() {
return Reflect.metadata(RequiredSymbol, new Required() );
}
使用
class Person {
@RequiredAttribute()
@EmailAttribute()
email: string
}
我就是把他当 c# Attribute 来用的, 嘻嘻
反射
let person = new Person();
let keys = Reflect.getMetadataKeys(person, "email"); //获取所有的 Attribute
let required: Required = Reflect.getMetadata(keys[1], person, "email"); //key[0] is "design:type" build in 的
let required2: Required = Reflect.getMetadata(RequiredSymbol, person, "email"); //get by symbol
注意 "design.type" 这个能获取到当前 property 的 type, 比如 String, Number, Product
这个 design.type 是自带的, 只要你使用了 decorator 就可以反射出类型, 很神奇哦!
比如你写一个 decorator type
@Type
product : Product
Type 什么都不做
function Type(target : any, key : string) {
}
也是可以反射 "design.type" 出来
我目前只用到 property 的, 其它的以后再说.
如果你不喜欢每次都写括弧 @xx(), 这样写也是 ok 的.
let requriedSymbol = Symbol("required");
let required = Reflect.metadata(requriedSymbol,null); //直接把生成好的方法存起来使用
class Person {
@required
name: string
@required
age: number
}
let p = new Person();
let hasKey1 = Reflect.hasMetadata(requriedSymbol,p,"name");
let hasKey2 = Reflect.hasMetadata(requriedSymbol,p,"age");
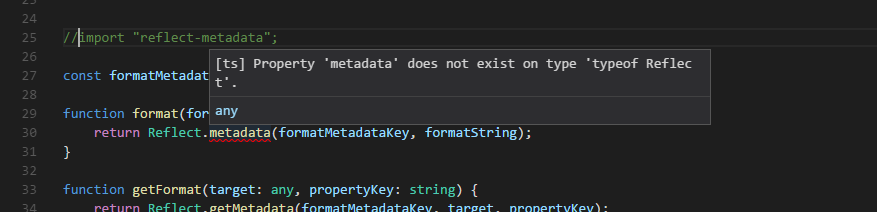
一般上, 没有 import "reflect-metadata"; 的话, script 是照跑的. 不过有时候 typesciprt 会有 error ""

我也不知道为什么 ..
目前的解决方法是 import "reflect-metadata";
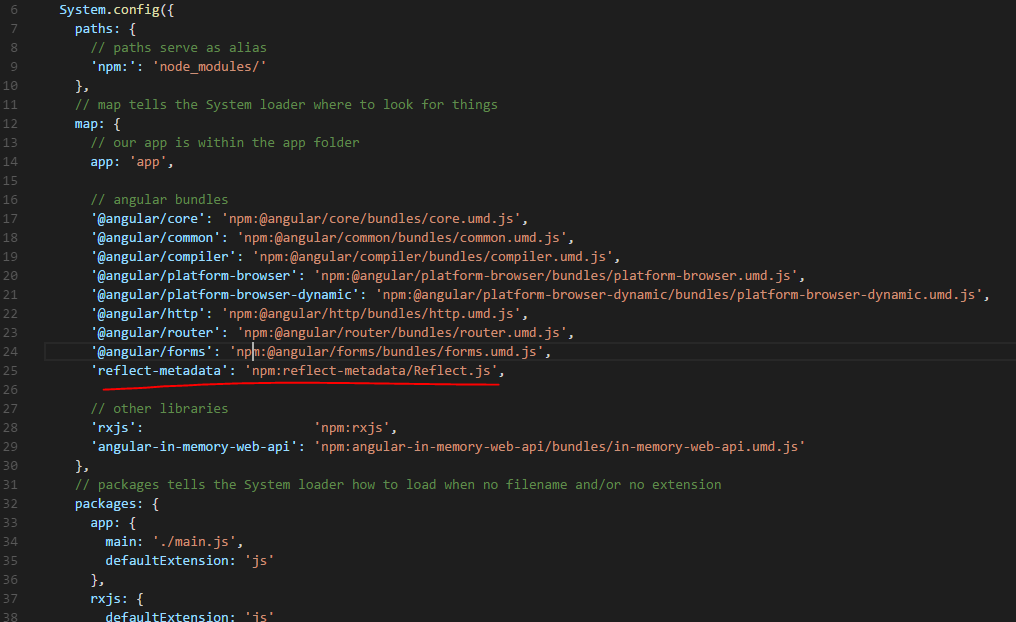
同时在 systemjs.config.js 里面加一个路径

有朋友知道原因的话,请告诉我哦,万分感激.
运用在 class 上
export const someSymbol = Symbol("someSymbol");
export function ComplexType(value : string) {
return Reflect.metadata(someSymbol, value);
}
@ComplexType("what ever")
class Person
{
}
let person = new Person();
let result = Reflect.getMetadata(someSymbol,(person as Object).constructor); //使用的是 constructro 哦
console.log(result); //what ever
循环应用的问题
refer module 循环依赖 : http://es6.ruanyifeng.com/#docs/module
由于 decorator 运行的早, 所以遇上 module 循环依赖时有时候会拿不到值
// Type.ts
export function Type(type : any) {
return Reflect.metadata("Type", type);
} // product.model.ts
import { Color } from "./color.model";
import { Type } from "./Type";
export class Product
{
@Type(Color)
colors : Color[]
} // color.model.ts
import { Product } from "./product.model";
import { Type } from "./Type";
export class Color
{
@Type(Product)
product : Product
} // main.ts
import { Color } from "./color.model";
import { Product } from "./product.model";
let product = new Product();
let color = new Color();
console.log( Reflect.getMetadata("Type",product,"colors" )); //undefined
console.log( Reflect.getMetadata("Type",color,"product" )); //Product
解决方法就是把全部都写成方法,需要调用的时候才去拿
export function Type(valueMethod : any) {
let cache : any = null;
let method = ()=>{
if(cache) return cache;
cache = valueMethod();
return cache;
}
return Reflect.metadata("Type", method);
}
@Type(() => Color)
colors : Color[]
@Type(() => Product)
product : Product
//调用方法获取
console.log( Reflect.getMetadata("Type",product,"colors" )() ); //color
console.log( Reflect.getMetadata("Type",color,"product" )() ); //Product
angular2 学习笔记 (Typescript - Attribute & reflection)的更多相关文章
- angular2 学习笔记 (Typescript - Attribute & reflection & decorator)
更新 : 2018-11-27 { date: Date } 之前好像搞错了,这个是可以用 design:type 拿到的 { date: Date | null } 任何类型一但配上了 | 就 de ...
- angular2 学习笔记 (Typescript)
1.接口奇葩验证 interface Abc { name : string } function abc(obj : Abc) { } let ttc = { name: "adad&qu ...
- Angular2学习笔记(1)
Angular2学习笔记(1) 1. 写在前面 之前基于Electron写过一个Markdown编辑器.就其功能而言,主要功能已经实现,一些小的不影响使用的功能由于时间关系还没有完成:但就代码而言,之 ...
- Angular2学习笔记(1)——Hello World
1. 写在前面 之前基于Electron写过一个Markdown编辑器.就其功能而言,主要功能已经实现,一些小的不影响使用的功能由于时间关系还没有完成:但就代码而言,之前主要使用的是jQuery,由于 ...
- angular2 学习笔记 ( rxjs 流 )
RxJS 博大精深,看了好几篇文章都没有明白. 范围牵扯到了函数响应式开发去了... 我对函数式一知半解, 响应式更是第一次听到... 唉...不过日子还是得过...混着过先呗 我目前所理解的很浅, ...
- angular2 学习笔记 ( Http 请求)
refer : https://angular.cn/docs/ts/latest/guide/server-communication.html https://xgrommx.github.io/ ...
- angular2 学习笔记 ( ngModule 模块 )
2016-08-25, 当前版本是 RC 5. 参考 : https://angular.cn/docs/ts/latest/guide/ngmodule.html 提醒 : 这系列笔记的 " ...
- 学习笔记: 特性Attribute详解,应用封装
/// /// 特性:中括号声明 /// /// 错觉:每一个特性都可以带来对应的功能 /// /// 实际上特性添加后,编译会在元素内部产生IL,但是我们是没办法直接使用的, /// 而且在meta ...
- Angular2学习笔记
Angular2 这里 Angular2 是指采用 TypeScript 语言的 Angular 2.0及以上版本.与采用 JavaScript 语言的 AngularJS 相比,Angular2 不 ...
随机推荐
- 个人收藏的flex特效网址【经典中的极品】
http://www.noupe.com/adobe/flex-developers-toolbox-free-components-themes-and-tutorials.html经典中的经典 h ...
- 从注冊流程 分析怎样安全退出多个Activity 多种方式(附DEMO)
前言 因为一个同学问到我怎样依照一个流程走好之后回到首页.我曾经看到过4个解决方式,后来发现有做个记录和总结的必要,就写了这篇博文. (之前看小强也写过一篇,这里通过自身的分析完整的总结一下下面6种方 ...
- Guangsoushensou 2
<span style="color:#330099;">/* C - 广搜 基础 Time Limit:1000MS Memory Limit:65536KB 64b ...
- Tomcat7.0.40 基于DataSourceRealm的和JDBCRealm的资源用户访问控制
软件版本: Tomcat 7.0.40 Mysql: 5.1 Host: CentOS 6.3 64bit 使用JDBCRealm (Tomcat 会使用所给的JDBC Connecter 自己去连M ...
- partial局部类
局部类型允许我们将一个类.接口或结构分成好几个部分,分别实现在几个不同的.cs文件中. 局部类型适用于以下情况: (1)类型特别大,不宜放在一个文件中实现. (2)一个类型中的一部分代码为自动化工具生 ...
- insert当 sql语句里面有变量 为字符类型的时候 要3个单引号
set @InsertStr='INSERT INTO [dbo].[T_SchoolPercentMonth]([SchoolID],[MonthOfYear],[PercentNum]) VALU ...
- Castle Windsor 使MVC Controller能够使用依赖注入
以在MVC中使用Castle Windsor为例 1.第一步要想使我们的Controller能够使用依赖注入容器,先定义个WindsorControllerFactory类, using System ...
- jquery ajax异步调用
写程序的第一步都要知其然,至于知其所以然就要看个人的爱好了.下面说一下web开发中经常用的ajax. 这里是用的jquery框架实现的ajax异步调用.废话少说先上代码.(asp.net开发) var ...
- js自定义方法名
自定义方法名: <script language="javascript" type="text/javascript">window.onload ...
- 2017JAVA必读书籍
1.深入理解Java虚拟机:JVM高级特性与最佳实践 2.Oracle查询优化改写技巧与案例 3.Effective Java 4.Spring3.x企业应用开发实战 5.Spring技术内幕:深入解 ...
