使用IE滤镜实现css3中rgba让背景色透明的效果
让背景透明,听上去不是挺容易的么?
让背景色透明,很容易想到opacity,要兼容IE的话只要加上filter:alpha(opacity=?)就行了,OK,看看这个例子。
html:
<div class="container" id="container">
<div class="main" id="main">
<label for="tel">电话:</label>
<input type="text" id="tel">
</div>
</div>
css:
html, body {
margin:;
padding:;
}
body {
background: url('荷花.jpg') no-repeat;
}
.main {
width: 300px;
height: 100px;
padding: 20px;
color: #fff;
opacity: 0.8;
filter:alpha(opacity=80);
}
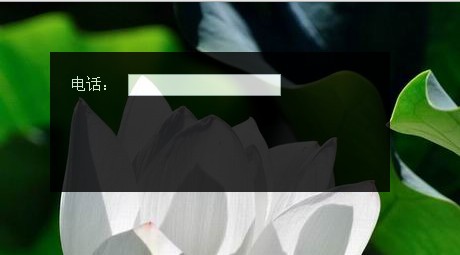
我们给body加了一张荷花为背景的图片,然后给main加了黑色,透明度为0.8的背景。看看效果。

看到问题了吧,你给main添加了透明度之后,它下面的子元素都继承了透明度的属性,以至于文字和input框都带上了透明度。你可能会说这效果看着还挺赞的啊,可是我们这里只有0.8的透明度,如果透明度再小一点,字体就很难辨认了。
那该怎么办?别怕,有css3属性rgba,但是我们这里先不介绍,先来看看一种不用rgba的解决方法。
背景分离定位的方法
既然父元素的透明度会影响到子元素,那我把背景分离出来,放到一个空白的div里,给他加上透明背景,然后设置其宽度和高度和main一样,并且通过定位使它们重合。
html:
<div class="container" id="container">
<div class="main" id="main">
<label for="tel">电话:</label>
<input type="text" id="tel">
</div>
<div class="bg" id="bg"></div> <!-- 背景放到这里 -->
</div>
css:
.container {
position: relative; /*给父元素加上相对定位,用于子元素定位*/
}
.main {
width: 300px;
height: 100px;
padding: 20px;
color: #fff;
z-index:; /*使内容永远处于背景之上,而不会被背景覆盖*/
position: relative; /*只有定位了的元素才可以用z-index*/
}
.bg {
position: absolute; /*定位使其和main重叠*/
left:;
top:;
background: #000;
opacity: 0.8;
filter:alpha(opacity=80);
}
然后我们用脚本控制bg宽高使其和main的宽高一致.
js:
var mainObj = document.getElementById('main');
var bgObj = document.getElementById('bg');
bgObj.style.width = mainObj.clientWidth + "px";
bgObj.style.height = mainObj.clientHeight + "px";
下面是效果图:

IE各浏览器和现代浏览器均显示正常。
不过这里添加了新的不必要的标签,还加了很多定位的代码,如果页面上元素很多,会造成相当的混乱。还是希望简简单单添加背景就能解决。
那就试试css的rgba属性吧
你可能熟悉rgb来控制颜色,r,g,b分别代表红绿蓝三种颜色通道,取值范围0-255,十进制。比如rgb(255,0,0)就表示红色,相当于十六进制的#ff0000。rgba中新增的a就代表透明度,取值0-1。如rgba(255,0,0,0.8)。它最大的好处就在于它定义的是一种带透明度的颜色,因而并不会影响到子元素。我们来试试。
.main {
width: 300px;
height: 100px;
padding: 20px;
color: #fff;
background: rgba(0,0,0,0.8); /*就这么简单*/
}
效果跟上图一样。但既然是css3属性,不得不考虑兼容性问题,IE6-8下就完全不认了。背景都没了。
解决兼容性问题,马上就成功啦
解决办法是有的,还是靠“强大”的滤镜。这是我在这篇文章里看到的http://blog.linxz.de/ie_filter_css3_rgba/。
里面详细的介绍了如何使用滤镜来生成背景色,还提供了一个在线的小工具来生成滤镜代码。可是文章比较久远,那个时候还没有出IE9,你用了他的方法之后你会发现IE678是没问题了,IE9竟然出了问题。原因是IE9既认rgba,又认滤镜,结果造成了无透明度,这里面涉及到渲染机制,不是很明白。
好在有最新的在线小工具已经处理了IE9的问题;http://www.linxz.de/css_tool/hex_color.html
大家可以好好看看里面一些hack的说明。
好了,利用这个工具最终css代码如下。
.main {
width: 300px;
height: 100px;
padding: 20px;
color: #fff;
z-index:;
position: relative;
filter:progid:DXImageTransform.Microsoft.gradient(enabled='true',startColorstr='#CC000000', endColorstr='#CC000000');
}
:root .main {
filter:none; /*处理IE9浏览器中的滤镜效果*/
background-color:rgba(0,0,0,0.8);
}
效果图就不上了,反正就是图二。有了透明度,页面立刻高端大气上档次有木有,祝大家玩的愉快。
参考资料:小志的博文 使用IE过渡滤镜和CSS3中的RGBA属性完成背景色透明效果
使用IE滤镜实现css3中rgba让背景色透明的效果的更多相关文章
- opacity的背景透明&background中rgba的背景色透明
近期使用css实现了一个loading旋转加载的图片效果,类似gif动画 过程中,需要透明背景,但是图片不要透明 只要背景透明!只要背景透明!只要背景透明! 这里对透明模糊了,两种写法,模糊了 A: ...
- 关于css3中transform的理解(只是改变状态未改变其真正的属性)
众所周知,在css3中可以用animation实现动画效果,在这里用一个transform:translateX举例. <div class="div1"></d ...
- CSS3中的新特性
一.CSS3新属性 CSS3还不属于W3C标准,所以不同浏览器的支持程度也不相同,对于不同浏览器,写法也不同,不同内核的浏览器要加不同的前缀,如下: transform:rotate(9deg); - ...
- CSS3背景色透明(兼容IE8)
标准浏览器通过rgba()实现背景色透明;IE8以下浏览器通过特有滤镜实现背景色透明. 代码如下: 1 /* IE8 */ 2 filter:progid:DXImageTransform.Micro ...
- css3中强大的filter(滤镜)属性
CSS3中强大的filter(滤镜)属性 博主最近在做网站的过程中发现了一个非常强大的CSS3属性,就是filter(滤镜)属性,喜欢p图的朋友看名字都应该知道这是什么神器了吧.当然,这个属性的效果肯 ...
- 来看看css3中的box-shadow
不谈IE,只谈谈box-shadow的具体使用方法 语法: E {box-shadow: <length> <length> <length>?<length ...
- CSS3 之 RGBa 可透明颜色
在 CSS3 中,增加了一个 opacity 属性,允许开发者设置元素的透明度,现在 opacity 已被主流的现代浏览器支持,但 opacity 会把被设置的元素及其子元素同时设置为同一个透明度,这 ...
- css3中的渐变小总结
= 导航 顶部 线性渐变 径向渐变 透明度 边框 阴影 顶部 线性渐变 径向渐变 透明度 边框 阴影 系列教程 CSS3 Gradient分为linear-gradient(线性渐变)和r ...
- CSS3中惊艳的gradient
以前曾经记录过linear-gradient(线性渐变)和 radial-gradient(径向渐变)的语法. 可以参考<CSS3中border-radius.box-shadow与gradie ...
随机推荐
- poj Organize Your Train part II
http://poj.org/problem?id=3007 #include<cstdio> #include<algorithm> #include<cstring& ...
- 14.1.3 检查InnoDB 可用性:
14.1.3 Checking InnoDB Availability 14.1.3 检查InnoDB 可用性: 确定是否你的server 支持InnoDB: 1.执行命令 SHOW ENGINES; ...
- Floyd 算法 打印路径模板
#include <iostream> #include <cstdlib> #include <cstdio> #include <algorithm> ...
- Path Sum II——LeetCode
Given a binary tree and a sum, find all root-to-leaf paths where each path's sum equals the given su ...
- baiduMap 显示所有的marker(在视野里显示所有的)
搞Android的,所以比较幸苦和累现在搞的app是关于百度地图的,因为要求要把所有覆盖物显示在一个视野...所以在网上找了很久,终于找打了方法 我引用的包是: 记录一下,其实不算很难.一个小点.翻了 ...
- SRM468 - SRM469(1-250pt, 500pt)
SRM 468 DIV1 250pt 题意:给出字典,按照一定要求进行查找. 解法:模拟题,暴力即可. tag:water score: 0.... 这是第一次AC的代码: /* * Author: ...
- java集合简介
java集合主要包括以下几点 Java 集合概述 Collection 接口 Iterator 接口 Set List Map Collections 工具类 Enumeration 1.java集合 ...
- 更改navigationController push和pop界面切换动画
For Push: MainView *nextView=[[MainView alloc] init]; [UIView beginAnimations:nil context:NULL]; [UI ...
- 用微信点单 订餐系统打造属于个人的O2O外卖订餐行业商业平台
首先,我不能说我是一个成功的微信达人,我也不能说我是一个优秀的互联网专家.但我就眼下所使用的一套订餐系统来讲.正在逐渐的规划一个餐饮行业的商业圈! 我所使用的系统叫"微铺子订餐系统" ...
- Linux network setting.
Lubuntu network setting. //1. Vi /etc/network/interfaces Add:auto eth0iface eth0 inet dhcp //2. Vi / ...
