HTTPS是数据交互细节
by http://www.zcfy.cc/article/how-does-https-work-1280.html
密码(Cipher)
Java 1.2内置了一个叫做"JCE"(Java Crytography Extension)的系统。它主要负责Java内部的密钥和证书的管理。
众所周知,我们要给一段信息加密或者解密,就必须要有密钥。这就好比开门或者锁门,你得有一把钥匙。
这个密钥可以用Java带的KeyGenerator 或者 KeyPairGenerator生成。前者用于生成对称密钥,后者用于生成分对称密钥。
对称加密(symmetric cryptography) _ 使用相同的key加密和解密
非对称加密(asymmetric cryptography) — 使用不同的keys加密和解密。keys通常分为公钥和私钥。
公钥也许分布广泛,但是私钥只有它的服务器知道。
在一个安全的非对称加密方案中,当使用公钥加密一段信息后,只有配对的私钥可以解密这一段信息。因此,即使黑客拿到了公钥加密信息,他也不能解密这一段信息。因为他没有配对的私钥。所以说,使用非对称加密传输的信息是安全的。
证书(Certificate)
生活中,假设你要买钻石然后进入了一家钻石店。你怎么能够知道钻石是真的。对于多数人来说,他们没有钻石相关的知识,是很难分辨钻石的真假的。但是,如果这家店有美国政府发布的的钻石营业执照,你就能确定这家店卖的是真的钻石。
证书在计算机世界好比上面说的营业执照,它可能有另一些密钥——另一个证书(假设是“B”)。这个密钥正是我需要的,而“B”则是证明这个证书是可信赖的凭证。
你可能会问:我怎么知道“B”是可信的。这是一个好问题。
Android在手机里内置了将近150份CA(certificate agent 代理证明机构)根证书。他们就好像美国的首席法官(like the chief justice in u.s),在整个世界都是被认可的。
“B”内置了内另一个证书(C),因此我们会检查“C”是否是可信的。。。查询整条证书链,如果在这条证书链的末端或者根证书,正是我们在手机中内置的150份预设的证书之一,我们就确信原证书是合法的。
P.S. : 证书有很多格式。
“x.509” :x.509 证书通常用于包含公钥。
“PKCS12”
:PKCS12证书同时包含私钥和公钥。因此,PKCS12证书需要密码开启。
Https
最后,讲讲“https”部分。之所以前面介绍“密码”和“证书”两部分,是因为HTTPs包含它们。
HTTPs(HTTP over SSL)被设计用于在互联网中安全通信。
1. 何如安全通信?
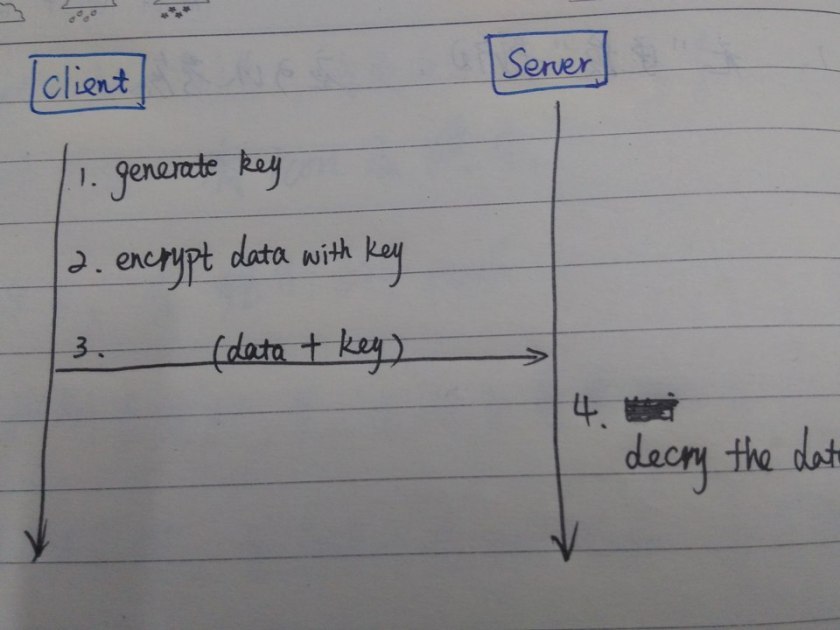
怎么才能建立安全的通信呢?首先想到的是加密。我给需要传输的数据加密,然后将数据和“加密用的密钥”传给服务器,服务器就能使用这个k密钥解密传输的数据了。  
让我们想象这样一个场景:黑客拦截了这次通信,这意味着加密用的密钥和加密的数据都被盗取了。如果黑客有密钥,解密这段加密的数据就不是什么难事了。好了,你的数据泄露了。
2. 非对称加密(Asymmetric Cryptography)如何呢?
上一个方法一点也不安全,我们考虑下一个,非对称加密有怎么样呢?
这是一个很棒的想法。你使用服务器提供的公钥加密信息。因为服务器是唯一知道这个与公钥配对的私钥的,这意味着只有服务器能够解密这段加密的信息。这样,即使是黑客拦截了这段消息,它没有配对的私钥,也无法解密这段信息。因此,数据是安全的。
不足之处就是,非对称加密较对称加密来说,需要花费更长的时间来完成加解密的工作。出于用户体验的考虑,给一大串数据执行非对称加解密,并不是一个理想的方案。
3. 最终的方案
先前两个方案都失败了。有没有综合两个方案优势的方案呢?下面这个方案就是你需要的。
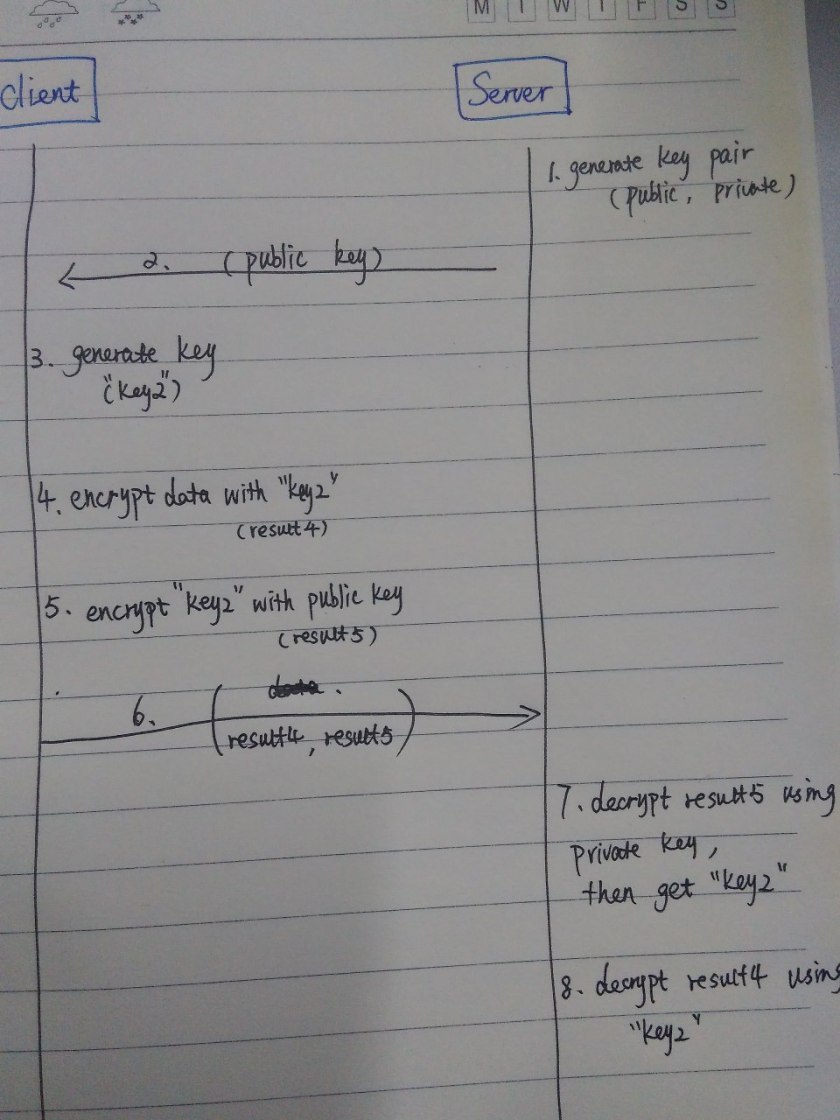
HTTPS :

上图很清楚的展示了HTTPS的执行加解密的过程
[server] 生成配对的公钥和私钥,我们称它为“Key”和“KeyPri”
[server] 服务器将“KeyPub”传给客户端
[Client] 生成对称秘钥("key2"),然后用key2加密信息
[Client] 使用“KeyPub”加密“key2”。因为只有服务器知道“keyPri”,所以“key2”是安全的
[Client]传递加密后的数据和加密的key给服务器
[Server] 用“KeyPri”解密这个key,拿到“key2”
[Server]用“key2”解密加密后的数据。数据安全的到达来了服务器(Now the data arrieve(?arrive) in Server safely)。
结论
因为对称加密比非对称加密快,因此HTTPS使用对称加密给数据加密,使用非对称加密加密对称加密生成的密钥,从而确保数据传输的安全性。使用这种方法,加密就变的即快速又安全了。
总之,理解HTTPS的工作原理是非常重要。这样在现实工作生活中就可以使用这种思想保证你的数据安全。
HTTPS是数据交互细节的更多相关文章
- webpack+vue项目实战(四,前端与后端的数据交互和前端展示数据)
地址:https://segmentfault.com/a/1190000010063757 1.前言 今天要做的,就是在上一篇文章的基础上,进行功能页面的开发.简单点说呢,就是与后端的数据交互和怎么 ...
- 常用的移动前端webapp交互细节
#常用的移动前端webapp交互细节 ##select的表现方式 ###PC端 select控件在传统PC桌面已经存在多年,由于在IE6等低版本浏览器容易造成层级错乱,一直被一些UI框架所抛弃,而用d ...
- C# 网络通信功能 同步数据交互开发
前言 本文将使用一个Nuget公开的组件技术来实现一对多的数据通信功能,提供了一些简单的API,来方便的向服务器进行数据请求. 在visual studio 中的Nuget管理器中可以下载安装,也可以 ...
- 前端和后端的数据交互(jquery ajax+python flask+mysql)
上web课的时候老师布置的一个实验,要求省市连动,基本要求如下: 1.用select选中一个省份. 2.省份数据传送到服务器,服务器从数据库中搜索对应城市信息. 3.将城市信息返回客户,客户用sele ...
- 对GraphQL-BFF:微服务背景下的前后端数据交互方案的研究-------引用
随着多终端.多平台.多业务形态.多技术选型等各方面的发展,前后端的数据交互,日益复杂. 同一份数据,可能以多种不同的形态和结构,在多种场景下被消费. 在理想情况下,这些复杂性可以全部由后端承担.前端只 ...
- iOS开发笔记7:Text、UI交互细节、两个动画效果等
Text主要总结UILabel.UITextField.UITextView.UIMenuController以及UIWebView/WKWebView相关的一些问题. UI细节主要总结界面交互开发中 ...
- X-Plane数据交互
要用X-Plane进行二次开发,免不了需要进行参数的传递,下面我们来看看与X-Plane进行数据交互都有哪些方式. 与FSX和Flightgear基本一样,X-Plane支持插件,自然也支持通过插件进 ...
- angularJs中自定义directive的数据交互
首先放官方文档地址:https://docs.angularjs.org/guide/directive 就我对directive的粗浅理解,它一般用于独立Dom元素的封装,应用场合为控件重用和逻辑模 ...
- get,post,jsonp数据交互—百度下拉列表
三种数据交互形式:get post jsonp 一.get请求 1.引入 vue.js 和 vue-resource.js , 准备一个按钮 <input type="button& ...
随机推荐
- CSS 3学习——transition 过渡
以下内容根据官方规范翻译以及自己的理解整理. 1.介绍 这篇文档介绍能够实现隐式过渡的CSS新特性.文档中介绍的CSS新特性描述了CSS属性的值如何在给定的时间内平滑地从一个值变为另一个值. 2.过渡 ...
- 纸箱堆叠 bzoj 2253
纸箱堆叠 (1s 128MB) box [问题描述] P 工厂是一个生产纸箱的工厂.纸箱生产线在人工输入三个参数 n, p, a 之后,即可自动化生产三边边长为 (a mod P, a^2 mod p ...
- Spring WebService入门
Web service是一个平台独立的,低耦合的,自包含的.基于可编程的web的应用程序,可使用开放的XML(标准通用标记语言下的一个子集)标准来描述.发布.发现.协调和配置这些应用程序,用于开发分布 ...
- Selenium-java-获取当前时间
1 获取当前时间 // 获取当前时分秒 Calendar now = Calendar.getInstance(); int is = now.get(Calendar.HOUR_OF_DAY); i ...
- 使用CocosSharp制作一个游戏 - CocosSharp中文教程
注:本教程翻译自官方<Walkthrough - Building a game with CocosSharp>,官方教程有很多地方说的不够详细,或者代码不全,导致无法继续,本人在看了G ...
- 自制文件上传JS控件,支持IE、chrome、firefox etc.
(function() { if (window.FileUpload) { return; } window.FileUpload = function (id, url) { this.id = ...
- "用户增长"--快速身份认证实现用户增长的技术和产品方案
"用户增长"--快速身份认证实现用户增长的技术和产品方案 1 引言 作为一个互联网产品,用户量的增长是一个非常重要的衡量指标. 这是一个集合了销售,市场,运营,技术的综合能力. ...
- Hadoop学习笔记—22.Hadoop2.x环境搭建与配置
自从2015年花了2个多月时间把Hadoop1.x的学习教程学习了一遍,对Hadoop这个神奇的小象有了一个初步的了解,还对每次学习的内容进行了总结,也形成了我的一个博文系列<Hadoop学习笔 ...
- handlebars自定义helper的写法
handlebars相对来讲算一个轻量级.高性能的模板引擎,因其简单.直观.不污染HTML的特性,我个人特别喜欢.另一方面,handlebars作为一个logicless的模板,不支持特别复杂的表达式 ...
- ABP框架 - 数据传输对象
文档目录 本节内容: DTO 必要性 领域层的抽象 数据隐藏 序列化和延迟加载问题 DTO 约定和验证 示例 DTO和实体间自动映射 使用特性和扩展方法进行映射 辅助接口和类 Data Transfe ...
