子元素增加margin-top会增加给父元素的问题
假设我们有如下代码
<div id="father" style="height:400px;width:400px;background:#e4393c;">
<div id="child" style="background:green;height:100px;width:100px;margin-top:40px;"></div>
</div>
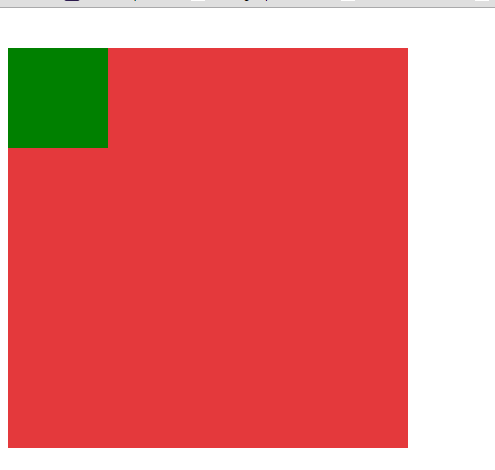
会发现效果如下所示

子元素的margin-top并没有使子元素与父元素分开,反倒效果等同于给父元素加了一个margin-top;
解决的方法也有,具体为:
1.修改父元素的高度,增加padding-top样式模拟(padding-top:1px;)
2.为父元素添加overflow:hidden;
3.为父元素或者子元素生命元素浮动(float:left;可用但是不推荐)
4.为父元素添加border(border:1px solid transparent)
5.为父元素或者子元素声明绝对定位
6.给父元素增加内容生成#father:before{content:' ';display:table};
子元素增加margin-top会增加给父元素的问题的更多相关文章
- 透视 HTML子元素的margin-top样式会应用在父元素上的原由
情况说明 当对页面中元素设置margin-top样式时,如果该元素有父元素,则margin-top会应用与父元素,子元素的top与父元素的top重叠.举例说明 <style>body{ma ...
- 子元素用margin-top 为什么反而作用在父元素上?对使用margin-top 的元素本身不起作用?
在这个说明中,“collapsing margins”(折叠margin)的意思是:2个或以上盒模型之间(关系可以是相邻或嵌套)相邻的margin属性(这之间不能有非空内容.padding区域.bor ...
- html 子元素和父元素都监听了 click 事件,点击子元素时为何先触发的是父元素的 click 事件?
先上一段代码,点击子元素时先触发的是父元素的 click 事件 <html> <head> <script type="text/javascript" ...
- CSS3 04. 伸缩布局、设置主轴,侧轴方向、主/侧轴对齐方式、 伸缩比例、元素换行、换行控制、覆盖父元素的align-items;控制子元素顺序、web字体、突变字体
CSS3 在布局方面做了非常大的改进,对块级元素的布局排列变得十分灵活,适应性非常强,其强大的伸缩性,在响应式开发中可以发挥极大的作用.(兼容性不好) 必要元素: 指定一个盒子为伸缩盒子 displa ...
- jQuery获取元素上一个、下一个、父元素、子元素
jQuery.parent(expr),找父亲节点,可以传入expr进行过滤,比如$("span").parent()或者$("span").parent(&q ...
- 关于IE处理margin和padding值超出父元素高度的问题
两个div,父div有padding值,子div有margin-top值,浏览器在解析实际父子位置关系时,他们之间的距离是父padding+子margin-top.现在把父div设置固定高度,并有意让 ...
- 如何禁用事件的浮升(div的子元素的点击事件会触发父元素的点击事件)
<div onclick="alert();"> <div onclick="alert();"></div> </d ...
- margin折叠-从子元素margin-top影响父元素引出的问题
正在做一个手机端电商项目,顶部导航栈的布局是一个div包含一个子div,如果给在正常文档流中的子div一个垂直margin-top,神奇的现象出现了,两父子元素的边距没变,但父div跟着一起往下走了! ...
- CSS中父元素高度没有随子元素高度的改变而改变,应该如何解决?
如果子元素没有设置浮动(float),父元素实际上会根据内容,自动宽高进行适应的. 当子元素增加了浮动后,最简单的处理方法是给父元素添加overflow:hidden属性,此时父元素的高度会随子元素的 ...
随机推荐
- Tornado基本使用
一.快速上手 #!/usr/bin/env python # -*- coding:utf-8 -*- import tornado.ioloop import tornado.web class M ...
- mvn创建web项目
1. 新建maven项目,选择maven骨架maven-archetype-webapp来建立web项目 2. 选择next,输入groupid:MavenWebTest, artifactid:cn ...
- [C#] 常用工具类——直接在浏览器输出数据
/// <summary> /// <para> </para> /// 常用工具类——直接在浏览器输出数据 /// <para> ---------- ...
- BringWindowToTop(), SetForegroundWindow(), SetActiveWindow()
1. SetActiveWindow() 原型: <span style="font-size:14px;">CWnd* SetActiveWindow(); HWND ...
- [PHP] find ascii code in string
if (strpos($data ,chr(0x95)) !== false) { echo 'true'; }else{ echo "false"; }
- PHP文件头部(header)解释
1. Accept:告诉WEB服务器自己接受什么介质类型,*/* 表示任何类型,type/* 表示该类型下的所有子类型,type/sub-type. 2. Accept-Charset: 浏览器申 ...
- js 连续赋值
无意中网上发现的这个问题,预想的结果和真实的结果大相径庭. var a={n:1} var b=a; a.x=a={n:2} console.log(a.x); console.log(b.x); u ...
- Java SE (1)之 JFrame 组件 GridLayout布局
package com.sunzhiyan; import java.awt.*; import javax.swing.*; public class Demo_2 extends JFrame{ ...
- C#中隐式类型本地变量var
在新接触的项目中,看到很多声明变量时用var.只记得在javascript中声明变量用var.今天在家里看C#和.Net高级编程,看到隐式变量这一块,就总结一下C# 中隐式变量var的用法. 1.C# ...
- JavaScript实现多栏目切换效果
效果: 代码: <!doctype html> <html> <head> <meta http-equiv="Content-Type" ...
