介绍一个超好用的HICHARTS扩展插件
因为需要,所以HIGHCHARTS了解一下是很有必要的。
但原始应用确实效率不行。
刚好,现在有个需求是从一系列的JSON里抽出表格数据,再显示图形。
jquery.highchartsTable.js怕个是极好的了。。基本文档URL:http://www.hcharts.cn/p/highchartTable.php
代码,
#!/usr/bin/python
#coding:utf-8
import datetime
import json
import sys
str_today = datetime.datetime.now().strftime('-%Y-%m-%d')
func_dict = {":("查","恒"),
}
html_header = '''
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<!--<meta http-equiv="refresh" content="60">-->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>HighCharts</title>
<script src="js/jquery-1.9.1.min.js"></script>
<script src="js/highcharts.js"></script>
<script src="js/exporting.js"></script>
<script src="js/jquery.highchartsTable.js"></script>
<!--<script src="js/themes/dark-unica.js" type="text/javascript"></script> -->
<script>
$(document).ready(function() {
$("table.highchart").highchartTable();
});
</script>
<style type="text/css">
.table
{
width: 100%;
padding: 0;
margin: 0;
}
th {
font: bold 12px "Trebuchet MS", Verdana, Arial, Helvetica, sans-serif;
color: #4f6b72;
border-right: 1px solid #C1DAD7;
border-bottom: 1px solid #C1DAD7;
border-top: 1px solid #C1DAD7;
letter-spacing: 2px;
text-transform: uppercase;
text-align: left;
padding: 6px 6px 6px 12px;
background: #CAE8EA no-repeat;
}
td {
border-right: 1px solid #C1DAD7;
border-bottom: 1px solid #C1DAD7;
background: #fff;
font-size:14px;
padding: 6px 6px 6px 12px;
color: #4f6b72;
}
</style>
</head>
<body>
<header>
<div align = "center">趋势数据展示页面</div>
<p></p>
</header>
'''
html_footer = '''
<footer>
<p></p>
<div align = "center">X@2015</div>
<p></p>
</footer>
</body>
</html>
'''
'''
with open('measurements.json', 'w') as f:
f.write(json.dumps(str_json,ensure_ascii=False,indent=2))
'''
# 将字典排序
def sort_dict(dict_item):
sort_dict_item = sorted(dict_item.iteritems(),key=lambda t:t[0],reverse=False)
return sort_dict_item
def gen_content():
json_file = "json/data" + str_today + ".json"
with open(json_file) as f:
data = f.read()
# print data
json_data = json.loads(data)
dict_len = len(json_data)
sort_json_data = sort_dict(json_data)
return sort_json_data
def zip_pkg():
pass
def send_mail():
pass
def gen_html():
html_filename = "index" + str_today + ".html"
html_content = ''
content_dict = gen_content()
# 带循环次数,方便定位container
for i, item_number in enumerate(content_dict):
html_content += '''<div class="container{c_number}" style="width: 80%; height:400px;margin:0 auto;"></div>
<div align="center" ><table class="highchart" data-graph-container=".container{c_number}"
data-graph-subtitle-text="Data from Zabbix"
data-graph-type="line" style="width: 80%">
<caption>{title}<caption>
<thead><tr>'''.format(c_number = i+1, title=item_number[1][0]['title'].encode('utf-8'))
# 定位各个数据结构
for i, item_head in enumerate(item_number[1][1]['head']):
if i == 0:
html_content += '''<th >{item_head}</th>'''.format(item_head=item_head.encode('utf-8'))
else:
# 此处预留显示系统功能字段
# html_content += '''<th>{item_func}<br>{item_code}|{item_sys}</th>'''.format(
# item_func=func_dict[item_head][0],item_code=item_head,item_sys=func_dict[item_head][1])
html_content += '''<th>{item_func}{item_code}</th>'''.format(
item_func=func_dict[item_head][0], item_code=item_head)
html_content += '</tr></thead><tbody>'
for item_content in item_number[1][2]['content']:
html_content += '<tr>'
for item_end in item_content:
if isinstance(item_end,(int,float)):
html_content += '''<td>{item_end}</td>'''.format(item_end=item_end)
else:
html_content += '''<td>{item_end}</td>'''.format(item_end=item_end.encode('utf-8'))
pass
html_content += '</tr>'
html_content += "</tbody></table><hr></div>"
# print html_content
html_total = html_header + html_content + html_footer
with open(html_filename, 'w') as f:
f.write(html_total)
def main():
gen_html()
zip_pkg()
send_mail()
if __name__ == '__main__':
main()
print 'finished!'
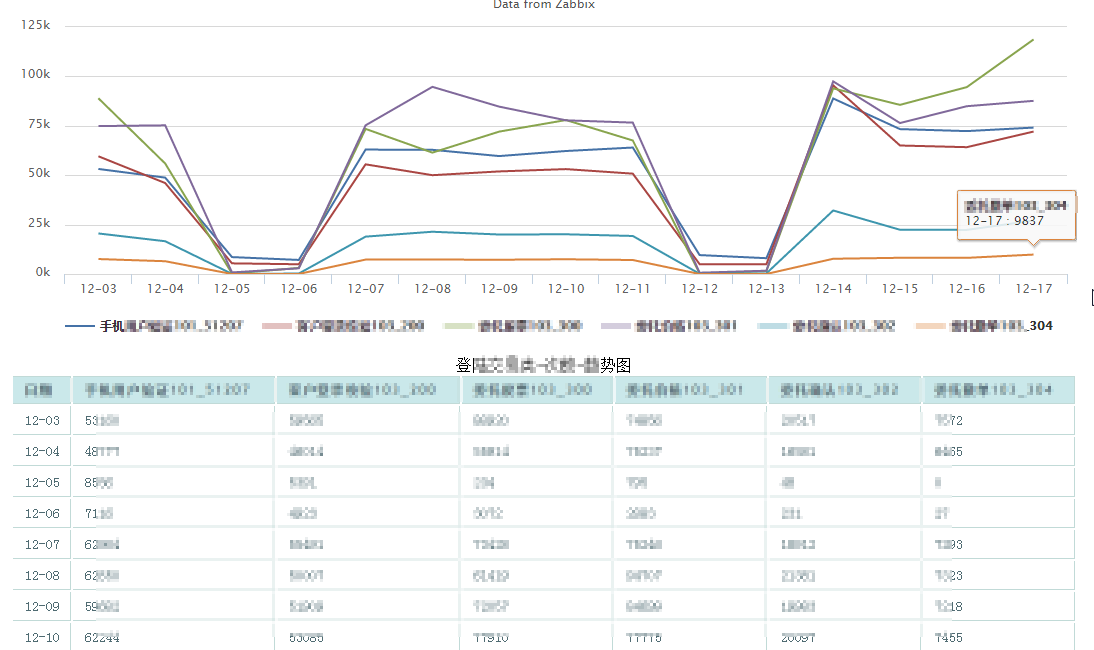
HTML生成的东东:

介绍一个超好用的HICHARTS扩展插件的更多相关文章
- 分享一个灰常好的 dapper 扩展插件: Rainbow
dapper 是一个效率非常高的orm 框架 ,效率要远远大于 我们大微软的EF . 它只有一个类文件,非常之小.(在 EF 5.0 后 微软已经做了 改进) ps; 由于之前我也没测试过,只 ...
- 一个超详细vue无限滚动vue-infinite-scroll插件的配置及使用详解
开发中总会遇到这种下拉加载的设计方案,Vue实现下拉加载最佳方案自然是使用vue-infinite-scroll来实现.接下来我们一起看下它的配置及使用方式. 首先我们先了解下他的配置参数: v-in ...
- 【新手向】一个超简单的jquery.mCustomScrollbar滚动条插件Demo
<script src="https://cdn.bootcss.com/jquery/2.2.4/jquery.min.js"></script> < ...
- 介绍一个基于jQuery的Cookie操作插件
在网页客户端,我们经常会遇到读取或者设置cookie的情况,如果用纯生的js我们可能会遇到一些兼容性带来的麻烦,这里给大家介绍一个比较实用jquery操作cookie的插件,插件的源代码如下: jQu ...
- 介绍一个非常好用的跨平台C++开源框架:openFrameworks
介绍一个非常好用的跨平台C++开源框架:openFrameworks 简介 首先需要说明的一点是: openFrameworks 设计的初衷不是为计算机专业人士准备的, 而是为艺术专业人士准备的, 就 ...
- vs2010(vs2012)好用的扩展插件介绍
一直以来只使用番茄vs助手(https://www.wholetomato.com/downloads/default.asp)辅助写代码,也都忘了是谁介绍的,不过确实好用. 相比原始的vs,它提供了 ...
- 转:介绍一个好用的抓取dump的工具-ProcDump
介绍一个好用的抓取dump的工具-ProcDump Procdump是一个轻量级的Sysinternal团队开发的命令行工具, 它的主要目的是监控应用程序的CPU异常动向, 并在此异常时生成crash ...
- 介绍一个简单的Parser
我们已经学习了怎样创建一个简单的Monad, MaybeMonad, 并且知道了它如何通过在 Bind函数里封装处理空值的逻辑来移除样板式代码. 正如之前所说的,我们可以在Bind函数中封装更复杂的逻 ...
- 硬盘的结构和介绍,硬盘MBR详细介绍(超详细彩图)
一.物理结构 1.磁道,扇区,柱面和磁头数 硬盘最基本的组成部分是由坚硬金属材料制成的涂以磁性介质的盘片,不同容量硬盘的盘片数不等.每个盘片有两面,都可记录信息.盘片被分成许多扇形的区域,每个区域叫一 ...
随机推荐
- C# 判断路径是否存在
定义文件状态枚举:0-路径为空,1-存在文件,2-路径不为空,但文件不存在 public enum FileExsitStatus { NoPath=0, FileExsit=1, NoFile=2 ...
- 在 Transact-SQL 中使用 TRY...CATCH
在 Transact-SQL 中使用 TRY...CATCH (注:本文来自于 http://msdn.microsoft.com/zh-cn/library/ms179296.aspx) ...
- MySQL索引详解
导读:大家都知道,一个MySQL数据库能够储存大量的数据,如果要查找那一个数据,就得费好大劲从一大堆的数据中找到,即费时间又费力气,这时,索引的出现就大大减轻了数据库管理员的工作.本文介绍了数据库索引 ...
- jQuery-对Select的操作
语法解释: $("#select_id").change(function(){//code...}); //为Select添加事件,当选择其中一项时触发 var checkTex ...
- C#中调用存储过程
[csharp] view plain copy print? string strsql = "Data Source=192.168.24.53;Initial Catalog=JF_C ...
- 牛客_剑指offer_重建二叉树,再后续遍历_递归思想_分两端
总结: 重建二叉树:其实就是根据前序和中序重建得到二叉树,得到后续,只要输出那边设置输出顺序即可 [编程题]重建二叉树 输入某二叉树的前序遍历和中序遍历的结果,请重建出该二叉树.假设输入的 ...
- C#集合之Hashtable
Hashtable是一个键值对集合,其泛型版本是Dictionary<K, V>,下面说下常用的一些方法; 1.Add(),向Hashtable添加元素,需要注意的是因为它是键值对集合,所 ...
- 第六篇、git常用的命令
1.oscine git服务器地址 https://git.oschina.net/ 2.帐号:18775134221@163.com 密码:562011 3.创建私有的仓库 4.使用命令 4.1 配 ...
- 3D Touch ? 木有6s,也阔以玩!!!
3D Touch 之 Peek & Pop 3D Touch 是iOS9之后专为 iPhone6s 机型加入的新特性,这一新技术移植于 Mac Book 上的 ForceTouch 更准确地说 ...
- ReactiveCocoa入门教程——第二部分(转)
ReactiveCocoa是一个框架,它能让你在iOS应用中使用函数响应式编程(FRP)技术.在本系列教程的第一部分中,你学到了如何将标准的动作与事件处理逻辑替换为发送事件流的信号.你还学到了如何转换 ...
