yui--datatable基础和常用知识总结
1.namespace
用于创建一个全局的命名空间,使用YUI时,首先会自动创建widget,util,example三个命名空间,使用时也可以自定义命名空间。类似于在程序中建了了一个static变量。eg:YAHOO.namespace("example.calendar");
2.高亮显示行,cell或者column
myDataTableY.subscribe("rowMouseoverEvent", myDataTableY.onEventHighlightRow);
myDataTableY.subscribe("rowMouseoutEvent", myDataTableY.onEventHighlightRow);
cell高亮:
myDataTableY.subscribe("cellMouseoverEvent", myDataTableY.onEventHighlightCell);
myDataTableY.subscribe("cellMouseoutEvent", myDataTableY.onEventHighlightCell);
column高亮:
myDataTableY.subscribe("theadCellMouseoverEvent", myDataTableY.onEventHighlightColumn);
myDataTableY.subscribe("theadCellMouseoutEvent", myDataTableY.onEventUnhighlightColumn);
3. datasource数据类型
TYPE_UNKNOWN TYPE_JSARRAY 常用 TYPE_JSON 常用 TYPE_XML TYPE_TEXT TYPE_HTMLTABLE
eg: TYPE_JSARRAY
YAHOO.util.Event.addListener(window, "load", function() {
YAHOO.example.Basic = function() {
var data=[
{id:"po-0167", date:new Date(1980, 2, 24), quantity:1, amount:4, title:"A Book About Nothing",
description: "Lorem ipsum "},
{id:"po-0783", date:new Date("January 3, 1983"), quantity:0, amount:12.12345, title:"The Meaning of Life",
description: "Vestibulum"}
];
var myColumnDefs = [
{key:"id", sortable:true, resizeable:true},
{key:"date", formatter:YAHOO.widget.DataTable.formatDate, sortable:true, sortOptions:{defaultDir:YAHOO.widget.DataTable.CLASS_DESC},resizeable:true},
{key:"quantity", formatter:YAHOO.widget.DataTable.formatNumber, sortable:true, resizeable:true},
{key:"amount", formatter:YAHOO.widget.DataTable.formatCurrency, sortable:true, resizeable:true},
{key:"title", sortable:true, resizeable:true}
];
var myDataSource = new YAHOO.util.DataSource(data);
myDataSource.responseType = YAHOO.util.DataSource.TYPE_JSARRAY;
myDataSource.responseSchema = {
fields: ["id","date","quantity","amount","title"]
};
var myDataTable = new YAHOO.widget.DataTable("basic",
myColumnDefs, myDataSource);
return {
oDS: myDataSource,
oDT: myDataTable
};
}();
});
EG: TYPE_JSON
YAHOO.util.Event.addListener(window, "load", function() {
YAHOO.example.Basic = function() {
var data={"recordsReturned":2,"totalRecords":2,"startIndex":0,"sort":"null","dir":"asc","records":[
{id:"po-0167", date:new Date(1980, 2, 24), quantity:1, amount:4, title:"A Book About Nothing",
description: "Lorem ipsum "},
{id:"po-0783", date:new Date("January 3, 1983"), quantity:0, amount:12.12345, title:"The Meaning of Life",
description: "Vestibulum scelerisque"}
]};
var myColumnDefs = [
{key:"id", sortable:true, resizeable:true},
{key:"date", formatter:YAHOO.widget.DataTable.formatDate, sortable:true, sortOptions:{defaultDir:YAHOO.widget.DataTable.CLASS_DESC},resizeable:true},
{key:"quantity", formatter:YAHOO.widget.DataTable.formatNumber, sortable:true, resizeable:true},
{key:"amount", formatter:YAHOO.widget.DataTable.formatCurrency, sortable:true, resizeable:true},
{key:"title", sortable:true, resizeable:true}
];
var myDataSource = new YAHOO.util.DataSource(data);
myDataSource.responseType = YAHOO.util.DataSource.TYPE_JSON;
myDataSource.responseSchema = {
resultsList: "records",
fields: ["id","date","quantity","amount","title"]
};
var myDataTable = new YAHOO.widget.DataTable("basic",
myColumnDefs, myDataSource);
return {
oDS: myDataSource,
oDT: myDataTable
};
}();
});
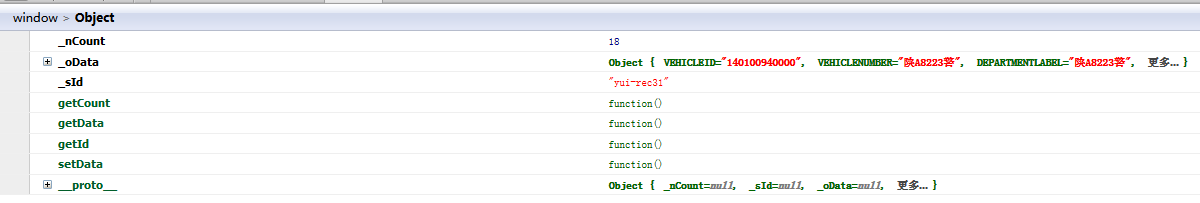
4.选中行及数据
myDataTableY.subscribe("rowDblclickEvent",getSelectedVehicleInfo); //或者 rowClickEvent
function getSelectedVehicleInfo(){
var rowArray = myDataTableY.getSelectedRows(); //获取选中的行index
console.log(rowArray);
var infoArray = myDataTableY.getRecord(rowArray[0]); //获取数据
console.log(infoArray);
console.log(infoArray._oData);
console.table(infoArray._oData);
console.log("车辆id:"+infoArray._oData.VEHICLEID);
}
5. 列设置
常用:
{
key:"VEHICLENUMBER", //绑定datasource中的属性
label:"车牌号", // html中表头名称,不设置时默认为key的名称
width:75, //列宽
sortable:true, //是否可以排序
resizeable:true //列宽是否可以调整
},
其他:
name //对应table.getColumn(NAME)使用;
filed //{ field: 'fullname', formatter: ... }
id // eg:{ name: 'checkAll', id: 'check-all', label: .. formatter: ...}
children //用于设置stacked headers,即列下有子列
abbr
formatter //自定义格式
........
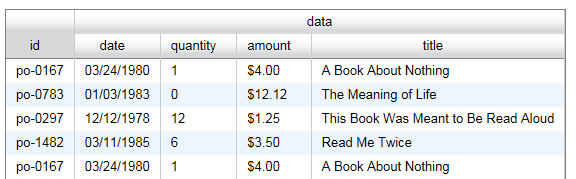
6.多行表头
使用column 的children属性
YAHOO.util.Event.addListener(window, "load", function() {
YAHOO.example.Basic = function() {
var myColumnDefs = [
{key:"id", sortable:true, resizeable:true},
{label:"data",children:[
{key:"date", formatter:YAHOO.widget.DataTable.formatDate, sortable:true, sortOptions:{defaultDir:YAHOO.widget.DataTable.CLASS_DESC},resizeable:true},
{key:"quantity", formatter:YAHOO.widget.DataTable.formatNumber, sortable:true, resizeable:true},
{key:"amount", formatter:YAHOO.widget.DataTable.formatCurrency, sortable:true, resizeable:true},
{key:"title", sortable:true, resizeable:true}
]
}
];
var myDataSource = new YAHOO.util.DataSource(YAHOO.example.Data.bookorders);
myDataSource.responseType = YAHOO.util.DataSource.TYPE_JSARRAY;
myDataSource.responseSchema = {
fields: ["id","date","quantity","amount","title"]
};
var myDataTable = new YAHOO.widget.DataTable("basic",
myColumnDefs, myDataSource);
return {
oDS: myDataSource,
oDT: myDataTable
};
}();
});

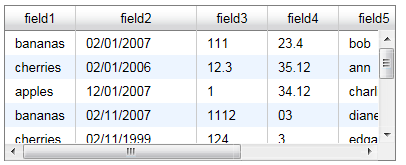
7. 带滚动表格
YAHOO.util.Event.addListener(window, "load", function() {
YAHOO.example.Scrolling = function() {
var myColumnDefs = [
{key:"field1", width:50},
{key:"field2", width:100, formatter:"date"},
{key:"field3", width:50},
{key:"field4", width:50},
{key:"field5", width:50},
{key:"field6", width:150}
];
var myDataSource = new YAHOO.util.DataSource(YAHOO.example.Data.multitypes);
myDataSource.responseType = YAHOO.util.DataSource.TYPE_JSON;
myDataSource.responseSchema = {
resultsList: "items",
fields: [
{key:"field1"},
{key:"field2", formatter:"date"},
{key:"field3"},
{key:"field4"},
{key:"field5"},
{key:"field6"}
]
};
// Set width and height as string values
var myDataTableXY = new YAHOO.widget.ScrollingDataTable("xyscrolling", myColumnDefs,
myDataSource, {width:"30em", height:"10em"});
// Set height as a string value
return {
oDS: myDataSource,
oDTXY: myDataTableXY,
};
}();
});

8. 更新datasource
使用getDataSource可以获取dataSource实例:
var myDataSource = new YAHOO.util.DataSource(Data);
myDataTableY.getDataSource();
console.log(myDataTableY.getDataSource());

上图中liveData即是我们最终显示在表格中的数据
更改liveData:
myDataTableY.getDataSource().liveData=DataSource;
可以和datatable的事件绑定使用:
本例中是和排序前作更改的的事件绑定:
yDataTableY.subscribe("beforeSortedByChange",changeDataRource);
9.添加行和删除行
//添加 addRow(oData , index)
addRows(oData, index) //删除 deleteRow(index)
deleteRows(index,count)
eg:
添加:
YAHOO.util.Event.addListener(window, "load", function() {
YAHOO.example.Basic = function() {
var myColumnDefs = [
{key:"id", sortable:true, resizeable:true},
{key:"date", formatter:YAHOO.widget.DataTable.formatDate, sortable:true, sortOptions:{defaultDir:YAHOO.widget.DataTable.CLASS_DESC},resizeable:true},
{key:"quantity", formatter:YAHOO.widget.DataTable.formatNumber, sortable:true, resizeable:true},
{key:"amount", formatter:YAHOO.widget.DataTable.formatCurrency, sortable:true, resizeable:true},
{key:"title", sortable:true, resizeable:true}
];
var myDataSource = new YAHOO.util.DataSource(YAHOO.example.Data.bookorders);
myDataSource.responseType = YAHOO.util.DataSource.TYPE_JSARRAY;
myDataSource.responseSchema = {
fields: ["id","date","quantity","amount","title"]
};
var myDataTable = new YAHOO.widget.DataTable("basic",
myColumnDefs, myDataSource);
myDataTable.subscribe("rowClickEvent",addInfo);
function addInfo(){
var oData= {id:"po-0167", date:new Date(1980, 2, 24), quantity:1, amount:4, title:"A Book About Nothing",
description: "Lorem ipsum"};
myDataTable.addRow(oData,);
}
return {
oDS: myDataSource,
oDT: myDataTable
};
}();
});
删除:
YAHOO.util.Event.addListener(window, "load", function() {
YAHOO.example.Basic = function() {
var myColumnDefs = [
{key:"id", sortable:true, resizeable:true},
{key:"date", formatter:YAHOO.widget.DataTable.formatDate, sortable:true, sortOptions:{defaultDir:YAHOO.widget.DataTable.CLASS_DESC},resizeable:true},
{key:"quantity", formatter:YAHOO.widget.DataTable.formatNumber, sortable:true, resizeable:true},
{key:"amount", formatter:YAHOO.widget.DataTable.formatCurrency, sortable:true, resizeable:true},
{key:"title", sortable:true, resizeable:true}
];
var myDataSource = new YAHOO.util.DataSource(YAHOO.example.Data.bookorders);
myDataSource.responseType = YAHOO.util.DataSource.TYPE_JSARRAY;
myDataSource.responseSchema = {
fields: ["id","date","quantity","amount","title"]
};
var myDataTable = new YAHOO.widget.DataTable("basic",
myColumnDefs, myDataSource);
myDataTable.subscribe("rowClickEvent",deleteInfo);
function deleteInfo(){
myDataTable.deleteRow(0);
//获取下表 getTrIndex(row); row 为record 返回index
}
return {
oDS: myDataSource,
oDT: myDataTable
};
}();
});
10. 格式化数据
利用列的formatter属性
eg:
{key:"OnLineStatus", label:"",width:30,resizeable:true,formatter:"changeLight"},
YAHOO.widget.DataTable.Formatter.changeLight=function(elCell, oRecord, oColumn, oData){
elCell.innerHTML = "<img src='../MonitorManage/images/gray_lamp.png'>";
};
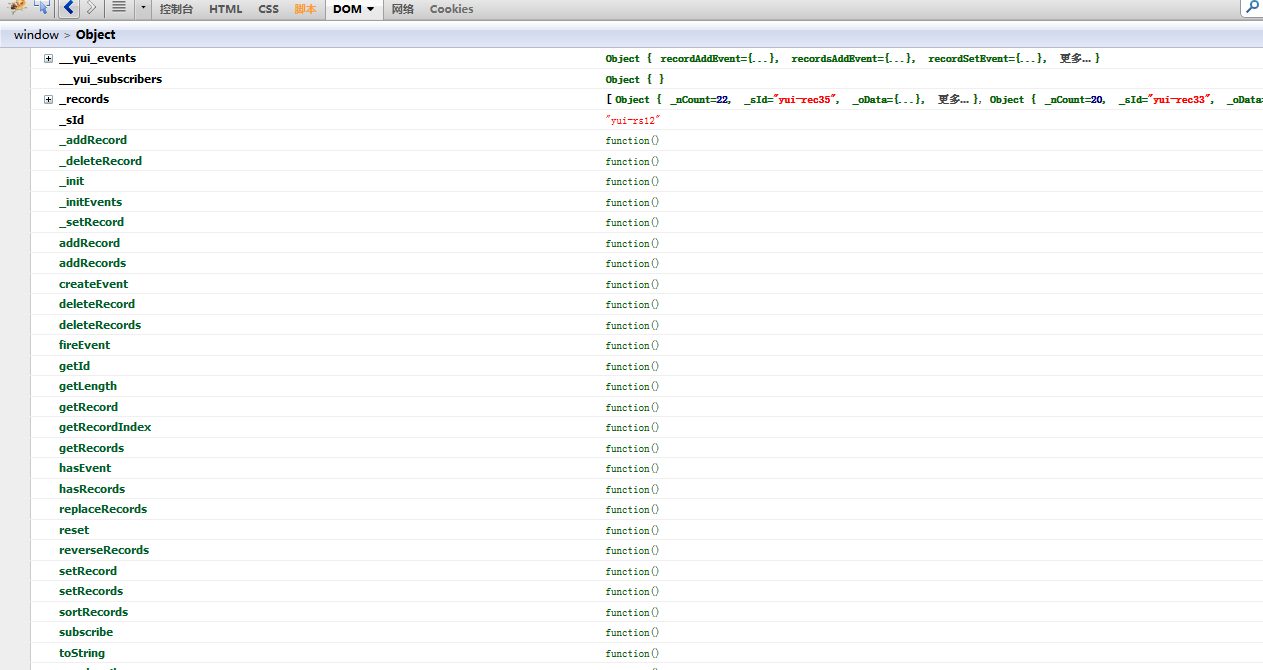
11获取record或相关数据等
DataTable.getRecordSet() //获取记录集合对象 DataTable.getRecordSet().getRecords() //获取对象中记录 DataTable.getRecordSet().getRecords()[i]._oData //表的行实际数据
火狐中查看对象结构如下:
getRecordSet()返回的对象如下:

getRecordSet().getRecords()返回对象如下:为所有行record对象的集合:
具体每个行记录中结构如下:
使用getId可以获取行记录id _oData中为行记录的数据
yui--datatable基础和常用知识总结的更多相关文章
- python全栈测试之路-py3基础:基础的常用语法知识
python基础链接 python3速查参考- python基础 2 -> if语句应用 + while循环应用 https://www.cnblogs.com/wuzhiming/p/7795 ...
- yui datatable动态修改行号
相关函数 getRecord :YAHOO.widget.Record getRecord ( row ) For the given identifier, returns the associa ...
- 打造自己的Android常用知识体系
前言 Android常用知识体系是什么鬼?所谓常用知识体系,就是指对项目中重复使用率较高的功能点进行梳理.注意哦,不是Android知识体系. 古语道:学而不思则罔,思而不学则殆.如果将做项目类比为“ ...
- Python数据分析与挖掘所需的Pandas常用知识
Python数据分析与挖掘所需的Pandas常用知识 前言Pandas基于两种数据类型:series与dataframe.一个series是一个一维的数据类型,其中每一个元素都有一个标签.series ...
- 【基于WPF+OneNote+Oracle的中文图片识别系统阶段总结】之篇一:WPF常用知识以及本项目设计总结
篇一:WPF常用知识以及本项目设计总结:http://www.cnblogs.com/baiboy/p/wpf.html 篇二:基于OneNote难点突破和批量识别:http://www.cnblog ...
- Java SE 基础:常用关键字
Java SE 基础:常用关键字 常用关键字表
- javascript常用知识点集
javascript常用知识点集 目录结构 一.jquery源码中常见知识点 二.javascript中原型链常见的知识点 三.常用的方法集知识点 一.jquery源码中常见的知识点 1.string ...
- html5基础的常用的技巧
html5基础的常用的技巧 1. 新的Doctype声明 XHTML的声明太长了,我相信很少会有前端开发人员能手写出这个Doctype声明. <!DOCTYPE html PUBLIC &quo ...
- Android 基础:常用布局 介绍 & 使用(附 属性查询)
Android 基础:常用布局 介绍 & 使用(附 属性查询) 前言 在 Android开发中,绘制UI时常需各种布局 今天,我将全面介绍Android开发中最常用的五大布局 含 Andr ...
随机推荐
- 深入懂得android view 生命周期
作为自定义 view 的基础,如果不了解android view 的生命周期 , 那么你将会在后期的维护中发现这样那样的问题 ....... 做过一段时间android 开发的同学都知道,一般 on ...
- java 良好开发规范
使用继承时,不要为了部分功能而去继承,老子就是这么傲娇! 2. 在类中,无参构造函数尽量写出来,可以减少很多不必要的错误. 因为一旦类中你 写出了带参的构造函数,那么系统就不会自动给出无参的构造函数 ...
- Strust2 <c:forEach> 循环控制标签
<c:forEach>为循环控制标签 语法:迭代一集合对象中的所有成员 <c:forEach [var="varName"] items="collec ...
- HTML DOM节点
在 DOM 树中,基本上一切都是节点.每个元素在最底层上都是 DOM 树中的节点.每个属性都是节点.每段文本都是节点.甚至注释.特殊字符(如版权符号 ©).DOCTYPE 声明(如果 HTML 或者 ...
- Java编程思想-基于注解的单元测试
Junit的测试方法命名不一定以test开头 上面介绍的atunit已经很老了,现在junit测试框架已经基本注解了
- 使用Cxf发布Webservice服务,如果待发布的接口中有重载方法,怎么处理??
使用 @WebMethod(operationName="multiParamByName") 重新指定名字. http://bbs.csdn.net/topics/270059 ...
- Oracle11G 数据库 expdp、impdp使用示例
expdp 备份数据库.expdp/impdp简单测试 操作系统层面创建目录 [root@Oracle11g ~]# mkdir -p /home/oracle/db_back/ 修改目录的所属用户. ...
- UITabBarController自定义二之xib
UITabBarController自定义二之xib 新建一个xib文件 在UITabBarController的子类方法viewDidLoad方法中加载xib 1.-(void)viewDidLoa ...
- Ubuntu12.04安装insight-6.8
insight是在Linux下一个比较好用的GDB的前端 insight首页:http://sourceware.org/insight/index.php 在这里下载源码:insight-6.8.t ...
- 使用mysql作为hive的元数据库
1.hive下载安装 2.下载mysql安装 3.以root用户进入mysql命令行:mysql -uroot -p(提示输入密码) 4.创建hive的元数据库:create databa ...