HTML5的在线视频播放方案
移动端H5音频与视频问题及解决方案
看下最后实际效果:兼容PC,iphone, 安卓5.0
解决了,手动,自动,不全屏的问题
左边视频代替了动画,然后支持背景蒙板效果,能够透出底图
右边是原视频文件

H5 audio音频
- 每次通过 new Audio 一个音频对象,在IOS上可以看到会产生一个新的线程,这个很恶心
解决方案:
new Audio一个对象,通过替换不同的音频地址,达到不多开线程的目的
- 在安卓上支持不给力
解决方案:
低版本安卓上的问题没解,一般是混合开发都是可以调底层接口处理的,比如 phonegap
- iphone上不能自动播放
解决方案:
iphone上自动播放,是IOS设计的的时候做的一个处理,貌似是为了防止自动盗用流量吧
简单来说,需要模拟用户手动去触发才可以
所以我们需要在最开始调用这样一段代码:
这是我项目上的,我就直接扣过来了
JavaScript
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
//修复ios 浏览器不能自动播放音频的问题 在加载时创建新的audio 用的时候更换src即可
Xut.fix = Xut.fix||{};
if (Xut.plat.isBrowser && Xut.plat.isIOS) {
var isAudio = false
var fixaudio = function() {
if (!isAudio) {
isAudio = true;
Xut.fix.audio = new Audio();
document.removeEventListener('touchstart', fixaudio, false);
}
};
document.addEventListener('touchstart', fixaudio, false);
}
|
假如在body上绑定这样一个代码:通过手动触发创建一个audio对象,然后保存在全局中
在使用的时候如下
JavaScript
|
1
2
3
4
5
6
7
8
9
10
11
|
//如果为ios browser 用Xut.fix.audio 指定src 初始化见app.js
if (Xut.fix.audio) {
audio
=
Xut.fix.audio;
audio.src = url;
} else {
audio = new Audio(url);
}
audio.autoplay = true;
audio.play();
|
直接替换音频对象即可,简单来说,就是要自动就必须是用户触发创建的对象才能播
H5 video音频
视频标签可能在移动端用的很少,安卓支持太烂了,目测5.0才好转
iphone上老问题,不能自动播放(省流量啊,省你妹!!!),并且默认就是全屏控件播放
很长一段时间里,我都没理会这个视频处理,安卓用底层,iphone直接用VideoJS,内置flash与h5切换的,flash也有支持问题
前阵子老板有个需求,我们应用动画太多了,都是精灵路线的组合动画,一个app下来上百M 到几百M不等
所以急需有一个方案可以压缩图片
最后的方案是采用视频代替动画,因为视频压缩技术发展了很多年,已经十分成熟了。现在视频压缩技术,能够很轻松地将720P的
高清电影,压缩到10M/分钟,或者160K/秒。比图像序列的文件尺寸,至少小了几十倍。同时,在于大部分设备,都支持对视频的
硬件解压缩,这样呢,视频播放的CPU消耗很低,电池消耗也很低,同时播放速度还快。即使25帧的全屏幕播放,也能轻易地实
现。
方案定下来,需要解决的几个问题就来了
- 整个视频,包括视频中的某些物体,能够响应用户的点击、滑动之类的操作
- 在iPhone下面,可以在一个窗口中播放
- 能够过滤掉背景,从而能像PNG图像一样运用
最后的实际效果也是开始gif动画所示:
视频代替了动画,然后支持背景蒙板效果,能够透出底图
同时也解决了,手动,自动,不全屏的问题
iphone窗口化
解决方案:
通过canvas + video标签结合处理
原理: 获取video的原图帧,通过canavs绘制到页面
这里我直接附上源码把,代码写的一般,但是突出了几个重点
http://iwearshorts.com/blog/inline-video-on-the-iphone/
http://stackoverflow.com/questions/3699552/html5-inline-video-on-iphone-vs-ipad-browser
浅谈基于HTML5的在线视频播放方案_html5教程技巧
如今在这个特殊的时代下:flash将死未死,微软和IE的历史问题,html5标准未定,苹果和谷歌的闭源和开源之争,移动互联网的大势所趋,浏览器各自为战…这些都导致web开发者在设计视频解决方案的时候相当困惑。本文围绕这个主题,来探讨一下相关的技术,原理和工具。
编码与格式的误区
很多人将编码和格式误认为是同一个东西,往往以视频文件的后缀来唯一确定视频文件的支持程度。而事实上,用一句话来概括就是:视频的文件后缀(假设没有恶意修改后缀)实际上代表一种封装格式,而视频或者音频的编码算法与封装格式本身无直接的关系:同样的封装格式(即同样的后缀)可以封装不同编码算法的视频和音频。而视频播放设备或软件是否支持视频的播放,不仅仅要看封装格式,还要看编码算法。认清这一点是理解和排查问题的基础。
封装格式规定了视频的所有内容,包括图像,声音,字幕,系统控制等,其中以图像和声音最为关键。
从MPEG说起
MPEG是一个定义视频规格的国际组织,他们曾经推出的MPEG-1和MPEG-2实际上分别就是大家熟知的VCD和DVD,不过这都是远古的东西了。我们来看看跟本文主题有关的MPEG-4规范。
MPEG-4规范规定了文件后缀名为.mp4,目前包括三种图像编码和压缩算法:Xvid\DivX\AVC(H.264),其中Xvid和DivX也可以统称为MPEG-4 Part 2或者MPEG-4 Visual,而更为知名的H.264和AVC是相同的概念。音频方面则是AAC。以下关于兼容的内容,来源于维基百科和格式工厂以及笔者的测试:
Android浏览器:支持DivX和AVC,Xvid应该不支持
iPhone和iPad(iOS):支持DivX和AVC,Xvid不支持
Chrome:支持AVC,不支持DivX和Xvid。谷歌曾在2011年初宣布由于许可问题,将移除Chrome浏览器对AVC(H.264)的支持。但是直到目前的版本,AVC还在被支持。另外,实际测试下来,如果是DivX和AAC封装在mp4中的话,chrome可以播放,但是只有声音(AAC)。
Firefox和Opera:还是由于许可的问题,Firefox和Opera逐渐动摇了对AVC的支持,笔者在最新的Firefox中测试AVC仍然可以播放(维基百科的解释是可能与系统本身具有解码器有关);至于DivX和Xvid,笔者在Firefox下的测试结果是不支持。从维基百科的兼容列表看,Opera对AVC支持的不好。
IE:笔者的IE11能够支持AVC,不支持DivX和Xvid
WebM的倡导
由于AVC(H.264)的授权问题,以Chrome、Firefox、Opera为首的开源阵营开始动摇对AVC的支持,尽管目前这些浏览器仍然能够支持AVC,但是它们也倾向于一个叫做WebM的开源多媒体项目,该项目包括一个叫VP8的新的开源视频编解码方案。目前VP8已经发展到了VP9。作为封装格式的WebM具有.webm的后缀和video/webm的MIME类型。在音频方面,可以使用Vorbis/Opus。从兼容性看,Chrome、Firefox、Opera对VP8的兼容性相当理想,但是Safari和IE几乎无法支持。
开源的Ogg
Ogg几乎与WebM相同,开源,被广泛的在开源平台支持。其视频编码方案称为Theora(有VP3发展而来,由Xiph.org基金会开发,可被用于任何封装格式),音频为Vorbis。后缀通常为.ogv或.ogg,MIME类型为video/ogg。在兼容性上,Chrome、Firefox、Opera能够支持(但是Opera在移动平台上无法支持),但是Safari和IE几乎无法支持。
Html5方案
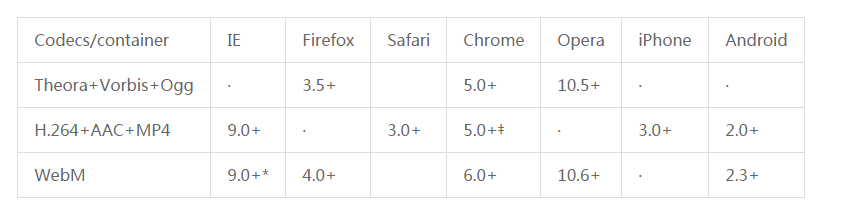
以上的讨论实际上的大前提是:视频基于Html5的<video>方案。现在我们来总结一下兼容性:
*IE9 “只有当用户安装了VP8的编解码器时”才能支持VP8。
‡Google Chrome 2011年宣布 放弃H.264, 但是“还没兑现”。 可以看出现在主流的仍然是MP4(AVC),但是为了解决“开源阵营”对AVC的摇摆不定,可以选择利用video的多源方案,在AVC的基础上额外提供对webm或ogg的支持:
XML/HTML Code复制内容到剪贴板
- <video poster="movie.jpg" controls>
- <source src="movie.webm" type='video/webm; codecs="vp8.0, vorbis"'>
- <source src="movie.ogg" type='video/ogg; codecs="theora, vorbis"'>
- <source src="movie.mp4" type='video/mp4; codecs="avc1.4D401E, mp4a.40.2"'>
- <p>This is fallback content</p>
- </video>
浏览器会根据自己的偏好来选择具体加载那种格式的流媒体文件,当然服务端必须对同一个视频提供多种格式的支持,具体可以这么做:
提供一个WebM的视频版本(VP8+Vorbis)
提供一个MP4的视频版本(H.264+AAC(low complexity))
提供Ogg版本(Theora+Vorbis)
服务端推荐使用nginx,尽量注意MIME类型的配置正确
旧版本的IE和flash
在html5流行之前,通用的视频播放解决方案是flash和flv(flash从9开始支持h.264的mp4)。但是随着ios设备的流行,flash已经不是万能药了,越来越多的视频网站提供多元的解决方案,而且偏向于html5:也就是说,通过检测agent是否支持html5来决定使用video还是flash。在面对IE8以下的浏览器时,flash几乎是唯一的选择(silverlight的接受度普遍不高)。
当然针对flash和flv的方案,也有多种实现方法,笔者能够想到的有如下两种:
服务端根据agent的类型,输出不同的html,如果支持html5就输出video+mp4(avc)和webm(或者ogg),否则输出flash相关的标签或脚本
使用html5shiv和html5-video是IE也能够支持video标签,并且使用Flash播放器来代替原生的video播放。
将object内嵌在video中:
XML/HTML Code复制内容到剪贴板
- <video id="movie" width="320" height="240" preload controls>
- <source src="pr6.webm" type="video/webm; codecs=vp8,vorbis" />
- <source src="pr6.ogv" type="video/ogg; codecs=theora,vorbis" />
- <source src="pr6.mp4" />
- <object width="320" height="240" type="application/x-shockwave-flash"
- data="flowplayer-3.2.1.swf">
- <param name="movie" value="flowplayer-3.2.1.swf" />
- <param name="allowfullscreen" value="true" />
- <param name="flashvars" value="config={'clip': {'url': 'http://wearehugh.com/dih5/pr6.mp4', 'autoPlay':false, 'autoBuffering':true}}" />
- <p>Download video as <a href="pr6.mp4">MP4</a>, <a href="pr6.webm">WebM</a>, or <a href="pr6.ogv">Ogg</a>.</p>
- </object>
- </video>
HTML5的视频播放控制技术
近年来,网络视频和音频变得越来越流行,YouTube,Viddler等网站的视频服务使人更容易发布视频和音频。然而,由于 HTML目前缺乏必要手段成功地嵌入和控制多媒体本身,许多网站都依赖Flash提供该功能。虽然可以嵌入多媒体使用各种插件(如QuickTime,Windows媒体等等),Flash是目前唯一被广泛部署插件,它为开发人员提供了一个跨浏览器兼容的解决方案。
HTML5的video和 audio元素使视频播放控制更容易,大部分的api两个元素之间共享。
当前,video 元素支持三种视频格式:
Ogg = 带有 Theora 视频编码和 Vorbis 音频编码的 Ogg 文件
MPEG4 = 带有 H.264 视频编码和 AAC 音频编码的 MPEG 4 文件
WebM = 带有 VP8 视频编码和 Vorbis 音频编码的 WebM 文件

HTML5的视频播放,最简单的方法是使用嵌入视频 video元素
</video>
controls属性供添加播放、暂停和音量、全屏控制控件。
再加上宽度和高度属性width="300" height="240" 和autoplay属性,视频在就绪后马上播放。
运行代码复制代码另存代码提示:可以先修改部分代码后再运行上面代码
html5中视频控制属性:
| Autoplay | Autoplay | 如果指定,视频会在准备好(如已取得可播放视频)后自动播放. |
| Controls | Controls | 添加播放控制及音量控制功能栏. |
| Height | Pixels | 指定播放器的高度,以pixel为单位. |
| Loop | Loop | 如果指定,视频将重复播放. |
| Poster | url | 指定视频的预览图. |
| Preload | Preload | 如果指定,视频会在加页面加载过程中被加载。当Autoplay被指定时,会被忽略。 |
| Src | url | 目标视频的URL. |
| Width | Pixels | 指定播放器的宽度,以pixel为单位. |
当浏览器不支持video标签时(请查看:有哪些浏览器支持HTML5? )显示提示信息。
你的浏览器不支持HTML5,太落后了!!
</video>
如果无法确定目标浏览器是否能支持<video>或者你的视频格式,我们可以提供多个格式的视频文件,并给用户友好的提示。如下所示:
<sourcesrc="video1.mp4"/>
<sourcesrc="video1.ogv"/>
<sourcesrc="video1.webm"/>
<p>你的浏览器不支持HTML5 视频</p>
</video>
在上面的代码中我们提供了3种格式视频,浏览器将使用第一个可识别的格式。
poster属性可用于指定一个图像在视频开始播放前显示。
运行代码复制代码另存代码提示:可以先修改部分代码后再运行上面代码
API提供了一些方法和事件让脚本控制媒体的播放。最简单的方法来使用 play(), pause()、设置 currentTime 播放的时间。

实现代码:
</video>
<script>
var video = document.getElementById("video");
</script>
<p>
<button type="button" onclick="video.play();">播放</button>
<button type="button" onclick="video.pause();">‖暂停</button>
<button type="button" onclick="video.currentTime = 0;">》回放</button>
运行代码复制代码另存代码
HTML5的在线视频播放方案的更多相关文章
- 基于Html5的兼容所有主流浏览器的在线视频播放器videoJs
在一个新的项目上需要实现在线视频播放,原本打算借助优酷的视频存储和播放,但是发现这个需要用户注册优酷账户,严重影响用户体验,于是这个方案被毙掉了.于是开始了自己开发一个在线播放器的想法,当然尽量使用已 ...
- HTML5实现的视频播放器01
HTML5实现的视频播放器 什么是hivideo? 最近一段时间在使用PhoneGap开发一个App应用,App需要播放视频,本想直接使用html5的video,但使用它在全屏播放时不支持横屏播放 ...
- HTML5 Maker – 在线轻松制作 HTML5 动画效果
HTML5 Maker 是一个在线动画制作工具,帮助你使用 HTML,CSS 和 JavaScript 创建动态,互动的内容.它非常容易使用,同时可以帮你实现非常好的效果.它可以制作跨浏览器的动画内容 ...
- HTML5简易在线画图工具
继上次学习了HTML5的路径画圆做了动态时钟.异次元空间的反转做了运动的太阳系,这两天将画线.画圆.填充等知识点结合起来做了一个简易的在线画图工具: 查看DEMO:HTML5简易在线画图工具 功能包括 ...
- HTML5 canvas 在线画笔绘图工具(一)
HTML5 canvas 在线画笔绘图工具(一) 功能介绍 这是我用Javascript写的第一个程序,在写的过程中走了很多弯路,所以写完之后想分享出来,给与我一样的初学者做为学习的参考,同时在编写这 ...
- HTML5 canvas 在线画笔绘图工具(三)
组装画板(TDrawBuilder) 在这一小节中我们要把工具条和画板组装起来,让他们可以协同进行工作. 画板通过一个命名为TDrawBuilder来进行组装.在详细讲解TDrawBuilder对象之 ...
- 疫情下的在线上课方案:QQ直播+蓝墨云班课
目录 疫情下的在线上课方案:QQ群视频(腾讯课堂)+蓝墨云班课 使用QQ进行直播 材料 QQ直播步骤 其他问题 使用蓝墨云班课加强学习效果 教材问题 我的直播-小学生硬笔书法基础 我的直播 - C程序 ...
- jsp html5 video实现在线视频播放源码,支持IE6,7,8,10,11,谷歌,火狐等浏览器
jsp源码: <%@ page language="java" import="java.util.*" pageEncoding="utf-8 ...
- 分享一个基于HTML5实现的视频播放器
什么是hivideo? 最近一段时间在使用PhoneGap开发一个App应用,App需要播放视频,本想直接使用html5的video,但使用它在全屏播放时不支持横屏播放,只能放弃.最终决定还是自己封装 ...
随机推荐
- hdu 4123 树形DP+RMQ
http://acm.hdu.edu.cn/showproblem.php? pid=4123 Problem Description Bob wants to hold a race to enco ...
- php declare (ticks = N)
A tick is an event that occurs for every N low-level tickable statements executed by the parser with ...
- Python开发【第十篇】:CSS (二)
Python开发[前端]:CSS Kylin Zhang 发表于 2016-11-10 13:13:57 css样式选择器 标签上设置style属性: <body> <div sty ...
- android studio上代码编译调试中遇到的一些异常记录
下面是记录的在平时代码编写或编译时的一些异常,答案有自己摸索出来的,也有参考其他程序猿朋友的,参考文章过多,就不一一贴出来了. ① E/JavaBinder: !!! FAILED BINDER TR ...
- codevs3304水果姐逛水果街
/* 线段树开到*4 *4 *4 *4 ! 维护 4个值 区间最大值 区间最小值 从左往右跑最大收益 从右往左跑最大收益 */ #include<iostream> #include< ...
- try{...} catch {...} finally{...} 各种情况代码的执行情况
try { int i = Convert.ToInt32(Console.ReadLine()); Console.WriteLine("in the 'try'"); } ca ...
- (多对象)Json转换成List
写的不好,请大家见谅. 1.Json 格式{"packages":[{“type”:”aaa”}],"zone_packages":[{"ticket ...
- Js数学函数1
1.取模求余数 //1.JS取模求余 //输出 for (var i = 0; i < 20; i++) { if (i % 3 == 0) { documentHelper.WriteText ...
- 关于mtk Android打开串口权限问题
最近在做一个测试串口读写回路的APK,jni代码部分遇到一个小小问题: fd = open(path_utf, O_RDWR);返回值是-1,要么就是权限问题,要么就是文件不存在所以需要打印错误信息, ...
- 【转】 iOS学习之sqlite的创建数据库,表,插入查看数据
原文: http://blog.csdn.net/totogo2010/article/details/7702207 iOS sqlite数据库操作.步骤是: 先加入sqlite开发库libsql ...
