[工具]sublime text2-前端开发利器
之前在知乎上搜索好用的前端开发工具,投票最多的是webStrom,试用过后发现果真好用,代码补全,代码检查,支持主流的版本控制,比如git,svn等等。但是毕竟是一款集成的IDE,启动速度慢、吃内存是不争的事实。
sublime text2就弥补了这个不足,轻量级,秒速启动,运行流畅。而且有许多给力的插件包,可以根据需要配置成强有力的编辑神器,我主要用他来写html、javascript,下面是具体的配置步骤:
1.下载安装sublime text2
点击链接直接下载,我下载的版本是sublime text2,刚看了一下已经出了3,安装方法和普通软件一样,不再赘述。
2.安装 packet control
打开sublime text,按ctr+~,在弹出的console里面输入一下代码;重启sublime text,在Preferences菜单栏下看到Package control 说明成功。
import urllib2,os; pf='Package Control.sublime-package'; ipp=sublime.installed_packages_path(); os.makedirs(ipp) if not os.path.exists(ipp) else None; urllib2.install_opener(urllib2.build_opener(urllib2.ProxyHandler())); open(os.path.join(ipp,pf),'wb').write(urllib2.urlopen('http://sublime.wbond.net/'+pf.replace(' ','%20')).read()); print 'Please restart Sublime Text to finish installation'

3.安装前端开发插件
按ctrl+shirft+P,输入install package,回车,即可在弹出的输入框中输入插件包名,安装插件。
html插件
- emmet:快速写HTML,CSS代码,有代码补全等功能。

| 快捷键 | 功能 |
| ! 或 html:5 –> tab | html5类型文档 |
| html:4s –> tab | html4严格文档类型 |
| html:xt –> tab | xhtml过渡型文档 |
还有其他一些仿css选择器的快捷方式,比如:
输入 p.a –>tab 直接生成 <p class="a"></p>
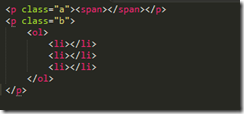
使用(),+,<,一次添加多个元素:(p.a<span)+(p.b<ul<li*3),其中<表示添加子元素,+表示添加同级元素,*3表示数量,按tab之后输出如下:

javascript插件
- andyJS2: js和jQuery智能补全插件。
- jQuery:jQuery智能补全插件。
4.删除插件
ctrl+shift+p,输入remove package,选择想删除的包即可.
[工具]sublime text2-前端开发利器的更多相关文章
- Sublime Text前端开发工具介绍
Sublime Text前端开发工具介绍.. Sublime Text这款前端开发工具中的非常优秀的特性进行介绍 ------------ sublime text 3 3114 注册码 —– BEG ...
- 工具武装的前端开发工程师 Mac 软件清单
Awesome Mac 这个仓库主要是收集非常好用的Mac应用程序.软件以及工具,主要面向开发者和设计师.有这个想法是因为我最近发了一篇较为火爆的涨粉儿微信公众号文章<工具武装的前端开发工程 ...
- Sublime Text 前端开发常用扩展插件推荐
Sublime Text 前端开发常用扩展插件推荐 Sublime Text Sublime Text 是程序员们公认的编码神奇,拥有漂亮的用户界面和强大的功能 更重要的是,Sublime Text ...
- 前端开发利器—FIDDLER 转
http://www.cnblogs.com/yuzhongwusan/archive/2012/07/20/2601306.html 前端开发利器—FIDDLER 1.Fiddler相对其他调试工具 ...
- 前端开发利器 Sublime Text 3 使用技巧和总结笔记
这篇文章是本人在使用该工具进行前端开发的自我总结,思路也许不是很清楚,不过还是希望对读者的你有所帮助,千万别把这边文章收藏起来发霉哦,无论背多少次快捷键,还不及自己多实际操作几次. 目前官方版正式版 ...
- 前端开发利器webStorm
这里推荐一个前端开发工具webStorm.用了大概快半年了,发现所有其他工具无出其右的.目前最新版本已经到4.0.2,半年前还是2.X 相比aptana.dreamweaver.sublime和vim ...
- sublime text 前端开发插件安装和配置
前端开发sublimeconfig mac配置 此文件目录中文件主要是关于sublime的插件配置,快捷键配置,主题和字体配置. 插件列表 所有插件都可以使用Package Control安装,具体的 ...
- 前端开发利器 Emmet 介绍与基础语法教程
在前端开发的过程中,编写 HTML.CSS 代码始终占据了很大的工作比例.特别是手动编写 HTML 代码,效率特别低下,因为需要敲打各种“尖括号”.闭合标签等.而现在 Emmet 就是为了提高代码编写 ...
- [转] 前端开发利器--Brackets 的七种武器和旁门左道
转自:http://www.jianshu.com/p/ff7798aa4548 Brackets是Adobe开发的web编辑器,是一款免费开源.多平台支持的软件,并在于GitHub上维护.Brack ...
随机推荐
- java mysql模板
Java mysql的模版,很优雅.同时也兼顾了性能PreparedStatement和安全性(防SQL注入)两方面.对于比较简单的数据库操作基本满足要求. package dao; import j ...
- android图片缓存框架Android-Universal-Image-Loader
http://blog.csdn.net/king_is_everyone/article/details/34107081 最近跟同学们做了一个创业项目,其实跟以前做项目不同,以前大多数都是做web ...
- 用 Java 技术创建 RESTful Web 服务--转载
简介 JAX-RS (JSR-311) 是为 Java EE 环境下的 RESTful 服务能力提供的一种规范.它能提供对传统的基于 SOAP 的 Web 服务的一种可行替代. 在本文中,了解 JAX ...
- mysql中数据库database、实例instance、会话session的关系
1. No suitable driver found for http://127.0.0.1:3306/test jdbc_url错误,jdbc走自己的协议. 正确的路径应该是:jdbc:mysq ...
- Android 获取系统或SDCARD剩余空间信息(转)
android.os下的StatFs类主要用来获取文件系统的状态,能够获取sd卡的大小和剩余空间,获取系统内部空间也就是/system的大小和剩余空间等等. 看下读取sd卡的:Java代码 ...
- Mediator 中介者 协调者模式
简介 定义:用一个[中介者对象]封装一系列的[对象交互],中介者使各对象不需要显示地相互作用,从而使耦合松散,而且可以独立地改变它们之间的交互. 中介者模式的结构 抽象中介者Mediator:定义好[ ...
- DataSet离线数据集实例
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.W ...
- java之JDBC
java之JDBC 一.什么是JDBC Java 数据库连接,(Java Database Connectivity,简称JDBC)是Java语言中用来规范客户端程序如何来访问数据库的应用程序接口,提 ...
- Effective java-泛型思维导图
- Android开源项目 Universal imageloader 源码研究之Lru算法
https://github.com/nostra13/Android-Universal-Image-Loader universal imageloader 源码研究之Lru算法 LRU - Le ...
