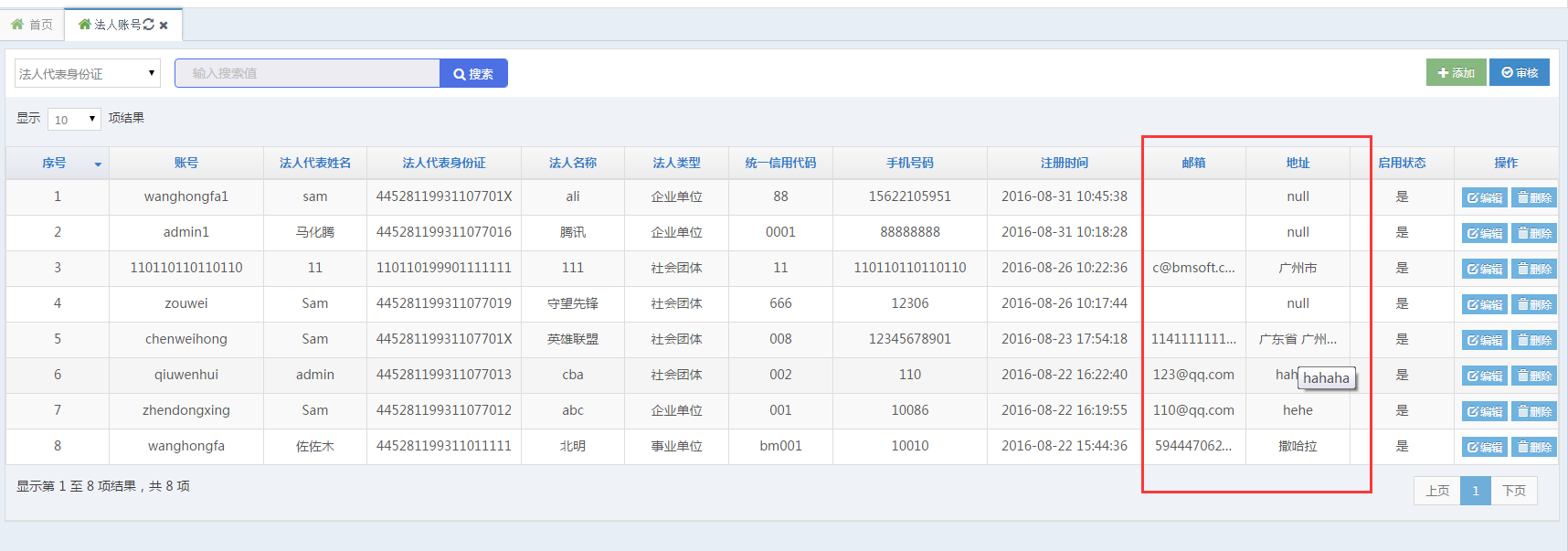
datatables定义列宽自适应方法
不同的分辨率以及浏览器自适应,列表不出现滚动条,表格内容自动换行。
方法:通过定义表格列属性,结合<table>CSS样式和定义的列单元格样式 'td_huanhang'/'td_unhuanhang
'
"columnDefs": [
{targets: 9, orderable: false, width: "10%"},
]
columns: [
{"data": "addr", "name": "ADDR",className: "td_unhuanhang"
,
render: function (data, type, row, meta) {if(data!=null){// return type === 'display' && data.length > 10 ?// '<div title="'+data+'">'+data.substr( 0, 10 )+'...</div>' : data;return '<div title="'+data+'">'+data+'</div>
';}else{return '';}}
}
]
<table class="table table-striped table-bordered table-hover no-margin text-center"
style="table-layout: fixed;"
>
</table>
这样操作之后,table是宽度固定了,但是里面的文章如果很长,文字还是会跑出来
解决办法:
在 td 里面 加上 style="word-wrap:break-word;" 自动换行就好了,如果不想换行,可以将超出内容设为隐藏,并且用省略号代替
.td_huanhang{
/*换行*/
word-wrap:break-word;
}
.td_unhuanhang > div{
/*不换行,省略号代替*/
white-space:nowrap; //文本不会换行,文本会在在同一行上继续,直到遇到 <br> 标签为止。
overflow: hidden;
text-overflow: ellipsis; //...
}

datatables定义列宽自适应方法的更多相关文章
- NPOI 列宽自适应 代码示例
//列宽自适应,只对英文和数字有效 for (int i = 0; i <= maxColumn; i++) { sheet.AutoSizeColumn(i); } //获取当前列的宽度,然后 ...
- easyUI datagrid 列宽自适应(简单 图解)(转)
响应数据格式: easyUI在html代码中结构: 发现了什么没有,我们的表头其实是一个td在td中有一个属性field那么我们就可以获得了; 以下就是自适应代码: //添加事件 function c ...
- POI导出excel列宽自适应
让单元格宽度随着列和单元格值的宽度自适应: //存储最大列宽 Map<Integer, Integer> maxWidth = new HashMap<>(); // 将列头设 ...
- [转]简单的动态修改RDLC报表页边距和列宽的方法
本文转自:http://star704983.blog.163.com/blog/static/136661264201161604413204/ 1.修改页边距 XmlDocument XMLDoc ...
- VC CListCtrl 第一列列宽自适应
原文链接: http://www.cnblogs.com/sephil/archive/2011/04/03/2004384.html 今天用VC写工具的时候用到CListView,并且ListCtr ...
- ListView列宽自适应,设置ListView.Column[0].Width := -1;
使用TListView列表显示内容,如果列内容过长,就会显示成‘XXX…’形式,此时如果双击列标题,列宽将变为自适应.用代码设置如下: 1.设置ListView.Column[0].Width := ...
- 使用datatables实现列宽设置、水平滚动条、显示某列部分内容
示例 1.//使用 columnDefs 给列设置宽度 $('#example').DataTable( { "columnDefs": [ //给第一列指定宽度为表格整个宽度的2 ...
- (几乎)完美实现 el-table 列宽自适应
背景 Element UI 是 PC 端比较流行的 Vue.js UI 框架,它的组件库基本能满足大部分常见的业务需求.但有时候会有一些定制性比较高的需求,组件本身可能没办法满足.最近在项目里就碰到了 ...
- highchart 柱状图,列宽自适应(x轴是时间的特殊情况)
1.柱子列宽自适属性: pointWidth:25, //柱子宽度,如果设定该值,则下面2个属性无效 pointPadding: 0.4,//每列之间的距离值,默认此值为0.1 groupPaddin ...
随机推荐
- Android 实现ListView异步加载图片
ListView异步加载图片是非常实用的方法,凡是是要通过网络获取图片资源一般使用这种方法比较好,用户体验好,下面就说实现方法,先贴上主方法的代码: package cn.wangmeng.test; ...
- warning: push.default is unset;
git push warning questions This warning was introduced in Git 1.7.11 along with the simple style of ...
- 【转】Mac 下钥匙串不能授权访问怎么解决--不错
原文网址:https://www.v2ex.com/t/240495 如题,之前都好好的,后来有次 xcode 打包 app 时弹出提示框要授权,我点击允许和始终允许都没反映,点拒绝就可以,刚才安装 ...
- nini
using Nini.Ini; using Nini.Config; IniDocument doc = new IniDocument("Settings.ini", IniFi ...
- jquery mobile 前言
引用js: <link rel="stylesheet" href="../jquery.mobile-1.1.0/jquery.mobile-1.1.0.css& ...
- C语言练习题_北理工的恶龙
背景:最近,北理工出现了一只恶龙,它长着很多 头,而且还会吐火,它将会把北理工烧成废墟, 于是,校长下令召集全校所有勇士杀死这只恶龙.要杀死这只龙,必须把它所有的头都砍掉,每个勇士只能砍一个龙头,龙的 ...
- 【问题】Win7 系统下 Firefox hostadmin插件无法修改Host
今天遇到一个奇葩问题:win 7系统,firefox hostAdmin插件无法修改Host了,提示“ write hosts file failed check permissions”,肯定是哪里 ...
- ubuntu 交换ctrl与caps lock 键
The relevant option is no longer available in the settings menu in Ubuntu 13.10; this has been repor ...
- JavaScript运行机制浅析
从一个简单的问题谈起: <script type="text/javascript"> alert(i); var i = 1; </script> 输出结 ...
- cocos 事件分发2
cocos的事件分发器CCTouchDispatcher,存在两个通道, m_pTargetedHandlers存储CMenu,CScrollView的事件处理器, 这里的处理器,在处理过消息后,会声 ...
