<6>Cocos Creator调试
高手在于调试,下面来谈Cocos Creator调试!
1. 网页平台调试
调试常见的三种形式为调试打印、运行时报错与断点调试,这里主要利用编辑器"VS Code"与"Chrome浏览器",与原生平台调试讲解。
Cocos Creator中所有的标准输出包括其提供的各种输出接口,如:cc.log、cc.info、cc.warn和cc.error等。本节以cc.log为例。在需要打印的位置加入日志输出,代码如下
cc.log("Hello World!");例如以默认Dashboard面板中新建“Hello World”的默认项目中,打开脚本代码HelloWorld.js然后在加入上行代码
cc.Class({
extends: cc.Component,
properties: {
label: {
default: null,
type: cc.Label
},
// defaults, set visually when attaching this script to the Canvas
text: 'Hello, World!'
},
// use this for initialization
onLoad: function () {
this.label.string = this.text;
cc.log("Hello World!"); // 此行代码自己加入
},
// called every frame
update: function (dt) {
},
});调试中经常出现类似代码。如果使用模拟器下运行就可以看到"Hello World!"字样打印在Cocos Creator的串口输出窗口(控制台);

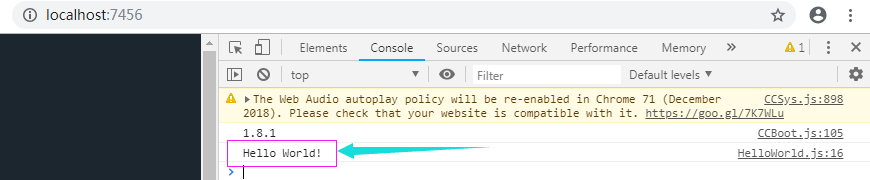
如果使用浏览器可以按下F12在Console面板可以看到"Hello World!"字样。

2. VS Code调试
首先自己安装VS Code,然后在安装VS Code插件"Debugger for chrome"。
点击VS Code左侧导航栏中的 扩展按钮-->搜索输入“Debugger for chrome”,然后点击安装即可。
扩展按钮-->搜索输入“Debugger for chrome”,然后点击安装即可。

然后就可以配置VS Code的调试配置了。在需要调试的项目中,单击Cocos Creator菜单栏中的“开发者”--》“VS Code工作流”--》“添加Chrome Debug配置”,
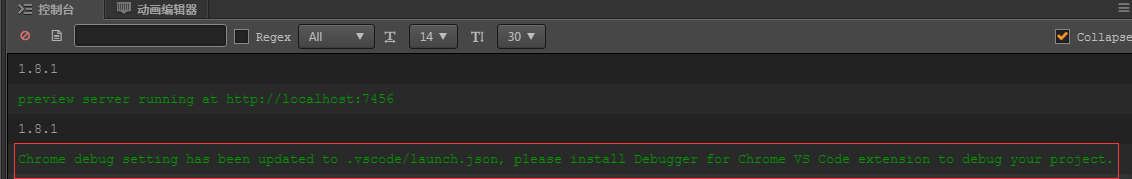
当Cocos Creator控制台窗口输出一行文字代表成功,如下图:

在VS Code中打开此项目的文件夹,或者在Cocos Creator的资源管理器窗口打开一个脚本文件也可以直接打开工程文件夹了(这里需要第五章中讲解的第二大点“编辑脚本”里的内容,需要绑定外部脚本编辑器为VS Code),如下图

<6>Cocos Creator调试的更多相关文章
- Cocos Creator学习目录
目录 安装和启动 文件结构 编辑器基础 基本概念 (场景树 节点 坐标 组件 ) Cocos Creator 脚本简介 Cocos Creator调试 节点 cc.Node 组件开发cc.Compon ...
- <5>Cocos Creator 脚本简介
1.创建脚本 在资源管理器窗口中点击鼠标右键,显示菜单中点击新建,选择新建的脚本类型,这里举例就选择菜单中的JavaScript,或者如下图点击创建按钮也可. 新建后就会在资源管理器中出现一个NewS ...
- Cocos Creator—最佳构建部署实践
这篇文章主要是我们团队在使用Cocos Creator过程中的一些关于部署方面的实践总结,标题党了一回,严格来说,应该是<快看漫画游戏研发团队使用Cocos Creator构建部署最佳实践> ...
- Cocos Creator 资源加载流程剖析【一】——cc.loader与加载管线
这系列文章会对Cocos Creator的资源加载和管理进行深入的剖析.主要包含以下内容: cc.loader与加载管线 Download部分 Load部分 额外流程(MD5 Pipe) 从编辑器到运 ...
- cocos creator入门
前面的话 Cocos Creator 是一个完整的游戏开发解决方案,包括了 cocos2d-x 引擎的 JavaScript 实现,以及快速开发游戏所需要的各种图形界面工具.Cocos Creator ...
- Cocos Creator代码编辑环境配置
1,可以使用较为适合js的webstorm,亦可以采用VS: 2,若需要webstorm,在下载之后,在文件,设置内外部编辑器选用webstorm.exe,即可: 3,Visual Studio Co ...
- cocos creator 入门理解点
简单解释, [来源:官方文档] Cocos是触控科技推出的游戏开发一站式解决方案,包含了从新建立项.游戏制作.到打包上线的全套流程.开发者可以通过cocos快速生成代码.编辑资源和动画,最终输出适合于 ...
- Cocos Creator实现的《点我+1》
一.前言 在学习Cocos中,需要一些东西来练手,于是前段时间就开发仿照一款公司之前的产品<点我+1>来做,仿照过程中,所有的算法逻辑都是自己研究的,并没有参考公司代码,也没有使用公司的美 ...
- 新编辑器Cocos Creator发布:对不起我来晚了!
1月19日,由Cocos创始人王哲亲手撰写的一篇Cocos Creator新品发布稿件在朋友圈被行业人士疯狂转载,短短数小时阅读量突破五位数.Cocos Creator被誉为“注定将揭开Cocos开发 ...
随机推荐
- [daily][samba] smbclient使用
用的也不是太明白,反正凑合用吧. 在用之前,只得到了两个信息,1:ip 192.168.30.9. 2:可以免密登录. 1. 用这个命令看一看,主要是找到这个目录:Anonymous ┬─[t ...
- [daily][mariadb][mysql] mariadb快速设置
参考: https://wiki.archlinux.org/index.php/MySQL 1. 安装 使用pacman常规安装 2. btrfs 禁用CoW mariadb的数据文件如果存储在bt ...
- 【Python全栈-后端开发】MySQL数据库-练习题
MySQL数据库-练习题 一.表关系 请创建如下表,并创建相关约束 二.操作表 1.自行创建测试数据 2.查询“生物”课程比“物理”课程成绩高的所有学生的学号: 3.查询平均成绩大于60分的同学的学号 ...
- Mysql 数据库几种引擎的区别比较
· MyISAM:默认的MySQL插件式存储引擎,它是在Web.数据仓储和其他应用环境下最常使用的存储引擎之一.注意,通过更改STORAGE_ENGINE配置变量,能够方便地更改MySQL服务器的默认 ...
- 给予Java初学者的学习路线建议
va学习这一部分其实也算是今天的重点,这一部分用来回答很多群里的朋友所问过的问题,那就是你是如何学习Java的,能不能给点建议?今天我是打算来点干货,因此咱们就不说一些学习方法和技巧了,直接来谈每个阶 ...
- 生成器-代码举例:()和yield
怎么自定义一个生成器:两个方法: 1.小括号包裹表达式 2.函数中用yield返回 方法一:①小括号包裹表达式 G=(x*2 for x in range(5)) print(G)输出:<gen ...
- head 命令 读取文件的前n行,默认查看文件的前十行
head 命令 读取文件的前n行 默认查看文件的前十行 head /etc/passwd # 默认查看文件的前十行 /etc/passwd # 查看文件的前两行
- finecms在任意页面调用栏目名称和地址等
finecms如何调用栏目名称和地址呢?在任意页面.我们有时需要在不同的页面调用某个栏目名,怎么调用比较快呢?ytkah整理了一些快速调用语句方便查找 栏目名称:{dr_cat_value(栏目id, ...
- UDP网络通信
网络概念 一.目的 二.IP地址 三.端口 一.目的 目的 : 主要用于让两个用户端的服务器或者客户端,可以实现资源共享和信息传递 二.IP地址 1.作用 : 计算机网络中一台计算机的标识 2.种类 ...
- 简明 ASP.NET Core 手册2018
https://windsting.github.io/little-aspnetcore-book/book/ 中文版 https://nbarbettini.gitbooks.io/little- ...
