ECMAScript 6 入门之let和const的用法
1、let的用法
1、
//查看js的引入路径是否正确
console.log("1:",1)

2、
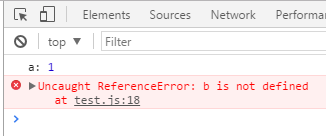
var a=1;
let b=2;
console.log("a:",a)
console.log("b:",b)

3、
if(true)
{
var a=1;
let b=2;
}
console.log("a:",a)
console.log("b:",b)

4、
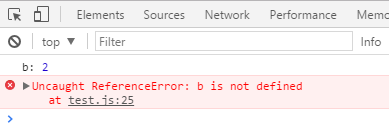
if(1)
{
let b=2;
console.log("b:",b)
}
console.log("b:",b)

5、
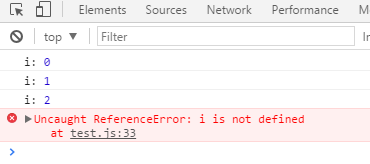
for(let i=0;i<3;i++)
{
console.log("i:",i) }
console.log("i:",i)

6、ES5变量提升问题
var a=1;
function foo() {
if(false)
{
var a=1;
}
console.log("a:",a)
}
foo();

7、
console.log("a:",a)

console.log("a:",a)
var a;

console.log("a:",a)
let a;

2、const的用法
1、
const love_you=true;
love_you=false;

2、常量需要声明时赋值
const love_you;

3、
let user={name:'王花花',age:10}
const Love_you=user;
console.log(Love_you)

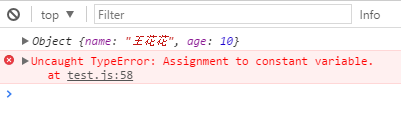
let user={name:'王花花',age:10}
const Love_you=user;
console.log(Love_you)
love_you=1;

4、
let user={name:'王花花',age:10}
const Love_you=user;
console.log(Love_you)
user.age=12;
console.log(Love_you)

let user={name:'王花花',age:10}
const Love_you=user;
console.log(Love_you)
Love_you={};
console.log(Love_you)

var user={name:'王花花',age:10}
const Love_you=user;
console.log(Love_you)

ECMAScript 6 入门之let和const的用法的更多相关文章
- ECMAScript 6 入门
ECMAScript 6 入门 东西真多哇 http://es6.ruanyifeng.com/#docs/module 目录 前言 ECMAScript 6简介 let和const命令 变量的解构赋 ...
- ECMAScript 6 入门 ----Generator 函数
本文转自:阮一峰老师的ECMAScript 6 入门,有时间可以看下评论! Generator 函数 简介 基本概念 Generator函数是ES6提供的一种异步编程解决方案,语法行为与传统函数完全不 ...
- 阅读:ECMAScript 6 入门(4)
参考 ECMAScript 6 入门 ES6新特性概览 ES6 全套教程 ECMAScript6 (原著:阮一峰) JavaScript 教程 重新介绍 JavaScript(JS 教程) 数组的扩展 ...
- 阅读:ECMAScript 6 入门(2)
参考 ECMAScript 6 入门 ES6新特性概览 ES6 全套教程 ECMAScript6 (原著:阮一峰) JavaScript 教程 重新介绍 JavaScript(JS 教程) Modul ...
- 阅读:ECMAScript 6 入门(1)
参考 ECMAScript 6 入门 ES6新特性概览 ES6 全套教程 ECMAScript6 (原著:阮一峰) JavaScript 教程 重新介绍 JavaScript(JS 教程) 前言 学了 ...
- 读阮一峰《ECMAScript 6 入门》小结
读阮一峰<ECMAScript 6 入门>小结,http://es6.ruanyifeng.com/ 1. ES6简介 Babel 是一个广泛使用的 ES6 转码器,可以将 ES6 代码转 ...
- ES6基础入门之let、const
作者 | Jeskson来源 | 达达前端小酒馆 01 首先呢?欢迎大家来学习ES6入门基础let,const的基础知识内容.初始ECMA Script6. ESMAScript与JavaScript ...
- ECMAScript 6入门
预计在2014年底,ECMAScript 6将会正式发布,他的草案在13年3月份被冻结,后续提出新特性将会移至ECMASript 7中.目前还没有哪款浏览器实现了ES6的全部内容,兼容性最强的一款要数 ...
- 阅读:ECMAScript 6 入门(3)
参考 ECMAScript 6 入门 ES6新特性概览 ES6 全套教程 ECMAScript6 (原著:阮一峰) JavaScript 教程 重新介绍 JavaScript(JS 教程) 字符串的扩 ...
随机推荐
- Python - 常用更新命令以及常见库安装
库的安装方式一般有两种: 一. pip直接安装(或使用豆瓣源) pip install scrapy pip install -i https://pypi.douban.com/simple/ sc ...
- copy 深浅复制
- long long or int
long long or int 很多时候long long爆空间,int有时又不够 . 在算乘法的时候,要保证乘出来的中间项也不爆long long
- 10,EasyNetQ-发布确认
默认的AMQP发布不是事务性的,并且不能保证您的消息实际上会到达代理. AMQP指定了一个事务性发布,但是对于RabbitMQ来说,它非常慢,我们还没有通过EasyNetQ API支持. 对于高性能保 ...
- 3d角色模型 制作 全过程 。3d max 。3d role model making process.3d Max
3d角色模型 制作 全过程 .3d max 3d role model making process.3 d Max 作者:韩梦飞沙 Author:han_meng_fei_sha 邮箱:313134 ...
- bzoj4503: 两个串 bitset
目录 题目链接 题解 代码 题目链接 bzoj4503: 两个串 题解 暴一发bitset f[i][j] 表示 S[1..i] 是否有个后缀能匹配 T[1..j] 那么假设 S[i+1] 能匹配 T ...
- APM的3DR无线数传的安装和调试
APM飞控修改数传模块方法 http://www.cnblogs.com/wsine/p/4909903.html APM的3DR无线数传的安装和调试 http://tieba.baidu.com/p ...
- navLI鼠标滑上显示下拉导航
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title>l ...
- centos7环境下对防火墙的操作
我是运行了systemctl stop firewalld.service && systemctl disabl e firewalld.service命令于是显示 [root@in ...
- redis源码分析
我阅读的源码版本是redis-2.8.19 src目录下总共96个.h,.c文件 1. 数据结构相关源码(15个左右)字符串代码: sds.h, sds.c字典:dict.h, dict.c链表: a ...
