python 全栈开发,Day53(jQuery的介绍,jQuery的选择器,jQuery动画效果)
js总结
js:
1.ECMAScript5 ES5语法
2.DOM
CRUD
获取 3种方式 id tag className //面向对象 对象 : 属性和方法 某个对象中 function $(id){
return document.getElementById(id)
} 事件操作 3.BOM user-Agent location.pathname location.href
一、jQuery的介绍
1.为什么要使用jQuery
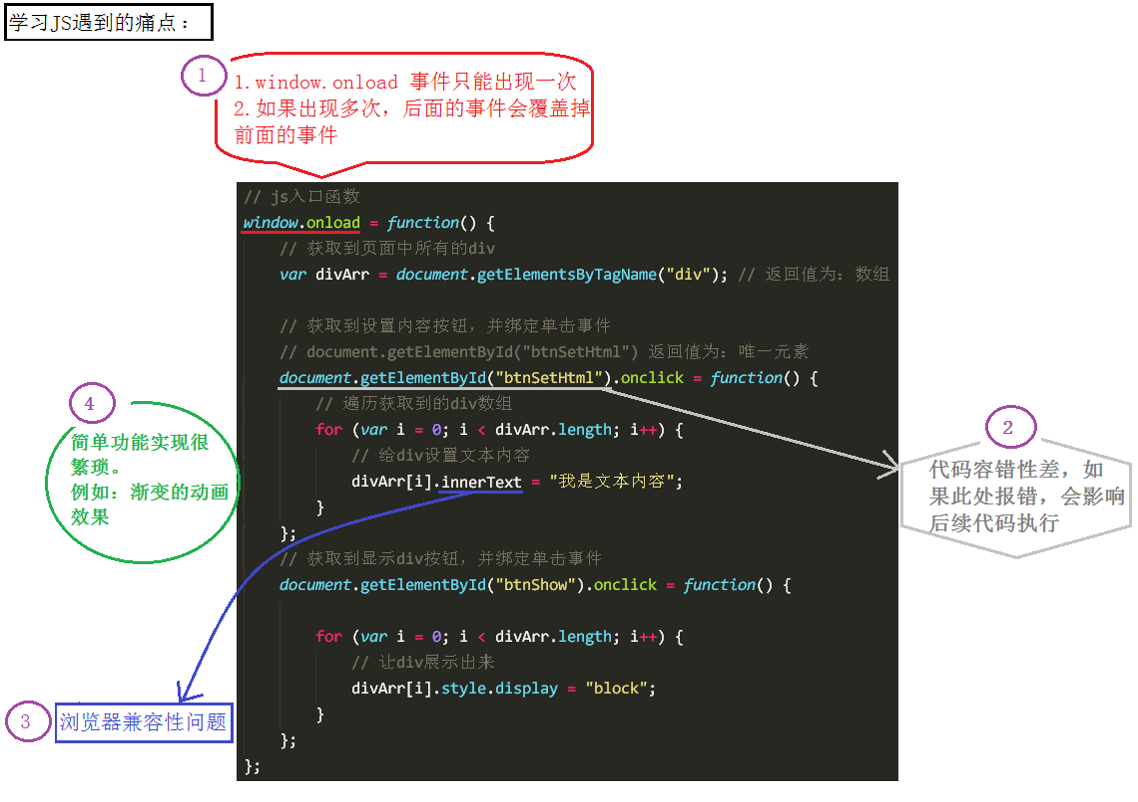
在用js写代码时,会遇到一些问题:
window.onload 事件有事件覆盖的问题,因此只能写一个事件。
代码容错性差。
浏览器兼容性问题。
书写很繁琐,代码量多。
代码很乱,各个页面到处都是。
动画效果很难实现。

关于window.onload,举一个例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script type="text/javascript">
window.onload = function () {
alert(1);
}
window.onload = function () {
alert(2);
}
</script>
</body>
</html>
网页访问:
发现1被覆盖了!
jQuery的出现,可以解决以上问题。
什么是 jQuery
jQuery 是 js 的一个库,封装了我们开发过程中常用的一些功能,方便我们调用,提高开发效率。
js库是把我们常用的功能放到一个单独的文件中,我们用的时候,直接引用到页面里即可。
关于jQuery的相关资料:
官网API文档:http://api.jquery.com/
汉化API文档:http://www.css88.com/jqapi-1.9/
打开官网网址,看图标下面的英文说明

意思是写少量代码,实现更多的功能
j表示 JavaScript
query 表示查询
在前端里面,一个js文件,就是一个模块,这样更容易维护。
但是导入模块的时候,代码比较长。
<script type="text/javascript" src="js/index.js"></script>
在python中,导入一个模块,直接import加模块名就可以了。
ECMAScript第五个版本,简称es5,目前的浏览器都支持。在es6中,有import。但是目前的浏览器不识别这个import,这是硬伤!
为了解决这个问题,出现了一个插件bebel,它能将es6的代码转换为es5,这样浏览器就能识别了,官方链接:
中文版官方链接
打开网页,点击试用

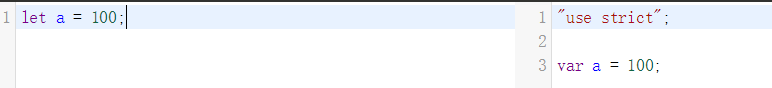
左边是es6语法,右边会自动转换为es5语法

回顾之前js学的面向对象,新建文件index.js,内容如下:
function Student() {
this.name = 'easy';
this.age = 20;
}
Student.prototype.alertName = function(){
alert(this.name);
};
var stu1 = new Student(); //原型的模式创建对象
window.$ = window.jQuery = stu1; //window.$和window.jQuery的值为stu1
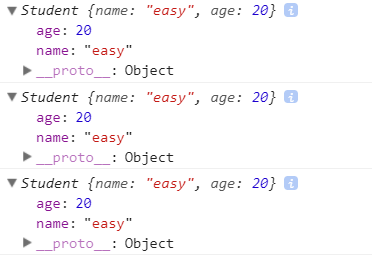
导入index.js文件,使用console查看变量
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script src="js/index.js"></script>
<script type="text/javascript">
console.log(stu1);
console.log($);
console.log(jQuery);
</script>
</body>
</html>
网页查看console

其实jquery是基于原生js,封装了大量的方法,方便开发者使用。
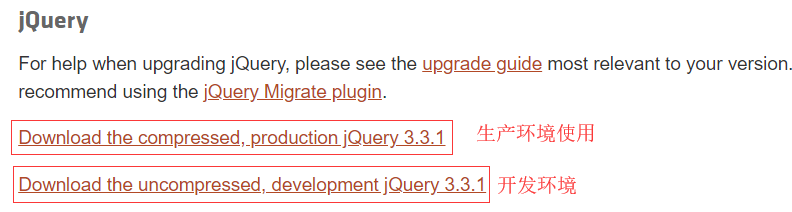
打开官方网址,目前最新版本是3.3.1,点击下载

点击生产环境,就直接打开一个js页面,里面的代码是看不懂的。它经过压缩了!
开发环境是可以看,它没有压缩。压缩是根据分号进行的。所以写js代码的时候,结尾一定要加分号。
开发环境,打开网址后,没有下载按钮,怎么下载呢?很简单,将鼠标放到内容区域,右键另存为,就可以下载了。
文件名带min的,表示是进过压缩的。它把多余的空格都删除了,整个文件只有一行代码。
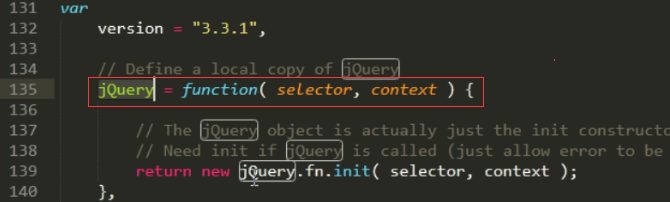
下载开发环境的js,简单的看一下 源码

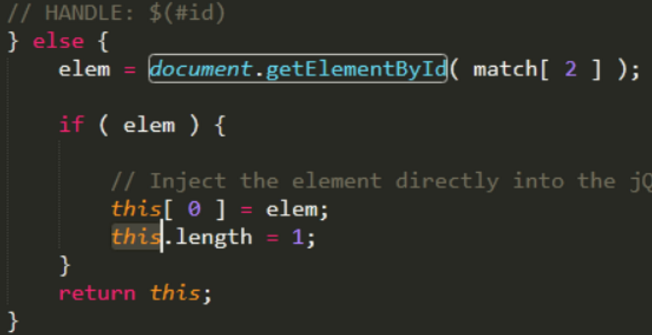
搜索getElementById

这里面的this,就是jquery对象。
学习jQuery,主要是学什么
初期,主要学习如何使用jQuery操作DOM,其实就是学习jQuery封装好的那些功API。
这些API的共同特点是:几乎全都是方法。所以,在使用jQuery的API时,都是方法调用,也就是说要加小括号(),小括号里面是相应的参数,参数不同,功能不同。
jQuery的第一个代码
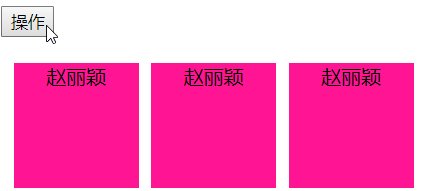
用原生js来实现下面代码效果:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
div{
width: 100px;
height: 100px;
background-color: deeppink;
margin-left: 10px;
display: none;
float: left;
/*下面2行表示文字居中*/
line-height: 100px;
text-align: center;
}
</style> <script type="text/javascript">
window.onload = function(){
var oBtn = document.getElementsByTagName('button')[0]; //获取第一个button
var divArr = document.getElementsByTagName('div'); //获取所有div标签
oBtn.onclick = function () {
for (var i = 0; i < divArr.length; i++) {
divArr[i].style.display = "block"; //显示div
divArr[i].innerHTML = "赵丽颖"; //增加文字
}
}
}
</script>
</head>
<body>
<button>操作</button><br/><br/>
<div></div>
<div></div>
<div></div>
</body>
</html>
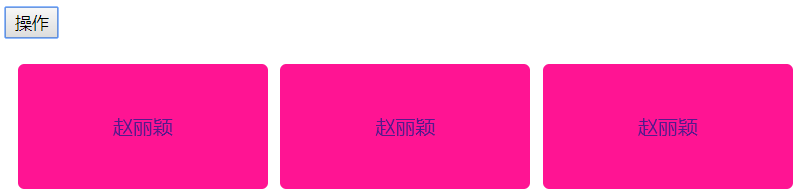
网页效果:

如果用 jQuery 来写,保持其他的代码不变,<script>部分的代码修改为:(需要提前引入 )
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
div{
width: 100px;
height: 100px;
background-color: deeppink;
margin-left: 10px;
display: none;
float: left;
/*下面2行表示文字居中*/
line-height: 100px;
text-align: center;
}
</style>
<!--1. 引入包(模块)-->
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
// 2. 一定要写入口函数
$(document).ready(function(){
// 3. 操作dom
// 获取dom元素
var oBtn = $('button'); //根据标签名获取所有元素
var oDiv = $('div'); //获取所有div元素
oBtn.click(function(){ ////事件是通过方法绑定的,绑定点击事件
oDiv.show(1000);//显示盒子。1000的单位是毫秒,show是动画方法,表示在1秒内显示盒子
oDiv.html('赵丽颖'); // 添加内容
});
})
</script>
</head>
<body>
<button>操作</button><br/><br/>
<div></div>
<div></div>
<div></div>
</body>
</html>
网页效果:

出现以下错误,表示没有加载jquery

jQuery 的两大特点
链式编程:比如
.show()和.html()可以连写成.show().html()。隐式迭代:隐式 对应的是 显式。隐式迭代的意思是:在方法的内部进行循环遍历,而不用我们自己再进行循环,简化我们的操作,方便我们调用。
链接编程举例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
div{
width: 100px;
height: 100px;
background-color: deeppink;
margin-left: 10px;
display: none;
float: left;
/*下面2行表示文字居中*/
line-height: 100px;
text-align: center;
}
div a {
text-decoration: none;
}
</style>
<!--1. 引入包(模块)-->
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
// 2. 一定要写入口函数
$(document).ready(function(){
// 3. 操作dom
$('button').click(function(){
// console.log( $('div').css({
// 'display':'block',
// 'width':200,
// "borderRadius":'5px'
// }));
// jquery的每个方法都return jquery对象 所以才能使用链式
console.log($('div').css({
'display':'block',
'width':200, //数字表示px,这里表示宽度200px
"borderRadius":'5px' //驼峰法,实际对应的是border-radius,表示设置圆角。
}).html('<a href="http://www.baidu.com">赵丽颖</a>'));
});
});
</script>
</head>
<body>
<button>操作</button><br/><br/>
<div></div>
<div></div>
<div></div>
</body>
</html>
访问网页,点击操作之后,效果如下:

查看console

jQuery 的使用
使用 jQuery 的基本步骤
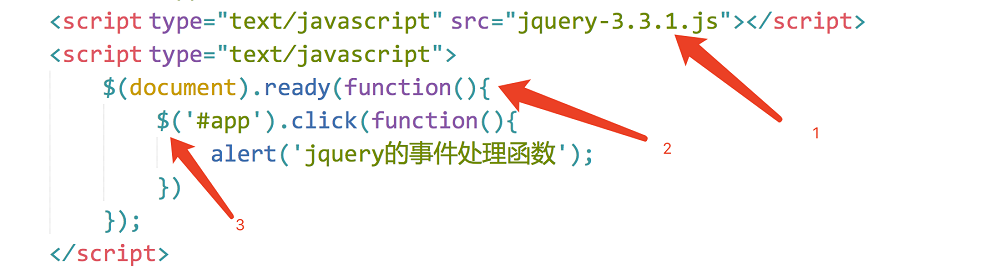
(1)引包
(2)入口函数
(3)功能实现代码(事件处理)
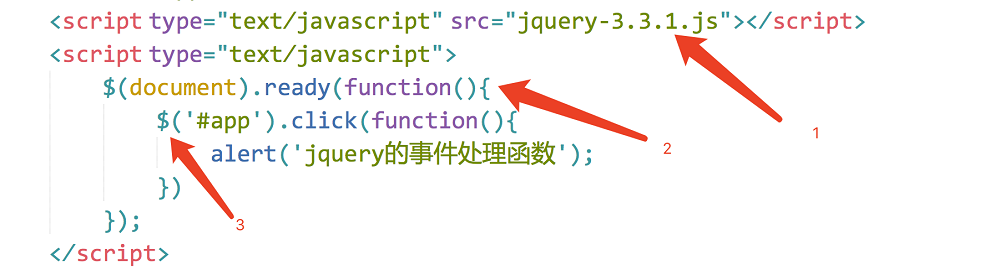
如图:

主要:导包的代码一定要放在js代码的最上面。
jQuery 的版本
jQuery 有两个大版本:
1.x版本:最新版为 v1.11.3。
2.x版本:最新版为 v2.1.4(不再支持IE6、7、8)。
3.x版本。
下载jQuery包之后里面会有两个文件,一个是jquery-3.3.1.js,一个是jquery-3.3.1.min.js
它们的区别是:
第一个是未压缩版,第二个是压缩版。
平时开发过程中,可以使用任意一个版本;但是,项目上线的时候,推荐使用压缩版。
jQuery 的入口函数和 $ 符号
入口函数(重要)
原生 js 的入口函数指的是:window.onload = function() {}; 如下:
//原生 js 的入口函数。页面上所有内容加载完毕,才执行。
//不仅要等文本加载完毕,而且要等图片也要加载完毕,才执行函数。
window.onload = function () {
alert(1);
}
而 jQuery的入口函数,有以下几种写法:
写法一:
//1.文档加载完毕,图片不加载的时候,就可以执行这个函数。
$(document).ready(function () {
alert(1);
})
写法二:(写法一的简洁版)推荐
//2.文档加载完毕,图片不加载的时候,就可以执行这个函数。
$(function () {
alert(1);
});
写法三:
//3.文档加载完毕,图片也加载完毕的时候,在执行这个函数。
$(window).ready(function () {
alert(1);
})
这个写法,相当于window.onload()
jQuery入口函数与js入口函数的区别:
区别一:书写个数不同:
Js 的入口函数只能出现一次,出现多次会存在事件覆盖的问题。
jQuery 的入口函数,可以出现任意多次,并不存在事件覆盖问题。
区别二:执行时机不同:
Js的入口函数是在所有的文件资源加载完成后,才执行。这些文件资源包括:页面文档、外部的js文件、外部的css文件、图片等。
jQuery的入口函数,是在文档加载完成后,就执行。文档加载完成指的是:DOM树加载完成后,就可以操作DOM了,不用等到所有的外部资源都加载完成。
文档加载的顺序:从上往下,边解析边执行。
jQuery的$符号
jQuery 使用 $ 符号原因:书写简洁、相对于其他字符与众不同、容易被记住。
jQuery占用了我们两个变量:$ 和 jQuery。当我们在代码中打印它们俩的时候:
<script src="jquery-3.3.1.js"></script>
<script>
console.log($);
console.log(jQuery);
console.log($===jQuery);
</script>
打印结果:

从打印结果可以看出,$ 代表的就是 jQuery。
那怎么理解jQuery里面的 $ 符号呢?
$ 实际上表示的是一个函数名 如下:
$(); // 调用上面我们自定义的函数$
$(document).ready(function(){}); // 调用入口函数
$(function(){}); // 调用入口函数
$(“#btnShow”) // 获取id属性为btnShow的元素
$(“div”) // 获取所有的div标签元素
如上方所示,jQuery 里面的 $ 函数,根据传入参数的不同,进行不同的调用,实现不同的功能。返回的是jQuery对象。
jQuery这个js库,除了$ 之外,还提供了另外一个函数:jQuery。jQuery函数跟 $ 函数的关系:jQuery === $。
js中的DOM对象 和 jQuery对象 比较(重点,难点)
二者的区别
通过 jQuery 获取的元素是一个数组,数组中包含着原生JS中的DOM对象。它是一个伪数组,举例:
针对下面这样一个div结构:
<div></div>
<div id="app"></div>
<div class="box"></div>
<div class="box"></div>
<div></div
通过原生 js 获取这些元素节点的方式是:
var myBox = document.getElementById("app"); //通过 id 获取单个元素
var boxArr = document.getElementsByClassName("box"); //通过 class 获取的是伪数组
var divArr = document.getElementsByTagName("div");//通过标签获取的是伪数组
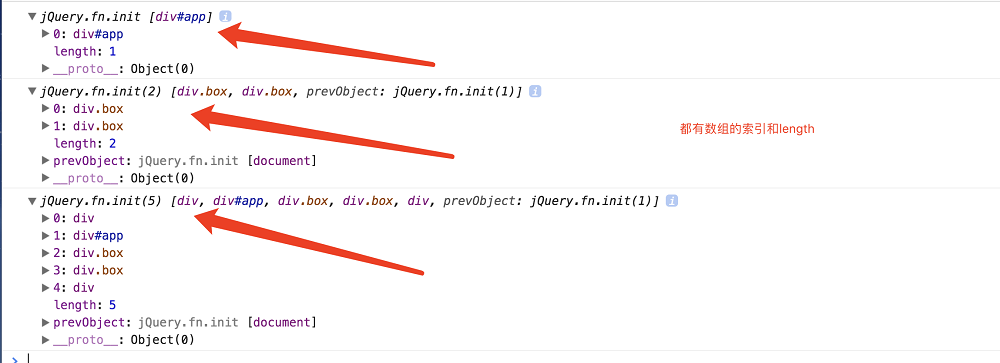
通过 jQuery 获取这些元素节点的方式是:(获取的都是数组)
//获取的是数组,里面包含着原生 JS 中的DOM对象。
console.log($('#app'));
console.log($('.box'));
console.log($('div'));
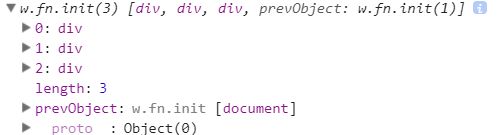
查看结果:

设置当前4个div的样式:
$('div').css({
'width': '200px',
'height': '200px',
"background-color":'red',
'margin-top':'20px'
})
由于JQuery 自带了 css()方法,我们还可以直接在代码中给 div 设置 css 属性。
总结:jQuery 就是把 DOM 对象重新包装了一下,让其具有了 jQuery 方法。
二者的相互转换
1、 DOM 对象 转为 jQuery对象:
$(js对象);
举例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div></div>
<div id="app">哈哈哈</div>
<div class="box"></div>
<div class="box"></div>
<div></div>
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
$(function(){
var oDiv = document.getElementById('app');
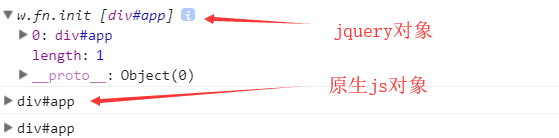
$(oDiv).css('color','red'); var $Div2 = $('#app');
console.dir($Div2[0]); //用dir能将原生js打印出来
console.dir($Div2.get(0)); //第二种写法,效果同上
})
</script>
</body>
</html>
网页查看console

2、jQuery对象 转为 DOM 对象:
jquery对象[index]; //方式1(推荐)
jquery对象.get(index); //方式2
jQuery对象转换成了 DOM 对象之后,可以直接调用 DOM 提供的一些功能。如:
$('div')[1].style.backgroundColor = 'yellow';
$('div')[3].style.backgroundColor = 'green';
举例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div></div>
<div id="app">哈哈哈</div>
<div class="box"></div>
<div class="box"></div>
<div></div>
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
$(function(){
$('div')[1].style.backgroundColor = 'yellow';
$('div')[3].style.backgroundColor = 'green';
})
</script>
</body>
</html>
网页效果:

总结:如果想要用哪种方式设置属性或方法,必须转换成该类型。
举例:
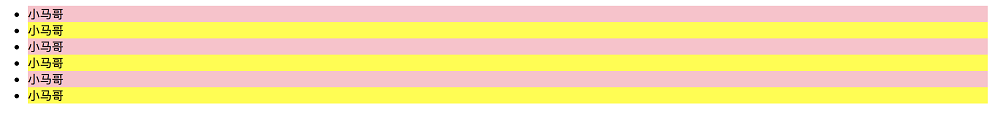
隔行换色
代码如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script src="jquery-3.3.1.js"></script>
<script>
//入口函数
jQuery(function () {
var jqLi = $("li");
for (var i = 0; i < jqLi.length; i++) {
if (i % 2 === 0) {
//jquery对象,转换成了js对象
jqLi[i].style.backgroundColor = "pink";
} else {
jqLi[i].style.backgroundColor = "yellow";
}
}
});
</script>
</head>
<body>
<ul>
<li>小马哥</li>
<li>小马哥</li>
<li>小马哥</li>
<li>小马哥</li>
<li>小马哥</li>
<li>小马哥</li>
</ul>
</body>
</html>
效果如下:

二、jQuery的选择器
我们以前在CSS中学习的选择器有:

*表示html里面的所有标签,包括head,meta,title....等等。这个很少用到!
今天来学习一下jQuery 选择器。
jQuery选择器是jQuery强大的体现,它提供了一组方法,让我们更加方便的获取到页面中的元素。
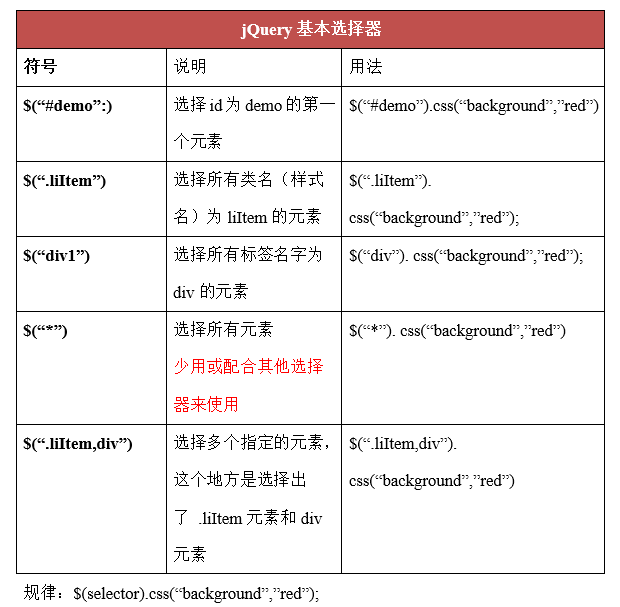
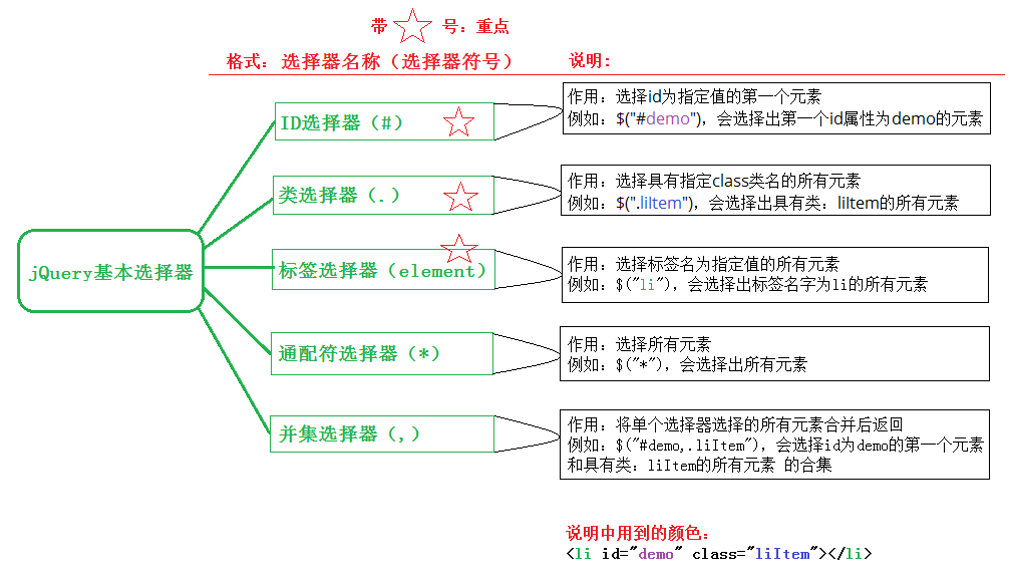
1、jQuery 的基本选择器
下面的$("div1")写错了,应该是$("div")


代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div></div>
<div id="box"></div>
<div class="box"></div>
<div class="box"></div>
<div></div>
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
!window.jQuery && alert('jQuery未导入!请确认路径是否正确');
//入口函数
$(function(){
//三种方式获取jquery对象
var jqBox1 = $("#box");
var jqBox2 = $(".box");
var jqBox3 = $('div'); //操作标签选择器
jqBox3.css('width', '100');
jqBox3.css('height', 100);
jqBox3.css('background-color', 'red');
jqBox3.css('margin-top', 10); //操作类选择器(隐式迭代,不用一个一个设置)
jqBox2.css("background", "green");
jqBox2.text('哈哈哈') //操作id选择器
jqBox1.css("background", "yellow");
})
</script> </body>
</html>
效果如下:

使用如下代码,可以判断jquery是否导入,需要写在jquery入口函数前面一行
!window.jQuery && alert('jQuery未导入!请确认路径是否正确');
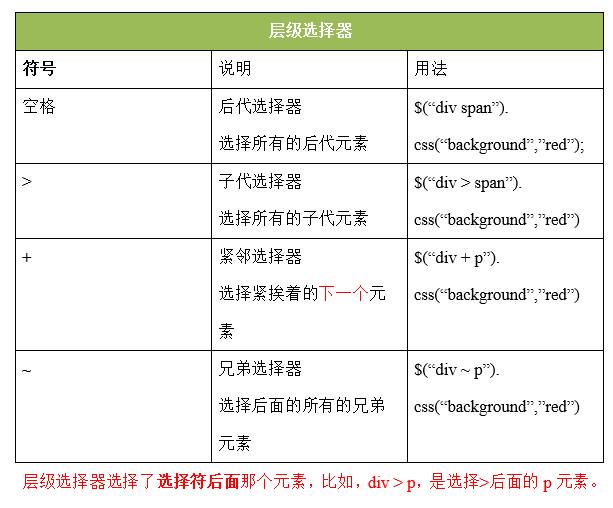
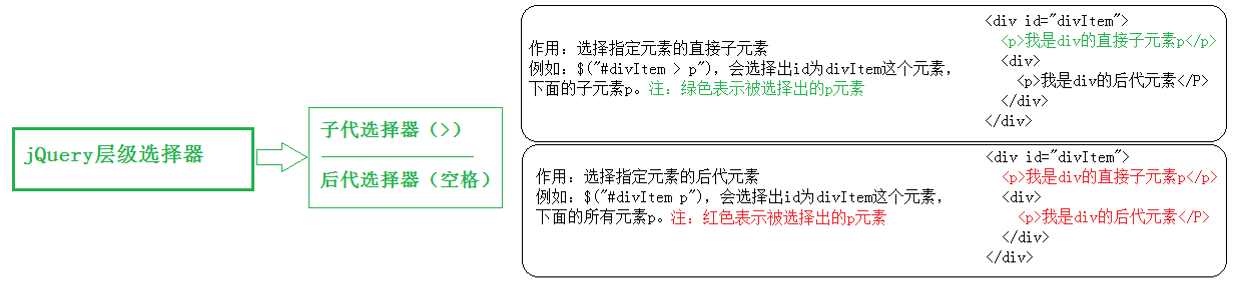
2、层级选择器


代码如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script src="js/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
!window.jQuery && alert('jQuery未导入!请确认路径是否正确');
$(function () {
//获取ul中的li设置为粉色
//后代:儿孙重孙曾孙玄孙....
var jqLi = $("ul li");
jqLi.css("margin", 5);
jqLi.css("background", "pink"); //子代:亲儿子
var jqOtherLi = $("ul>li");
jqOtherLi.css("background", "red");
});
</script>
</head>
<body>
<ul>
<li>111</li>
<li>222</li>
<li>333</li>
<ol>
<li>aaa</li>
<li>bbb</li>
<li>ccc</li>
</ol>
</ul>
</body>
</html>
效果如下:

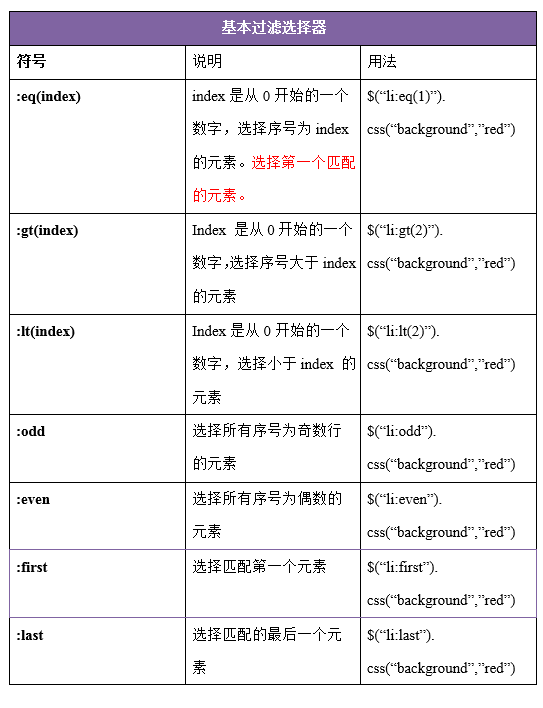
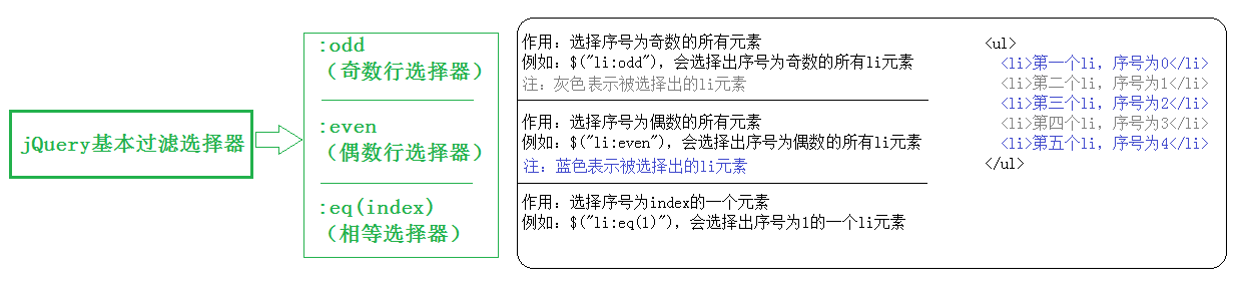
3、基本过滤选择器

解释:

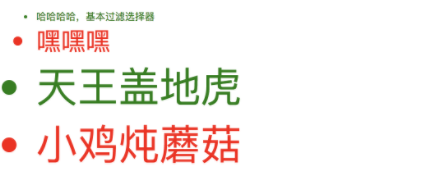
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>基本过滤选择器</title>
</head>
<body>
<ul>
<li>哈哈哈哈,基本过滤选择器</li>
<li>嘿嘿嘿</li>
<li>天王盖地虎</li>
<li>小鸡炖蘑菇</li>
</ul>
</body>
<script src="js/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
!window.jQuery && alert('jQuery未导入!请确认路径是否正确');
$(function(){
//获取第一个 :first ,获取最后一个 :last
console.log($('li:first'));
console.log($('li:last'));
//奇数
$('li:odd').css('color','red');
//偶数
$('li:even').css('color','green');
//选中索引值为1的元素 *
$('li:eq(1)').css('font-size','30px');
//大于索引值1
$('li:gt(1)').css('font-size','50px');
//小于索引值1
$('li:lt(1)').css('font-size','12px');
})
</script>
</html>
效果如下:

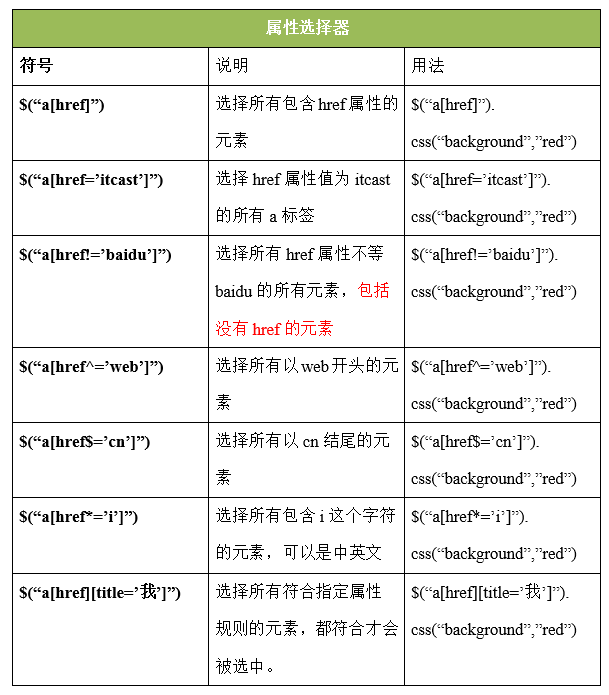
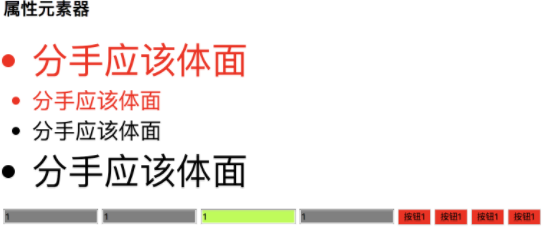
4、属性选择器

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="box">
<h2 class="title">属性元素器</h2>
<!--<p class="p1">我是一个段落</p>-->
<ul>
<li id="li1">分手应该体面</li>
<li class="what" id="li2">分手应该体面</li>
<li class="what">分手应该体面</li>
<li class="heihei">分手应该体面</li>
</ul> <form action="" method="post">
<input name="username" type='text' value="1" checked="checked"></input>
<input name="username1111" type='text' value="1"></input>
<input name="username2222" type='text' value="1"></input>
<input name="username3333" type='text' value="1"></input>
<button class="btn-default">按钮1</button>
<button class="btn-info">按钮1</button>
<button class="btn-success">按钮1</button>
<button class="btn-danger">按钮1</button>
</form>
</div>
</body>
<script src="js/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
!window.jQuery && alert('jQuery未导入!请确认路径是否正确');
$(function(){
//标签名[属性名] 查找所有含有id属性的该标签名的元素
$('li[id]').css('color','red'); //匹配给定的属性是what值得元素
$('li[class=what]').css('font-size','30px');
//[attr!=value] 匹配所有不含有指定的属性,或者属性不等于特定值的元素
$('li[class!=what]').css('font-size','50px'); //匹配给定的属性是以某些值开始的元素
$('input[name^=username]').css('background','gray');
//匹配给定的属性是以某些值结尾的元素
$('input[name$=222]').css('background','greenyellow'); //匹配给定的属性是以包含某些值的元素
$('button[class*=btn]').css('background','red')
}) </script>
</html>
效果如下:

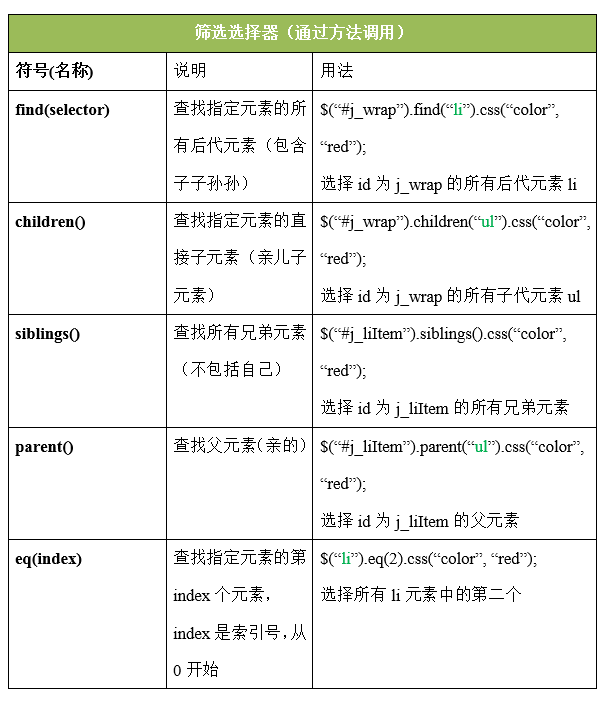
5.筛选选择器

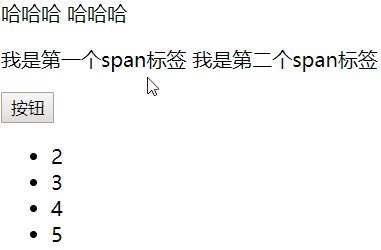
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="box">
<p class="p1">
<span>我是第一个span标签</span>
<span>我是第二个span标签</span>
<span>我是第三个span标签</span>
</p>
<button>按钮</button>
</div>
<ul>
<li class="list">2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</body>
<script src="js/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
!window.jQuery && alert('jQuery未导入!请确认路径是否正确');
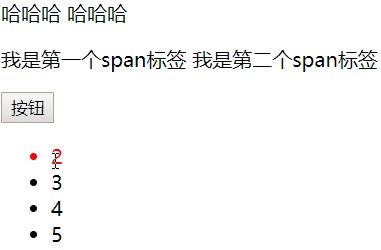
$(function(){
//获取第n个元素 数值从0开始
$('span').eq(1).css('color','#FF0000'); //获取第一个元素 :first :last 点语法 :get方法 和set方法
$('span').last().css('color','greenyellow');
$('span').first().css('color','greenyellow'); //查找span标签的父元素(亲的)
$('span').parent('.p1').css({"width":'200px','height':'200px',"background":'red'}); //选择所有的兄弟元素(不包括自己)
$('.list').siblings('li').css('color','red'); //查找所有的后代元素
$('div').find('button').css('background','yellow'); //不写参数代表获取所有子元素。
$('ul').children().css("background", "green");
$('ul').children("li").css("margin-top", 10);
})
</script>
</html>
效果如下:

鼠标悬停换色效果
重点掌握siblings
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="box">
<span>哈哈哈</span>
<span>哈哈哈</span> <p class="p1">
<span>我是第一个span标签</span>
<span>我是第二个span标签</span>
<span>我是第三个span标签</span>
</p>
<button>按钮</button>
</div>
<ul>
<li class="list">2</li>
<li class="a">3</li>
<li class="b">4</li>
<li>5</li> </ul>
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
!window.jQuery && alert('jQuery未导入!请确认路径是否正确');
$(function(){ // $('span').eq(0).css('color','red');
// $('span').last().css('color','greenyellow');
// console.log($('span').first());
// $('span').first().css('color','greenyellow');
// console.log($('span').parent().parent());
// $('span').parent().css({
// width: 200,
// height: 200,
// "border": '1px solid red'
// }); console.log($('.list').siblings());
// $('.list').siblings().css({
// 'color':'red'
// });
//鼠标悬停,就换色
$('li').hover(function(){
console.log(this);
//this表示鼠标悬停的对象
//效果就是当鼠标悬停到指定li元素时,文字为红色。其他li元素颜色为黑色(black)
//重点就是利用了排它思路,使用siblings来排除自己
$(this).css('color','red').siblings('li').css('color','black');
}) // 查找后代,指定某个选择器之后,查找所有的后代
console.log($('div').find('span'));
// 找的是亲儿子
console.log($('div').children());
// 找到指定的亲儿子
console.log($('div').children('button')); })
</script> </body>
</html>
网页效果:

你操作的是谁,那么this就是谁
比如操作li,那么this是li
选择器介绍完毕,内容比较多,大家根据之前学习到的css选择器可以更好的使用jquery选择器的用法
推荐一个网站,提供了选择器的所有方法,链接如下:
http://jquery.cuishifeng.cn/child.html
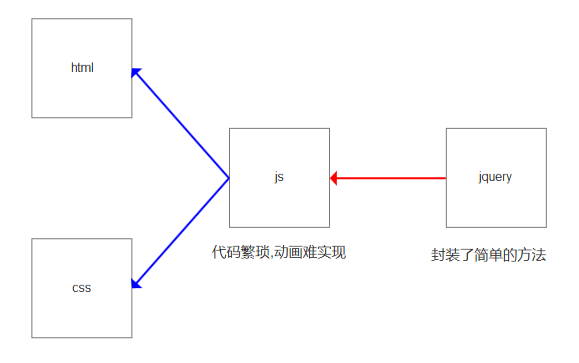
html,css,js,jquery关系图

三、jQuery动画效果
jQuery提供的一组网页中常见的动画效果,这些动画是标准的、有规律的效果;同时还提供给我们了自定义动画的功能。
显示动画
方式一:
$("div").show();
解释:无参数,表示让指定的元素直接显示出来。其实这个方法的底层就是通过display: block;实现的。
举例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
.box {
width: 200px;
height: 200px;
background-color: red;
display: none;
}
</style>
</head>
<body>
<button id="show">显示</button><br/><br/>
<div class="box"></div>
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
!window.jQuery && alert('jQuery未导入!请确认路径是否正确');
$(function(){
// botton按钮绑定点击事件
$('#show').click(function () {
// $('.box').css('display','block'); //显示box
$('.box').show(); //效果和上面代码是一样的,show封装了display
})
})
</script> </body>
</html>
访问网页,点击显示按钮,就显示红块

方式二:
$('div').show(3000);
解释:通过控制元素的宽高、透明度、display属性,逐渐显示,2秒后显示完毕。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
.box {
width: 200px;
height: 200px;
background-color: red;
display: none;
}
</style>
</head>
<body>
<button id="show">显示</button><br/><br/>
<div class="box"></div>
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
!window.jQuery && alert('jQuery未导入!请确认路径是否正确');
$(function(){
// botton按钮绑定点击事件
$('#show').click(function () {
$('.box').show(3000); //3秒内显示
})
})
</script> </body>
</html>
网页效果

方式三:
$("div").show("slow");
参数可以是:
slow 慢:600ms
normal 正常:400ms
fast 快:200ms
解释:和方式二类似,也是通过控制元素的宽高、透明度、display属性,逐渐显示。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
.box {
width: 200px;
height: 200px;
background-color: red;
display: none;
}
</style>
</head>
<body>
<button id="show">显示</button><br/><br/>
<div class="box"></div>
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
!window.jQuery && alert('jQuery未导入!请确认路径是否正确');
$(function(){
// botton按钮绑定点击事件
$('#show').click(function () {
$('.box').show("slow"); //慢速显示
})
})
</script> </body>
</html>
网页效果:

方式四:
//show(毫秒值,回调函数;
$("div").show(5000,function () {
alert("动画执行完毕!");
});
解释:动画执行完后,立即执行回调函数。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
.box {
width: 200px;
height: 200px;
background-color: red;
display: none;
}
</style>
</head>
<body>
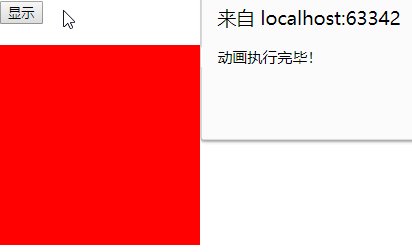
<button id="show">显示</button><br/><br/>
<div class="box"></div>
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
!window.jQuery && alert('jQuery未导入!请确认路径是否正确');
$(function(){
// botton按钮绑定点击事件
$('#show').click(function () {
//show(毫秒值,回调函数;
$(".box").show(5000,function () {
alert("动画执行完毕!");
});
})
})
</script> </body>
</html>
网页效果:

总结:
上面的四种方式几乎一致:参数可以有两个,第一个是动画的执行时长,第二个是动画结束后执行的回调函数。
隐藏动画
方式参照上面的show()方法的方式。如下:
$(selector).hide();
$(selector).hide(1000);
$(selector).hide("slow");
$(selector).hide(1000, function(){});
实现点击按钮显示盒子,再点击按钮隐藏盒子
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#box{
width: 200px;
height: 200px;
background-color: #7BD553;
border: 1px solid red;
/*默认隐藏*/
display: none;
}
</style>
</head>
<body>
<div id="box">
</div>
<button id="btn">隐藏</button>
</body>
<script src="js/jquery-3.3.1.min.js"></script> <script type="text/javascript">
!window.jQuery && alert('jQuery未导入!请确认路径是否正确');
//jquery 提供了一些方法 show() hide() 控制元素显示隐藏
var isShow = true; //标志位
$('#btn').click(function(){
if(isShow){
$('#box').show('slow',function(){
$(this).text('盒子出来了');
$('#btn').text('显示');
isShow = false; //更改状态
})
}else{
$('#box').hide(2000,function(){
$(this).text('');
$('#btn').text('隐藏');
isShow = true; //还原状态
})
}
}) </script>
</html>
网页效果:

开关式显示隐藏动画
$('#box').toggle(3000,function(){});
显示和隐藏的来回切换采用的是toggle()方法:就是先执行show(),再执行hide()。
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#box{
width: 200px;
height: 200px;
background-color: #7BD553;
border: 1px solid red;
/*默认隐藏*/
display: none;
}
</style>
</head>
<body>
<div id="box">
</div>
<button id="btn">隐藏</button>
</body>
<script src="js/jquery-3.3.1.min.js"></script> <script type="text/javascript">
!window.jQuery && alert('jQuery未导入!请确认路径是否正确');
//先执行show(),再执行hide()
$('#btn').click(function(){
$('#box').toggle(3000,function(){
$(this).text('盒子出来了');
if ($('#btn').text()=='隐藏') {
$('#btn').text('显示');
}else{
$('#btn').text('隐藏');
}
});
}) </script>
</html>
效果同上
原理就是给div添加了样式,动态的修改属性。打开控制台,查看网页代码,效果如下:

紫色区域,就是动态样式。
它是添加的行内样式,它的优先级最高
滑入和滑出
1、滑入动画效果:(类似于生活中的卷帘门)
$(selector).slideDown(speed, 回调函数);
解释:下拉动画,显示元素。
注意:省略参数或者传入不合法的字符串,那么则使用默认值:400毫秒(同样适用于fadeIn/slideDown/slideUp)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#box{
width: 200px;
height: 200px;
background-color: #7BD553;
border: 1px solid red;
/*默认隐藏*/
display: none;
}
</style>
</head>
<body>
<div id="box">
</div>
<button id="btn">显示</button>
</body>
<script src="js/jquery-3.3.1.min.js"></script> <script type="text/javascript">
!window.jQuery && alert('jQuery未导入!请确认路径是否正确');
$('#btn').click(function(){
$('#box').slideDown('slow',function(){
$(this).text('盒子出来了');
// $('#btn').text('隐藏');
})
}) </script>
</html>
网页效果:

2、滑出动画效果:
$(selector).slideUp(speed, 回调函数);
解释:上拉动画,隐藏元素。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#box{
width: 200px;
height: 200px;
background-color: #7BD553;
border: 1px solid red;
/*默认显示*/
display: block;
}
</style>
</head>
<body>
<div id="box">
</div>
<button id="btn">隐藏</button>
</body>
<script src="js/jquery-3.3.1.min.js"></script> <script type="text/javascript">
!window.jQuery && alert('jQuery未导入!请确认路径是否正确');
$('#btn').click(function(){
$('#box').slideUp(2000,function(){
$(this).text('');
// $('#btn').text('显示');
})
}) </script>
</html>
网页效果:

3、滑入滑出切换动画效果:
$(selector).slideToggle(speed, 回调函数);
代码如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
div {
width: 300px;
height: 300px;
display: none;
background-color: green;
}
</style> <script src="jquery-3.3.1.js"></script>
<script>
$(function () {
//点击按钮后产生动画
$("button:eq(0)").click(function () { //滑入动画: slideDown(毫秒值,回调函数[显示完毕执行什么]);
$("div").slideDown(2000, function () {
alert("动画执行完毕!");
});
}) //滑出动画
$("button:eq(1)").click(function () { //滑出动画:slideUp(毫秒值,回调函数[显示完毕后执行什么]);
$("div").slideUp(2000, function () {
alert("动画执行完毕!");
});
}) $("button:eq(2)").click(function () {
//滑入滑出切换(同样有四种用法)
$("div").slideToggle(1000);
}) })
</script>
</head>
<body>
<button>滑入</button>
<button>滑出</button>
<button>切换</button>
<div></div> </body>
</html>
网页效果:

淡入淡出动画
1、淡入动画效果:
$(selector).fadeIn(speed, callback);
作用:让元素以淡淡的进入视线的方式展示出来。
2、淡出动画效果:
$(selector).fadeOut(1000);
作用:让元素以渐渐消失的方式隐藏起来
3、淡入淡出切换动画效果:
$(selector).fadeToggle('fast', callback);
作用:通过改变透明度,切换匹配元素的显示或隐藏状态。
参数的含义同show()方法。
代码如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
div {
width: 300px;
height: 300px;
display: none;
/*透明度*/
/*opacity: 0.5;*/
background-color: red;
}
</style> <script src="js/jquery-3.3.1.min.js"></script>
<script>
!window.jQuery && alert('jQuery未导入!请确认路径是否正确');
$(function () {
//点击按钮后产生动画
$("button:eq(0)").click(function () { // //淡入动画用法1: fadeIn(); 不加参数
$("div").fadeIn(); // //淡入动画用法2: fadeIn(2000); 毫秒值
// $("div").fadeIn(2000);
// //通过控制 透明度和display //淡入动画用法3: fadeIn(字符串); slow慢:600ms normal正常:400ms fast快:200ms
// $("div").fadeIn("slow");
// $("div").fadeIn("fast");
// $("div").fadeIn("normal"); //淡入动画用法4: fadeIn(毫秒值,回调函数[显示完毕执行什么]);
// $("div").fadeIn(5000,function () {
// alert("动画执行完毕!");
// });
}) //滑出动画
$("button:eq(1)").click(function () {
// //滑出动画用法1: fadeOut(); 不加参数
$("div").fadeOut(); // //滑出动画用法2: fadeOut(2000); 毫秒值
// $("div").fadeOut(2000); //通过这个方法实现的:display: none;
// //通过控制 透明度和display //滑出动画用法3: fadeOut(字符串); slow慢:600ms normal正常:400ms fast快:200ms
// $("div").fadeOut("slow");
// $("div").fadeOut("fast");
// $("div").fadeOut("normal"); //滑出动画用法1: fadeOut(毫秒值,回调函数[显示完毕执行什么]);
// $("div").fadeOut(2000,function () {
// alert("动画执行完毕!");
// });
}) $("button:eq(2)").click(function () {
//滑入滑出切换
//同样有四种用法
$("div").fadeToggle(1000);
}) $("button:eq(3)").click(function () {
//改透明度
//同样有四种用法
$("div").fadeTo(1000, 0.5, function () {
alert(1);
});
})
})
</script>
</head>
<body>
<button>淡入</button>
<button>淡出</button>
<button>切换</button>
<button>改透明度为0.5</button>
<div></div> </body>
</html>
网页效果:

自定义动画
语法:
$(selector).animate({params}, speed, callback);
作用:执行一组CSS属性的自定义动画。
第一个参数表示:要执行动画的CSS属性(必选)
第二个参数表示:执行动画时长(可选)
第三个参数表示:动画执行完后,立即执行的回调函数(可选)
代码如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
div {
position: absolute;
left: 20px;
top: 30px;
width: 100px;
height: 100px;
background-color: green;
}
</style>
<script src="js/jquery-3.3.1.min.js"></script>
<script>
!window.jQuery && alert('jQuery未导入!请确认路径是否正确');
jQuery(function () {
$("button").click(function () {
var json = {"width": 500, "height": 500, "left": 300, "top": 300, "border-radius": 100};
var json2 = {
"width": 100,
"height": 100,
"left": 100,
"top": 100,
"border-radius": 100,
"background-color": "red"
}; //自定义动画
$("div").animate(json, 1000, function () {
$("div").animate(json2, 1000, function () {
alert("动画执行完毕!");
});
}); })
})
</script>
</head>
<body>
<button>自定义动画</button>
<div></div>
</body>
</html>
网页效果:

停止动画
$(selector).stop(true, false);
里面的两个参数,有不同的含义。
第一个参数:
true:后续动画不执行。
false:后续动画会执行。
第二个参数:
true:立即执行完成当前动画。
false:立即停止当前动画。
PS:参数如果都不写,默认两个都是false。实际工作中,直接写stop()用的多。
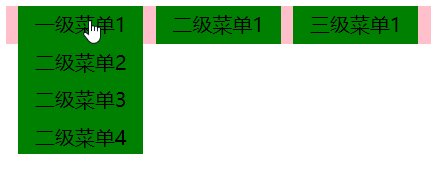
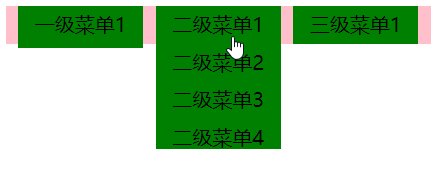
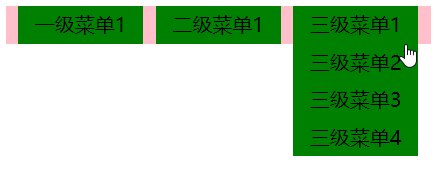
案例:鼠标悬停时,弹出下拉菜单(下拉时带动画)
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
* {
margin: 0;
padding: 0;
} ul {
list-style: none;
} .wrap {
width: 330px;
height: 30px;
margin: 100px auto 0;
padding-left: 10px;
background-color: pink;
} .wrap li {
background-color: green;
} .wrap > ul > li {
float: left;
margin-right: 10px;
position: relative;
} .wrap a {
display: block;
height: 30px;
width: 100px;
text-decoration: none;
color: #000;
line-height: 30px;
text-align: center;
} .wrap li ul {
position: absolute;
top: 30px;
display: none;
}
</style>
<script src="js/jquery-3.3.1.min.js"></script>
<script>
!window.jQuery && alert('jQuery未导入!请确认路径是否正确');
//入口函数
$(document).ready(function () {
//需求:鼠标放入一级li中,让他里面的ul显示。移开隐藏。
var jqli = $(".wrap>ul>li"); //绑定事件
jqli.mouseenter(function () {
$(this).children("ul").stop().slideDown(1000);
}); //绑定事件(移开隐藏)
jqli.mouseleave(function () {
$(this).children("ul").stop().slideUp(1000);
});
});
</script> </head>
<body>
<div class="wrap">
<ul>
<li>
<a href="javascript:void(0);">一级菜单1</a>
<ul>
<li><a href="javascript:void(0);">二级菜单2</a></li>
<li><a href="javascript:void(0);">二级菜单3</a></li>
<li><a href="javascript:void(0);">二级菜单4</a></li>
</ul>
</li>
<li>
<a href="javascript:void(0);">二级菜单1</a>
<ul>
<li><a href="javascript:void(0);">二级菜单2</a></li>
<li><a href="javascript:void(0);">二级菜单3</a></li>
<li><a href="javascript:void(0);">二级菜单4</a></li>
</ul>
</li>
<li>
<a href="javascript:void(0);">三级菜单1</a>
<ul>
<li><a href="javascript:void(0);">三级菜单2</a></li>
<li><a href="javascript:void(0);">三级菜单3</a></li>
<li><a href="javascript:void(0);">三级菜单4</a></li>
</ul>
</li>
</ul>
</div>
</body>
</html>
ps:
javascript:void(0); //跟javascript:;效果一样
上方代码中,关键的地方在于,用了stop函数,再执行动画前,先停掉之前的动画。
网页效果:

python 全栈开发,Day53(jQuery的介绍,jQuery的选择器,jQuery动画效果)的更多相关文章
- python 全栈开发,Day45(html介绍和head标签,body标签中相关标签)
一.html介绍 1.web标准 web准备介绍: w3c:万维网联盟组织,用来制定web标准的机构(组织) web标准:制作网页遵循的规范 web准备规范的分类:结构标准.表现标准.行为标准. 结构 ...
- python 全栈开发,Day99(作业讲解,DRF版本,DRF分页,DRF序列化进阶)
昨日内容回顾 1. 为什么要做前后端分离? - 前后端交给不同的人来编写,职责划分明确. - API (IOS,安卓,PC,微信小程序...) - vue.js等框架编写前端时,会比之前写jQuery ...
- Python全栈开发【面向对象进阶】
Python全栈开发[面向对象进阶] 本节内容: isinstance(obj,cls)和issubclass(sub,super) 反射 __setattr__,__delattr__,__geta ...
- Python全栈开发【模块】
Python全栈开发[模块] 本节内容: 模块介绍 time random os sys json & picle shelve XML hashlib ConfigParser loggin ...
- python 全栈开发之路 day1
python 全栈开发之路 day1 本节内容 计算机发展介绍 计算机硬件组成 计算机基本原理 计算机 计算机(computer)俗称电脑,是一种用于高速计算的电子计算机器,可以进行数值计算,又可 ...
- Python全栈开发
Python全栈开发 一文让你彻底明白Python装饰器原理,从此面试工作再也不怕了. 一.装饰器 装饰器可以使函数执行前和执行后分别执行其他的附加功能,这种在代码运行期间动态增加功能的方式,称之为“ ...
- Win10构建Python全栈开发环境With WSL
目录 Win10构建Python全栈开发环境With WSL 启动WSL 总结 对<Dev on Windows with WSL>的补充 Win10构建Python全栈开发环境With ...
- python全栈开发之正则表达式和python的re模块
正则表达式和python的re模块 python全栈开发,正则表达式,re模块 一 正则表达式 正则表达式(Regular Expression)是一种文本模式,包括普通字符(例如,a 到 z 之间的 ...
- python全栈开发目录
python全栈开发目录 Linux系列 python基础 前端~HTML~CSS~JavaScript~JQuery~Vue web框架们~Django~Flask~Tornado 数据库们~MyS ...
- Python全栈开发【面向对象】
Python全栈开发[面向对象] 本节内容: 三大编程范式 面向对象设计与面向对象编程 类和对象 静态属性.类方法.静态方法 类组合 继承 多态 封装 三大编程范式 三大编程范式: 1.面向过程编程 ...
随机推荐
- 1、Python-HelloWorld
安装 环境下载 https://www.python.org/downloads/ IDE(PyCharm)下载 https://www.jetbrains.com/pycharm/download/ ...
- Spark记录-SparkSQL相关学习
$spark-sql --help 查看帮助命令 $设置任务个数,在这里修改为20个 spark-sql>SET spark.sql.shuffle.partitions=20; $选择数据 ...
- Spring架构简单描述
原文:https://www.shiyanlou.com/courses/document/212 Spring 概述 1. Spring 是什么 Spring是一个开源的轻量级Java SE(Jav ...
- webstorm 很卡 scanning files to index (扫描文件索引)
webstorm 号称"前端神器",但npm导入包跑索引,会很卡不停的跑索引... 排除你不想索引的文件夹 找到你想排除的文件夹(主要是node_modulewe文件夹),右键选择 ...
- MySQL锁解决并发问题详解
文章分为以下几个要点 问题描述以及解决过程 MySQL锁机制 数据库加锁分析 下面讨论的都是基于MySQL的InnoDB. 0. 问题描述以及解决过程 因为涉及到公司利益问题,所以下面很多代码和数据库 ...
- buildroot构建项目(三)--- u-boot 2017.11 适配开发板修改 1
当前虽然编译成功了,但是对于我们自己的目标板并不太适用.还得做一系列得修改. 一.lds 文件分析 u-boot 中最重要得链接文件即是,u-boot.lds.我们可以查看我们编译出来得 u-boot ...
- setTimeout设置不起作用
setTimeout立刻调用了 a()方法而不是xx秒以后,是因为调用方法时候没有加双引号. 正确做法:setTimeout(" a() ",5000): 调用 a() 方法时候要 ...
- luogu P3707 [SDOI2017]相关分析
传送门 对于题目要求的东西,考虑拆开懒得拆了 ,可以发现有\(\sum x\sum y\sum x^2\sum xy\)四个变量影响最终结果,考虑维护这些值 下面记\(l,r\)为区间两端点 首先是区 ...
- css命名规范: BEM 的命名法
整理自:前端早读课[第1183期]这些 CSS 命名规范,将省下你大把调试时间 试图解决 3 类问题: 仅从名字就能知道一个 CSS 选择器具体做什么 从名字能大致清楚一个选择器可以在哪里使用 从 C ...
- mysql 显示表字段及mysql系统信息
参考链接: http://www.cnblogs.com/zhwl/archive/2012/08/28/2660532.html SHOW DATABASES ...
