TP引用样式表和js文件及验证码
TP引用样式表和js文件及验证码
引入样式表和js文件
- <script src="__PUBLIC__/bootstrap/js/jquery-1.11.2.min.js"></script>
- <script src="__PUBLIC__/bootstrap/js/bootstrap.min.js"></script>
- <link href="__PUBLIC__/bootstrap/css/bootstrap.min.css" rel="stylesheet" type="text/css"></link>
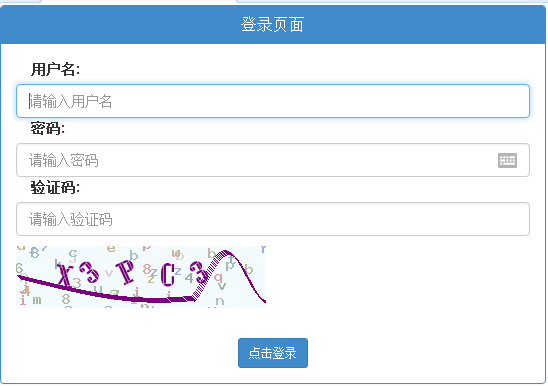
布局页面
- <form action="__ACTION__" method="post">
- <div class="panel panel-primary">
- <div class="panel-heading" style="text-align:center;">
- <h3 class="panel-title">登录页面</h3>
- </div>
- <div class="panel-body">
- <label class="col-sm-2 control-label yhm" id="yhm1">用户名:</label>
- <input type="text" class="form-control yhm" placeholder="请输入用户名" name="uid">
- <label class="col-sm-2 control-label yhm" id="mm1">密码:</label>
- <input type="password" class="form-control yhm" placeholder="请输入密码" name="pwd">
- <label class="col-sm-2 control-label yhm" id="yzm1">验证码:</label>
- <input type="text" class="form-control yhm" placeholder="请输入验证码" name="yzm">
- <div style="height:10px;"></div>
- <img id="yzm" src="__CONTROLLER__/yzm" />
- </div>
- <div class="panel-body" style="text-align:center;">
- <button type="submit" class="btn btn-primary btn-sm">点击登录</button>
- </div>
- </div>
js文件点击刷新验证码
- <script type="text/javascript">
- $("#yzm").click(function(){
- var s = Math.ceil(Math.random()*100);//随机生成0-100的整数
- $(this).attr("src","__CONTROLLER__/yzm/a/"+s);
- })
- $("#s").blur(function(){
- var s = $(this).val();
- $.ajax({
- url:"__CONTROLLER__/check",
- data:{s:s},
- type:"POST",
- dataType:"TEXT",
- success:function(data){
- alert(data);
- }
- })
- })
- </script>
php文件
- <?php
- namespace Home\Controller;
- use Think\Controller;
- class LoginController extends Controller{
- public function login(){
- if(empty($_POST)){
- $this->show();
- }else{
- //验证码验证
- //$_POST["yzm"];
- $y = I("post.yzm");
- $v = new\Think\Verify();//获取验证码
- if($v->check($y)){//验证码是否正确
- //验证用户名密码
- $uid = I("post.uid");
- $pwd = I("post.pwd");
- $db = D("Users");
- $arr = $db->find($uid);
- $mm = $arr["pwd"];
- if($mm==$pwd&&!empty($pwd)){
- session("uid",$uid);
- $this->success("登录成功正在跳转",U("Index/index"));
- }else{
- $this->error("用户名或者密码不正确!");
- }
- }else{
- $this->error("验证码不正确!");
- }
- }
- }
- public function yzm(){
- $v = new\Think\Verify();//实例化验证码类
- $v->entry();//引用获取验证码的方法
- }
- public function check($s){
- $v = new\Think\Verify();
- if($v->check($s)){
- $this->ajaxReturn("验证码正确,请输入用户名和密码!","eval");
- }else{
- $this->ajaxReturn("验证码不正确!","eval");
- }
- }
- }
 ======
======
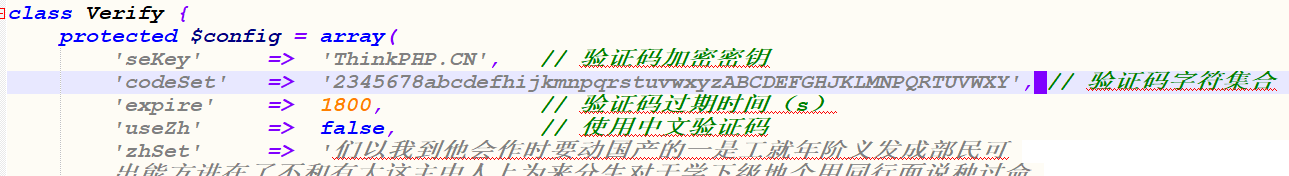
验证码参数

- public function yzm(){
- $v = new\Think\Verify();//实例化验证码类
- //$v->useImgBg = true;
- //$v->fontSize = "100";
- //$v->lenth = 3
- $v->entry();//引用获取验证码的方法
- //如果好几个验证码 可以用id区分
- //$v->entry(1);
- //然后check()方法后面多一个id参数如check($s,1)
- }
可以在这里修改验证码的内容 ---------
---------

TP引用样式表和js文件及验证码的更多相关文章
- CSS样式表、JS脚本加载顺序与SpringMVC在URL路径中传参数与SpringMVC 拦截器
CSS样式表和JS脚本加载顺序 Css样式表文件要在<head>中先加载,这样网页显示时可以第一次就渲染出正确的布局和样式,网页就不会闪烁,或跳变 JS脚本尽可能放在<body> ...
- DotNetNuke-DNN Module模块引用自定义CSS或者JS文件
当新增一个module时,有时会引用自定义的或者第三方CSS.JS文件. 1.添加自定义的CSS时,可以直接在module的根目录下添加module.css,然后框架会自动加载此CSS: 2.这个比较 ...
- UI标签库的话题:JEECG智能开发平台 BaseTag(样式表和JS标签的引入)
UI标签库专题一:JEECG智能开发平台 BaseTag(样式表和JS引入标签) 1.BaseTag(样式表和JS引入标签) 1.1. 演示样例 <t:base type="jquer ...
- ASP.NET动态引用样式表(css)和脚本(js)文件
// 引入js文件 HtmlGenericControl scriptControl = new HtmlGenericControl("script"); scriptContr ...
- 微信小程序之页面引用utils中的js文件
/* 只可使用相对路径 */const utils = require('../../../utils/util.js') Page({})
- JS引用另外JS文件的顺序问题。
1.在a.js中可以引用b.js文件,这样就可以在网页中只引用a.js文件,从而可以使用a.js和b.js文件中的所有方法. 引用格式如下:document.write('<script typ ...
- HTML中引用外部JS文件失效原因
今天在练习中碰到“引用外部的一个js文件但是却失效”的情况,实在不懂,百度后才知是引用的位置不对,错误的代码如下: <head> <meta charset="UTF-8& ...
- 引用js文件
在子模板里引用js文件的时候,需要把相应的.js文件放到static目录下,如引用static/jQuery/index.js文件: {% extends "base.html" ...
- 在SharePoint解决方案中使用JavaScript (1) – 引用.js文件
本文是系列文章的第一篇. 在SharePoint解决方案中使用JavaScript (0) 作为在SharePoint应用程序中使用JavaScript的第一步,就是要知道如何将一个写好的.js文件, ...
随机推荐
- typedef define typedef可以使程序参数化,提高程序的可移植性。
小结: 1. typedef并没有创建一个新类型,它只是为某个已存在的类型增加了一个新的名称而已: 2. typedef声明也没有证据新的语义:通过这种方式声明的变量与通过普通方式声明的变量具有完全相 ...
- 双栈算术表达式求值算法 栈(Stack) - Java实现
https://mp.weixin.qq.com/s/dg8mgd6CIQ7Tui1_fQwSBA https://github.com/toywei/DataStructure/tree/maste ...
- Copycat - CopycatServer
Server被拉起有两种方式, Address address = new Address("123.456.789.0", 5000); CopycatServer.Builde ...
- mysql查询表死锁和结束死锁的方法
1.查询是否锁表 show open tables where in_use>0; 2.查询进程 show processlist 查询到相对应的进程,然后 kill id 3.查看正在锁的事务 ...
- 主动触发input框的失去焦点事件,阻止输入法跳出
今天遇到个问题,我在手机做一个选择生日的功能,但是当我点击input框时,事件选择插件和输入法都弹出来了,很丑,然后就想阻止输入法弹出来, 网上一个方法是:在input框的获取焦点事件里,主动触发失去 ...
- 【python基础】常用的内置函数
python基础之内置函数 参考: http://www.runoob.com/python/python-built-in-functions.html -zip() zip函数接受任意多个(包括0 ...
- Ansible 快速上手(转)
add by zhj: 执行Ansible(发音时,重音在最前面)命令有两种方式,一种是ad-hoc形式,另一种是playbooks,对于软件开发者来说,一般使用ad-hoc就足够了.playbook ...
- JTAG 工作原理
- 使用Nginx搭建集群
反向代理: 1.首先启动一个项目,启动后可以通过http://localhost:8080/getResult访问到接口,如图: 2.修改nginx配置文件,监听www.ouyan.com的80端口, ...
- SVN安装部署
svn安装版本用的是1.8 SVN属于功能性软件,yum安装即是最佳实践. 安装svn yum install subversion 检查svn是否安装完毕 [root@mysql ~]# rpm - ...
