gulp打包公共部分
安装gulp
cnpm install gulp -g
输入gulp -v看到版本号说明安装成功了

安装gulp-file-include:npm install gulp-file-include --save-dev
demo:
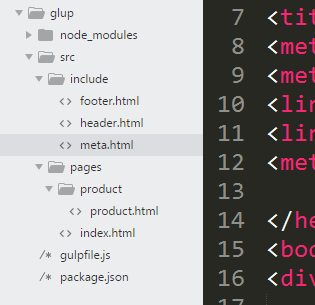
项目文件夹目录

index.html
<!DOCTYPE html>
<html lang="en">
<head>
@@include('../include/meta.html') </head>
<body>
@@include('../include/header.html')
<div>首页</div>
@@include('../include/footer.html')
</body>
</html>
product.html
<!DOCTYPE html>
<html lang="en">
<head>
@@include('../../include/meta.html')
</head>
<body>
@@include('../../include/header.html')
<div>公司产品页</div>
@@include('../../include/footer.html')
</body>
</html>
meta.html
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,Chrome=1" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>测试文件引入</title>
<meta name="keywords" content="aa,bb,cc,dd,ee,ff">
<meta name="description" content="1234567890">
<link rel="icon" sizes="any" mask="" href="" />
<link rel="stylesheet" type="text/css" href="/dist/css/common.css" />
<meta name="format-detection " content="telephone=no">
header.html
<div>
<button><a href="/index.html">首页</a></button>
<button><a href="/trade-news.html">行业新闻</a></button>
<button><a href="/product/product.html">公司产品</a></button>
<button><a href="/contact.html">联系我们</a></button>
</div>
footer.html
<div>这是footer部分</div>
gulpfile.js
var gulp = require('gulp');
var fileinclude = require('gulp-file-include');
gulp.task('fileinclude', function () {
gulp.src('src/pages/**/*.html')
.pipe(fileinclude({
prefix: '@@',
basepath: '@file'
}))
.pipe(gulp.dest('dist'));
});
然后进入文件夹在cmd中输入gulp fileinclude

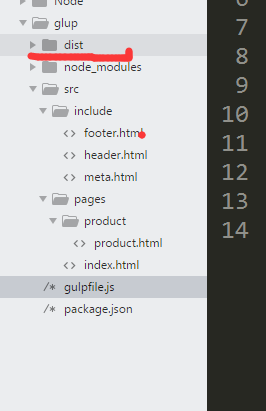
然后你会发现文件夹下有一个dist文件

放到服务器上即可访问了

gulp打包公共部分的更多相关文章
- 用gulp打包带参数资源做法与asp.net/java项目结合的自动构建方案探讨
先探讨方案,后续再实现. gulp打包前端教程配置:http://www.cnblogs.com/EasonJim/p/6209951.html 可能存在以下场景: 1.整个服务端采用接口的形式暴露给 ...
- 使用gulp打包普通项目
前言: 在使用gulp打包工具之前,我做的H5项目在浏览器中的缓存是很严重的,若改了一点css,加了一句js代码,不手动清除浏览器缓存是看不到效果的.老总也在项目演示当中遇到这些问题,一查找原因却是缓 ...
- 解决webpack和gulp打包js时ES6转译ES5时Object.assign()方法没转译成功的问题
在webpack或gulp打包的配置文件中package.json 引入"@babel/plugin-transform-object-assign": "^7.2.0& ...
- gulp打包详解
gulp的作用 删除文件中冗余的内容,压缩文件,减小文件体积 实际项目中运行的都是压缩完成以后的文件 减小加载响应时间 gulp打包压缩对象 html,css,js,sass,webserver 音频 ...
- 【原】webpack结合gulp打包
在我前面的文章中,总结了一下自己学习webpack和gulp的一些东西.然而,在我的实际项目中,单独使用它们两者不能满足项目的需求.我遇到了下面的一些问题. 问题1: 因为我的图片需要放单cdn上面去 ...
- 使用GULP打包、压缩与打版本号
这篇文章讲我整理的一种打包项目的方式,以下是我的依赖清单 "devDependencies": { "gulp": "^3.9.1", &q ...
- gulp 打包合并
1.安装node.js 下载地址: http://nodejs.cn/ 打开node.js 命令行,输入: node -v ,有版本号,则正确安装. 2.安装淘宝镜像 :命令行输入 : npm i ...
- gulp实现公共html代码复用
在开发网站的时候,尤其是类似于官网这样的项目,顶部都会有一个导航栏,底部会有一些其他信息,而这两个部分在每一个页面都是有的.我们不可能在每个html页面都写一遍,这样也不便后期维护等操作,所以可以把顶 ...
- webpack打包和gulp打包工具详细教程
30分钟手把手教你学webpack实战 阅读目录 一:什么是webpack? 他有什么优点? 二:如何安装和配置 三:理解webpack加载器 四:理解less-loader加载器的使用 五:理解ba ...
随机推荐
- [No0000DB]C# FtpClientHelper Ftp客户端上传下载重命名 类封装
using System; using System.Diagnostics; using System.IO; using System.Text; using Shared; namespace ...
- CSS3 transform 属性
CSS3 transform 属性 语法: transform: none|transform-functions; 值 描述 none 定义不进行转换. matrix(n,n,n,n,n,n) 定义 ...
- babel-preset-env使用介绍
声明:文章转自https://www.cnblogs.com/ye-hcj/p/7070084.html 本文介绍一个babel转码神器babel-preset-env 简介 现如今不同的浏览器和平台 ...
- MSSQL数据库优化经验
数据库优化的目标无非是避免磁盘I/O瓶颈.减少CPU利用率和减少资源竞争.1. 在业务密集的SQL当中尽量不采用IN操作符2. 不使用not in 因为它不能应用表的索引.用not exists 或 ...
- Flink - FlinkKafkaProducer010
https://ci.apache.org/projects/flink/flink-docs-release-1.3/dev/connectors/kafka.html 使用的方式, DataStr ...
- 【Python爬虫】Requests库的基本使用
Requests库的基本使用 阅读目录 基本的GET请求 带参数的GET请求 解析Json 获取二进制数据 添加headers 基本的POST请求 response属性 文件上传 获取cookie 会 ...
- Python中的下划线(转)
译文原文:https://segmentfault.com/a/1190000002611411 原文地址这篇文章讨论Python中下划线_的使用.跟Python中很多用法类似,下划线_的不同用法绝大 ...
- vue指令v-html中使用过滤器filters功能
Vue 2.0 不再支持在 v-html 中使用过滤器 解决方法: 1:全局方法(推荐) 2:computed 属性 3:$options.filters(推荐) 1:使用全局方法: 可以在 Vue ...
- centos who命令 查看当前登录系统用户信息
who 显示当前登录系统的用户,但w显示的更为详细 默认输出 [root@mysql ~]# who //用户名.登录终端.登录时间 root pts/ -- : (192.168.0.110) -a ...
- 别让Open Sans字体拖慢wordpress后台速度
最近打开wordpress后台是不是很慢?国内GG登不上了?这两者有没什么直接的联系?没错,WordPress后台是自动加载的谷歌Open Sans字体,据说gg服务器已经迁移到阿嘛丽可,需要一些小手 ...
