vue的watcher 关于数组和对象
数组
不能被监听到的情况
1、直接下标赋值(但对象直接修改原有属性值可以渲染视图,虽然也监听不到)
2、修改数组length
解决方法:
this.$set(this.arr,index,val)
push或splice等修改原数组的方法
直接赋值数组
对象
不能被监听的情况
1、直接修改、添加、删除属性(修改虽然监听不到,但可以重新渲染视图,删除、添加不会重新渲染视图;设置deep:true则修改原有属性可以监听,添加或删除原有属性依旧监听不到)
2、this.$set()修改原有属性
解决方法:
1、obj:{
handler(){},
deep:true
}
2、this.$set()添加、this.$delete()删除属性
3、直接重新赋值对象
this.obj=Object.assign({},this.obj,{lover:'song'})
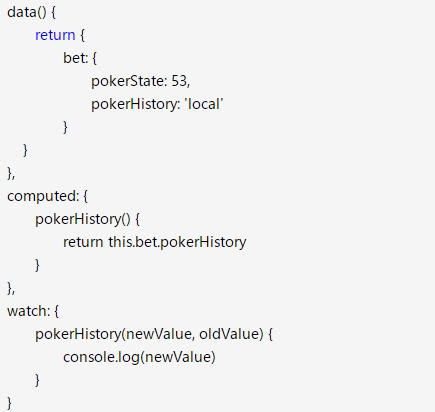
4、活用computed

https://cn.vuejs.org/v2/guide/list.html#%E6%B3%A8%E6%84%8F%E4%BA%8B%E9%A1%B9
vue的watcher 关于数组和对象的更多相关文章
- 仵航说 Vue用replace修改数组中对象的键值或者字段名 仵老大
仵航说 Vue用replace修改数组中对象的键值或者字段名 仵老大 1.介绍 先看图 今天在项目中遇到了一个问题,例如我现在需要传一些数据到后端,数组例如是 let arr = [ {" ...
- Vue不能检测的数组变化 对象变化
数组: 由于 JavaScript 的限制,Vue 不能检测以下变动的数组: 当你利用索引直接设置一个项时,例如:vm.items[indexOfItem] = newValue 当你修改数组的长度时 ...
- vue prop不同数据类型(数组,对象..)设置默认值
vue prop 会接收不同的数据类型,这里列出了 常用的数据类型的设置默认值的写法,其中包含: Number, String, Boolean, Array, Function, Object ...
- 还原Vue.js的data内的数组和对象
最近学习Vue.js发现其为了实现对data内的数组和对象进行双向绑定,将数组和对象进行了封装. 如下的对象 todos: [ { id: 1, title: ...
- 在vue中使用watch监听对象或数组
最近发现在vue中使用watch监听对象或者数组时,当数组或者对象只是单一的值改变时,并不会出发watch中的事件. 在找问题过程中,发现当数组使用push一类的方法时,会触发watch,如果只是单一 ...
- Vue 改变数组中对象的属性不重新渲染View的解决方案
Vue 改变数组中对象的属性不重新渲染View的解决方案 在解决问题之前,我们先来了解下 vue响应性原理: Vue最显著的一个功能是响应系统-- 模型只是一个普通对象,修改对象则会更新视图.受到ja ...
- vue 数组和对象渲染问题
vue 数组和对象渲染问题 最近项目有点忙碌,遇到好多问题都没有总结(╥﹏╥),在开发过程中,取vuex中的数组渲染完成之后,再次修改数组的值,数据更新了,但是视图并没有更新.以为是数组更新的问题,后 ...
- vue :class 可以接收 字符串 数组 和 对象 对象里面的key值 根据true或false 显示不显示
vue :class 可以接收 字符串 数组 和 对象 对象里面的key值 根据true或false 显示不显示 https://cn.vuejs.org/v2/guide/class-and-sty ...
- Vue 使用数组和对象控制Class
直接上代码: <!doctype html> <html lang="en"> <head> <meta charset="UT ...
随机推荐
- Androi开发 ---Fragment片段布局案例
效果图: 1.MainActivity.java package com.example.android_activity; import android.app.Activity; import a ...
- JS日期工具类(转)
javascript Date format(js日期格式化) https://www.cnblogs.com/zhangpengshou/archive/2012/07/19/2599053.htm ...
- Problem B 字符串类(I)
封装一个字符串类,用于存储字符串和处理的相关功能,支持以下操作: 1. STR::STR()构造方法:创建一个空的字符串对象. 2. STR::STR(const char *)构造方法:创建一个字符 ...
- ubuntu 更改hostname, hosts后没有办法执行sudo 问题
由于主机名有重复的情况,所有需要更改主机名,遇到几个问题,主机名更改,重启系统以后不能执行sudo,另外也不知道root用户名密码.这个时候陷入了死循环. 网上搜集的办法,都是用sudo 命令去更改, ...
- Alpha冲刺3
前言 队名:拖鞋旅游队 组长博客:https://www.cnblogs.com/Sulumer/p/9971198.html 作业博客:https://edu.cnblogs.com/campus/ ...
- L312 难看懂的
There are few sadder sights than 8 pile of fan letters ,lovingly decorated with hand drawings,suffer ...
- Python 的基本运算及分析
1题 输出1 2 3 4 5 6 8 9 10 . 方法一: count = 0while count < 10 : count += 1 if count == 7 : continue ...
- 启动和停止mysql的正确姿势
1.如果是用脚本起的.那就用脚本停 2.最好用mysql_safe起,mysqladmin -uroot -p shutdown -S /tmp/mysql.sock停 mysqld_safe --d ...
- ios手动添加数组字典(NSMutableDictionary)
@property (nonatomic,strong) NSArray *imageData;//定义一个数组 -(NSArray *)imageDate { if(_imageDate==nil) ...
- CSS学习笔记之样式规划
大家都知道规范灵活的代码布局对提升程序员开发和后期维护效率至关重要,因为css同一元素可能被不同偏重度的选择器命中,相同元素不同的选择器表达式的样式冲突导致的显示异常,再加上不规范的代码,经常让前端代 ...
