使用Grunt构建自动化开发环境
1、准备工作
1)首页确保电脑上网,以及能够访问https://registry.npmjs.org/,因需从此网站中下载安装相应的插件;
2)电脑安装Node.js,Grunt及Grunt插件都是基于node.js运行的;如果你电脑上未装node.js,到nodejs官网https://nodejs.org/下载相应版本安装吧;
3)安装grunt-CLI,要想使用grunt,需要将grunt-CLI安装到全局环境中,使用nodejs的”npm install”进行安装;
打开控制台(windows系统下使用管理员权限打开),输入:npm install –g grunt-cli,然后敲击回车。
要检查是否已经安装grunt-cli并生效,只需输入grunt命令,敲击回车,如果出现下图结果,即表示你已成功安装grunt-cli。

2、创建一个简单的测试
在本机的项目目录中创建GruntTest目录(包括build,src,test,node_modules为安装插件时自动生成),两个文件(Gruntfile.js,package.json,注意第一个文件名首字母大写)。

其中package.json格式如下:
{ "name": "Grunt_test", "version": "0.0.1", "dependencies": {}, "devDependencies": { }}
插件安装之后,package.json如下图所示。
3、安装Grunt
从控制台中进入到刚才创建的目录中,输入以下命令:npm install grunt --save-dev(注意save前是两个-),其中--save-dev的意思是在安装grunt的同时,把grunt保存为这个目录的开发依赖项。这个依赖项的配置即为package.json中的devDependencies对应的配置。
grunt安装成功之后,在package.json文件中的devDependencies属性中会自动添加上"grunt": "^0.4.5"。目录中会自动创建node_modules文件夹,其中会有一个grunt的文件夹。
4、配置Gruntfile.js文件
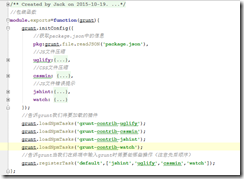
首先把Gruntfile.js配置成如下格式:

/**
* Created by Jack on 2015-10-19.
*/
//包装函数
module.exports=function(grunt){
grunt.initConfig({
//获取package.json中的信息
pkg:grunt.file.readJSON('package.json'),
//JS文件压缩
uglify:{
options:{
stripBanners:true,
banner:'/* <%=pkg.name%>-<%=pkg.version%>.js <%=grunt.template.today("yyyy-mm-dd")%> */\n'
},
build:{
src:'src/test.js',//原文件路径
dest:'build/js/<%=pkg.name%>-<%=pkg.version%>.min.js'//压缩后文件路径
}
},
//CSS文件压缩
cssmin: {
options: {
shorthandCompacting: false,
roundingPrecision: -1
},
target: {
/*files: {
'output.css': ['foo.css', 'bar.css']//合并两个文件到一个文件
}*/
files: [{
expand: true,
cwd: 'src/',//原文件目录
src: ['*.css', '!*.min.css'],
dest: 'build/css',//压缩后文件目录
ext: '.min.css'
}]
}
},
//JS文件错误提示
jshint:{
build:['Gruntfile.js','src/*.js'],
options:{
jshintrc:'g.jshintrc'
}
},
watch: {
scripts: {
files: ['src/*.js','src/*.css'],
tasks: ['jshint','uglify','cssmin'],
options: {
spawn: false
}
}
}
});
//告诉grunt我们将要加载的插件
grunt.loadNpmTasks('grunt-contrib-uglify');
grunt.loadNpmTasks('grunt-contrib-cssmin');
grunt.loadNpmTasks('grunt-contrib-jshint');
grunt.loadNpmTasks('grunt-contrib-watch');
//告诉grunt当我们在终端中输入grunt时需要做哪些操作(注意先后顺序)
grunt.registerTask('default',['jshint','uglify','cssmin','watch']);
};
5、Grunt插件安装
进入grunt官网的插件列表页面 http://www.gruntjs.net/plugins ,我们能看到grunt到目前为止的所有插件。
插件分为两类。第一类是grunt团队贡献的插件,这些插件的名字前面都带有“contrib-”前缀,而且在插件列表中有星号标注。第二类是第三方提供的插件,不带有这两个特征。
安装插件命令为:npm install grunt-contrib-uglify --save-dev格式。
6、使用uglify插件
Uglify插件的功能就是压缩javascript代码。安装方式:npm install grunt-contrib-uglify --save-dev,安装成功之后package.json文件会自动添加相应配置,node_modules目录中也会创建相应的插件目录。
使用uglify来压缩javascript代码,首先在src目录中创建一个”test.js”

/**
* Created by Jack on 2015-10-20.
*/
(function(window,undefined){
function add(a,b){
return a+b;
}
add(10,20);
})(window);
function test(a,b,c){
return a+b*c;
}
第一步:在Gruntfile.js中进行配置。

/**
* Created by Jack on 2015-10-19.
*/
//包装函数
module.exports=function(grunt){
grunt.initConfig({
//获取package.json中的信息
pkg:grunt.file.readJSON('package.json'),
//JS文件压缩
uglify:{
options:{
stripBanners:true,
banner:'/* <%=pkg.name%>-<%=pkg.version%>.js <%=grunt.template.today("yyyy-mm-dd")%> */\n'
},
build:{
src:'src/test.js',//原文件路径
dest:'build/js/<%=pkg.name%>-<%=pkg.version%>.min.js'//压缩后文件路径
}
},
//CSS文件压缩
cssmin: {
options: {
shorthandCompacting: false,
roundingPrecision: -1
},
target: {
/*files: {
'output.css': ['foo.css', 'bar.css']//合并两个文件到一个文件
}*/
files: [{
expand: true,
cwd: 'src/',//原文件目录
src: ['*.css', '!*.min.css'],
dest: 'build/css',//压缩后文件目录
ext: '.min.css'
}]
}
},
//JS文件错误提示
jshint:{
build:['Gruntfile.js','src/*.js'],
options:{
jshintrc:'g.jshintrc'
}
},
watch: {
scripts: {
files: ['src/*.js','src/*.css'],
tasks: ['jshint','uglify','cssmin'],
options: {
spawn: false
}
}
}
});
//告诉grunt我们将要加载的插件
grunt.loadNpmTasks('grunt-contrib-uglify');
grunt.loadNpmTasks('grunt-contrib-cssmin');
grunt.loadNpmTasks('grunt-contrib-jshint');
grunt.loadNpmTasks('grunt-contrib-watch');
//告诉grunt当我们在终端中输入grunt时需要做哪些操作(注意先后顺序)
grunt.registerTask('default',['jshint','uglify','cssmin','watch']);
};
对uglify的配置有两项:
“options”中规定允许生成的压缩文件带banner,即在生成的压缩文件第一行加一句话说明。注意,其中使用到了pkg获取package.json的内容。
“build”中配置了源文件和目标文件。即规定了要压缩谁?压缩之后会生成谁?注意,我们这里将目标文件的文件名通过pkg的name和version来命名。
(PS:上文中说过的package.json的内容终于找到了他被应用的地方了。这样的好处是:例如,对文件版本的管理,你只需要在package.json中修改即可,grunt会自动根据最新的版本号生成相应版本的文件。你不用手动去修改文件的文件名。)
第二步:在 grunt.initConfig 方法之后,要让grunt去加载这一个插件。光配置了,不加载上,如何用啊?
grunt.loadNpmTasks('grunt-contrib-uglify');
第三步:在grunt命令执行时,要不要立即执行uglify插件?如果要,就写上,否则不写。我现在是需要的,所以我写上。也有可能不需要,这种情况谁知道呢?
grunt.registerTask('default',['uglify']);
7、其它插件
如果使用其它插件,可先进行安装,然后进行配置,加载插件,注册任务插件。具体使用说明可进入http://www.gruntjs.net/plugins网站中点击相应的插件查看相应的配置说明。
使用Grunt构建自动化开发环境的更多相关文章
- 构建一个基本的前端自动化开发环境 —— 基于 Gulp 的前端集成解决方案(四)
通过前面几节的准备工作,对于 npm / node / gulp 应该已经有了基本的认识,本节主要介绍如何构建一个基本的前端自动化开发环境. 下面将逐步构建一个可以自动编译 sass 文件.压缩 ja ...
- 从源代码构建 Go 开发环境
从源代码构建 Go 开发环境 Go 1.5 之前的版本 安装C 语言开发环境 在Go 1.5 之前的版本(比如 1.3.1.4),都会部分的依赖 C 语言的工具链,所以如果你有C 语言的开发环境,就可 ...
- Python黑帽编程1.2 基于VS Code构建Python开发环境
Python黑帽编程1.2 基于VS Code构建Python开发环境 0.1 本系列教程说明 本系列教程,采用的大纲母本为<Understanding Network Hacks Atta ...
- 使用Intellij IDEA构建spark开发环境
近期开始研究学习spark,开发环境有多种,由于习惯使用STS的maven项目,但是按照许多资料的方法尝试以后并没有成功,也可能是我环境问题:也可以是用scala中自带的eclipse,但是不太习惯, ...
- Vagrant 构建 Linux 开发环境
Vagrant 是一个简单易用的部署工具,用英文说应该是 Orchestration Tool .它能帮助开发人员迅速的构建一个开发环境,帮助测试人员构建测试环境, Vagrant 基于 Ruby 开 ...
- gulp + gulp-better-rollup + rollup 构建 ES6 开发环境
gulp + gulp-better-rollup + rollup 构建 ES6 开发环境 关于 Gulp 就不过多啰嗦了.常用的 js 模块打包工具主要有 webpack.rollup 和 bro ...
- 使用create-react-app 快速构建 React 开发环境以及react-router 4.x路由配置
create-react-app 是来自于 Facebook,通过该命令我们无需配置就能快速构建 React 开发环境. create-react-app 自动创建的项目是基于 Webpack + E ...
- react学习笔记(一)用create-react-app构建 React 开发环境
React 可以高效.灵活的用来构建用户界面框架,react利用高效的算法最小化重绘DOM. create-react-app 是来自于 Facebook,通过该命令不需配置就能快速构建 React ...
- JDK1.7+eclipse 4.4(luna)+pydev4.4.5构建django开发环境
最近一直用pycharm搞django学习,但是到2017年随着版本的不断更新,启动之慢,吃资源吃内存越来越严重.果然想找一个IDE替代品. 之前用java开发分布式WEB应用,用eclipse开了N ...
随机推荐
- 学习python函数笔记之一
1.函数文档字符串,用于存放函数的说明,一般写在第一行 2.函数调用:函数名+参数列表(函数的参数分实际参数和形式参数,str就是形式参数,则'welcome 头 python'就是实际参数) 参数需 ...
- linux网络编程tcp
之前学习的时候笔记没有保存好,这次重新编写一个案例. 客户端实现程序代码: #include <string.h> #include <stdlib.h> #include & ...
- [No00008D]腾讯通RTX联系方式批量获取
公司用的RTX让我一直很不爽,QQ比RTX好多少为啥不让用,微信都有企业版了为啥还用腾讯通?终于今天发现唯一的好处是可以从服务器上拉公司妹子们的联系方式!!当然,我要这些联系方式,只是为了联tiao系 ...
- STL基础
vector: 1.头文件#include<vector> 2.声明vector对象,vector<int> vec; 3.尾部插入a:vec.push_back(a); 4. ...
- mybatis常见易出错
在学习mybatis的过程中,发现了很多错误,这里记录一下,以供后来使用 1,config.xml文件中配置项的顺序: org.apache.ibatis.exceptions.Persistence ...
- [LeetCode] Count The Repetitions 计数重复个数
Define S = [s,n] as the string S which consists of n connected strings s. For example, ["abc&qu ...
- [LeetCode] Implement Stack using Queues 用队列来实现栈
Implement the following operations of a stack using queues. push(x) -- Push element x onto stack. po ...
- [LeetCode] Letter Combinations of a Phone Number 电话号码的字母组合
Given a digit string, return all possible letter combinations that the number could represent. A map ...
- od 查看特殊格式的文件内容
用户通常使用od命令查看特殊格式的文件内容.通过指定该命令的不同选项可以以十进制.八进制.十六进制和ASCII码来显示文件. 语法: od [选项] 文件- 命令中各选项的含义: - A 指定地址基数 ...
- SQL基础语法(二)
SQL SELECT 语句 本章讲解 SELECT 和 SELECT * 语句. SQL SELECT 语句 SELECT 语句用于从表中选取数据. 结果被存储在一个结果表中(称为结果集). SQL ...