(转载)winform图片标尺控件
最近要做个winform的东西,要在里面集成一个类似Windows自带画图的标尺功能,还要能在图片上画矩形框。在网上找了好久也没找到写好的控件,无奈自己做了一个。
目前还有些bug,这里先做个分享。(Ps:很少做winform的东西,做的不好,轻喷。另外欢迎指点。)

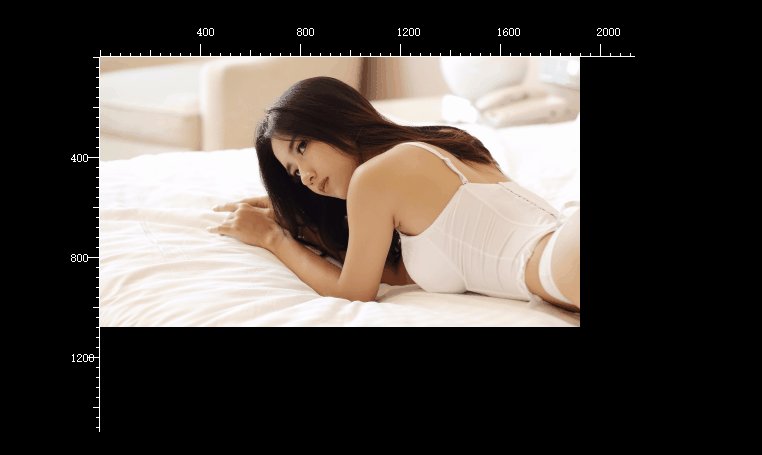
由于最后要做的东西的背景是黑的,标尺就画成白的了,有需要的自己改吧。。
直接上代码
using Helper;
using System;
using System.Collections.Generic;
using System.Drawing;
using System.Windows.Forms; namespace UserCtrl
{
public partial class RulerControl : UserControl
{
private double _monitorDPI = ;
/// <summary>
/// 用于控制放大倍数
/// </summary>
private double _multiple = ; /// <summary>
/// 每多少个像素1格
/// </summary>
public double MonitorDPI
{
get
{
return _monitorDPI;
}
set
{
_monitorDPI = value;
}
}
/// <summary>
/// X轴偏移位置
/// </summary>
private float offSetX=; /// <summary>
/// Y轴偏移位置
/// </summary>
private float offSetY = ; /// <summary>
/// 开始位置X
/// </summary>
public double XStart
{
get;
set;
} /// <summary>
/// 开始位置Y
/// </summary>
public double YStart
{
get;
set;
} /// <summary>
/// 用户设置的原始图
/// </summary>
private Image _initImg = null; /// <summary>
/// 图片
/// </summary>
public Image Image
{
get
{
return Pic.Image;
}
set
{
Pic.Image = value;
if (_initImg == null&&value!=null)
{
_initImg = PicHelper.GetNewPic(value, value.Width , value.Height );
}
}
}
private Font font = new Font("宋体", ); //刻度值显示字体
public RulerControl()
{
InitializeComponent();
} private void Pic_MouseWheel(object sender, MouseEventArgs e)
{
if (MouseButtons == MouseButtons.Left)
{
return;
}
Image img = Pic.Image;
if (img != null)
{
if (e.Delta >= )
{
if (_multiple * > )
return;
_multiple *= ;
}
else
{
if (Pic.Width < this.Width - )
return; _multiple *= 0.5;
if (Pic.Width <= (this.Width - ))
{
XStart = ;
YStart = ;
}
}
DrawRect();
AdapterDpi();
ReDrawX();
ReDrawY();
}
} private void RulerControl_Paint(object sender, PaintEventArgs e)
{
P1.Height = ;
P1.Width = this.Width - ;
P2.Height = this.Height - ;
P2.Width = ;
P1.Location = new Point(, );
P2.Location = new Point(, );
PContainer.Location = new Point(, );
} private void RulerControl_Resize(object sender, EventArgs e)
{
P1.Height = ;
P1.Width = this.Width - ;
P2.Height = this.Height - ;
P2.Width = ;
P1.Location = new Point(, );
P2.Location = new Point(, );
PContainer.Location = new Point(, );
} /// <summary>
/// 重画Y轴
/// </summary>
private void ReDrawY()
{
if (P2.BackgroundImage != null)
{
P2.BackgroundImage.Dispose();
}
Bitmap bmpY = new Bitmap(P2.Width, P2.Height);
using (Graphics g = Graphics.FromImage(bmpY))
{
int originLocation = bmpY.Width - ;
int startY = (int)Math.Ceiling(YStart);
offSetY = (float)(MonitorDPI * _multiple * (startY - YStart));
for (int i = startY; i <= Math.Ceiling(P2.Height / (MonitorDPI * _multiple) + YStart); i++)
{
float y = (float)(MonitorDPI * _multiple * (i - YStart)) + offSetY;
if (y >= )
{
PointF start = new PointF(originLocation, y);
PointF end = new PointF(originLocation - , y);
if (i % == )
{
end = new PointF(originLocation - , y);
}
if (i % == && i != )
{
end = new PointF(originLocation - , y);
g.DrawString((i*MonitorDPI).ToString(), font, Brushes.White, new PointF(originLocation - , y - ));
}
g.DrawLine(Pens.White, start, end);
}
}
g.DrawLine(Pens.White, new PointF(originLocation, ), new PointF(originLocation, bmpY.Height));
P2.BackgroundImage = bmpY;
}
} /// <summary>
/// 重画X轴
/// </summary>
private void ReDrawX()
{
if (P1.BackgroundImage != null)
{
P1.BackgroundImage.Dispose();
}
Bitmap bmpX = new Bitmap(P1.Width, P1.Height);
using (Graphics g = Graphics.FromImage(bmpX))
{
int originLocation = bmpX.Height - ;
int startX = (int)Math.Ceiling(XStart);
offSetX = (float)(MonitorDPI * _multiple * (startX - XStart));
for (int i = startX; i <= Math.Ceiling(P1.Width / (MonitorDPI * _multiple) + XStart); i++)
{
float x = (float)(MonitorDPI * _multiple * (i - XStart)) + offSetX;
if (x >= )
{
PointF start = new PointF(x, originLocation);
PointF end = new PointF(x, originLocation - );
if (i % == )
{
end = new PointF(x, originLocation - );
}
if (i % == && i != )
{
end = new PointF(x, originLocation - );
g.DrawString((i*MonitorDPI).ToString(), font, Brushes.White, new PointF(x - , originLocation - ));
}
g.DrawLine(Pens.White, start, end);
}
}
g.DrawLine(Pens.White, new PointF(, originLocation), new PointF(bmpX.Width, originLocation));
P1.BackgroundImage = bmpX;
}
} private void RulerControl_Load(object sender, EventArgs e)
{
P1.Height = ;
P1.Width = this.Width - ;
P2.Height = this.Height - ;
P2.Width = ;
P1.Location = new Point(, );
P2.Location = new Point(, );
PContainer.Location = new Point(, );
ReDrawX();
ReDrawY();
Pic.MouseWheel += new MouseEventHandler(Pic_MouseWheel);
} private void Pic_MouseEnter(object sender, EventArgs e)
{
Pic.Focus();
} private void PContainer_Scroll(object sender, ScrollEventArgs e)
{
if (e.ScrollOrientation == ScrollOrientation.HorizontalScroll)
{
XStart = e.NewValue / (MonitorDPI * _multiple);
ReDrawX();
}
else if (e.ScrollOrientation == ScrollOrientation.VerticalScroll)
{
YStart = e.NewValue / (MonitorDPI * _multiple);
ReDrawY();
}
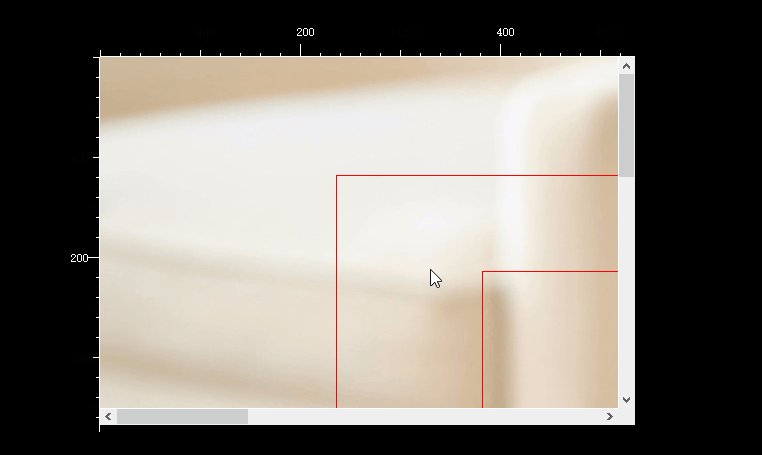
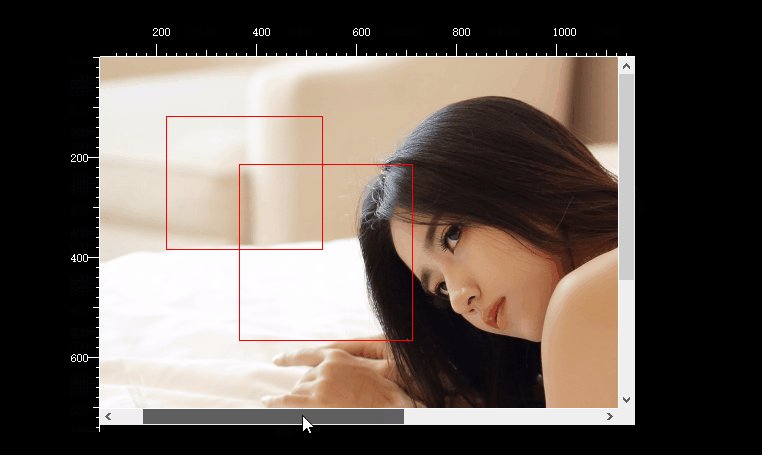
} #region 画图片选定区域
bool MouseIsDown = false;
Rectangle MouseRect = Rectangle.Empty; private void Pic_MouseDown(object sender, MouseEventArgs e)
{
MouseIsDown = true;
MouseRect = new Rectangle(e.X, e.Y, , );
Rectangle rec = new Rectangle(, ,
Math.Min(PContainer.ClientRectangle.Width, Pic.ClientRectangle.Width),
Math.Min(PContainer.ClientRectangle.Height, Pic.ClientRectangle.Height));
Cursor.Clip = PContainer.RectangleToScreen(rec);
} private void Pic_MouseMove(object sender, MouseEventArgs e)
{
if (MouseIsDown)
{
MouseRect.Width = e.X - MouseRect.Left;
MouseRect.Height = e.Y - MouseRect.Top;
if (MouseRect.Width > && MouseRect.Height > )
{
Rectangle rect = Pic.RectangleToScreen(MouseRect);
ControlPaint.DrawReversibleFrame(rect, Color.White, FrameStyle.Dashed);
}
Pic.Refresh();
} } private void Pic_MouseUp(object sender, MouseEventArgs e)
{
if (MouseIsDown)
{
MouseRect.Width = e.X - MouseRect.Left;
MouseRect.Height = e.Y - MouseRect.Top;
using (Graphics g = Graphics.FromImage(Pic.Image))
{
g.DrawRectangle(new Pen(Color.Red), MouseRect);
}
Pic.Refresh();
MouseIsDown = false;
if ((int)(MouseRect.Width * _multiple) > && (int)(MouseRect.Height * _multiple) > )
{
list.Add(new Rectangle((int)(MouseRect.X / _multiple),
(int)(MouseRect.Y / _multiple),
(int)(MouseRect.Width / _multiple),
(int)(MouseRect.Height / _multiple)
));
}
MouseRect = Rectangle.Empty;
Cursor.Clip = Rectangle.Empty;
}
}
#endregion
public List<Rectangle> list = new List<Rectangle>(); private void Pic_DoubleClick(object sender, EventArgs e)
{
MouseEventArgs ev = e as MouseEventArgs;
List<Rectangle> temp = new List<Rectangle>();
foreach (Rectangle item in list)
{
if (ev.X > item.X * _multiple && ev.X < item.X * _multiple + item.Width * _multiple &&
ev.Y > item.Y * _multiple && ev.Y < item.Y * _multiple + item.Height * _multiple)
{
temp.Add(item);
}
}
foreach (Rectangle item in temp)
{
list.Remove(item);
} DrawRect();
} /// <summary>
/// 把list中的框画到图片中
/// </summary>
private void DrawRect()
{
if (Pic.Image != _initImg)
Pic.Image.Dispose();
Pic.Image = PicHelper.GetNewPic(_initImg, (int)(_initImg.Width * _multiple), (int)(_initImg.Height * _multiple));
using (Graphics g = Graphics.FromImage(Image))
{
foreach (Rectangle item in list)
{
g.DrawRectangle(new Pen(Color.Red), new Rectangle((int)(item.X * _multiple),
(int)(item.Y * _multiple),
(int)(item.Width * _multiple),
(int)(item.Height * _multiple)
));
}
}
Pic.Refresh();
} private void AdapterDpi()
{
if (MonitorDPI * _multiple < )
{
MonitorDPI *= ;
}
if (MonitorDPI * _multiple > )
{
MonitorDPI /= ;
}
} }
}
下载链接:http://download.csdn.net/download/p690075426/10142184
---------------------
作者:ydp1991
来源:博客园
原文:https://www.cnblogs.com/ydp1991/p/7955382.html
(转载)winform图片标尺控件的更多相关文章
- Winform中Picture控件图片的拖拽显示
注解:最近做了一个小工具,在Winform中对Picture控件有一个需求,可以通过鼠标从外部拖拽图片到控件的上,释放鼠标,显示图片! 首先你需要对你的整个Fom窗口的AllowDrop设置Ture ...
- winform利用ImageList控件和ListView控件组合制作图片文件浏览器
winform利用ImageList控件和ListView控件组合制作图片文件浏览器,见图,比较简单,实现LISTVIEW显示文件夹图片功能. 1.选择文件夹功能代码: folderBrowserDi ...
- Winform中Treeview控件失去焦点,将选择的节点设置为高亮显示 (2012-07-16 13:47:07)转载▼
Winform中Treeview控件失去焦点,将选择的节点设置为高亮显示 (2012-07-16 13:47:07)转载▼标签: winform treeview drawnode Treeview控 ...
- Atitit. .net c# web 跟客户端winform 的ui控件结构比较
Atitit. .net c# web 跟客户端winform 的ui控件结构比较 .net 4.5 webform Winform 命名空间 System.Web.UI.WebControls ...
- Android开发技巧——定制仿微信图片裁剪控件
拍照--裁剪,或者是选择图片--裁剪,是我们设置头像或上传图片时经常需要的一组操作.上篇讲了Camera的使用,这篇讲一下我对图片裁剪的实现. 背景 下面的需求都来自产品. 裁剪图片要像微信那样,拖动 ...
- MFC入门(三)-- MFC图片/文字控件(循环显示文字和图片的小程序)
惯例附上前几个博客的链接: MFC入门(一)简单配置:http://blog.csdn.net/zmdsjtu/article/details/52311107 MFC入门(二)读取输入字符:http ...
- 图片剪裁控件——ClipImageView
这段时间在做自己的项目时,须要使用到图片剪裁功能,当时大概的思考了一些需求.想到了比較简单的实现方法.因此就抽了点时间做了这个图片剪裁控件--ClipImageView 这里先贴上ClipImageV ...
- Android微信九宫格图片展示控件
版权声明:本文为xing_star原创文章,转载请注明出处! 本文同步自http://javaexception.com/archives/214 Android微信九宫格图片展示控件 半年前,公司产 ...
- C# 使用PictureBox实现图片按钮控件
引言 我们有时候会在程序的文件夹里看见一些图标,而这些图标恰好是作为按钮的背景图片来使用的.鼠标指针在处于不同状态时,有"进入按钮"."按下左键"," ...
随机推荐
- maven工程的common模块jar上传至仓库并被其它模块依赖
.parent pom和common pom 都需要添加 <distributionManagement> <repository> <id>nexus</i ...
- [openjudge-搜索]哆啦A梦的时光机
题目描述 描述 哆啦A梦有一个神奇的道具:时光机.坐着它,大雄和他的伙伴们能穿越时空,回到过去或者去到未来. 有一天,大雄和他的伙伴们想穿越时空进行探险,可是时光机却出了一点故障,只能进行有限的时空穿 ...
- CS131&Cousera图像处理学习笔记 - L4&W2滤波和卷积
cs131: http://vision.stanford.edu/teaching/cs131_fall1617/ coursera: https://www.coursera.org/learn/ ...
- spring 源码导入eclipse(sts)
一. 准备工作 1.下载安装sts(springsource推荐使用) 下载地址: http://www.springsource.org/downloads/sts-ggts 2.下载安装gradl ...
- 018.07 New BMW ICOM A3+B+C+D Plus EVG7 Controller Tablet PC with WIFI Function
2018.07 New BMW ICOM A3+B+C+D Plus EVG7 Controller Tablet PC with WIFI Function Software Version : ...
- python通过sftp远程传输文件
python提供了一个第三方模块paramiko,通过这个模块可以实现两台机器之间的网络连接,sftp是paramiko的一个方法,使用sftp可以在两台机器之间互相传输 拷贝文件.然而paramik ...
- Prometheus监控学习笔记之prometheus的远端存储
0x00 概述 prometheus在容器云的领域实力毋庸置疑,越来越多的云原生组件直接提供prometheus的metrics接口,无需额外的exporter.所以采用prometheus作为整个集 ...
- linux git 报错提示 fatal: 'origin' does not appear to be a git repository 解决办法
输入: git pull origin master git报错提示 fatal: 'origin' does not appear to be a git repository fatal: Cou ...
- 20180307-Xen、KVM、VMware、hyper-v等虚拟化技术的比较
xen和kvm,是开源免费的虚拟化软件. vmware是付费的虚拟化软件. hyper-v比较特别,是微软windows 2008 R2附带的虚拟化组件,如果你买了足够的授权,hyper-v(包括hy ...
- python元组与购物车程序
#Author:zww ''' 程序:购物车程序 需求: 1.启动程序后,让用户输入工资,然后打印呢商品列表 2.允许用户根据商品编号购买商品 3.用户选择商品后,检测余额是否足够,够就直接扣款,不够 ...
