JavaScript原型之路
简介
最近我在学习Frontend Masters 上的高级JavaScript系列教程,Kyle 带来了他的“OLOO”(对象链接其他对象)概念。这让我想起了Keith Peters 几年前发表的一篇博文,关于学习没有“new”的世界,其中解释了使用原型继承代替构造函数。两者都是纯粹的原型编码。
标准方法(The Standard Way)
一直以来,我们学习的在 JavaScript 里创建对象的方法都是创建一个构造函数,然后为函数的原型对象添加方法。
function Animal(name) {
this.name = name;
}
Animal.prototype.getName = function() {
return this.name;
};
对于子类的解决方案是,创建一个新的构造函数,并且设置其原型为其父类的原型。调用父类的构造函数,并将this设置为其上下文对象。
function Dog(name) {
Animal.call(this, name);
}
Dog.prototype = Object.create(Animal.prototype);
Dog.prototype.speak = function() {
return "woof";
};
var dog = new Dog("Scamp");
console.log(dog.getName() + ' says ' + dog.speak());
原型方法(The Prototypal Way)
如果你接触过任何原型语言,你会觉得上面的例子看起来很奇怪。我尝试过 IO 语言——一门基于原型的语言。在原型语言中,可以通过克隆对象并添加属性和方法的方式创建一个原型。然后你能克隆刚才创建的原型,从而创建一个可以使用的实例,或者克隆它来创建另一个原型。上面的例子在 IO 里,看起来像下面这样:
Animal := Object clone
Animal getName := method(name) Dog := Animal clone
Dog speak := method("woof") dog := Dog clone
dog name := "Scamp"
writeln(dog getName(), " says ", dog speak())
好消息(The Good News)
在JavaScript中,也可以使用这种编码方式!Object.create 函数和 IO 里的 clone 类似。下面是在JavaScript中,纯原型的实现。除了语法不同之外,和 IO 版本一样。
Animal = Object.create(Object);
Animal.getName = function() {
return this.name;
}; Dog = Object.create(Animal);
Dog.speak = function() {
return "woof";
}; var dog = Object.create(Dog);
dog.name = "Scamp";
console.log(dog.getName() + ' says ' + dog.speak());
坏消息(The Bad News)
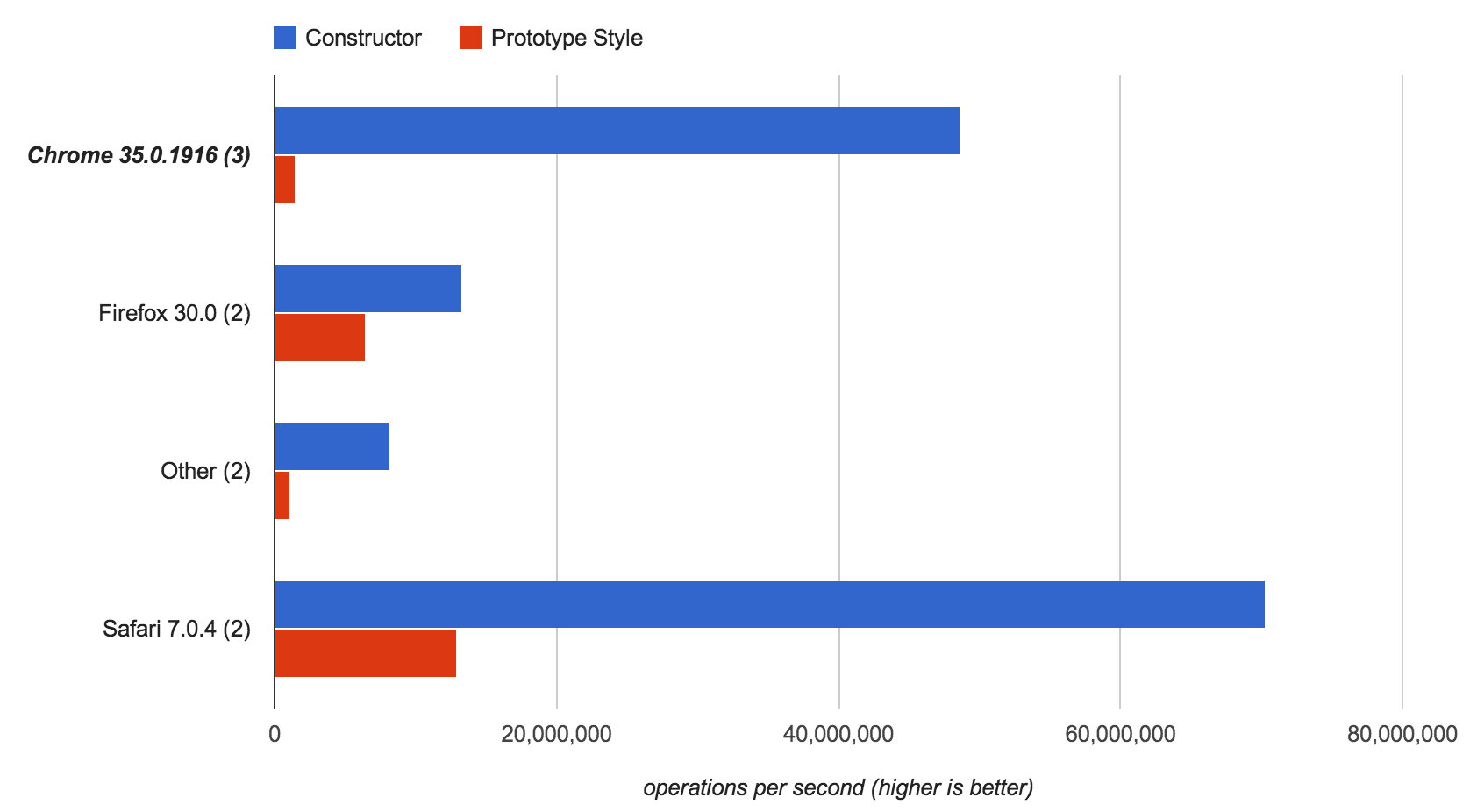
当使用构造函数时,JavaScript 引擎会进行优化。在 JSPerf上测试两个不同的操作,显示基于原型的实现比使用构造函数的方式最多慢90多倍。

另外,如果你使用类似 Angular的框架,当创建控制器和服务时,必须使用构造函数。
引入类(Enter Classes)
ES6带来了新的 class 语法。但其只是标准构造函数方法的语法糖。新的语法看起来更像 Java 或 c#,但其幕后仍然是创建原型对象。这会让来自基于类语言的人感到迷惑,因为当创建原型时,他们希望类和他们的语言有相同的属性。
class Animal {
constructor(name) {
this.name = name;
}
getName() {
return this.name;
}
}
class Dog extends Animal {
constructor(name) {
super(name);
}
speak() {
return "woof";
}
}
var dog = new Dog("Scamp");
console.log(dog.getName() + ' says ' + dog.speak());
结论(Conclusion)
如果让我选择,我会用纯原型的风格。这更具有表现力,动态和有趣。由于虚拟机会对构造函数方法进行优化,所有框架都会选择构造函数方法,在产品代码中,我会继续使用构造函数。一旦 ES6 变得流行,我希望使用新的类语法代替古老的构造函数方法。
注
原文:http://yanhaijing.com/javascript/2014/07/18/javascript-prototype
英文:http://jurberg.github.io/blog/2014/07/12/javascript-prototype/
JavaScript原型之路的更多相关文章
- 一篇文章图文并茂地带你轻松学完 JavaScript 原型和原型链
JavaScript 原型和原型链 在阅读本文章之前,已经默认你了解了基础的 JavaScript 语法知识,基础的 ES6 语法知识 . 本篇文章旨在为 JavaScript继承 打下基础 原型 在 ...
- 浅谈系列之 javascript原型与对象
在我学习与使用javascript三个月中,我一直对javascript的继承关系以及prototype理解不清,导致很多时候为什么这么用说不出个所以然来.截止到本周为止,通过之前的学习以及自己的再学 ...
- JavaScript原型OOP——你上车了吗?
.title-bar { width: 80%; height: 35px; padding-left: 35px; color: white; line-height: 35px; font-siz ...
- 深入理解javascript原型和闭包 (转)
该教程绕开了javascript的一些基本的语法知识,直接讲解javascript中最难理解的两个部分,也是和其他主流面向对象语言区别最大的两个部分--原型和闭包,当然,肯定少不了原型链和作用域链.帮 ...
- 深入理解javascript原型和闭包系列
从下面目录中可以看到,本系列有16篇文章,外加两篇后补的,一共18篇文章.写了半个月,从9月17号开始写的.每篇文章更新时,读者的反馈还是可以的,虽然不至于上头条,但是也算是中规中矩,有看的人,也有评 ...
- 深入理解javascript原型和闭包(1)——一切都是对象
“一切都是对象”这句话的重点在于如何去理解“对象”这个概念. ——当然,也不是所有的都是对象,值类型就不是对象. 首先咱们还是先看看javascript中一个常用的函数——typeof().typeo ...
- 深入理解javascript原型和闭包(2)——函数和对象的关系
上文(理解javascript原型和作用域系列(1)——一切都是对象)已经提到,函数就是对象的一种,因为通过instanceof函数可以判断. var fn = function () { }; co ...
- 深入理解javascript原型和闭包(3)——prototype原型
既typeof之后的另一位老朋友! prototype也是我们的老朋友,即使不了解的人,也应该都听过它的大名.如果它还是您的新朋友,我估计您也是javascript的新朋友. 在咱们的第一节(深入理解 ...
- 深入理解javascript原型和闭包(4)——隐式原型
注意:本文不是javascript基础教程,如果你没有接触过原型的基本知识,应该先去了解一下,推荐看<javascript高级程序设计(第三版)>第6章:面向对象的程序设计. 上节已经提到 ...
随机推荐
- SCons: 替代 make 和 makefile 及 javac 的极好用的c、c++、java 构建工具
http://scons.org/ https://www.ibm.com/developerworks/cn/linux/l-cn-scons/index.html 后附:另外,WAF是一个基于sc ...
- SQLServer语言之DDL,DML,DCL,TCL
数据库语言分类 SQLServer SQL主要分成四部分: (1)数据定义.(SQL DDL)用于定义SQL模式.基本表.视图和索引的创建和撤消操作. (2)数据操纵.(SQL DML)数据操纵分 ...
- win10 安装硕正
提示权限不够,解决方法:根据提示路径手动在路径下建立文件夹
- day1 diff命令递归比较目录下的文件
一.diff实战 (1)递归比较文件夹下所有的文件及目录的不同 diff --brief -Nr dir1/ dir2/ Reference ...
- ajax返回json对象的两种写法
1. 前言 dataType: 要求为String类型的参数,预期服务器返回的数据类型.如果不指定,JQuery将自动根据http包mime信息返回responseXML或responseText,并 ...
- 如何用Python写一个贪吃蛇AI
前言 这两天在网上看到一张让人涨姿势的图片,图片中展示的是贪吃蛇游戏, 估计大部分人都玩过.但如果仅仅是贪吃蛇游戏,那么它就没有什么让人涨姿势的地方了. 问题的关键在于,图片中的贪吃蛇真的很贪吃XD, ...
- Best quotes from The Vampire Diary(《吸血鬼日记》经典台词)
1. I will start fresh, be someone new. 1. 我要重新开始,做不一样的自己. 2. It's the only way I'll make it through. ...
- [翻译] 一个kubernetes网络简明教程[Part 1]
一个kubernetes网络简明教程[Part 1] 翻译: icebug 所有我学到的关于kubernetes网络的事情 你可能已经在kubernetes集群当中跑了一堆服务并且正在享受其带来的好处 ...
- LeetCode(9):回文数
Easy! 题目描述: 判断一个整数是否是回文数.回文数是指正序(从左向右)和倒序(从右向左)读都是一样的整数. 示例 1: 输入: 121 输出: true 示例 2: 输入: -121 输出: f ...
- CSS 滤镜
声明: web前端学习笔记,欢迎大神指点.联系QQ:1522025433. CSS样式表是一种为超文本标签语言提供增强补充服务的技术,可对每一个html的标签做精雕细刻的修饰.只用html制作的网页, ...
