transiton,transform,animation,border-image
animation,transition,transform三者联系与区别: https://www.jianshu.com/p/0e0e1903b80d
transform: 使用小技巧:
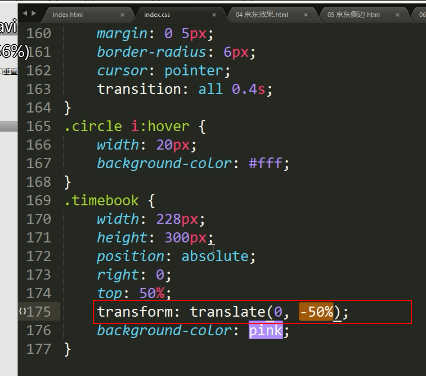
transform(x,y): 移动盒子自身的动画,可以取代定位中的margin:0 auto; margin-left: -100px. 中的后者
因为transform(x,y)指代盒子自身向左或者向右移动.

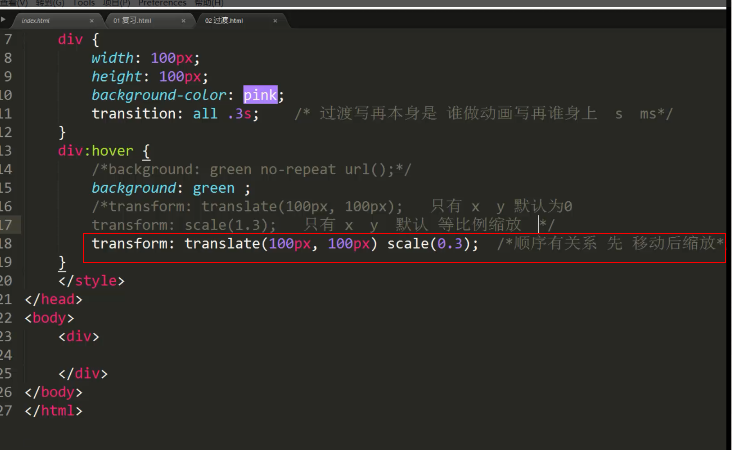
transition与transform结合使用范例:


transform:rotate旋转


例2:

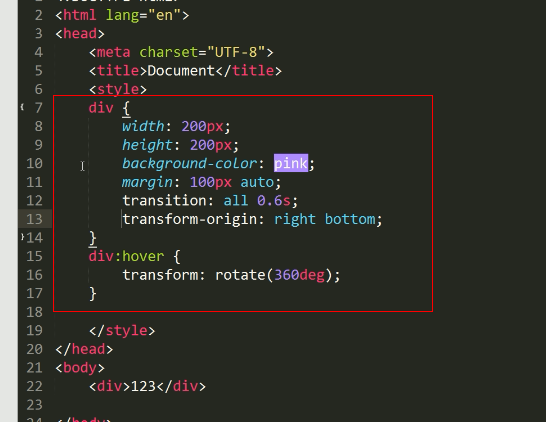
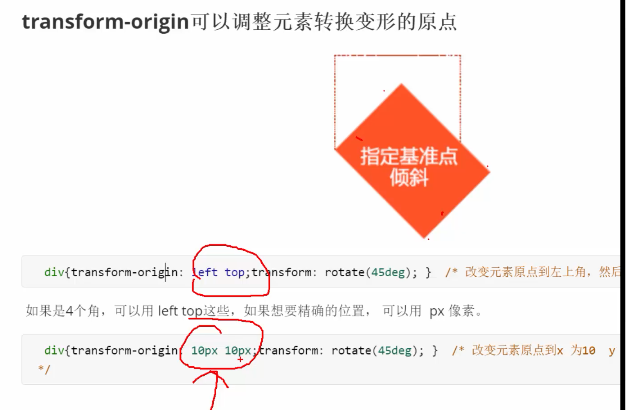
transform-origin

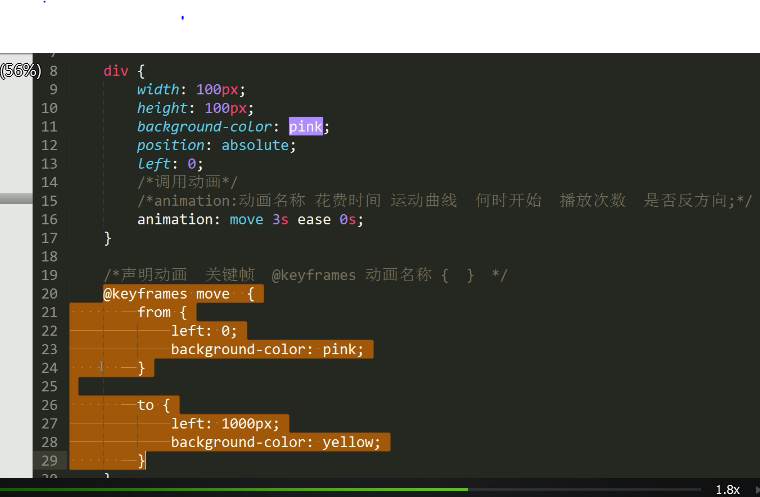
animation:动画
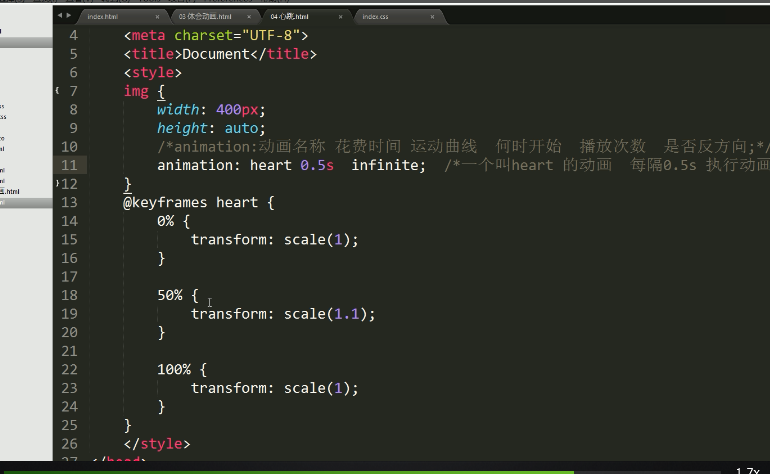
动画类似于js函数代码,分为定义动画和使用动画:其中定义动画使用关键字@keyframes 动画名称。使用通过animation关键字即可。动画使用如下图所示:

例2: transform和animation结合使用,注意: 动画自动补全过度,所以不需要指定transaction属性。

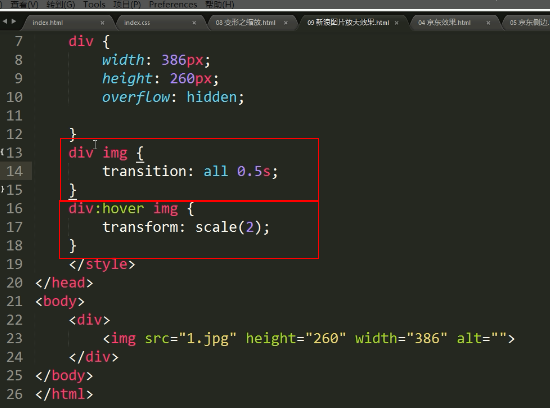
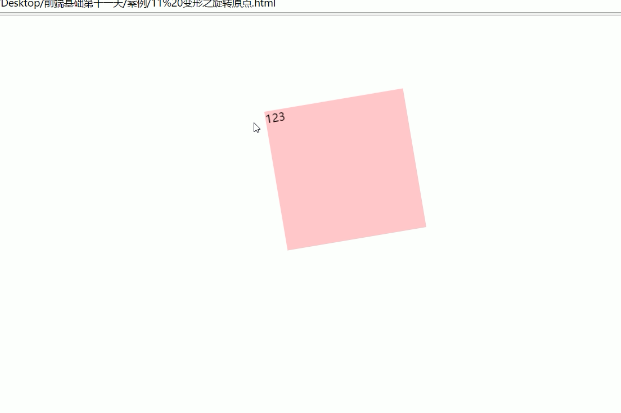
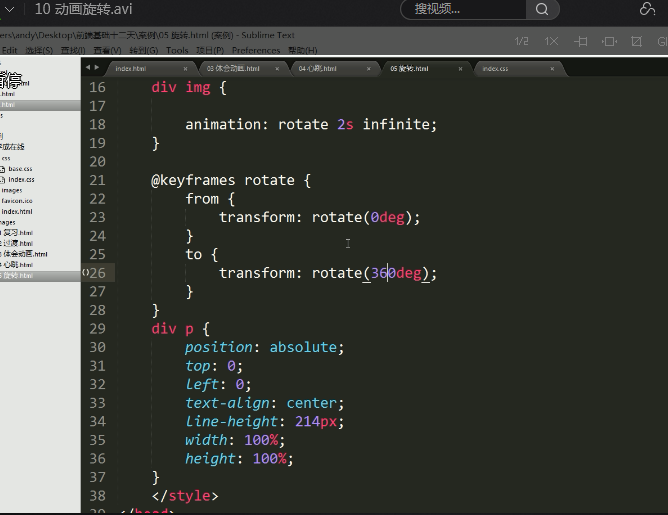
例3: 图片旋转

效果如下:

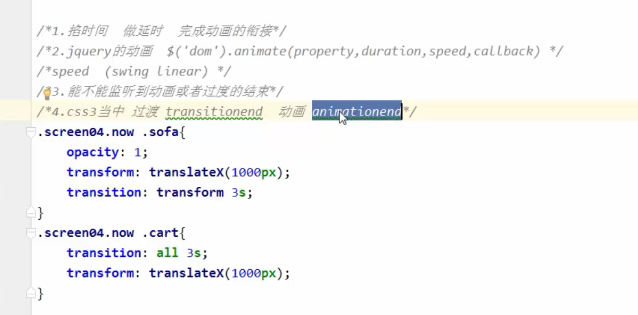
css3中动画事件
css3中动画transition和animation都有动画事件transitionend和animationend事件.

css3动画效果及源码学习
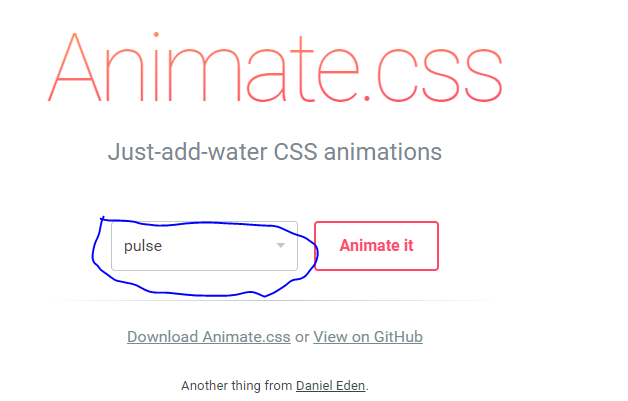
1.通过网站:animate.css查看所有css3动画效果

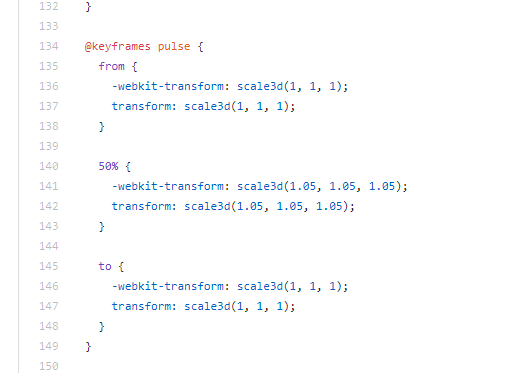
2.点击View on GitHub跳转到git上,并打开animate.css文件查看源码3

3.搜索pulse查看使用方式即可,如下截图

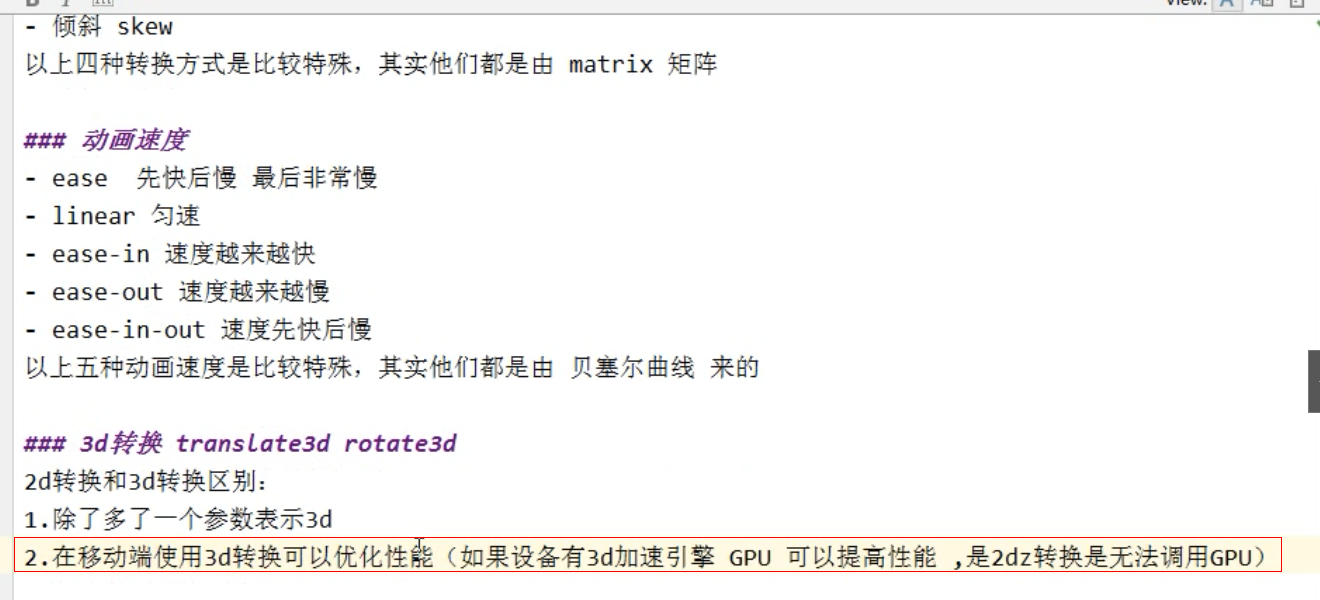
css3总结

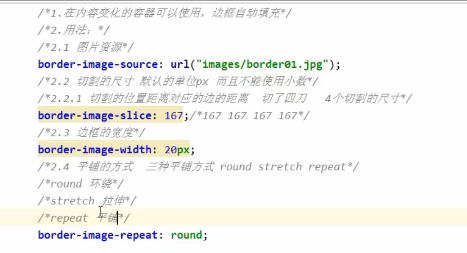
border-image边框图片

transiton,transform,animation,border-image的更多相关文章
- css transition transform animation例子讲解
1.transition属性: transition属性是一个速记属性有四个属性:transition-property , transition-duration, transition-timin ...
- transform animation transition css3动画
transform 定义 transform 属性向元素应用 2D 或 3D 转换.该属性允许我们对元素进行旋转.缩放.移动或倾斜. 值 应用 如果transform与transition联合起 ...
- [CSS3备忘] transform animation 等
一些CSS不经常用就会忘记,好吧,现在整理再学习一下,也留做备忘,方便以后查看... perspective的理解: 1.数值越小,用户与3D空间Z平面距离越近,视觉效果更令人印象深刻(比如看电影,越 ...
- css3中trastion,transform,animation基本的了解
毕业答辩一耽误就是一个月的时间,感觉自己浪费好多时间,而且学习劲头都没有以前的好,学习是个漫长艰苦的事情,也出现了好多问题,希望自己有则改之,无则加冕,曾国藩曾说过:悔者,所以守其缺而禾取求全也.虽然 ...
- css动画(transition/transform/animation)
在开发中,一个好的用户操作界面,总会夹杂着一些动画.css用对少的代码,来给用户最佳的体验感,下面我总结了一些css动画属性的使用方法及用例代码供大家参考,在不对的地方,希望大佬直接拍砖评论. 1 t ...
- CSS3 Transitions, Transforms和Animation的使用
一.前言 CSS3动画相关的几个属性是:transition, transform, animation:分别理解为过渡,变换,动画.虽意义相近,但具体的功能和在CSS3中承担的工作有一定的差异. t ...
- CSS3 Transitions, Transforms和Animation使用简介与应用展示
CSS3 Transitions, Transforms和Animation使用简介与应用展示 by zhangxinxu from http://www.zhangxinxu.com本文地址:htt ...
- Core Animation笔记(动画)
一.隐式动画 layer默认开启隐式动画 禁用隐式动画 [CATransaction setDisableActions:true]; 设置隐士动画时间 //默认0.25s [CATransactio ...
- 终于不再对transition和animation,傻傻分不清楚了 --vue中使用transition和animation
以前写页面注重在功能上,对于transition和animation是只闻其声,不见其人,对于页面动画效果心理一直痒痒的.最近做活动页面,要求页面比较酷炫,终于有机会认真了解了. transition ...
随机推荐
- jenkins之从0到1利用Git和Ant插件打war包并自动部署到tomcat(第四话):把war包远程部署到tomcat
上一节介绍了如何用Ant插件来打war包,本节接着介绍如何把build好的war自动部署到tomcat中 1.先安装 Deploy to container Plugin插件 2. 在构建后操作中添加 ...
- boke练习: @PreAuthorize authentication.name.equals的数据绑定与验证
boke练习: @PreAuthorize authentication.name.equals的数据绑定与验证 先看2个简单的例子: 一 @PostMapping("/{username} ...
- python hashable
判断一个对象是否hashable: hash(obj) 或 obj.__hash__() ,返回 hash 值 hashable 的有: int / float / tuple / str/ obj ...
- 关于 android.net.conn.CONNECTIVITY_CHANGE 7.0之后取消
官方说法Declaring a broadcastreceiver for android.net.conn.CONNECTIVITY_CHANGE is deprecated for apps ta ...
- Django 权限管理(二)
权限菜单展示 1.展示的效果 实现该效果,涉及到的核心点(突破点) 1. 权限分类: (1)菜单权限 (主要用来展示的权限(url)如查看权限 url, 如上图中的每个权限都归类为菜单权限,主要用来 ...
- 6.4 操作契约 Operation Contracts
4.操作契约 Operation Contracts “用例描述”的补充 强调: 用例中重要的动作,其开始与结束是需要一些约束 4.5 操作契约的后置条件 定义Definition 后 ...
- 第一阶段——站立会议总结DAY02
1.昨天做了什么:做出了一个大概的界面(APP的个人中心界面),有用户名信息和按钮. 2.今天准备做什么:因为仅是完成在页面上显示文字,而显示个人信息的化,想要做成微信的个人中心辣个样子. ①就是文字 ...
- 时间选择控件YearPicker(基于React,antd)
不知道为什么蚂蚁金服团队没有在ant design的DatePicker中单独给出选择年份的组件,这给我们这种懒人造成了很大的痛苦,自己手造轮子是很麻烦的.毕竟只是一个伸手党,emmmmm..... ...
- java集合类整理
LinkedList 优点:插入删除迅速 缺点:不适合随机访问 List<String> staff = new LinkedList<String>(); staff.add ...
- Convex Fence
Convex Fence I have a land consisting of n trees. Since the trees are favorites to cows, I have a bi ...
