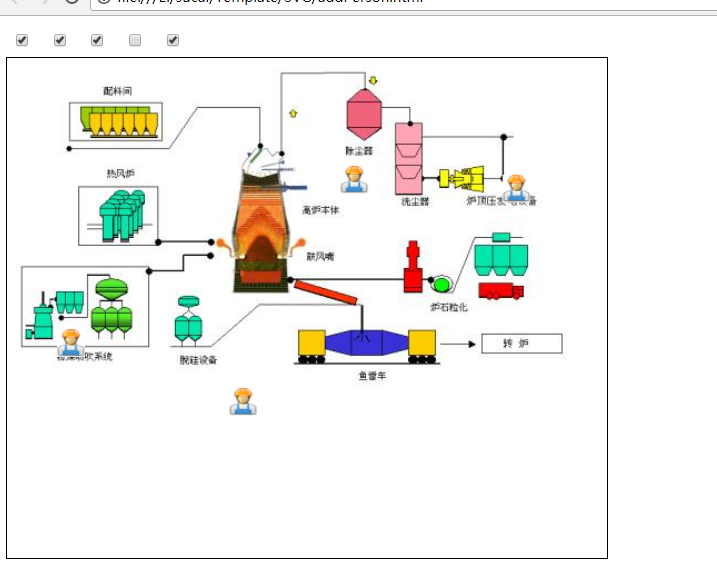
svg动态添加小人
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>流程图 BZ08_M</title>
</head>
<style>
input{
margin: 10px;
}
</style>
<body>
<div>
<input value="A1" type="checkbox">
<input value="A2" type="checkbox">
<input value="A3" type="checkbox">
<input value="A4" type="checkbox">
<input value="A5" type="checkbox">
</div>
<div style="width: 600px;height: 500px;border: 1px solid black;">
<!-- preserveAspectRatio="xMinYMin meet" viewBox="-67,0,1400,800" 根据窗口大小自动收缩图像-->
<svg id="sketchpad" width="600" height="500" preserveAspectRatio="xMinYMin meet" viewBox="0,0,450,450" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" >
<g>
<image x="0" y="0" width="510" height="300" xlink:href="flowCharts.jpg" />
</g>
</svg>
</div>
<script src="jquery-1.10.2.min.js"></script>
<script>
var inputs = $("input");
$("input").bind("click",function () {
var id=$(this).val();
if (this.checked == true) {
// (Math.random()*(max-min)+min);
var num1 = parseInt(Math.random() * 500);
var num2 = parseInt(Math.random() * 300);
var xmlns = "http://www.w3.org/2000/svg";
var tsvg_obj = document.getElementById("sketchpad");
var svg_img = document.createElementNS(xmlns, "image");
svg_img.href.baseVal = "People.bmp";
svg_img.setAttributeNS(null, "id", id);
svg_img.setAttributeNS(null, "class", "SVGpeople");
svg_img.setAttributeNS(null, "height", "25px");
svg_img.setAttributeNS(null, "width", "25px");
svg_img.setAttributeNS(null, "x", num1);
svg_img.setAttributeNS(null, "y", num2);
tsvg_obj.appendChild(svg_img);
}else{
$("#"+id).remove();
} });
</script>
<!--<script src="svgperson.js"></script>--> </body>
</html>

svg动态添加小人的更多相关文章
- svg web拓扑更新了,支持动态添加svg组件
版本1.0请点此 预览地址 https://svg.yaolunmao.top 如何使用 # 克隆项目 git clone https://github.com/yaolunmao/vue-webto ...
- SVG 动态添加元素与事件
SVG文件是由各个元素组成.元素由标签定义,而标签格式即html的元素定义格式.但是载入一个SVG文件,却无法通过常规的js获取对象方式来获取到SVG中定义的元素,更无法通过这种方式来动态添加SVG元 ...
- js 面向对象 动态添加标签
有点逻辑 上代码 thml布局 点击查看代码 <!DOCTYPE html> <html lang="en"> <head> <meta ...
- js动态添加事件-事件委托
作者:白狼 出处:http://www.manks.top/javascript-dynamic-event.html 本文版权归作者,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给 ...
- 后台动态添加的button,如何触发button_click事件?
后台动态添加的button,需要在Page_Load或者Page_Init重新动态生成才能执行button_click public Panel GetContrlType() { Panel pan ...
- jquery动态添加的html,第三方插件无法生效的情况
今天一个问题纠结了半天,问题如下图 问题大致就是如上,新增的内容死活点不起,插件没有生效,在一个装逼前端群里面问,给我的答案是叫我去了解事件委托,了解一下事件冒泡!! 好吧,我一上午加半个下午的时间 ...
- 【Java EE 学习 75 下】【数据采集系统第七天】【二进制运算实现权限管理】【使用反射初始化权限表】【权限捕获拦截器动态添加权限】
一.使用反射动态添加权限 在该系统中,我使用struts2的时候非常规范,访问的Action的形式都是"ActionClassName_MethodName.action?参数列表" ...
- Hadoop学习笔记—13.分布式集群中节点的动态添加与下架
开篇:在本笔记系列的第一篇中,我们介绍了如何搭建伪分布与分布模式的Hadoop集群.现在,我们来了解一下在一个Hadoop分布式集群中,如何动态(不关机且正在运行的情况下)地添加一个Hadoop节点与 ...
- Net作业调度(五)—quartz.net动态添加job设计
介绍 在实际项目使用中quartz.net中,都希望有一个管理界面可以动态添加job,而避免每次都要上线发布. 也看到有园子的同学问过.这里就介绍下实现动态添加job的几种方式, 也是二次开发的核心模 ...
随机推荐
- Python使用suds调用webservice报错解决方法:AttributeError: 'Document' object has no attribute 'set'
使用python的suds包调用webservice服务接口,报错:AttributeError: 'Document' object has no attribute 'set' 调用服务接口代码: ...
- MVC 中url-pattern配置为"/"和"/*"的区别
首先大家都知道"/*"可以匹配所有url,包括带扩展名的,一般只用在过滤器上. 而"/"很多人理解成不能拦截带扩展名的,这种理解是错误的!它其实也能拦截“.js ...
- 关于第一次java课的感想
首先必须承认,这次的题目还是很简单的,因为这道题完全就是换了个包装的小学期题目,也就是说,如果让我用C++来编写,我可以保证3个小时内编写完毕,也许在一些小的方面,比如输入数字的合法性上存在问题,但毕 ...
- grunt的用法一
grunt也是工程化管理工具之一 首先你需要全局安装grunt,打开cmd命令 cnpm install -g grunt-cli 然后在你项目目录下执行 cnpm install --save gr ...
- MySQL.配置MariaDB的字符集
配置MariaDB的字符集 环境: 操作系统:CentOS Linux release 7.x mariadb安装及配置 yum install mariadb-server mariadb #安装 ...
- 【转载】C# 中的委托和事件(详解:简单易懂的讲解)
本文转载自http://www.cnblogs.com/SkySoot/archive/2012/04/05/2433639.html C# 中的委托和事件(详解) C# 中的委托和事件 委托和事件在 ...
- SpringBoot的json序列化及时间序列化处理
使用场景:前台的多种时间格式存入后台,后台返回同时的时间格式到前台. 1 在config目录下配置jscksonConfig.java package com.test.domi.config; im ...
- 手动创建mfc工程(留存方便复制)
案例一. #include <afxwin.h> class CMyWnd : public CWnd { //DECLARE_DYNCREATE(CMyWnd) public: CMyW ...
- 导航,头部,CSS基础
1.制作自己的导航条. 2.HTML头部元素: <base> 定义了页面链接标签的默认链接地址 <style> 定义了HTML文档的样式文件 <link> 定 ...
- mysql+servlet+jsp实现数据库的增删改查
首先,了解数据库目前我们仅仅用来存放数据,在这里我们在数据库中生成一个表,包含id,classname,teacher,location.Tomcat用来配置eclipse,只有这样我们才能使用JSP ...
