Knockout.Js官网学习(checked 绑定)
前言
checked绑定是关联到checkable的form表单控件到view model上 - 例如checkbox(<input type='checkbox'>)或者radio button(<input type='radio'>) 。当用户check关联的form表单控件的时候,view model对应的值也会自动更新,相反,如果view model的值改变了,那控件元素的check/uncheck状态也会跟着改变。
注:对text box,drop-down list和所有non-checkable的form表单控件,用value绑定来读取和写入是该元素的值,而不是checked绑定。
简单示例
示例代码
<p>Send me spam:<input type="checkbox" data-bind="checked:wantsSpam" /></p>
<script type="text/javascript" src="~/Scripts/knockout-2.3.0.debug.js"></script>
<script type="text/javascript">
var viewModel = {
wantsSpam:ko.observable(true)
}; viewModel.wantsSpam(false);
ko.applyBindings(viewModel);
</script>
运行之后

对于checkbox,当参数为true的时候,KO会设置元素的状态为checked,反正设置为unchecked。如果你传的参数不是布尔值,那KO将会解析成布尔值。也就是说非0值和非null对象,非空字符串将被解析成true,其它值都被解析成false。
当用户check或者uncheck这个checkbox的时候,KO会将view model的属性值相应地设置为true或者false。
Checkbox关联到数组
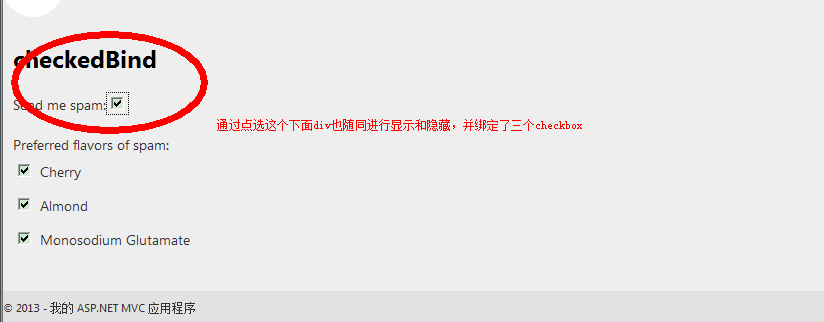
<p>Send me spam:<input type="checkbox" data-bind="checked:wantsSpam" /></p>
<div data-bind="visible: wantsSpam">
Preferred flavors of spam:
<div>
<input type="checkbox" value="cherry" data-bind="checked: spamFlavors"/> Cherry
</div>
<div>
<input type="checkbox" value="almond" data-bind="checked: spamFlavors"/> Almond
</div>
<div>
<input type="checkbox" value="msg" data-bind="checked: spamFlavors"/> Monosodium Glutamate
</div>
</div>
<script type="text/javascript" src="~/Scripts/knockout-2.3.0.debug.js"></script>
<script type="text/javascript">
var viewModel = {
wantsSpam: ko.observable(true),
spamFlavors: ko.observableArray(["cherry", "almond"])
};
ko.applyBindings(viewModel);
viewModel.wantsSpam(false);
viewModel.spamFlavors.push("msg");
</script

添加radio button
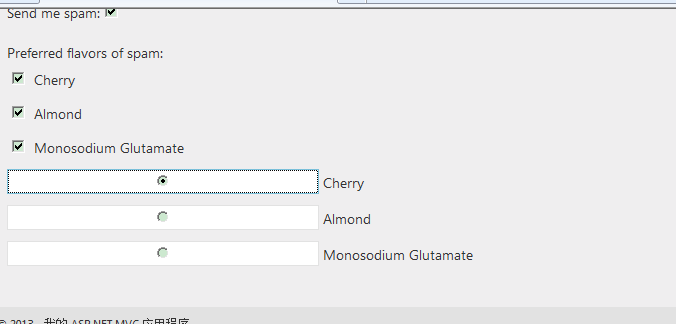
<div><input type="radio" name="flavorGroup" value="cherry" data-bind="checked: spamFlavor"/> Cherry</div>
<div><input type="radio" name="flavorGroup" value="almond" data-bind="checked: spamFlavor"/> Almond</div>
<div><input type="radio" name="flavorGroup" value="msg" data-bind="checked: spamFlavor"/> Monosodium Glutamate</div>
spamFlavor:ko.observable("cherry")

对于radio buttons,KO只有当参数值等于radio button value属性值的时候才设置元素为checked状态。所以参数应是字符串。在上面的例子里只有当view model 的spamFlavor 属性等于“almond”的时候,该radio button才会设置为checked。
当然,最有用的是设置一组radio button元素对应到一个单个的view model 属性。确保一次只能选择一个radio button需要将他们的name属性名都设置成一样的值(例如上个例子的flavorGroup值)。这样的话,一次就只能选择一个了。
如果参数是监控属性observable的,那元素的checked状态将根据参数值的变化而更新,如果不是,那元素的value值将只设置一次并且以后不在更新。
Knockout.Js官网学习(checked 绑定)的更多相关文章
- Knockout.Js官网学习(系列)
1.Knockout.Js官网学习(简介) 2.Knockout.Js官网学习(监控属性Observables) Knockout.Js官网学习(数组observable) 3.Knockout.Js ...
- Knockout.Js官网学习(value绑定)
前言 value绑定是关联DOM元素的值到view model的属性上.主要是用在表单控件<input>,<select>和<textarea>上. 当用户编辑表单 ...
- Knockout.Js官网学习(创建自定义绑定)
前言 你可以创建自己的自定义绑定 – 没有必要非要使用内嵌的绑定(像click,value等).你可以你封装复杂的逻辑或行为,自定义很容易使用和重用的绑定.例如,你可以在form表单里自定义像grid ...
- Knockout.Js官网学习(简介)
前言 最近一段时间在网上经常看到关于Knockout.js文章,于是自己就到官网看了下,不过是英文的,自己果断搞不来,借用google翻译了一下.然后刚刚发现在建立asp.net mvc4.0的应用程 ...
- Knockout.Js官网学习(selectedOptions绑定、uniqueName 绑定)
selectedOptions绑定 selectedOptions绑定用于控制multi-select列表已经被选择的元素,用在使用options绑定的<select>元素上. 当用户在m ...
- Knockout.Js官网学习(event绑定、submit绑定)
event绑定 event绑定在DOM元素上添加指定的事件句柄以便元素被触发的时候执行定义的JavaScript 函数.大部分情况下是用在keypress,mouseover和mouseout上. 简 ...
- Knockout.Js官网学习(click绑定)
前言 click绑定在DOM元素上添加事件句柄以便元素被点击的时候执行定义的JavaScript 函数.大部分是用在button,input和连接a上,但是可以在任意元素上使用. 简单示例 <h ...
- Knockout.Js官网学习(text绑定)
前言 text 绑定到DOM元素上,使得该元素显示的文本值为你绑定的参数.该绑定在显示<span>或者<em>上非常有用,但是你可以用在任何元素上. 简单绑定 Today's ...
- Knockout.Js官网学习(enable绑定、disable绑定)
enable绑定 enable绑定使DOM元素只有在参数值为 true的时候才enabled.在form表单元素input,select,和textarea上非常有用. enable简单示例 < ...
随机推荐
- PYTHON-模块定义 搜索路径
模块是什么: ***** 模块 是一系列功能的集合体 一个py文件就是一个模块 一个函数就是一个功能 例如 A.py 文件名A.py 模块名 A 模块有哪些来源 内置 第三方 自定义 模块有四种通用的 ...
- react之shouldComponentUpdate简单定制数据更新
import React from 'react' class Demo extends React.Component{ constructor(props){ super(props) this. ...
- 前端工程化-webpack(打包JS)(二)
一.第一种打包方式 webpack entry<entry> output 假设目录结构如下: index.html是入口文件 打包app.js为bundle.js如下 app.js 当使 ...
- hdu5443 ST表裸题:求区间最大
#include<iostream> #include<cstring> #include<cstdio> #include<algorithm> #d ...
- springMVC源码分析--FlashMap和FlashMapManager重定向数据保存
在上一篇博客springMVC源码分析--页面跳转RedirectView(三)中我们看到了在RedirectView跳转时会将跳转之前的请求中的参数保存到fFlashMap中,然后通过FlashMa ...
- VMware虚拟机 Ubuntu 16.04 安装
第一步:VMware虚拟机 Ubuntu 16.04 安装 第二步: 解决窗口全屏问题 linux下给root用户设置密码 修改root用户的密码 $ sudo passwd root 密码会要求重复 ...
- 【C++ Primer 第10章】再探迭代器
反向迭代器 • 反向迭代器就是在容器中从尾元素向首元素反向移动的迭代器.对于反向迭代器,递增(以及递减)操作的含义会颠倒过来. • 递增一个反向迭代器(++it)会移动到前一个元素:递减一迭代器(-- ...
- 【C++ Primer 第11章 练习答案】2. 关联容器概述
11.2.1节练习 [练习11.7]代码: #include<iostream> #include<string> #include<vector> #includ ...
- python算法双指针问题:使用列表和数组模拟单链表
这个很多基础算法,python已内部实现了. 所以,要想自己实现链表这些功能时, 反而需要自己来构造链表的数据结构. 当然,这是python灵活之处, 也是python性能表达不如意的来源. valu ...
- [转] 学会fetch的用法
fetch是web提供的一个可以获取异步资源的api,目前还没有被所有浏览器支持,它提供的api返回的是Promise对象,所以你在了解这个api前首先得了解Promise的用法.参考阮老师的文章 那 ...
