[转载]震惊!QWidget竟然可以嵌入到QML中,QMl窗口句柄竟然是这样获取
背景
记得在初学qml时,就被大佬告知Qml的实现有两种方式“view+item”和“engine+widow”,那么能不能将QWidget嵌入到QML中来呢,我收到的答案是不可以,原因是QML的窗口句柄获取不到,但是,要想用原来的win32解码时就需要用到窗口句柄,但是我辛辛苦苦学的qml又不想放弃,于是就绞尽脑汁的找寻办法,终于,黄天不付有心人,在Google某个问题的时候,偶然间看到一个获取到qml窗口句柄的方法,于是就感觉自己找到了通向新世界的大门一样。
效果

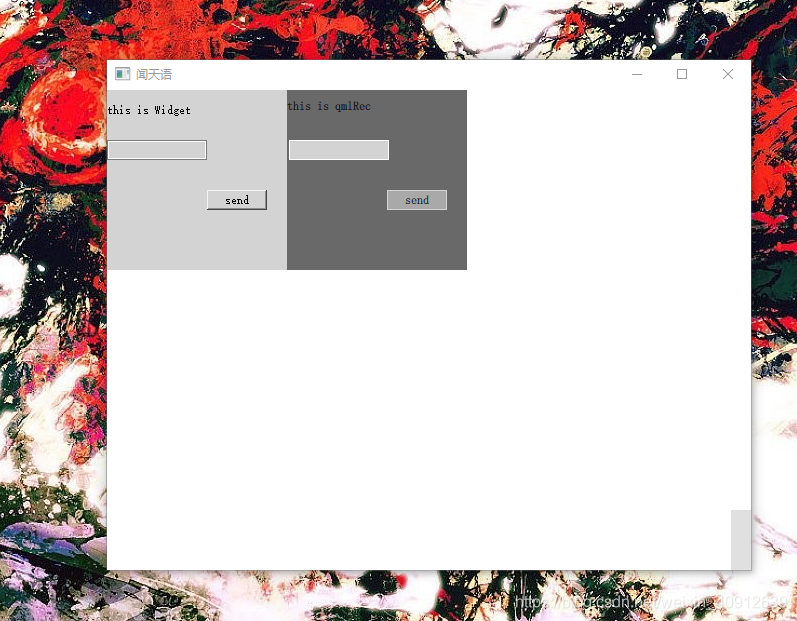
整个窗口是qml的窗口,左边是我插入的QWidget,右边是我在Qml window上绘的Rectangle。
代码
main.cpp
int main(int argc, char *argv[])
{
QCoreApplication::setAttribute(Qt::AA_EnableHighDpiScaling); QApplication app(argc, argv);//因为要创建widget,只能使用QApplication QQmlApplicationEngine engine;
engine.load(QUrl(QStringLiteral("qrc:/main.qml")));
if (engine.rootObjects().isEmpty())
return -;
QObject *QmlObj=engine.rootObjects().first();//获取QMl的源对象
QWindow *QmlWindow=qobject_cast<QWindow *>(QmlObj);//获取qml在的源窗口
QmlWindow->setTitle("闻天语");//设置一个窗口标签,确认自己拿到的窗口句柄就是自己想要的
WId parent_HWND = QmlWindow->winId(); //Qml窗口的句柄
QWidget Widget; //新建一个Widget
Widget.setGeometry(,,,);//设置widget的大小
Widget.setStyleSheet("background-color: lightgray; color: naviy;");//设置风格,方便辨识
Widget.setProperty("_q_embedded_native_parent_handle",QVariant(parent_HWND));//给widget父对象句柄赋值
QLabel Label("this is Widget",&Widget); //在widget中添加一个标签
Label.setGeometry(,,,); //标签属性设置
QLineEdit Edit("",&Widget); //添加输入框
Edit.setGeometry(,,,);
QPushButton Btn("send",&Widget); //添加按钮
Btn.setGeometry(,,,);
Widget.winId();//必须调用,才能为widget创建句柄,否则将会失败
Widget.windowHandle()->setParent(QmlWindow);//同样是设置父窗口
Widget.show();
if(Widget.isModal())//判断是否是模态对话框
{
qDebug()<<"model"<<endl;
}else{
qDebug()<<"not model"<<endl; }
return app.exec();
}
main.qml
import QtQuick 2.10
import QtQuick.Window 2.10
import QtQuick.Controls 2.3
Window {
visible: true
width:
height:
title: qsTr("Hello World")
Rectangle{
id:qmlRec
height:
width:
x:
color: "dimgray"
Text {
id: label
height:
width:
y:
text: qsTr("this is qmlRec")
}
Rectangle{
id:inputText
height:
width:
x:
border.color: "white"
y:
color: "lightgray"
TextInput{
height: parent.height
width: parent.width
x:
y:
}
}
Rectangle{
id:sendeBtn
height:
width:
x:
y:
border.color: "lightgray"
border.width:
color: sendeBtnMosue.containsMouse?"#008792":"darkgray"
Text {
id: sendeBtnLabel
text: qsTr("send")
anchors.centerIn: parent
}
MouseArea{
id:sendeBtnMosue
hoverEnabled: true
anchors.fill: parent
onClicked: {
console.log("sendBtn Clicked")
}
}
}
}
}
后言
本来是打算等自己研究透了再发出来,但是激动的心情欲以言表呀,所以这个只是提供给大家一个可以使用的方式,具体的使用过程中肯定会遇到很多的问题,比我我现在就遇到了QWidget与QML的焦点优先的问题,以及QWidget隐藏后QML界面刷新阻塞等问题,所以如果你有什么好的解决办法,或者有什么问题,都可以在下面留言,也可以联系我的QQ:995187021,如果本博客对你有一点帮助的话,请点个赞让更多的人看到,谢谢
CSDN下载:https://download.csdn.net/download/weixin_40912639/10876647
[转载]震惊!QWidget竟然可以嵌入到QML中,QMl窗口句柄竟然是这样获取的更多相关文章
- BarTender如何将条码下的数字嵌入到条码中
现今社会,在各种包装箱子.书籍.超市商品等东西上面,必不可少的绝对要数条形码或者二维码了.有时候,根据客户的需求或者其他条件限制等原因,我们需要将BarTender 2016条码下的数字嵌入到条码中. ...
- 把腾讯视频嵌入到html中
---------------------------------------------------------------------------------------------------- ...
- QML与C++交互:在qml中使用QSqlQueryModel显示数据库数据
QML与C++交互:在qml中使用QSqlQueryModel显示数据库数据 本文博客链接:http://blog.csdn.net/jdh99,作者:jdh,转载请注明. 參考链接: http:// ...
- Qt5.3中qml ApplicationWindow设置窗口无边框问题
这个版本的qt在这里有点bug.. 设置ApplicationWindow的flags属性为Qt.FramelessWindowHint的确可以使程序无边框,但是同时程序在任务栏的图标也没了. 看文档 ...
- qt quick中qml编程语言
Qt QML 入门 — 使用C++定义QML类型 发表于 2013 年 3 月 11 日 注册C++类 注册可实例化的类型 注册不实例化的QML类型 附带属性 注册C++类 注册可实例化的类型 如 ...
- Power BI官方视频(2) Power BI嵌入到应用中的3种方法
今天给大家介绍3种将Power BI嵌入到应用中的方法. 本文原文地址:Power BI官方视频(2) Power BI嵌入到应用中的3种方法 Power BI系列文章地址:微软Power BI技术文 ...
- C# 将excel表格嵌入到Word中
C# 将excel表格嵌入到Word中 继续开扒,今天要实现的是使用C#将excel表格嵌入到Word中这个功能,将word表格导入到excel中我已经写过了,如有需要可参考我之前的文章,在开始前还有 ...
- qml中打开本地html
main.cpp QString tmploc = QStandardPaths::writableLocation(QStandardPaths::GenericDataLocation); QDi ...
- Nodejs进阶:如何将图片转成datauri嵌入到网页中去
问题:将图片转成datauri 今天,在QQ群有个群友问了个问题:"nodejs读取图片,转成base64,怎么读取呢?" 想了一下,他想问的应该是 怎么样把图片嵌入到网页中去,即 ...
随机推荐
- 两个inline-block元素上下不对齐,出现错位
摘要: 声明:此文章为转载(点击查看原文),如有侵权24小时内删除.联系QQ:1522025433. 问题描述:在类似 <div class="ovh"> <h3 ...
- python + selenium 模块封装及参数化
模块封装 示例代码: baidu.py from time import sleep from selenium import webdriver driver = webdriver.Chrome( ...
- Could not find com.android.tools.build:aapt2:3.2.0-alpha14-4748712.
https://blog.csdn.net/lx6101989/article/details/80334232 android studio 升级到了3.0 取消了apt 报了这个错 在最上级的bu ...
- Django的auto_now=True没有自动更新
auto_now=True自动更新,有一个条件,就是要通过django的model层. 如create或是save方法. 如果是filter之后update方法,则直接调用的是sql,不会通过mode ...
- LICEcap方便快捷制作gif图片的工具
总是看见别人的博客里面动态的小图片,是不是有种冲动自己也想搞,但是就是不知道咋搞,这里简单介绍一款很实用的制作gif的软件. LICEcap的网址:http://www.cockos.com/lice ...
- Centos7安装OpenLDAP
https://www.cnblogs.com/zhaijunming5/p/9522756.html
- 一篇笔记带你梳理JVM工作原理
首先要了解的 数据类型 Java虚拟机中,数据类型可以分为两类:基本类型和引用类型. 基本类型的变量保存原始值,即:他代表的值就是数值本身:而引用类型的变量保存引用值.“引用值”代表了某个对象的引用, ...
- A Simple Math Problem HDU1757
一次ac 在做递推关系的题目的时候 快速幂矩阵真的很有用 #include<iostream> #include<cstdio> #include<cstring> ...
- 003 关于shell基础,大数据的前期准备
一:正则表达式 1.通配符与正则表达式的区别 通配符有 *,?,[]. 区别: 通配符用来匹配文件名 正则表达式是为了匹配字符串 2.“.*”的意思 .:任意字符 *:匹配前一个字符任意次 3.过滤出 ...
- HTTP 的长连接和短连接
一.什么是长连接 HTTP1.1规定了默认保持长连接(HTTP persistent connection ,也有翻译为持久连接),数据传输完成了保持TCP连接不断开(不发RST包.不四次握手),等待 ...
