补发:用Meal Prep+模块化饮食来减肥之实操
分为三个部分:
1、原理及参考资料
2、无脑化实践
3、成果展示及话唠
1、原理及参考资料
首先列出模块化饮食的两篇主要文章,均来自@仰望尾迹云 :
整体来说,模块化饮食可以概括为:
1、根据体重、年龄、运动量计算所需热量
2、按九大模块依次选择食物,凑齐一天所需热量。
而如果在外面吃饭,因为油和菜的量不好衡量,所以基本无法按照这个模块化饮食法吃饭。反过来,如果参考Meal Prep的内容,周末按量购买好一周的餐食,再定量搭配,两者结合可以产生1+1>2的功效。
那么Meal Prep是什么呢?它是国外健身圈流行的一种准备健身餐的方法,强调在周末一次备菜,吃若干天。老外喜欢买很多很多个饭盒,然后周末一次性把它们装好,工作日简单加工即可吃饭。

但是对于我们国人来说,热菜放冰箱冷藏一周,基本就等于每天都吃剩菜了。我个人比较能接受的是每周采购一两次食材,每隔1-2天做饭。
关于剩菜是否可以吃,可查看下面几篇文章:
菜谱参考公众号:健身小厨、MissFitness。虽然后来我觉得随手炒炒就好了。。无脑化嘛
2 、 无脑化实践
在确定meal prep在一定程度上是安全健康的,以及它可以协助模块化饮食之后,就要开始规划执行meal prep了。
然而在执行之前还要简单处理一下数据。
云老师的模块饮食表,里面有些食物我是基本不会碰的,或者很难在超市里买到(举例:肉类里的驴肉。。。蔬菜里的芹菜)。而由于各类菜品所需重量不一,在买菜时基本记不住所谓的,西红柿要200g,西葫芦可以吃350g这样的细节。
所以要再傻瓜化一下这张表,让它更加容易上手。以下是处理流程:
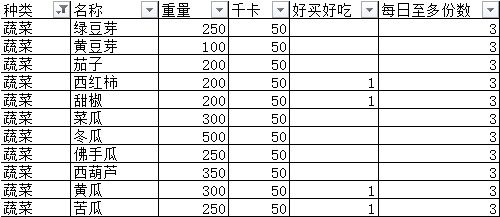
1)在食物表里选出好买好吃好做的食品
2)利用【食物派】查找不在列表上的食物/排除异常食物,并添加到表上
3)计算这些菜品的平均重量
4)按照正餐、加餐量搭配出每天所需食品重量。
具体可看文章底下的EXCEL附件。
1、选出好买好吃好做的食品

如上表。对食品进行筛选,好买好吃的就打个1。
2、利用【食物派】查找不在列表上的食物/排除异常食物
模块化饮食里,有一些常见食物缺失(如我爱吃的毛豆)
所以这里使用【食物派】的app,把这类食物估算重量写进表里,并去除一些不适宜我多吃的食物。
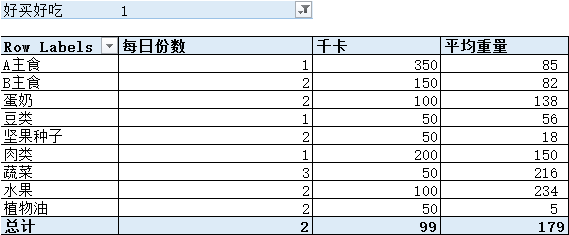
3、计算该种类【好买好吃】的平均重量

如上表,用EXCEL的透视表算出,我想吃的食物,在该种类中的平均重量是多少。
举例,我喜欢吃的蔬菜,平均每份重量约216g,而模块化饮食要求每天至少吃3份蔬菜,那么我每天要保证吃650g左右的蔬菜。
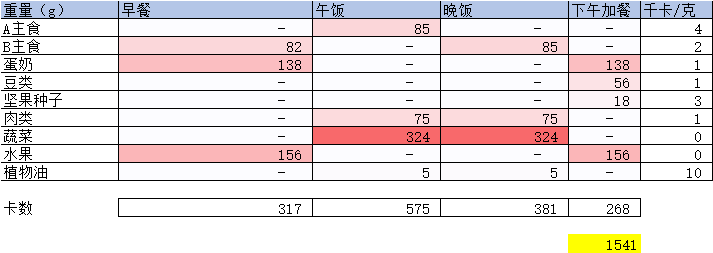
4、 按照正餐、加餐量搭配出每天所需食品重量
已知每份平均重量以后,就可以大致算出每顿食物重量了。
如我按两顿正餐、一顿加餐、一顿早餐计算,我每顿大致的食物分配应该是:

也就是说,如果按照这个吃法跟我所需的热量分配,我准备一份正餐时,要准备324g蔬菜、75g肉、85g主食。如果我规划出说这周我要做10顿正餐,5顿早餐的话,5顿加餐,那么我就能算出来说,这周我要买:
我喜欢吃的蔬菜 3240g,肉750g,水果3000g,牛奶鸡蛋若干。
接下来就是去菜市场采购凑满数量,或者直接网上超市买好等送货即可。
这样的吃法,不用管哪天要吃多少蔬菜,要怎么吃,只要种类足够丰富,就可以随意买买买,再整体称重着吃,比每次看表配菜要更容易坚持一点。
3、成果展示及经验
根据上面的无脑搭配,大概坚持meal prep + 模块化饮食一个半月吧。
以下是几点额外的感想:
1)绿叶菜周末多吃一点,随煮随吃,平时如果要吃绿叶菜,买生菜做成沙拉就好,不要煮熟了带饭。真要带饭,还是各种瓜果茎类做熟了能带的久一点。
(生菜洗干净,用沥水盆沥干水分,按重量往密封袋里分装好,包个厨房纸,可以冰箱冷藏2-3天。)
2)买一个不粘锅很重要。譬如我买了个不用油的牛排锅,每次做饭就是把蔬菜、肉往里面一扔,开火煮一会儿加点盐就能装碟了。如果锅会粘底,就要放很多油。

3)便当最好用玻璃饭盒,Glasslock有一款分隔的玻璃饭盒,还蛮好用的。塑料饭盒虽然有分隔,但是留味道,而且每次不敢微波炉加热太久,总觉得饭不熟,最后我还是改买glasslock了。
国外meal prep基本用的是塑料饭盒,可能因为他们吃沙拉冷菜比较多吧。。

4)Meal Prep最重要的是色彩要鲜艳。譬如多买点彩椒红萝卜做搭配
5)鸡胸肉、牛肉最方便做,因为提前腌制后,配点黑胡椒粉烤烤就很好吃。鱼肉什么的太腥了,做起来不方便,而且不容易保鲜。以及猪肉要吃只能吃里脊肉。
成果展示:
 欢迎指点,一起瘦。
欢迎指点,一起瘦。
补发:用Meal Prep+模块化饮食来减肥之实操的更多相关文章
- 快速完成网页设计,10个顶尖响应式HTML5网页模板助你一臂之力
为了寻找一个优质的网页模板,网页设计师和开发者往往可能会花上大半天的时间.不过幸运的是,现在的网页设计师和开发人员已经开始共享HTML5,Bootstrap和CSS3中的免费网页模板资源.鉴于网站模板 ...
- Linux 内核中的 Device Mapper 机制
本文结合具体代码对 Linux 内核中的 device mapper 映射机制进行了介绍.Device mapper 是 Linux 2.6 内核中提供的一种从逻辑设备到物理设备的映射框架机制,在该机 ...
- Spring学习总结(二)——静态代理、JDK与CGLIB动态代理、AOP+IoC
一.为什么需要代理模式 假设需实现一个计算的类Math.完成加.减.乘.除功能,如下所示: package com.zhangguo.Spring041.aop01; public class Mat ...
- 【原】Linux Raid 实验
本文参照以下两个链接,将实验重做了一遍,目的就是加深印象及提升实操能力 参照链接:http://www.opsers.org/base/learning-linux-the-day-that-the- ...
- Docker基础技术:DeviceMapper
在上一篇介绍AUFS的文章中,大家可以看到,Docker的分层镜像是怎么通过UnionFS这种文件系统做到的,但是,因为Docker首选的AUFS并不在Linux的内核主干里,所以,对于非Ubuntu ...
- 【恒天云技术分享系列10】OpenStack块存储技术
原文:http://www.hengtianyun.com/download-show-id-101.html 块存储,简单来说就是提供了块设备存储的接口.用户需要把块存储卷附加到虚拟机(或者裸机)上 ...
- 【转】物业管理与移动互联网科技|微信公众平台,物业app,物业O2O
[导语]当下,物业管理行业正在接受新科技浪潮的冲击和洗礼,业界企业纷纷探索物业服务的新发展模式.云服务.微社区.微信公众平台.app等,这些本来陌生的词汇在物业管理行业变得耳熟能详.在借助科技手段拓展 ...
- C#中常量\枚举\结构及数组的运用
又一天结束了,今天在云和学院学习的知识下面继续来做总结. 一.常量\枚举\结构的运用 理论: 常量:const 类型 常量名 = 常量值 确定数量.确定值的几个取值:东西南北.男女.上中下. 枚举: ...
- 100本最棒的web前端图书推荐
前端技术,要学习的内容太多了,当你不知道从哪里开始的时候,你就先从看书开始,边看书边码代码,这个是学习编程必须的过程,因为你看一百遍,还不如自己写一遍,写一遍,第一可以加印象,第二便于更好的理解. 熟 ...
随机推荐
- QWhatsThis的用法
QWhatsThis,为任何widget提供简单的描述,回答"What's This?"这个问题. 示例:(在MainWindow下运行) 定义全局变量 QAction *newA ...
- 最强 Android Studio 使用小技巧和快捷键
写在前面 本文翻译自 Android Studio Tips by Philippe Breault,一共收集了62个 Android Studio 使用小技巧和快捷键. 根据这些小技巧的使用场景,本 ...
- 分布式监控系统Zabbix-3.0.3-完整安装记录(7)-使用percona监控MySQL
前面已经介绍了分布式监控系统Zabbix-3.0.3-完整安装记录(2)-添加mysql监控,但是没有提供可以直接使用的Key,太过简陋,监控效果不佳.要想更加仔细的监控Mysql,业内同学们都会选择 ...
- 检索 COM 类工厂中 CLSID 为 {000209FF-0000-0000-C000-000000000046} 的组件时失败,原因是出现以下错误: 80070005
检索 COM 类工厂中 CLSID 为 {000209FF-0000-0000-C000-000000000046} 的组件时失败,原因是出现以下错误: 80070005 在CSDN上总是有网友问这个 ...
- 1366分辨率其实是1368分辨率,firefox a标签点击有虚线
1,通过intel 集成显卡的软件自定义一个1366分辨率,发现是1368的分辨率,@media screen and (max-deivce-width:1368px)才有效果,并且在同事电脑默认分 ...
- [LeetCode] Maximum Size Subarray Sum Equals k 最大子数组之和为k
Given an array nums and a target value k, find the maximum length of a subarray that sums to k. If t ...
- [LeetCode] Maximal Square 最大正方形
Given a 2D binary matrix filled with 0's and 1's, find the largest square containing all 1's and ret ...
- [LeetCode] Binary Tree Right Side View 二叉树的右侧视图
Given a binary tree, imagine yourself standing on the right side of it, return the values of the nod ...
- valueOf和toString的区别
基本上所有的JavaScript数据类型都有valueOf(),toString()方法,null除外,这两个方法解决了JavaScript值运算和显示的问题 valueOf()会把数据类型转换成原始 ...
- python基础-面向对象进阶
一.什么是反射 反射的概念是由Smith在1982年首次提出的,主要是指程序可以访问.检测和修改它本身状态或行为的一种能力(自省).这一概念的提出很快引发了计算机科学领域关于应用反射性的研究.它首先被 ...
