Git merge && git rebase的用法
Git merge的用法:
git merge Dev // Dev表示某分支,表示在当前分支合并Dev分支
git merge -m “Merge from Dev” Dev //-m可以加上merge时要添加的描述性语句,如果出现冲突,那么先解决冲突,再将文件git add,git commit,之后再merge
Git rebase的用法:
与merge的形式一样,git rebase dev,作用也一样是在当前分支合并Dev分支,如果git rebase遇到冲突,第一步当然是解决冲突,然后 git add,之后并不需要git commit,
而是直接运行git rebase --continue,这样git 就会继续应用剩下的补丁了,//假如你不想解决冲突且不再进行合并,那么可以使用git rebase --abort
git merge 与 git rebase的区别:
举例两个分支Dev和master刚开始处于同一起点,之后各自前进,Dev是只有自己修改,但是master有其他人的修改,此时如果准备在master分支上将Dev分支合并,
使用git merge的结果像是一个新的合并的提交,而git rebase看起来则像没有经历过任何合并一样
下面是转载自http://blog.csdn.net/wh_19910525/article/details/7554489 很不错的一篇博客
-----------------------------------
他们的 原理 如下:
假设你现在基于远程分支"origin",创建一个叫"mywork"的分支。
$ git checkout -b myworkorigin
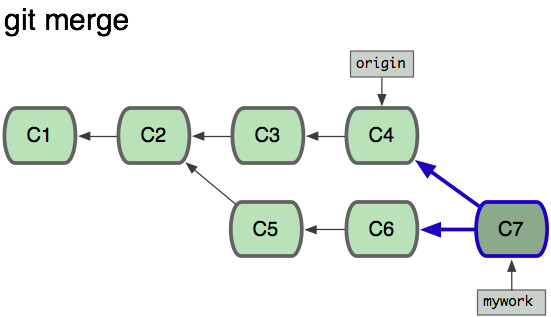
假设远程分支"origin"已经有了2个提交,如图

现在我们在这个分支做一些修改,然后生成两个提交(commit).
$ vi file.txt
$ git commit
$ vi otherfile.txt
$ git commit
...


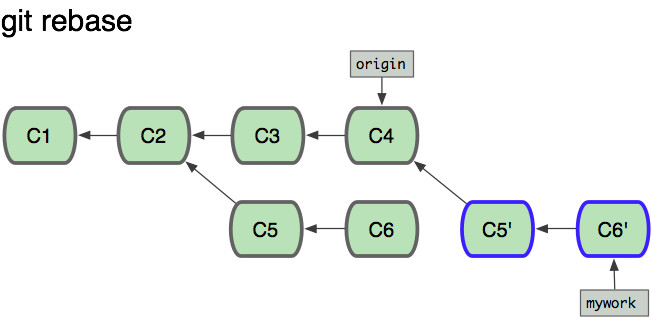
但是,如果你想让"mywork"分支历史看起来像没有经过任何合并一样,你也许可以用 git rebase:
$ git checkout mywork
$ git rebase origin
这些命令会把你的"mywork"分支里的每个提交(commit)取消掉,并且把它们临时 保存为补丁(patch)(这些补丁放到".git/rebase"目录中),然后把"mywork"分支更新 为最新的"origin"分支,最后把保存的这些补丁应用到"mywork"分支上。


二、解决冲突
在rebase的过程中,也许会出现冲突(conflict). 在这种情况,Git会停止rebase并会让你去解决 冲突;在解决完冲突后,用"git-add"命令去更新这些内容的索引(index), 然后,你无需执行 git-commit,只要执行:
$ git rebase --continue
这样git会继续应用(apply)余下的补丁。
在任何时候,你可以用--abort参数来终止rebase的行动,并且"mywork" 分支会回到rebase开始前的状态。
$ git rebase --abort
三、git rebase和git merge的区别
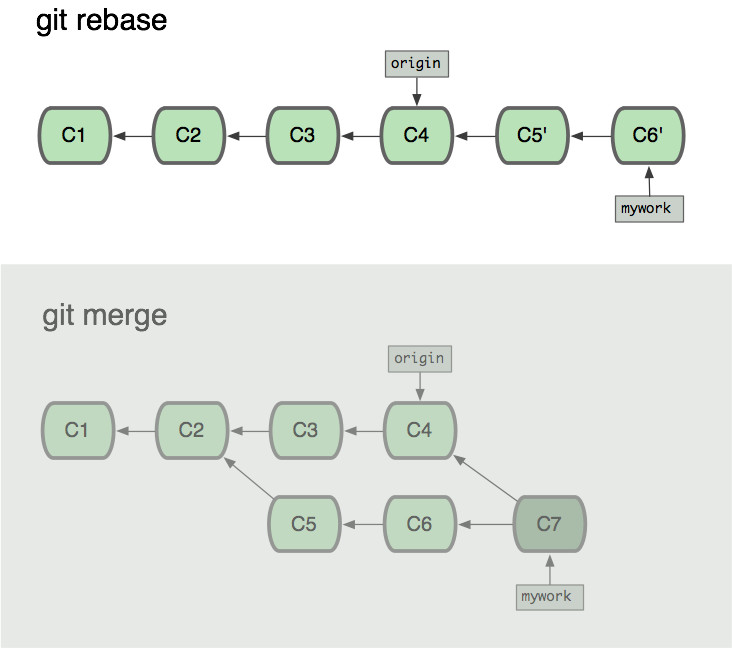
现在我们可以看一下用合并(merge)和用rebase所产生的历史的区别:

当我们使用Git log来参看commit时,其commit的顺序也有所不同。
假设C3提交于9:00AM,C5提交于10:00AM,C4提交于11:00AM,C6提交于12:00AM,
对于使用git merge来合并所看到的commit的顺序(从新到旧)是:C7 ,C6,C4,C5,C3,C2,C1
对于使用git rebase来合并所看到的commit的顺序(从新到旧)是:C7 ,C6‘,C5',C4,C3,C2,C1
因为C6'提交只是C6提交的克隆,C5'提交只是C5提交的克隆,
从用户的角度看使用git rebase来合并后所看到的commit的顺序(从新到旧)是:C7 ,C6,C5,C4,C3,C2,C1
Git merge && git rebase的用法的更多相关文章
- git merge 与 rebase
git merge git rebase merge V.S. rebase 参考材料 写在开始: 对merge和rebase的用法总有疑惑,好像两个都能完成"获取别的branch的comm ...
- git merge & git rebase
git merge & git rebase bug error: You have not concluded your merge (MERGE_HEAD exists). hint: P ...
- [git]merge和rebase的区别
前言 我从用git就一直用rebase,但是新的公司需要用merge命令,我不是很明白,所以查了一些资料,总结了下面的内容,如果有什么不妥的地方,还望指正,我一定虚心学习. merge和rebase ...
- git merge 和 rebase 区别
git pull 超级不推荐使用git pull 有坑,谨慎使用,pull底层是merge git pull 是 git fetch + git merge FETCH_HEAD 的缩写.所以,默认 ...
- git merge,rebase和*(no branch)
上一篇:http://blog.csdn.net/xiaoputao0903/article/details/23933589,说了git的分支,相关的使用方法没说到可是仅仅要google就能搜出一大 ...
- 关于git merge,rebase合并的差别,以及*(no branch)的处理。
1.merge 在上篇介绍分支的时候有简单的说了一下分支的创建和合并,当时合并就是写的merge,这是依据两个不同分支的最后一次提交的commit对象c5,c7和两个分支的交叉点的commit对象c3 ...
- Git merge 和 rebase 进一步比较
但是 假如 我不想看到 分支转折点呢 合并的分支始终会存在一个交叉点 Microsoft Windows [版本 10.0.17134.345] (c) Microsoft Corporation.保 ...
- [Git] git merge和rebase的区别
git merge 会生成一个新得合并节点,而rebase不会 比如: D---E test / A---B---C---F master 使用merge合并, 为分支合并自动识别出最佳的同源合并点: ...
- git——merge和rebase的区别
参考http://www.jianshu.com/p/129e721adc6e 我在公司里看到其他同事都使用git pull --rebase拉取远程代码,而我总是用git pull,也有同事和我说过 ...
随机推荐
- 51nod 1020 逆序排列
http://www.51nod.com/onlineJudge/questionCode.html#!problemId=1020 题意: 思路: 一开始用了三重循环... 设f(n,k)表示n个数 ...
- ECharts配置项之title(标题)
1.标题居中 //left的值为'left', 'center', 'right' title:{ left:'center' } 2.主副标题之间的间距 title:{ //默认为10 itemGa ...
- 设计模式(七)Adapter Pattern适配器模式
适用场景:旧系统的改造升级 实际场景:java.io.InputStreamReader(InputStream)等 1.一个被适配的类 package com.littlepage.AdapterP ...
- python中enumerate内置库的使用
使用enumerate,可以自动进行索引下标的赋值,本例代码中使用enumerate,进行excel单元格的赋值操作. 代码如果重复被调用,可将该代码封装成类进行使用 1 import openpyx ...
- Bootstrap 4正式发布还有意义吗?
历经三年开发,前端框架Bootstrap 4正式发布了.然而今天的Web世界已经和当初Mark Otto发布Bootstrap时的情况大为不同,一些开发者由此质疑它的更新是否还有意义. V4版本的主要 ...
- JDK7+EclipseIDE+Tomcat7.0.55++mybatis3+Maven3.2.2 构建webapp 的java 的maven项目
构建Maven项目 工具 JDK7+EclipseIDE+Tomcat7.0.55++mybatis3+Maven3.2.2 JDK 下载地址 http://www.oracle.com/techne ...
- 力扣(LeetCode)520. 检测大写字母
给定一个单词,你需要判断单词的大写使用是否正确. 我们定义,在以下情况时,单词的大写用法是正确的: 全部字母都是大写,比如"USA". 单词中所有字母都不是大写,比如"l ...
- Codeforces 920F - SUM and REPLACE
920F - SUM and REPLACE 思路1: 线段树(982 ms) 每个点最多更新6次 代码: #include<bits/stdc++.h> using namespace ...
- python+selenium:点击页面元素时报错:WebDriverException: Message: Element is not clickable at point (1372.5, 9.5). Other element would receive the click: <li style="display: list-item;" id="tuanbox"></li>
遇到一个非常郁闷的问题,终于解决了, 问题是这样的,NN网站的价格计划,每一个价格计划需要三连击才能全部点开,第一个房型的价格计划是可以正确三连击打开的,可是第二个房弄就不行了,报错说不是可点击的 ...
- JS获取当前日期方法
Date.prototype.format = function (format) { var args = { "M+": this.getMonth() + 1, " ...
