apache HTML5 History 模式 配置
说明 使用的 Apache/2.4.6 版本。
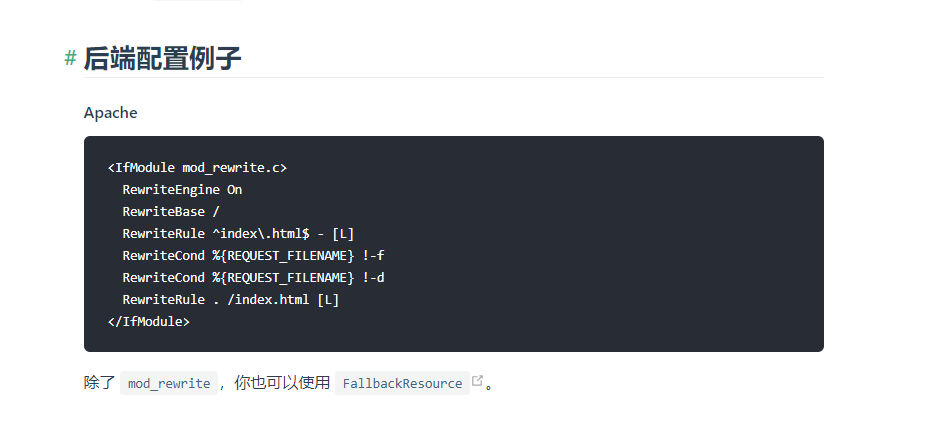
文档这么写的:

但是 没说 IfModule 放在哪里 。
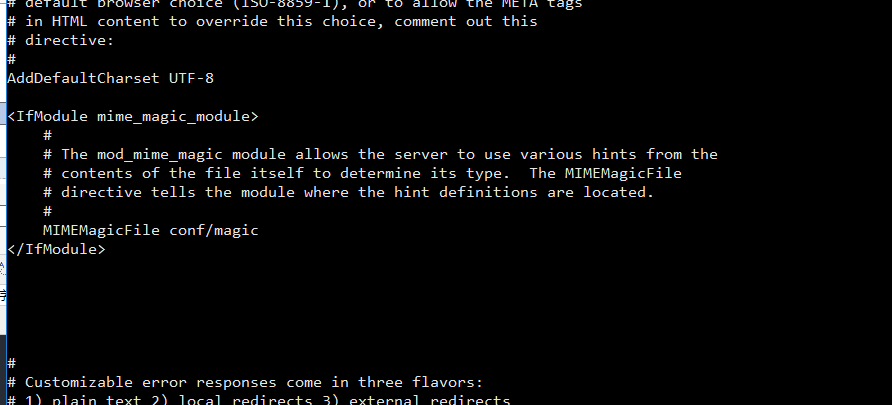
httpd.conf 里面有大量的 IfModule 。

这样的。但是实测 无效。无法正常启动apache。 这里面直接写的 应该是引用的 mudule 包 里面你的 模块。
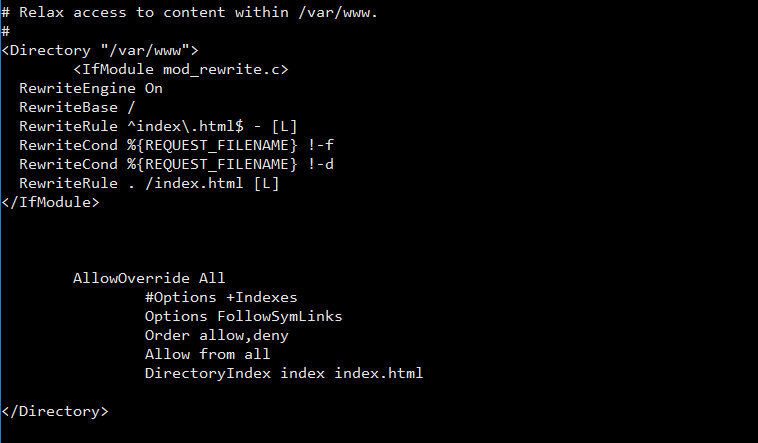
了后来终于发现在 这里面也可以配置 IfModule : 配置在这里是 所有端口的 都生效。 如果要单独的端口生效。需要为单独的端口写一个 directory 标签,然后 指向这个 标签对应的目录。然后在里面写入 IfModule 里面你的内容。

apache HTML5 History 模式 配置的更多相关文章
- nginx 配置支持URL HTML5 History 模式 与 设置代理
拾人牙慧:https://segmentfault.com/q/1010000007140360 nginx 配置支持URL HTML5 History 模式 location / { try_fil ...
- vue,一路走来(11)--HTML5 History模式
HTML5 History模式 项目中我用的是history模式. 默认 hash 模式 —— 使用 URL 的 hash 来模拟一个完整的 URL,于是当 URL 改变时,页面不会重新加载. 如果不 ...
- HTML5 History 模式
vue-router 默认 hash 模式 -- 使用 URL 的 hash 来模拟一个完整的 URL,于是当 URL 改变时,页面不会重新加载. 如果不想要很丑的 hash,我们可以用路由的 his ...
- Vue HTML5 History 模式
vue-router 默认 hash 模式 —— 使用 URL 的 hash 来模拟一个完整的 URL,于是当 URL 改变时,页面不会重新加载. 如果不想要很丑的 hash,我们可以用路由的 his ...
- vue-router HTML5 History 模式(转自官网)
vue-router 默认 hash 模式 -- 使用 URL 的 hash 来模拟一个完整的 URL,于是当 URL 改变时,页面不会重新加载. 如果不想要很丑的 hash,我们可以用路由的 his ...
- [PHP] apache在worker模式配置fastcgi使用php-fpm
1.准备: dpkg -L apache2查看所有安装的apache2的应用 a2query -M查看apache2使用的模式 httpd -l旧版本查看当前apache模式 2.查看apache的进 ...
- Vue之八 HTML5 History模式
nginx配置 location / { root /webroot/www/ShopMall3; try_files $uri $uri/ /index.html; } /:访问路径: root:服 ...
- 【前端路由】Vue-router 中hash模式和history模式的区别
咱们今天说说VUE路由的hash模式与history模式的区别,这个也是面试常问的问题,不要小看这道题其实问到这里的时候那个面试官应该是个大牛,开发经验丰富,这个题其实就是考验你的开发经验是否属实. ...
- Vue-router 中hash模式和history模式的区别
实际上存在三种模式: Hash: 使用URL的hash值来作为路由.支持所有浏览器. History: 以来HTML5 History API 和服务器配置.参考官网中HTML5 History模式 ...
随机推荐
- 20165326 java第七周学习笔记
第七周学习笔记 MySQL(数据管理系统)学习 知识点总结: 不能通过关闭MySQL数据库服务器所占用的命令行窗口来关闭MySQL数据库. 如果MySQL服务器和MySQL管理工具驻留在同一台计算机上 ...
- L255 Learning to say no brings a thrill of freedom
I am not sure who came up with that thing about never saying yes to something in the distant future ...
- synchronized(八)
package com.bjsxt.base.sync006;/** * 同一对象属性的修改不会影响锁的情况 * @author alienware * */public class ModifyLo ...
- VS Code 使用小技巧
所有插件查找地址(https://marketplace.visualstudio.com/) 编码快捷方式(http://docs.emmet.io/cheat-sheet/) 安装插件出现 错误 ...
- A记录和CNAME记录的区别
1.什么是域名解析? 域名解析就是国际域名或者国内域名以及中文域名等域名申请后做的到IP地址的转换过程.IP地址是网路上标识您站点的数字地址,为了简单好记,采用域名来代替ip地址标识站点地址.域名的解 ...
- 【leetcode】53-MaximumSubarray
problem MaximumSubarray code class Solution { public: int maxSubArray(vector<int>& nums) { ...
- 百度地图api开发:根据坐标获得地理描述地址
// 创建地理编码实例 var myGeo = new BMap.Geocoder(); // 根据坐标得到地址描述 myGe ...
- [LeetCode&Python] Problem 107. Binary Tree Level Order Traversal II
Given a binary tree, return the bottom-up level order traversal of its nodes' values. (ie, from left ...
- input标签(文本域和文件域)
单行文本域: <form> <input type="text" name="..." ....../> </form> 属 ...
- VMware安装CentOS以及CentOS的一些配置
转:http://blog.csdn.net/u013082989/article/details/51911330
