react-router 4.x
本次主要总结react中的路由的使用,实现让根组件根据用户访问的地址动态挂载不同的组件。
1,创建项目
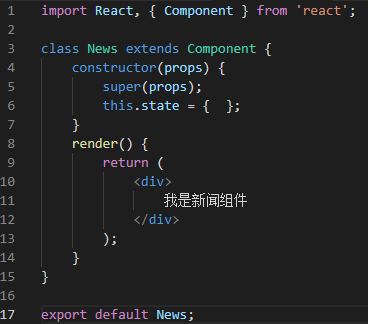
首先使用命令 npx create-react-app react-router创建项目,然后npm install下载相关依赖,再按照之前的文件目录整理src文件夹,最后再components文件夹下面新建两个组件Home.js和News.js。



2,安装和引入路由
安装和引入路由可以分为以下几步:
- 安装路由:在项目根目录执行命令: npm install react-router-dom --save进行安装
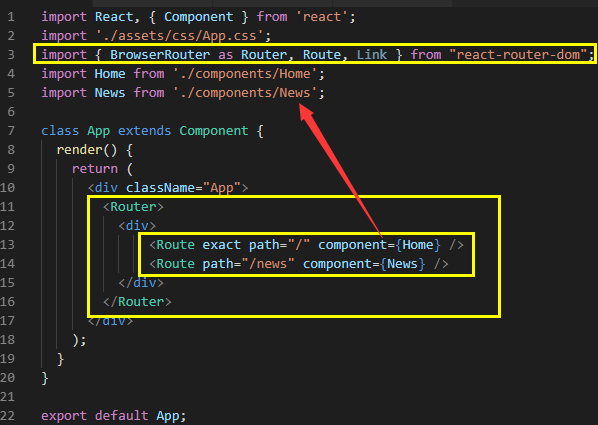
- 根组件进行引入import { BrowserRouter as Router, Route, Link } from "react-router-dom"
- 修改根组件文件App.js:在根元素中使用<Router>标签对路由组件进行包裹,然后使用组件。

根据上面的路由配置,当启动项目的时候,显示的是Home组件里面的内容,当我们更改地址栏,在其后面加入/news的后缀以后,就会显示News组件的内容。


在Home组件路由配置中,多了一个单词exact,这个意思是严格匹配,如果去掉这个单词,那么当在地址改为http://localhost:3000/news的时候,就会通过加载两个组件,因为/news也能匹配‘/’这个路径。

3,使用路由
我们在引入路由的时候,一共引入了三个组件Router, Route, Link,接下来及来使用这最后一个组件。
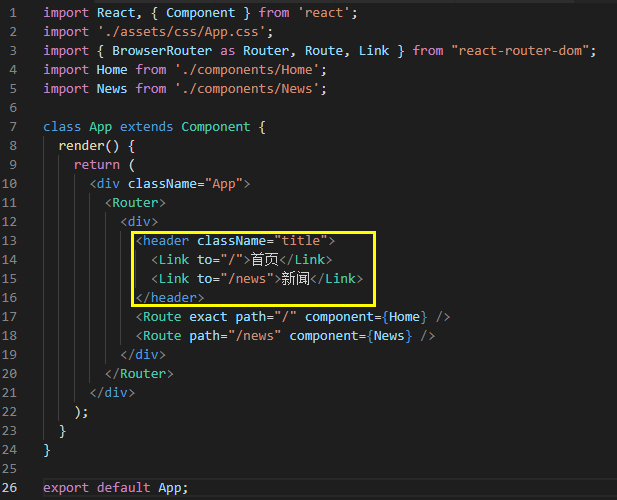
在实际运用中,并不会通过手动修改地址栏来进行页面切换,一般都是通过点击事件触发的,在react中,可以借助Link实现a标签进行地址跳转的功能,如下所示,只需要稍微修改根组件App.js就可以了。


现在当我们点击不同的标签,就会加载不同的页面了。下面贴出app.js的代码:
import React, { Component } from 'react';
import './assets/css/App.css';
import { BrowserRouter as Router, Route, Link } from "react-router-dom";
import Home from './components/Home';
import News from './components/News';
class App extends Component {
render() {
return (
<div className="App">
<Router>
<div>
<header className="title">
<Link to="/">首页</Link>
<Link to="/news">新闻</Link>
</header>
<Route exact path="/" component={Home} />
<Route path="/news" component={News} />
</div>
</Router>
</div>
);
}
}
export default App;
react-router 4.x的更多相关文章
- [Redux] Filtering Redux State with React Router Params
We will learn how adding React Router shifts the balance of responsibilities, and how the components ...
- [转] React Router 使用教程
PS:react-route就是一个决定生成什么父子关系的组件,一般和layout结合起来,保证layout不行,内部的子html进行跳转 你会发现,它不是一个库,也不是一个框架,而是一个庞大的体系. ...
- [Redux] Navigating with React Router <Link>
We will learn how to change the address bar using a component from React Router. In Root.js: We need ...
- [Redux] Adding React Router to the Project
We will learn how to add React Router to a Redux project and make it render our root component. Inst ...
- React Router基础使用
React是个技术栈,单单使用React很难构建复杂的Web应用程序,很多情况下我们需要引入其他相关的技术 React Router是React的路由库,保持相关页面部件与URL间的同步 下面就来简单 ...
- 最新的chart 聊天功能( webpack2 + react + router + redux + scss + nodejs + express + mysql + es6/7)
请表明转载链接: 我是一个喜欢捣腾的人,没事总喜欢学点新东西,可能现在用不到,但是不保证下一刻用不到. 我一直从事的是依赖angular.js 的web开发,但是我怎么能一直用它呢?看看最近火的一塌糊 ...
- react router 4.0以上的路由应用
thead>tr>th{padding:8px;line-height:1.4285714;border-top:1px solid #ddd}.table>thead>tr& ...
- React Router 使用教程
一.基本用法 React Router 安装命令如下. $ npm install -S react-router 使用时,路由器Router就是React的一个组件. import { Router ...
- 关于react router 4 的小实践
详细代码栗子:https://github.com/wayaha/react-dom-CY clone然后 npm install npm start 分割线 1.这个项目使用create-react ...
- React Router 4.x 开发,这些雷区我们都帮你踩过了
前言 在前端框架层出不穷的今天,React 以其虚拟 DOM .组件化开发思想等特性迅速占据了主流位置,成为前端开发工程师热衷的 Javascript 库.作为 React 体系中的重要组成部分:Re ...
随机推荐
- 什么是 JVM
什么是 JVM 先来看下百度百科的解释: JVM 是 Java Virtual Machine(Java 虚拟机)的缩写,JVM 是一种用于计算设备的规范,它是一个虚构出来的计算机,是通过在实际的计算 ...
- ODOO区分测试库和正式库的简单方法
ODOO区分测试库和正式库的简单方法.1. 打开 开发者模式,右上角能显示数据库名称,缺点是,太耗系统资源了,数据多的时候就明显感觉慢了.2. 安装社区的显示测试帐套的模块, 若是正式环境还是尽量少装 ...
- Thymeleaf基本用法
1.Thymeleaf简介 官方网站:https://www.thymeleaf.org/index.html Thymeleaf是用来开发Web和独立环境项目的现代服务器端Java模板引擎. 2.特 ...
- C++学习(三十三)(C语言部分)之 队列
队列测试代码笔记如下: #include<stdio.h> #define SIZE 10 typedef struct Queue { int data[SIZE]; //队列的容量 i ...
- PyCharm下载安装
PyCharm 是一款功能强大的 Python 编辑器,具有跨平台性,鉴于目前最新版 PyCharm 使用教程较少,为了节约时间,来介绍一下 PyCharm 在 Windows下是如何安装的. 这是 ...
- LG2516 【[HAOI2010]最长公共子序列】
前言 感觉这几篇仅有的题解都没说清楚,并且有些还是错的,我再发一篇吧. 分析 首先lcs(最长公共子序列)肯定是板子.但这题要求我们不能光记lcs是怎么打的,因为没这部分分,并且另外一个方程的转移要用 ...
- mongodb副本集加分片集群安全认证使用账号密码登录
mongodb副本集加分片集群搭建网上资料有很多.粘贴一个写的比较好的.副本集加分片搭建 对于搭建好的mongodb副本集加分片集群,为了安全,启动安全认证,使用账号密码登录. 默认的mongodb是 ...
- katalog-sync: Reliable Integration of Consul and Kubernetes
转自:https://medium.com/wish-engineering/katalog-sync-reliable-integration-of-consul-and-kubernetes-eb ...
- System.Collections 学习
public interface IEnumerator { object Current { get; } bool MoveNext(); void Reset(); } public inter ...
- 存储-实例-ibm v3700
raid5总容量计算(n-1)*最小盘容量 RAID0:N块盘组成,逻辑容量为N块盘容量之和:RAID1:两块盘组成,逻辑容量为一块盘容量:RAID3:N+1块盘组成,逻辑容量为N块盘容量之和:RAI ...
