canvas扩散圆环
最近看了很多牛的动画,想想自己的canvas的确很菜。
公式在那里,但是不是太会套。找demo发现都是很难的
于是找了个简单的效果

圆环从中间扩散的效果
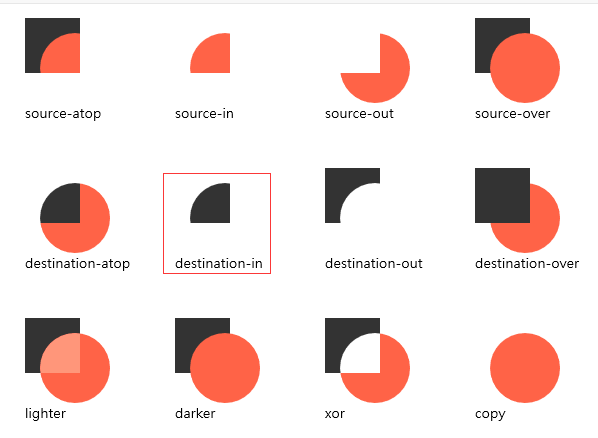
关键是 globalCompositeOperation合成操作,只留下重叠的部分

<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>圆形扩散</title>
<style>
body {
overflow: hidden;
background: #000;
}
body,
html {
height: 100%;
width: 100%;
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<canvas id="canvas"></canvas>
</body>
<script type="text/javascript">
var oAnim=document.getElementById('canvas');
var context = oAnim.getContext("2d");
var radius=0 function drawCircle(){
context.beginPath();
render(radius);
context.arc(50,50,radius,0,Math.PI * 2); context.closePath(); context.lineWidth=2;
context.strokeStyle='rgba(250,250,50,1)'; context.stroke();
radius +=0.5;//每帧半径增加0.5 if(radius > 20){
radius=0;
}
} function render(x) {
//默认值为source-over,覆盖原图上面,效果像z-index:999
var prev = context.globalCompositeOperation; //只显示canvas上原图像的重叠部分
context.globalCompositeOperation = 'destination-in'; //设置主canvas的绘制透明度,圆圈中间的浅黄色部分
context.globalAlpha = 0.95;
//这一步目的是将canvas上的图像变的透明
context.fillRect(0,0,40*x,40*x); //在原图像上重叠新图像
context.globalCompositeOperation = prev;
//下面代用的drawcricle方法,圆圈覆盖在正方形上 }; //在主canvas上画新圆
setInterval(function(){
drawCircle();
},20); </script>
</html>
canvas扩散圆环的更多相关文章
- 第165天:canvas绘制圆环旋转动画
canvas绘制圆环旋转动画——面向对象版 1.HTML 注意引入Konva.js库 <!DOCTYPE html> <html lang="en"> &l ...
- CSS3进度条 和 HTML5 Canvas画圆环
看到一些高大上的进度条插件,然后想自己用CSS写.经过搜索资料之后,终于成功了.为了以后方便拿来用,或者复习.将代码贴出. HTML代码: 只需要两个div,外面的为一个有border的div id为 ...
- canvas画圆环
<!DOCTYPE html><html> <head> <title> </title> <meta http-equiv=&quo ...
- canvas画圆环%显示
我: JS代码: function circleProgress(id,value,average){ var canvas = document.getElementById(id); var ...
- canvas 实现圆环效果
var race = document.getElementById('race'); var cxt = race.getContext('2d'); var ang = 0; var speed ...
- canvas绘制圆环
- 浅谈一下关于使用css3来制作圆环进度条
最近PC端项目要做一个这样的页面出来,其他的都很简单,关键在于百分比的圆环效果.我最初打算是直接使用canvas来实现的,因为canvas实现一个圆是很简便的. 下面贴出canvas实现圆环的代码,有 ...
- canvas实现有递增动画的环形进度条
哈?标题不知道啥意思? 老规矩,直接看图! 效果如下: 高清大图! 码农多年,老眼昏花,动图看不清?!那就看静态截图!!! 不同分值效果如下: 看完了卖家秀,我们来看产品的制作过程吧 ...
- 自定义View绘制简单的圆环的实现
package com.loaderman.mywave; import android.content.Context; import android.graphics.Canvas; import ...
随机推荐
- UVALive 4850 Installations 贪心
题目链接 题意 工程师要安装n个服务,其中服务Ji需要si单位的安装时间,截止时间为di.超时会有惩罚值,若实际完成时间为ci,则惩罚值为max{0,ci-di}.从0时刻开始执行任务,问惩罚值最大 ...
- 两年.net码农总结
一直都是在博客园看文章,几乎每个两三天都会来,不管是看技术分享还是看经验总结,我觉得这真是个好地方. 工作两年,24.5岁,目前达到8.5K(即10W)的.net web. 文章水平不好,各位见谅了, ...
- webuploader 百度上传,一个页面多个上传按钮
需求:列表里每条数据需加文件上传 html: <div> <ul class="SR_wrap_pic"></ul> <button ty ...
- Entry point (0x08000000) points to a Thumb instruction but is not a valid Thumb code pointer.
1.菜单 project-options-linker-misc controls加入 --entry Reset_Handler --first __Vectors 2.导入startup_stm3 ...
- Linux 4.10.8 根文件系统制作(三)---制作yaffs文件系统
这里直接用的是韦东山提供的工具. yaffs文件系统是专门用于nandflash的文件系统 我们前面已经下载了yaffs 的源码,也做了文件系统目录的构建. 在yaffs2的源码目录中有一个utils ...
- 计算机网络之互联网|因特网|万维网|HTTP|HTML之间的关系辨析
本博文基于知乎"Web 是什么意思?"一问而引起.(本文均属于博主从知乎上自身所答搬运而至). 如无特殊声明,括号()内以分号分隔的名词均等效. 本文如无特殊引用声明,则所有内容版 ...
- Pandas提取数据存入excel
import pandas as pd import pymysql def connect_db(): MYSQL_HOSTS = '127.0.0.1' MYSQL_USER = 'root' M ...
- html 替换元素
参考博客:http://www.cnblogs.com/wkylin/archive/2011/05/12/2044328.html 可替换元素也是行内元素 替换元素是浏览器根据其标签的元素与属性来判 ...
- python之join
def aa(): print ('hh') ' print ('gg') ' print ('ff') ' c=['ss','aa','dd'] a='kk'.join(c) print (a)#s ...
- char *a与char a[n]的区别
char *a='ab';//a[2]一定为'\0',但是,a[5]这样的指针越界不会报错 char a[3] = {'a','a','a'};//a[3]属于越界,会报错 char b[5]={'b ...
