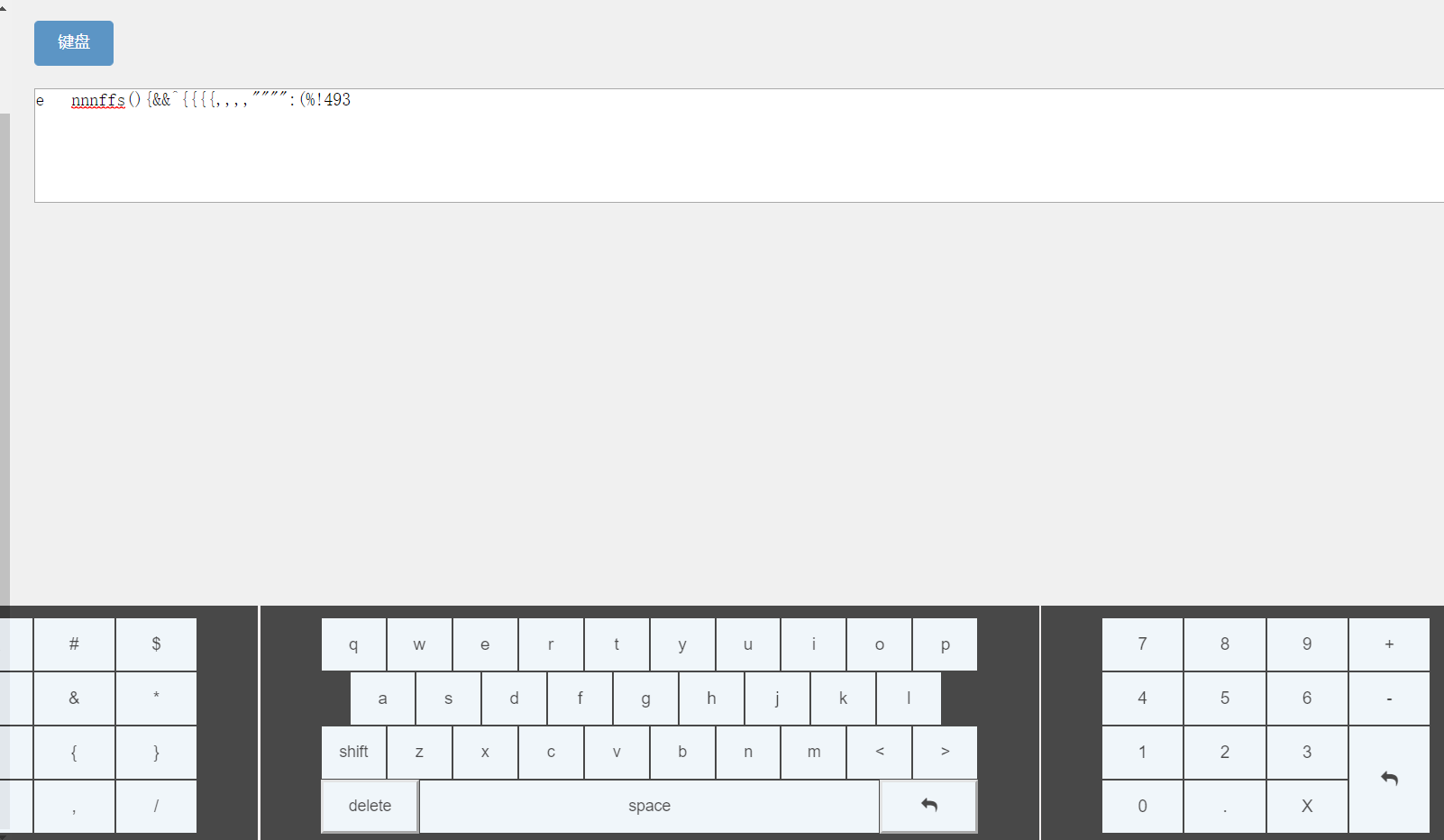
vue-自定义pc端键盘-动画

<template>
<div class="keyboard">
<div class="keyboard_key">
<div class="keyboard_character" @click="_chraClick">
<button type="button" class="pad-num1 specialkey" data-num='!'>!</button>
<button type="button" class="pad-num1 specialkey" data-num='@'>@</button>
<button type="button" class="pad-num1 specialkey" data-num='#'>#</button>
<button type="button" class="pad-num1 specialkey" data-num='$'>$</button>
<button type="button" class="pad-num1 specialkey" data-num='%'>%</button>
<button type="button" class="pad-num1 specialkey" data-num='^'>^</button>
<button type="button" class="pad-num1 specialkey" data-num='&'>&</button>
<button type="button" class="pad-num1 specialkey" data-num='*'>*</button>
<button type="button" class="pad-num1 specialkey" data-num='('>(</button>
<button type="button" class="pad-num1 specialkey" data-num=')'>)</button>
<button type="button" class="pad-num1 specialkey" data-num='{'>{</button>
<button type="button" class="pad-num1 specialkey" data-num='}'>}</button>
<button type="button" class="pad-num1 specialkey" data-num=':'>:</button>
<button type="button" class="pad-num1 specialkey" data-num='"'>"</button>
<button type="button" class="pad-num1 specialkey" data-num=','>,</button>
<button type="button" class="pad-num1 specialkey" data-num='/'>/</button>
</div>
<div class="centerdiv"></div>
<div class="keyboard_Letter">
<div class="group1">
<button v-for="(item,index) in keylist" :key="index" type="button" class="pad-num1" @click="upClick1(item)">{{item}}</button>
</div>
<div class="group2">
<button v-for="(item,index) in keylist2" :key="index" type="button" class="pad-num1" @click="upClick2(item)">{{item}}</button>
</div>
<div class="group3">
<button v-for="(item,index) in keylist3" :key="index" type="button" class="pad-num1" @click="upClick3(item)" >{{item}}</button>
</div>
<div class="group4" @click="_letterClick">
<button type="button" class="pad-num1 specialkey" data-num='delete'>delete</button>
<button type="button" class="pad-num2 specialkey" data-num='space'>space</button>
<button type="button" class="pad-num1 specialkey" data-num='enter'>
<i class="fa fa-mail-reply" data-num='enter'></i>
</button>
</div>
</div>
<div class="centerdiv"></div>
<div class="keyboard_number" @click="_handleKeyPress">
<div class="pos-right-pad-num">
<button type="button" class="pad-num specialkey" data-num=''></button>
<button type="button" class="pad-num specialkey" data-num=''></button>
<button type="button" class="pad-num specialkey" data-num=''></button>
<button type="button" class="pad-num specialkey" data-num=''></button>
<button type="button" class="pad-num specialkey" data-num=''></button>
<button type="button" class="pad-num specialkey" data-num=''></button>
<button type="button" class="pad-num specialkey" data-num=''></button>
<button type="button" class="pad-num specialkey" data-num=''></button>
<button type="button" class="pad-num specialkey" data-num=''></button>
<button type="button" class="pad-num specialkey" data-num=''></button>
<button type="button" class="pad-num specialkey" data-num='.'>.</button>
<button type="button" class="pad-num specialkey" data-num='D'>X</button>
</div>
<div class="pos-right-pad-act">
<button type="button" class="pad-num specialkey border-right" style="width:100%" data-num='+'>+</button>
<button type="button" class="pad-num specialkey border-right" style="width:100%" data-num='-'>-<br></button>
<button type="button" class="pad-num2 specialkey border-right" data-num='enter'><i class="fa fa-mail-reply" aria-hidden="true"></i></button>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
keyValue: "",
keylist: [],
keylist2: [],
keylist3: [],
bigkeys1:[],
bigkeys2:[],
bigkeys3:[],
smallkeys1:[],
smallkeys2:[],
smallkeys3:[],
selected:false,
};
},
created() {
this.readle();
},
methods: {
readle() {
let smallkey1 = ["q", "w", "e", "r", "t", "y", "u", "i", "o", "p"];
let bigkey1 = ["Q", "W", "E", "R", "T", "Y", "U", "I", "O", "P"];
let smallkey2 = ["a", "s", "d", "f", "g", "h", "j", "k", "l"];
let bigkey2 = ["A", "S", "D", "F", "G", "H", "J", "K", "L"];
let smallkey3 = ["shift","z", "x", "c", "v", "b", "n", "m", "<", ">"];
let bigkey3 = ["SHIFT", "Z", "X", "C", "V", "B", "N", "M", "<", ">"];
this.keylist = smallkey1;
this.keylist2 = smallkey2;
this.keylist3 = smallkey3;
this.bigkeys1=bigkey1;
this.bigkeys2=bigkey2;
this.bigkeys3=bigkey3;
this.smallkeys1=smallkey1;
this.smallkeys2=smallkey2;
this.smallkeys3=smallkey3;
},
_chraClick(e) {
let num = e.target.dataset.num;
this.keyValue += num;
this.$emit("updatekey",this.keyValue);
},
_handleKeyPress(e) {
let num = e.target.dataset.num;
switch (String(num)) {
case "D":
this.deletekey();
break;
case "enter":
this.keyValue+="\n";
break;
default:
this.Addnum(num);
break;
}
this.$emit("updatekey",this.keyValue)
},
deletekey() {
let values = this.keyValue;
if (!values.length) {
return false;
} else {
this.keyValue = values.substring(, values.length - );
this.$emit("updatekey",this.keyValue)
}
},
Addnum(num) {
let value = this.keyValue;
this.keyValue = value + num;
},
upClick1(key){
this.keyValue+=key;
this.$emit("updatekey",this.keyValue)
},
upClick2(key){
this.keyValue+=key;
this.$emit("updatekey",this.keyValue)
},
upClick3(key){
switch(String(key))
{
case "shift":
this.keylist=this.bigkeys1;
this.keylist2=this.bigkeys2;
this.keylist3=this.bigkeys3;
break;
case "SHIFT":
this.keylist = this.smallkeys1;
this.keylist2 = this.smallkeys2;
this.keylist3 = this.smallkeys3;
break;
default:
this.keyValue+=key;
break;
}
this.$emit("updatekey",this.keyValue)
},
_letterClick(e){
let num = e.target.dataset.num;
switch(String(num))
{
case "delete":
this.deletekey();
break;
case "space":
this.keyValue +=" ";
break;
case "enter":
this.keyValue +="\n";
break;
}
},
}
};
</script>
<style lang="less" scoped>
.keyboard {
width: %;
height: 215px;
background: #;
opacity: 0.7;
overflow: hidden;
}
.keyboard_key {
padding-top: 10px;
width: %;
display: flex;
flex-direction: row;
justify-content: space-between;
}
button {
background-color: aliceblue;
}
// ----数字键盘-----
.keyboard_number {
display: flex;
width: %;
margin: ;
padding: ;
vertical-align: bottom;
flex-direction: row;
justify-content: space-between;
flex-wrap: wrap;
align-items: center;
}
.pos-right-pad-num {
display: flex;
width: %;
flex-direction: row;
justify-content: space-between;
flex-wrap: wrap;
align-items: center;
}
.pos-right-pad-act {
width: %;
}
.pad-num {
margin: !important;
width: 33.3333333%;
height: 48px;
border: ;
border: 1px solid #;
font-size: 15px;
cursor: pointer;
&:hover {
position: relative;
cursor: pointer;
}
&:active {
top: 1px;
left: 1px;
background-color: #201a1a;
}
}
.pad-num2 {
margin: !important;
width: %;
height: 96px;
border: ;
border: 1px solid #;
font-size: 15px;
cursor: pointer;
&:hover {
position: relative;
cursor: pointer;
}
&:active {
top: 1px;
left: 1px;
background-color: #201a1a;
}
}
// 字符键盘
.keyboard_character {
width: %;
margin: ;
padding: ;
display: flex;
flex-direction: row;
justify-content: space-between;
flex-wrap: wrap;
align-items: center;
margin-left: %;
.pad-num1 {
width: %;
height: 48px;
border: 1px solid #;
font-size: 15px;
cursor: pointer;
&:hover {
position: relative;
cursor: pointer;
}
&:active {
top: 1px;
left: 1px;
background-color: #201a1a;
}
}
}
//字母键盘
.keyboard_Letter {
width: %;
margin: ;
padding: ;
.group1 {
display: flex;
flex-direction: row;
.pad-num1 {
width: %;
height: 48px;
border: 1px solid #;
font-size: 15px;
cursor: pointer;
&:hover {
position: relative;
cursor: pointer;
}
&:active {
top: 1px;
left: 1px;
background-color: #201a1a;
}
}
}
.group2 {
display: flex;
flex-direction: row;
width: %;
margin-left: 26px;
.pad-num1 {
width: %;
height: 48px;
border: 1px solid #;
font-size: 15px;
cursor: pointer;
&:hover {
position: relative;
cursor: pointer;
}
&:active {
top: 1px;
left: 1px;
background-color: #201a1a;
}
}
}
.group3 {
display: flex;
flex-direction: row;
.pad-num1 {
width: %;
height: 48px;
border: 1px solid #;
font-size: 14px;
cursor: pointer;
&:hover {
position: relative;
cursor: pointer;
}
&:active {
top: 1px;
left: 1px;
background-color: #201a1a;
}
}
}
.group4 {
display: flex;
flex-direction: row;
.pad-num1 {
width: %;
height: 48px;
font-size: 14px;
cursor: pointer;
&:hover {
position: relative;
cursor: pointer;
}
&:active {
top: 1px;
left: 1px;
background-color: #201a1a;
}
}
.pad-num2 {
width: %;
height: 48px;
border: 1px solid #;
font-size: 14px;
cursor: pointer;
&:hover {
position: relative;
cursor: pointer;
}
&:active {
top: 1px;
left: 1px;
background-color: #201a1a;
}
}
}
}
.centerdiv {
border-right: 2px solid rgb(, , );
padding-bottom: 1800px; /*关键*/
margin-bottom: -1800px; /*关键*/
padding-top: 1800px; /*关键*/
margin-top: -1800px; /*关键*/
}
.input-box {
font-size: 35px;
font-weight: bold;
height: 40px;
border-bottom: 1px solid #aaa;
padding: 10px 15px;
text-align: right;
width: %;
}
</style>
<template>
<div>
<el-button @click="handShow" type="primary">键盘</el-button>
<textarea type="text" v-model="keyboards"></textarea>
<transition name="fade">
<keyboard refs="key" v-show="ifshow" class="key" v-on:updatekey="GetKeyVal"></keyboard>
</transition>
</div>
</template> <script>
import Keyboard from "./keyBoard"; export default {
data() {
return {
keyboards: "",
ifshow: false
};
},
components: {
Keyboard
},
methods: {
GetKeyVal(val) {
this.keyboards = val;
},
handShow() {
this.ifshow = !this.ifshow;
}
}
};
</script> <style lang="less" scoped>
#app {
width: 680px;
margin: 20px auto;
font-family: Verdana, Sans-Serif; h1 {
color: #42b983;
font-weight: bold;
} textarea {
display: block;
width: %;
min-height: 100px;
padding: ;
margin: 20px ;
font-size: 16px;
}
.key {
position: fixed;
left: 0px;
bottom: 0px;
width: %;
z-index: ;
}
.fade-enter-active,
.fade-leave-active {
transition: all .3s ease;
}
.fade-enter,
.fade-leave-to {
transform: translateY(220px);
opacity: ;
}
}
</style>
vue-自定义pc端键盘-动画的更多相关文章
- vue实现PC端分辨率适配
lib-flexible + px2rem Loader lib-flexible 阿里伸缩布局方案 px2rem-loader:px转rem: 依赖 首先需要安装 vue-cli 脚手架,这里我安装 ...
- vue实现PC端调用摄像头拍照人脸录入、移动端调用手机前置摄像头人脸录入、及图片旋转矫正、压缩上传base64格式/文件格式
进入正题 1. PC端调用摄像头拍照上传base64格式到后台,这个没什么花里胡哨的骚操作,直接看代码 (canvas + video) <template> <div> &l ...
- vue实现pc端无限加载功能
主要思路通过自定义指令,在视图初始化完成后,绑定scroll事件.当scrollTop + clientHeight >= scrollHeight时(此时滚定条到了底部)触发loadMore事 ...
- vue 自定义 移动端筛选条件
1.创建组件 components/FilterBar/FilterBar.vue <template> <div class="filterbar" :styl ...
- Vue——解决移动端键盘弹起导致的页面fixed定位元素布局错乱
最近做了一个移动端项目,页面主体是由form表单和底部fixed定位的按钮组成,当用户进行表单输入时,手机软键盘弹起,此时页面的尺寸发生变化,底部fixed定位的元素自然也会上移,可能就会覆盖页面中的 ...
- vue实现pc端上拉加载功能,不兼容移动端
所用插件:Mock.js 这个只用到它简单的功能,拦截ajax请求. vue和axios,vue基础知识请看文档. axios类似于jquery的ajax方法. 以下是是该功能所有代码,其中mock的 ...
- js验证input输入正整数 和 输入的金额小数点后保留两位(PC端键盘输入)
// 验证开头不为零的正整数 WST.zhengZhengShuIn = function (className){ var rex = /^[1-9]{1}[0-9]*$/;//正整数 $(&quo ...
- 基于Vue.js PC桌面端弹出框组件|vue自定义弹层组件|vue模态框
vue.js构建的轻量级PC网页端交互式弹层组件VLayer. 前段时间有分享过一个vue移动端弹窗组件,今天给大家分享一个最近开发的vue pc端弹出层组件. VLayer 一款集Alert.Dia ...
- 使用vue实现简单键盘,支持移动端和pc端
常看到各种app应用中使用自定义的键盘,本例子中使用vue2实现个简单的键盘,支持在移动端和PC端使用,欢迎点赞,h5 ios输入框与键盘 兼容性优化 实现效果: Keyboard.vue <t ...
随机推荐
- NUC972----最简单的驱动(转)
1.新建文本文档,重命名为 hello_dev.c (驱动的开发同应用的开发一样,也是在文本文档下开发的). 2.包含头文件 内核模块需要包含内核相关头文件,不同模块根据功能的差异,所需要的头文件也不 ...
- ImageMagick、imagick和ghostscript三者的关联
http://467754239.blog.51cto.com/4878013/1602518/ 一.功能概述 ImageMagick是第三方的图片处理软件,功能要比GD强大.建议两者都安装,并不冲突 ...
- 【Spring】Spring中用到的设计模式
1.简单工厂 又叫静态工厂方法模式,不属于23种设计模式之一. 简单工厂模式的实质是由一个工厂类根据传入的参数,动态决定应该创建哪一个产品类. Spring中的BeanFactory就是简单工厂模式的 ...
- Mac下git通过SSH进行免密码安全连接github
Git——The stupid content tracker(傻瓜内容跟踪器) Git是Linux的缔造者Linus Torvalds为了帮助管理Linux内核源码而开发的一款免费.开源的分布式版本 ...
- 3D Slicer 4.7.0 VS 2010 Compile 编译
花了将近一周的时间的,终于在VS2010成功的编译了最新版的3D Slicer 4.7.0,感觉快要崩溃了.Slicer用了20多个外部的库,全都要一起编译,完整编译一次起码要七八个小时,光VS的Ou ...
- easyui datagrid 弹出页面会出现两个上下滚动条处理办法!
同事推荐将datagrid上加一个toolbar 将上面的工具元素加上就可以了 toolbar: '#divListToolbar',
- 1.7Oob 构造方法
1)构造方法 在创建对象后不用调用会自动执行,如无自定义构造会默认执行没有参数没有,且方法体中没有任何语句的, 2)构造方法在main入口开始后就执行
- winform excel导入--NPOI方式
项目中要用到excel导入数据,用NPOI方式做了一个demo,记录如下: Form1代码: public Form1() { InitializeComponent(); } private voi ...
- End-to-end and Hop-by-hop Headers ---nginx-websocket
https://www.oschina.net/translate/websocket-nginx 13.5.1 End-to-end and Hop-by-hop Headers For the p ...
- 使用U盘为虚拟机安装系统
前提:使用虚拟机安装WIN8系统时,由于WIN8镜像文件大于4G无法使用虚拟安装,所以使用U盘安装. 1.装有U盘启动的WINPe系统 (1)下载 老毛桃U盘启动盘制作工具 (2)U盘清空 2.虚拟机 ...
