关于win7系统下gitbook的安装与gitbook editor的配合使用
1.安装nodejs
2.node -v,可查看node版本; npm -v,可查看npm版本
3.npm install gitbook-cli -g,安装gitbook
此过程经常报错,如果报错,找到 nodejs\node_modules\npm\npmrc文件,打开后,修改如下:
这是我的原文件的内容:prefix=${APPDATA}\npm
这是修改后的内容:
prefix=${APPDATA}\npm
proxy = null
registry = https://registry.npm.taobao.org/
disturl = https://npm.taobao.org/dist
4.gitbook -V(注意V要大写),显示 cli版本,同时安装gitbook
如果安装没反应,可能是网速问题,将电脑重启后再试
5.安装完成后,在当前目录下创建mybook的文件夹:
mkdir mybook
6.进入mybook目录:
cd .\my book
7.初始化,在mybook文件夹下会生成两个文件(README.md、SUMMARY.md):
gitbook init
8. gitbook serve
输入此命令,最后出现如下语句:
Starting serve ...
Serving book on http://localhost:4000
这样在地址栏输入http://127.0.0.1:4000/就可以进行本地访问了
--------------------------------------------华丽的分割线----------------------------------------------------------
--gitbook editor的使用
1、下载安装
首先到官网(https://www.gitbook.com/editor)下载Gitbook Editor,然后安装,我的是win7系统,安装是提示缺少.net4.5,去微软官网下载安装就行,我安装的.net版本是NDP451-KB2858728-x86-x64.3505182529。
2、使用GitBook.Editor
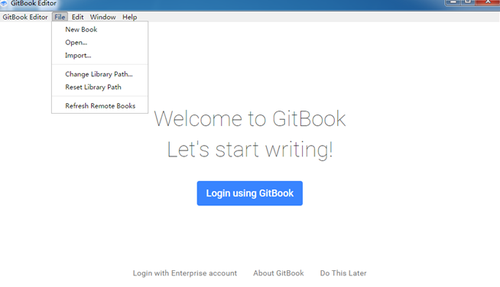
点击桌面上的GitBook.Editor图标
如下图所示

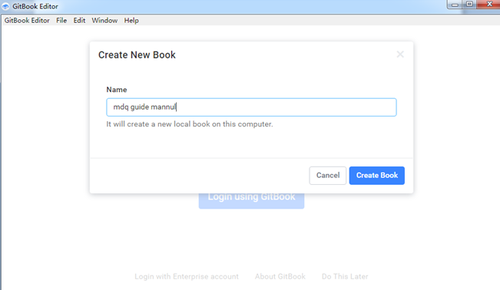
点击New Book新建电子书

记得输入英文的书名,不识别中文
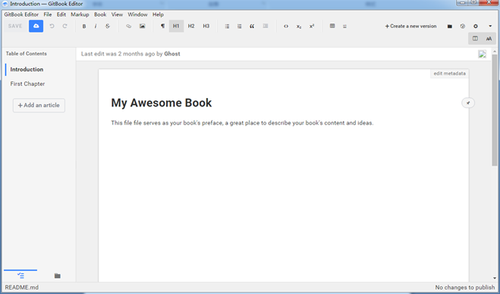
点击新建的电子书

无法将word中的字段复制到GitBook.Editor,不过我测试Notepad++是可以的
Introduction:
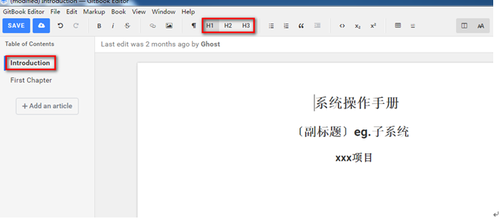
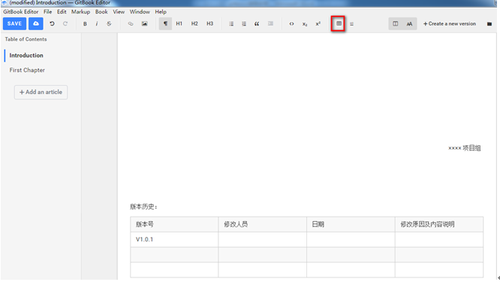
点击左侧的Introduction进行编写电子书的简介信息

上边的H1、H2和H3分别代表一级标题、二级标题以及三级标题
表格的添加需要点击右上角的Insert Table按钮,然后添加内容
点击表格会出现添加行和列以及删除行和列的选项

电子书章节内容添加:
1)引言
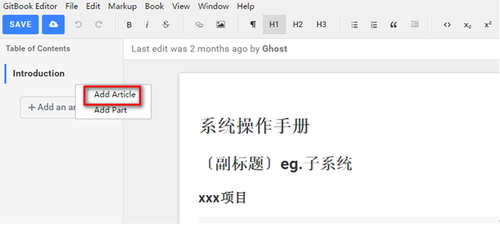
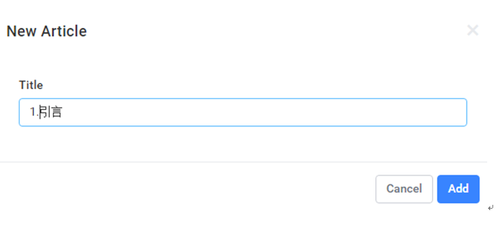
在左侧右键点击“Add Article”


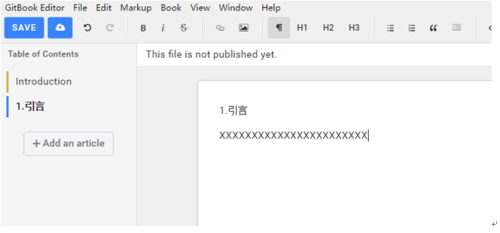
左侧点击引言章节,在右侧可以添加章节内容

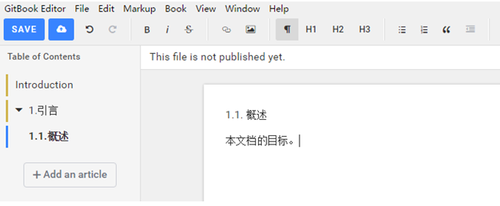
1.1) 概述
右侧右键点击引言添加章节,章节名为1.1.概述
添加章节内容

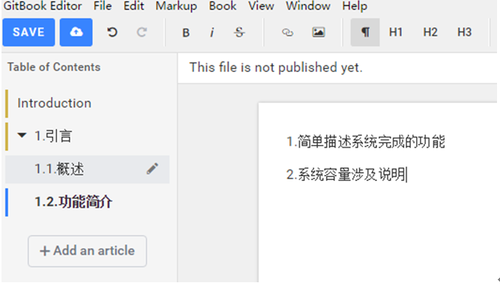
1.2)功能简介
参照之前的添加章节和内容

按照上面的方式把其他章节依次添加,如果需要添加图片,点击菜单栏的Insert Image图标,选择本地的图片上传就ok了,最后编辑完成后点击save保存电子书。
对于GitBook.Editor其他的应用大家就自由学习自由发挥吧。
-----------------------------------------------华丽的分割线-------------------------------------
--使用gitbook发布电子书
1.当用gitbook editor编辑电子书my_python后,如果你是按照默认路径安装的gitbook editor,那么编辑好的电子书所在目录为:C:\Users\Administrator\GitBook\Library\Import\my_python
2.把该目录下的电子书my_python拷贝到安装好的gitbook服务器上,D:\Program Files\nodejs
3.进入电子书路径 cd D:\Program Files\nodejs\my_python,调用命令gitbook serve,直至出现以下语句:
Starting serve ...
Serving book on http://localhost:4000
然后就可以本地进行访问了
关于win7系统下gitbook的安装与gitbook editor的配合使用的更多相关文章
- WIN7系统下U盘安装Ubuntu双系统
1. 准备工作 1. 官网下载Ubantu镜像,我下载的是Ubantu14.04.3 LTS版本: 2. 下载 Universal USB Installer (UUI)用于制作U盘启动盘: 3. 下 ...
- win7系统下python安装numpy,matplotlib,scipy和scikit-learn
1.安装numpy,matplotlib,scipy和scikit-learn win7系统下直接采用pip或者下载源文件进行安装numpy,matplotlib,scipy时会遇到各种问题,这是因为 ...
- 在win7系统下安装把Ubuntu17.04安装在另一个硬盘开机无法进入Ubuntu问题的一种解决办法。【转】
本文转载自:http://blog.csdn.net/u012879090/article/details/74937762 在win7系统下安装把Ubuntu17.04安装在另一个硬盘开机无法进入U ...
- win7系统下如何配置php-Apache-mysql环境
如何在win7系统下配置php环境呢,php+Apache+mysql都是在配置过程中必不可少的元素,php负责解析php代码,apache负责服务器端而mysql是数据交互的中转站. 那么如何将ph ...
- Win7系统下完全删除Mysql
今天不知为什么Mysql服务器突然连接不上,于是胡乱折腾了一番,导致最后不得不重新安装Mysql.安装不成功,服务器起不来,就是最后那步的时候服务器启动不了,这是因为Mysql在卸载的时候没有彻底卸载 ...
- MyEclipse第一个Servlet程序 --解决Win7系统下MyEclipse与Tomcat连接问题
前言 本文旨在帮助学习java web开发的人员,熟悉环境,在Win7系统下运行自己的第一个Servlet程序,因为有时候配置不当或系统原因可能会运行不成功,这给初学者带来了一定烦恼,我也是为此烦恼过 ...
- 利用PowerDesigner15在win7系统下对MySQL 进行反向工程(一)
利用PowerDesigner15在win7系统下对MySQL 进行反向工程 1.首先,安装以下的驱动 2.找到"C:\Windows\System32" 3.双击"od ...
- Win7系统下,docker构建nginx+php7环境实践
前面两章介绍的是Windows系统下如何安装和配置docker,主要原因在于,公司大多人数用的是Windows环境,想通过在Windows环境上,通过docker,构建一个公用的配置. 首先要说明的是 ...
- 在Win7系统下, 使用VS2015 打开带有日文注释程序出现乱码的解决方案
在Win7系统下, 使用VS2015 打开带有日文注释程序出现乱码的解决方案 下载: apploc.msi (下载地址:http://microsoft-applocale.software.info ...
- Win7系统下调整硬盘分区大小给C盘更多的空间
电脑安装了很多程序,C盘空间越来越小了.如何给C盘调整更多的空间,其实只要调整硬盘分区大小便可解决这个问题,下面有个小技巧,需要的朋友照做就可以了 Win7系统下如何调整硬盘分区大小,以前装系统的时候 ...
随机推荐
- [Python3] 030 常用模块 os
目录 os 1. os.getcwd() 2. os.chdir() 3. os.listdir() 4. os.makedir() 5. os.system() 6. os.getenv() 7. ...
- UVA 1642 MagicalGCD 题解
题面 本题是一道区间最大公约数的模板题: 如果N^2暴力的话当然会超时,所以我们要发掘出区间gcd的特点: 设gcd[i]表示区间[1,i]的最大公约数: 我们可以发现,从一个点i到1之间的所有区间的 ...
- rk3288 编译应用程序
一. Android.mk 1.1. 什么是.mk Android.mk是Android提供的一个makefile文件,可以将源文件分组为模块.用来引用的头文件目录.需要编译的*.c/*.cpp文件. ...
- phpstorm 不能选择 php language level
最近需要更改phpstorm中的php language level发现更改不了 解决方法是在PHP 下面的Composer中勾选了同步 composer php版本的原因 取消勾选,点击应用就可以了
- Layui关闭弹出层并刷新父窗口
先确保已经引入layui和jquery 再确保初始化layer弹出层 <script> layui.use(['form', 'layer'], function() { var form ...
- CSP-S 游记(算是AFO记 8)
Day-1 没什么好写的,还是一道题还是能调半天的状态 Day 0 假装出去旅游,结果公交车开了三个小时,状态直接爆炸 晚上颓了一下,最后还是 10 点睡的...真的当成是旅游了吧,只有到了比赛的时候 ...
- Elasticsearch入门教程(四):Elasticsearch文档CURD
原文:Elasticsearch入门教程(四):Elasticsearch文档CURD 版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明. 本文链接: ...
- Jade学习(四)之结合node如何编译执行
1.首先安装node 2.新建一个文件夹并进入该文件夹 3.安装jade 4.在新建的文件夹下新建js文件,写nodejs代码 5.在vscode中利用插件code runner直接执行js文件,输出 ...
- CSS3 @keyframes 实现匀速旋转魔方(搬运工)
原博文 * https://www.cnblogs.com/shihao905/p/6208324.html * html <div id="wrap"> <di ...
- 状态码是canceled
timeout : 1000 给ajax配置如上属性 $.ajax({ type:"post", url:"pro/savePro", timeout : 10 ...
