mobx使用
- 1.mobx状态管理
- 安装:creact-react-app mobx

- action、store、reducer。
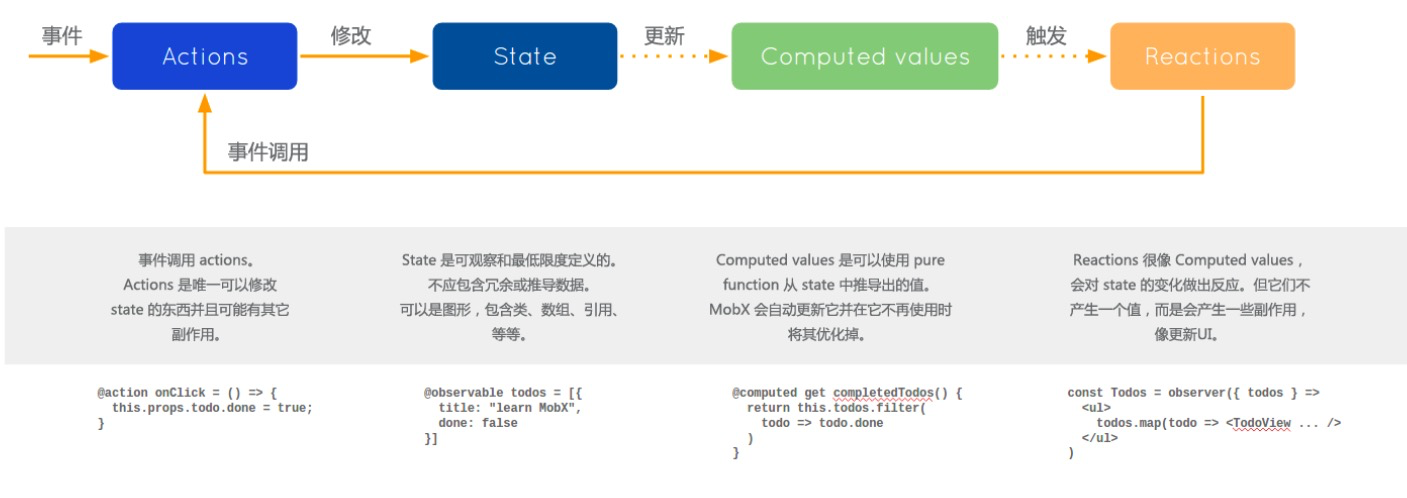
- action是一个函数,事件调用actions直接修改state,Actions是唯一可以修改state的东西,并且可能有副作用,副作用是修改完之后,会激起一些计算属性的更新。
- state是可观测的(@observable),不能包含冗余或者推导数据,可以是数组啊,类啊,等等。
- Computed类似于vue中的计算属性。
- Reactions当观察的东西发生变化,就可以做一些事情。
- 在store里面去映射一个函数,这个函数会根据原有的值进行自动响应式的修改,返回一个新值。最后触发一个Reactions,类似于redux的subscribe,给reactions传两个函数,第一个函数是我检测的变量的列表,或者state列表,第二个函数就是要检测变化的回调函数,可以再去调Actions,做新的触发。
- 因为store要返回全新的,所以适合用immitable。
vueX
- action、mutation、state、component。
- 它自动做了响应式处理,不像redux需要订阅。
装饰器:@action和@observable增强原有的类或方法的能力,类似于高阶组件。
1安装- yarn add mobx
2.observbale 把我们的数据源变成可观测的,数据实现响应。
- ES6的装饰器在react中有时不支持,要安装插件
- ()写法一:
- 数组、对象、ES6中的map等都可以变成可观察的。
- 例:写一个可观测的数组:const arr = observable (['a','b'])
- 数值不可观察。
- 如果想让数值变成可观察的,使用box()或get()、set()
- cosnt num = observable.box()
- num.value =
- ()写法二:必须要写在类中
- @observable
- const arr = ['a','b']
- import {observable} from "mobx" //可观察的
- export default()=>{
- const arr = observable(["a","b"]) //响应式
- const obj = observable({x:,y:})
- console.log(arr) //打印结果如下 略
- console.log(obj) //打印结果如下图2. 略
- console.log(Array.isArray(arr)) //打印true,证明还是数组。
- return null
- }
2.弹射
- 目的:自己可以做深度的webpack配置。这个过程是不可逆的。
- 控制台输出:yarn ejext
3.安装支持装饰器的插件(typescript下的项目不需要装)
yarn add babel-plugin-tranform-decorators-legacy(不一定行)4.decorators装饰器
- export default class Mobx extends Component{
- @observable
- arr = ['a','b'] //这时arr成为类里面的属性,就可以当成一个可观察的对象去引用了/
- render(){
- console.log(this.arr)
- return null
- }
- }
5.(@)computed 计算属性,可以当作装饰器用,也可以当方法用。
(1)computed作为函数。(写在render中)- export default class Mobx extends Component{
- @observable
- name = "xinya"
- render(){
- cosnt otherName = computed(()=>{
- return this.name
- })
- otherName.observe((changeValue)=>{ //检测变量变化,changeValues是一个对象,里面有newValue和oldValue
- console.log(changeValue.newValue)
- })
- this.name = "kaiqin"
- return null
- }
- }
(2)@computed 计算属性作为装饰器,必须在函数前面加get,它不需要调用,可以直接读取。
- export default class Mobx extends Component{
- @observable
- name = "xinya"
- @computed
- get otherName(){
- return this.name +"!!"
- }
- render(){
- autorun(()=>{ //会检测name变化,即使没有变化,也会打印一次。根据依赖值变化自动执行,不管有没有变化,刚开始都会执行一次。
- console.log(this.name+"!!")
- })
- setTimeOut(()=>{
- this.name = "kaiqin"
- this.otherName
- },)
- return null
- }
- }
6.when只执行一次
when有两个参数,都是回调函数,当第一个参数返回true的时候,第二个参数才会执行。7.Reaction 第二个回调函数的参数data,是第一个回调函数的返回值。
第一个参数是函数,有返回值data。第二个参数也是一个函数,这个函数又有两个参数,第一个参数是前面的返回值data,第二个参数是reaction。
和autorun的不同点是reaction第一次不执行,只有修改之后执行。reaction(()=>{
return this.name
},(data)=>{
console.log(data) //shaojun
})setTimeout(()=>{
this.name = "shaojun"
this.age =
})8.@action 就是一个函数
@computed
get myJoin(){
return this.name + this.age
}
@action
printValue(){
console.log(this.myJoin) //调用计算属性不用加括号
}
render(){
setTimeOut(()=>{
this.printValue()
},100)
}
9.案例10.将mobx和react结合,使所有组件都被注入了store
安装yarn add mobx-redux
import {Provider } from "mobx-react"
import {inject} from "mobx-react" //类似与connect
@inject('store')
<Provider store={store}>
<Home>
<Provider>
//在自文件中runInAction
可以跟踪值的变化 - 凯琴10:251.mobx状态管理
安装:creact-react-app mobxaction、store、reducer。
action是一个函数,事件调用actions直接修改state,Actions是唯一可以修改state的东西,并且可能有副作用,副作用是修改完之后,会激起一些计算属性的更新。
state是可观测的(@observable),不能包含冗余或者推导数据,可以是数组啊,类啊,等等。
Computed类似于vue中的计算属性。
Reactions当观察的东西发生变化,就可以做一些事情。
在store里面去映射一个函数,这个函数会根据原有的值进行自动响应式的修改,返回一个新值。最后触发一个Reactions,类似于redux的subscribe,给reactions传两个函数,第一个函数是我检测的变量的列表,或者state列表,第二个函数就是要检测变化的回调函数,可以再去调Actions,做新的触发。
因为store要返回全新的,所以适合用immitable。
vueX
action、mutation、state、component。
它自动做了响应式处理,不像redux需要订阅。装饰器:@action和@observable增强原有的类或方法的能力,类似于高阶组件。
1安装
yarn add mobx2.observbale 把我们的数据源变成可观测的,数据实现响应。
ES6的装饰器在react中有时不支持,要安装插件
(1)写法一:
数组、对象、ES6中的map等都可以变成可观察的。
例:写一个可观测的数组:const arr = observable (['a','b'])
数值不可观察。
如果想让数值变成可观察的,使用box()或get()、set()
cosnt num = observable.box(9)
num.value = 10(2)写法二:必须要写在类中
@observable
const arr = ['a','b']import {observable} from "mobx" //可观察的
export default()=>{
const arr = observable(["a","b"]) //响应式
const obj = observable({x:0,y:1})console.log(arr) //打印结果如下
console.log(obj) //打印结果如下图2.
console.log(Array.isArray(arr)) //打印true,证明还是数组。
return null
}
1.
详情见ES6的proxy。
2.2.弹射
目的:自己可以做深度的webpack配置。这个过程是不可逆的。控制台输出:yarn ejext
3.安装支持装饰器的插件(typescript下的项目不需要装)
yarn add babel-plugin-tranform-decorators-legacy(不一定行)4.decorators装饰器
export default class Mobx extends Component{
@observable
arr = ['a','b'] //这时arr成为类里面的属性,就可以当成一个可观察的对象去引用了/
render(){
console.log(this.arr)
return null
}
}5.(@)computed 计算属性,可以当作装饰器用,也可以当方法用。
(1)computed作为函数。(写在render中)export default class Mobx extends Component{
@observable
name = "xinya"
render(){
cosnt otherName = computed(()=>{
return this.name
})
otherName.observe((changeValue)=>{ //检测变量变化,changeValues是一个对象,里面有newValue和oldValue
console.log(changeValue.newValue)
})
this.name = "kaiqin"
return null
}
}
(2)@computed 计算属性作为装饰器,必须在函数前面加get,它不需要调用,可以直接读取。export default class Mobx extends Component{
@observable
name = "xinya"@computed
get otherName(){
return this.name +"!!"
}
render(){
autorun(()=>{ //会检测name变化,即使没有变化,也会打印一次。根据依赖值变化自动执行,不管有没有变化,刚开始都会执行一次。
console.log(this.name+"!!")
})
setTimeOut(()=>{
this.name = "kaiqin"
this.otherName
},1000)
return null
}
}
6.when只执行一次
when有两个参数,都是回调函数,当第一个参数返回true的时候,第二个参数才会执行。7.Reaction 第二个回调函数的参数data,是第一个回调函数的返回值。
第一个参数是函数,有返回值data。第二个参数也是一个函数,这个函数又有两个参数,第一个参数是前面的返回值data,第二个参数是reaction。
和autorun的不同点是reaction第一次不执行,只有修改之后执行。reaction(()=>{
return this.name
},(data)=>{
console.log(data) //shaojun
})setTimeout(()=>{
this.name = "shaojun"
this.age =
})8.@action 就是一个函数
@computed
get myJoin(){
return this.name + this.age
}@action
printValue(){
console.log(this.myJoin) //调用计算属性不用加括号
}render(){
setTimeOut(()=>{
this.printValue()
},100)}
9.案例
10.将mobx和react结合,使所有组件都被注入了store
安装yarn add mobx-reduximport {Provider } from "mobx-react"
import {inject} from "mobx-react" //类似与connect@inject('store')
<Provider store={store}>
<Home>
<Provider>
//在自文件中runInAction
可以跟踪值的变化
mobx使用的更多相关文章
- mobx @computed的解读
写在前面:我一开始看不懂官网的@computed的作用,因为即使我把@computed去掉,依然能正确的report,然后我百度谷歌都找不到答案,下面都是我自己的理解,如果是有问题的,不对的,请务必留 ...
- 十分钟介绍mobx与react
原文地址:https://mobxjs.github.io/mobx/getting-started.html 写在前面:本人英语水平有限,主要是写给自己看的,若有哪位同学看到了有问题的地方,请为我指 ...
- mobx源码解读3
计算属性 function Todo() { this.id = Math.random() mobx.extendObservable(this, { aaa: 222, bbb: 11, ccc: ...
- mobx源码解读4
这节介绍一下mobx的变动因子的稳定性. mobx整个系统是由ObservableValue, ComputedValue, Reaction这三个东西构建的 ObservableValue 是最小的 ...
- mobx源码解读2
我们将上节用到的几个类的构造器列举一下吧: function Reaction(name, onInvalidate) { if (name === void 0) { name = "Re ...
- mobx源码解读1
mobx是redux的代替品,其本身就是一个很好的MVVM框架.因此花点力气研究一下它. 网上下最新的2.75 function Todo() { this.id = Math.random() mo ...
- [React + Mobx] Mobx and React intro: syncing the UI with the app state using observable and observer
Applications are driven by state. Many things, like the user interface, should always be consistent ...
- mobx react
目录结构: Model/index.js 'use strict'; import { action, autorun, observable, computed } from "mobx& ...
- Mobx使用详解
Mobx是一个功能强大,上手非常容易的状态管理工具.就连redux的作者也曾经向大家推荐过它,在不少情况下你的确可以使用Mobx来替代掉redux. 本教程旨在介绍其用法及概念,并重点介绍其与Reac ...
- React框架 dva 和 mobx 的使用感受
最近在用react写web项目,领导为了让前端便于维护要求都用react作为开发基础,框架选型不限.在使用 react 的时候或多或少会接触到状态管理,从开始学 react 到现在也挺久了,做一些前端 ...
随机推荐
- #Java学习之路——基础阶段二(第十四篇)
我的学习阶段是跟着CZBK黑马的双源课程,学习目标以及博客是为了审查自己的学习情况,毕竟看一遍,敲一遍,和自己归纳总结一遍有着很大的区别,在此期间我会参杂Java疯狂讲义(第四版)里面的内容. 前言: ...
- vue调用组件,组件回调给data中的数组赋值,报错Invalid prop type check failed for prop value. Expecte
报错信息: 代码信息:调用一个tree组件,选择一些信息 <componentsTree ref="typeTreeComponent" @treeCheck="t ...
- mysql——多表——外连接查询——左连接、右连接、复合条件查询
), d_id ), name ), age ), sex ), homeadd ) ); ,,,'nan','beijing'); ,,,'nv','hunan'); ,,,'nan','jiang ...
- Pikachu漏洞练习平台实验——XSS(二)
概述 简介 XSS是一种发生在Web前端的漏洞,所以其危害的对象也主要是前端用户 XSS漏洞可以用来进行钓鱼攻击.前端js挖矿.盗取用户cookie,甚至对主机进行远程控制 攻击流程 假设存在漏洞的是 ...
- [转帖]VMWare官网:无法关闭 ESXi 主机上的虚拟机 (1014165)
无法关闭 ESXi 主机上的虚拟机 (1014165) https://kb.vmware.com/s/article/1014165?lang=zh_CN Last Updated: 4/17/20 ...
- MySQL -3- 基础应用
1.数值类型 TINYINT --极小整数SMALLINT --较小整数MEDIUMINT --中型整数INT --常规整数BIGINT --较大整数FLOAT --小型单精度DOUBLE --常规双 ...
- Go语言中byte类型和rune类型(五)
本篇内容本来准备在上一篇写的,想了想还是拆开写. go语言中字符串需要使用用双引号,而单引号用来表示单个的字符,字符也是组成字符串的元素.go语言的字符有两种: uint8类型,或者叫 byte 型, ...
- 2019.07.09 纪中_B
错失AK记 2019.07.09[NOIP提高组]模拟 B 组 明明今天的题都很水,可就是没蒟蒻. 写题的时候: T0一眼高精(结果没切)T1看到2啊8啊果断转二进制观察,发现都是左移几位然后空出的位 ...
- P1216数字三角形
这是USACO的一道记忆化搜索题,还记得原来学搜索就是被此所困. 给定n深的数,第i层有i个节点,存储有一个数字,询问从第一层走到最后一层所经过节点上数字和的最大值.我们很容易想到枚举所有路径来计算最 ...
- Codeforces 1140F Extending Set of Points (线段树分治+并查集)
这题有以下几个步骤 1.离线处理出每个点的作用范围 2.根据线段树得出作用范围 3.根据分治把每个范围内的点记录和处理 #include<bits/stdc++.h> using name ...
