【vue2.x基础】用npm起一个完整的项目
1. 安装vue
npm install vue -g
2. 安装vue-cli脚手架
npm install vue-cli -g
3. 安装webpack
npm install webpack -g
4 cd[/d][X:]进某个路径,存放我们要建的项目,否则会默认路径建项目
vue init webpack "项目名称"
5 等项目初始化完以后cd进所在的目录
cd '项目所在文件夹'
6 npm run dev运行项目

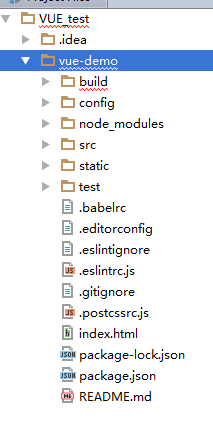
文件构成详解
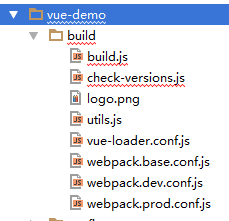
第一部分: build构建脚本目录

build.js ===》 生产环境构建脚本
check-versions.js ===》 检查npm node.js脚本
utils.js ===》 构建相关工具方法
vue-loader.conf.js ===》配置了css加载器以及编译之后css自动添加前缀
webpack.base.conf.js ===》webpack基本配置
webpack.dev.conf.js ===》 webpack开发环境配置
webpack.prod.conf.js ===》 webpack生产环境配置
第二部分: config 项目配置
dev.env.js ===》 开发环境变量
index.js ===》项目配置文件 (可在此处配置targetPath等)
prod.js ===》 生产环境变量
第三部分 node_modules: npm加载的项目依赖模块
第四部分 src 这里是开发目录,里面包含了很多目录及文件
assets ===》资源目录,放置一些图片或者公共js 公共css,这里的资源会被webpack构建
components ===》组件目录,项目的组件就在这个目录下
router ===》 前端路由,路由路径就写在这里面
App.vue ===》 根组件,一切的源头
main.js ===》 入口js文件
static:静态资源目录
index.html:首页文件入口,可添加一些meta信息
packge.json:npm包配置文件,定义了项目的npm脚本以及依赖包插件等信息
README.md:项目的说明文档
【vue2.x基础】用npm起一个完整的项目的更多相关文章
- SuperSocket基础(二)-----一个完成SocketServer项目
SuperSocket基础(二)-----一个完成SocketServer项目 由于时间关系未能及时更新,关于SuperSocket,对于初学者而言,一个SuperSock的Server真的不好写.官 ...
- 一个完整的项目中,需要的基本gulp
一个完整的项目需要使用gulp的多种功能,包括—— (1)加载各种需要的插件 var concat=require('gulp'); var clean=require(''gulp); 等等.需要的 ...
- asp.netmvc 三层搭建一个完整的项目
接下来用 asp.net mvc 三层搭建一个完整的项目: 架构图: 使用的数据库: 一张公司的员工信息表,测试数据 解决方案项目设计: 1.新建一个空白解决方案名称为Company 2.在该解决方案 ...
- 如何基于Spring Boot搭建一个完整的项目
前言 使用Spring Boot做后台项目开发也快半年了,由于之前有过基于Spring开发的项目经验,相比之下觉得Spring Boot就是天堂,开箱即用来形容是绝不为过的.在没有接触Spring B ...
- 如何使用npm构建一个react demo项目
方法一: 1) 安装node.js环境 点我进入nodejs官网 1.1) 下载LTS(Long term support)版本,安装 1.2) 在cmd中使用以下命令查看node是否安装成功 no ...
- Python+Selenium基础篇之5-第一个完整的自动化测试脚本
前面文章,我们介绍了如何采用XPath表达式去定位网页元素,在掌握了如何抓取或者如何书写精确的XPath表达式后,我们可以开始写自己的第一个真正意义上的webui 自动化测试脚本,就相当于,你在学习P ...
- 【Android】 分享一个完整的项目,适合新手!
写这个app之前是因为看了头条的一篇文章:http://www.managershare.com/post/155110,然后心想要不做一个这样的app,让手机计算就行了.也就没多想就去开始整了. ...
- (续)使用Django搭建一个完整的项目(Centos7+Nginx)
django-admin startproject web cd web 2.配置数据库(使用Mysql) vim web/settings.py #找到以下并按照实际情况修改 DATABASES = ...
- 一个完整的机器学习项目在Python中的演练(二)
大家往往会选择一本数据科学相关书籍或者完成一门在线课程来学习和掌握机器学习.但是,实际情况往往是,学完之后反而并不清楚这些技术怎样才能被用在实际的项目流程中.就像你的脑海中已经有了一块块"拼 ...
随机推荐
- leetcode 103二叉树的锯齿形层次遍历
与102相比就增加了flag,用以确定要不要进行reverse操作 reverse:STL公共函数,对于一个有序容器的元素reverse ( s.begin(),s.end() )可以使得容器s的元素 ...
- leetcode 29两数相除
我理解本题是考察基于加减实现除法,代码如下: class Solution { public: //只用加减号实现除法, //不用加减号实现除法: int divide(int dividend, i ...
- react native props上存在的属性,显示不存在
问题:类型“Readonly<{}> & Readonly<{ children?: ReactNode; }>”上不存在属性“navigation”.ts(2339) ...
- MyEclipse下复制的web项目
MyEclipse下复制的web项目,需要修改MyEclipse->Project Facets->Web
- 创建一个包含TC的Alpine镜像
镜像的创建 更换镜像至ustc(为了测试时的速度) 安装musl-dev make gcc linux-headers bison flex以使TC可以编译 拷贝进TC的源代码 进入源代码文件夹进行编 ...
- no CUDA-capable device is detected,或者GPU is lost
出现以下问题,程序只能运行一次,而且每运行一次显卡就不见了,出现以下情况,只能重启才可以再次检测到: 最后解决: 我本来安装的是cuda9.0 但是(下面显示是10): 起初是因为说他表示最高可以到 ...
- 【MAC】安装chrome浏览器
step1:下载dmg安装包 chrome下载地址 点击[下载Chrome] step2:安装chrome 下载好googlechrome.dmg文件后,像其它程序一样安装就可以了 打开访达--> ...
- IPython基础使用_Round2
目录 目录 前言 软件环境 Ipython的字符串处理 Ipython的魔力函数Magic lsmagic Output所有魔力函数 查看Magic的源码 env 显示系统环境变量 history 查 ...
- 阶段3 2.Spring_03.Spring的 IOC 和 DI_6 spring中bean的细节之三种创建Bean对象的方式
目前这里能调用是因为,在service的实现类里面,new了一个dao的对象 正常情况下 这里不应该是new一个对象,应该等于null或为空 设置为空侯再运行就会报错 出错的原因是这里为null 需要 ...
- layer的iframe弹框中父子元素的传值
项目中,左侧导航树,右侧是 iframe 嵌套的页面,在右侧页面中又有layer弹框,可以说是有两层 iframe 框架. 所以查询网上的parent什么的方法都不能用.自己摸索的下面的方法: 1.父 ...