基于vue模块化开发后台系统——准备工作
文章目录如下:
项目效果预览地址
项目开源代码
基于vue模块化开发后台系统——准备工作
基于vue模块化开发后台系统——构建项目
基于vue模块化开发后台系统——权限控制
前言
本文章是以学习为主,练习一下vue的操作,可能存在一些不足,首先明确功能:
- 要有权限控制
- 存在会话记录
- 不使用第三方插件,从而自定义通用组件
在开始撸代码之前,先准备一下项目所需求的一些工具,俗话说:工欲善其事必先利其器。
Mock.js
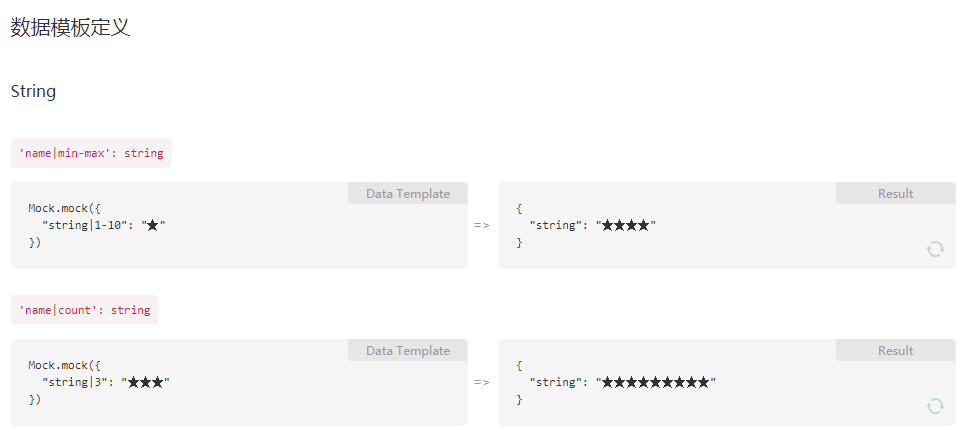
由于本文没有后台做支撑,那么问题来了,如何去模拟数据?难道打算一个个去写模拟的json数据?在这里推荐mock.js进行模拟数据,如果你想更真实的实现有跨域的数据可以使用easy-mock,看看官方的效果图(如下),具体的用法请移步去官方
ESLint
妈妈常说,要养成好的习惯!所以呢~~少不了代码规范,我使用的是eslint,在SublimeText最新版中安装了,如果你使用vue-cli来构建我们的项目,那么在初始化的时候就有提示我们是否安装standard和airbnb 两种 lint 规范(我选择第一个),如果当时项目没选择,不要紧,运行eslint --init(前提是你已经正确安装,不然请自行度娘或者谷歌解决),然后有一个.eslintrc.js文件,由于默认提供的规范太少了,自行添加了一些,0表示关闭,1表示警告,2表示开启,如下
"rules": {"no-alert": 0,//禁止使用alert confirm prompt"no-array-constructor": 2,//禁止使用数组构造器"no-bitwise": 0,//禁止使用按位运算符"no-caller": 1,//禁止使用arguments.caller或arguments.callee"no-catch-shadow": 2,//禁止catch子句参数与外部作用域变量同名"no-class-assign": 2,//禁止给类赋值"no-cond-assign": 2,//禁止在条件表达式中使用赋值语句"no-console": 1,//禁止使用console"no-const-assign": 2,//禁止修改const声明的变量"no-constant-condition": 2,//禁止在条件中使用常量表达式 if(true) if(1)"no-continue": 0,//禁止使用continue"no-control-regex": 2,//禁止在正则表达式中使用控制字符"no-debugger": 2,//禁止使用debugger"no-delete-var": 2,//不能对var声明的变量使用delete操作符"no-div-regex": 1,//不能使用看起来像除法的正则表达式/=foo/"no-dupe-keys": 2,//在创建对象字面量时不允许键重复 {a:1,a:1}"no-dupe-args": 2,//函数参数不能重复"no-duplicate-case": 2,//switch中的case标签不能重复"no-else-return": 0,//如果if语句里面有return,后面不能跟else语句"no-empty": 2,//块语句中的内容不能为空"no-empty-character-class": 2,//正则表达式中的[]内容不能为空"no-empty-label": 0,//禁止使用空label"no-eq-null": 2,//禁止对null使用==或!=运算符"no-eval": 1,//禁止使用eval"no-ex-assign": 2,//禁止给catch语句中的异常参数赋值"no-extend-native": 2,//禁止扩展native对象"no-extra-bind": 2,//禁止不必要的函数绑定"no-extra-boolean-cast": 2,//禁止不必要的bool转换"no-extra-parens": 1,//禁止非必要的括号"no-extra-semi": 2,//禁止多余的冒号"no-fallthrough": 1,//禁止switch穿透"no-floating-decimal": 2,//禁止省略浮点数中的0 .5 3."no-func-assign": 2,//禁止重复的函数声明"no-implicit-coercion": 1,//禁止隐式转换"no-implied-eval": 2,//禁止使用隐式eval"no-inline-comments": 0,//禁止行内备注"no-inner-declarations": [2, "functions"],//禁止在块语句中使用声明(变量或函数)"no-invalid-regexp": 2,//禁止无效的正则表达式"no-invalid-this": 2,//禁止无效的this,只能用在构造器,类,对象字面量"no-irregular-whitespace": 2,//不能有不规则的空格"no-iterator": 2,//禁止使用__iterator__ 属性"no-label-var": 2,//label名不能与var声明的变量名相同"no-labels": 0,//禁止标签声明"no-lone-blocks": 2,//禁止不必要的嵌套块"no-lonely-if": 0,//禁止else语句内只有if语句"no-loop-func": 1,//禁止在循环中使用函数(如果没有引用外部变量不形成闭包就可以)"no-mixed-requires": [0, false],//声明时不能混用声明类型"no-mixed-spaces-and-tabs": [2, false],//禁止混用tab和空格"linebreak-style": [0, "windows"],//换行风格"no-multi-spaces": 1,//不能用多余的空格"no-multi-str": 2,//字符串不能用\换行"no-multiple-empty-lines": [1, {"max": 2}],//空行最多不能超过2行"no-native-reassign": 2,//不能重写native对象"no-negated-in-lhs": 2,//in 操作符的左边不能有!"no-nested-ternary": 0,//禁止使用嵌套的三目运算"no-new": 1,//禁止在使用new构造一个实例后不赋值"no-new-func": 1,//禁止使用new Function"no-new-object": 2,//禁止使用new Object()"no-new-require": 2,//禁止使用new require"no-new-wrappers": 2,//禁止使用new创建包装实例,new String new Boolean new Number"no-obj-calls": 2,//不能调用内置的全局对象,比如Math() JSON()"no-octal": 2,//禁止使用八进制数字"no-octal-escape": 2,//禁止使用八进制转义序列"no-param-reassign": 0,//禁止给参数重新赋值"no-path-concat": 0,//node中不能使用__dirname或__filename做路径拼接"no-plusplus": 0,//禁止使用++,--"no-process-env": 0,//禁止使用process.env"no-process-exit": 0,//禁止使用process.exit()"no-proto": 2,//禁止使用__proto__属性"no-redeclare": 2,//禁止重复声明变量"no-regex-spaces": 2,//禁止在正则表达式字面量中使用多个空格 /foo bar/"no-restricted-modules": 0,//如果禁用了指定模块,使用就会报错"no-return-assign": 1,//return 语句中不能有赋值表达式"no-script-url": 0,//禁止使用javascript:void(0)"no-self-compare": 2,//不能比较自身"no-sequences": 0,//禁止使用逗号运算符"no-shadow": 1,//外部作用域中的变量不能与它所包含的作用域中的变量或参数同名"no-shadow-restricted-names": 2,//严格模式中规定的限制标识符不能作为声明时的变量名使用"no-spaced-func": 2,//函数调用时 函数名与()之间不能有空格"no-sparse-arrays": 2,//禁止稀疏数组, [1,,2]"no-sync": 0,//nodejs 禁止同步方法"no-ternary": 0,//禁止使用三目运算符"no-trailing-spaces": 1,//一行结束后面不要有空格"no-this-before-super": 0,//在调用super()之前不能使用this或super"no-throw-literal": 2,//禁止抛出字面量错误 throw "error";"no-undef": 1,//不能有未定义的变量"no-undef-init": 0,//变量初始化时不能直接给它赋值为undefined"no-undefined": 0,//不能使用undefined"no-unexpected-multiline": 2,//避免多行表达式"no-underscore-dangle": 0,//标识符不能以_开头或结尾"no-unneeded-ternary": 0,//禁止不必要的嵌套 var isYes = answer === 1 ? true : false;"no-unreachable": 2,//不能有无法执行的代码"no-unused-expressions": 2,//禁止无用的表达式"no-unused-vars": [1, {"vars": "all", "args": "after-used"}],//不能有声明后未被使用的变量或参数"no-use-before-define": 2,//未定义前不能使用"no-useless-call": 2,//禁止不必要的call和apply"no-void": 2,//禁用void操作符"no-var": 0,//禁用var,用let和const代替"no-warning-comments": [1, { "terms": ["todo", "fixme", "xxx"], "location": "start" }],//不能有警告备注"no-with": 2,//禁用with"array-bracket-spacing": [2, "never"],//是否允许非空数组里面有多余的空格"arrow-parens": 0,//箭头函数用小括号括起来"arrow-spacing": 0,//=>的前/后括号"accessor-pairs": 0,//在对象中使用getter/setter"block-scoped-var": 0,//块语句中使用var"brace-style": [1, "1tbs"],//大括号风格"callback-return": 1,//避免多次调用回调什么的"camelcase": 1,//强制驼峰法命名"comma-dangle": [2, "never"],//对象字面量项尾不能有逗号"comma-spacing": 0,//逗号前后的空格"comma-style": [2, "last"],//逗号风格,换行时在行首还是行尾"complexity": [0, 11],//循环复杂度"computed-property-spacing": [0, "never"],//是否允许计算后的键名什么的"consistent-return": 0,//return 后面是否允许省略"consistent-this": [2, "that"],//this别名"constructor-super": 0,//非派生类不能调用super,派生类必须调用super"curly": [2, "all"],//必须使用 if(){} 中的{}"default-case": 2,//switch语句最后必须有default"dot-location": 0,//对象访问符的位置,换行的时候在行首还是行尾"dot-notation": [0, { "allowKeywords": true }],//避免不必要的方括号"eol-last": 0,//文件以单一的换行符结束"eqeqeq": 2,//必须使用全等"func-names": 0,//函数表达式必须有名字"func-style": [0, "declaration"],//函数风格,规定只能使用函数声明/函数表达式"generator-star-spacing": 0,//生成器函数*的前后空格"guard-for-in": 0,//for in循环要用if语句过滤"handle-callback-err": 0,//nodejs 处理错误"id-length": 0,//变量名长度"indent": 0,//缩进风格"init-declarations": 0,//声明时必须赋初值"key-spacing": [0, { "beforeColon": false, "afterColon": true }],//对象字面量中冒号的前后空格"lines-around-comment": 0,//行前/行后备注"max-depth": [0, 4],//嵌套块深度"max-len": [0, 80, 4],//字符串最大长度"max-nested-callbacks": [0, 2],//回调嵌套深度"max-params": [0, 3],//函数最多只能有3个参数"max-statements": [0, 10],//函数内最多有几个声明"new-cap": 2,//函数名首行大写必须使用new方式调用,首行小写必须用不带new方式调用"new-parens": 2,//new时必须加小括号"newline-after-var": 2,//变量声明后是否需要空一行"object-curly-spacing": [0, "never"],//大括号内是否允许不必要的空格"object-shorthand": 0,//强制对象字面量缩写语法"one-var": 0,//连续声明"operator-assignment": [0, "always"],//赋值运算符 += -=什么的"operator-linebreak": [2, "after"],//换行时运算符在行尾还是行首"padded-blocks": 0,//块语句内行首行尾是否要空行"prefer-const": 0,//首选const"prefer-spread": 0,//首选展开运算"prefer-reflect": 0,//首选Reflect的方法"quotes": [1, "single"],//引号类型 `` "" ''"quote-props":[2, "always"],//对象字面量中的属性名是否强制单引号"radix": 0,//parseInt必须指定第二个参数"id-match": 0,//命名检测"require-yield": 0,//生成器函数必须有yield"semi": [2, "always"],//语句强制分号结尾"semi-spacing": [0, {"before": false, "after": true}],//分号前后空格"sort-vars": 0,//变量声明时排序"space-after-keywords": [0, "always"],//关键字后面是否要空一格"space-before-blocks": [0, "always"],//不以新行开始的块{前面要不要有空格"space-before-function-paren": [0, "always"],//函数定义时括号前面要不要有空格"space-in-parens": [0, "never"],//小括号里面要不要有空格"space-infix-ops": 0,//中缀操作符周围要不要有空格"space-return-throw-case": 0,//return throw case后面要不要加空格"space-unary-ops": [0, { "words": true, "nonwords": false }],//一元运算符的前/后要不要加空格"spaced-comment": 0,//注释风格要不要有空格什么的"strict": 2,//使用严格模式"use-isnan": 2,//禁止比较时使用NaN,只能用isNaN()"valid-jsdoc": 0,//jsdoc规则"valid-typeof": 2,//必须使用合法的typeof的值"vars-on-top": 0,//var必须放在作用域顶部"wrap-iife": [2, "inside"],//立即执行函数表达式的小括号风格"wrap-regex": 0,//正则表达式字面量用小括号包起来"yoda": [2, "never"]//禁止尤达条件}
axios.js
在上边我们已经讲了要进行模拟数据,那么为了更贴近实际,我们还要进行数据获取,既然我们使用了vue,那么网上说搭配最多的就是axios.js,点解查看它更多的api,值得一提的是,它具有拦截器功能,这样可以为之前的功能明确中的会话记录搭配:
// 添加请求拦截器axios.interceptors.request.use(function (config) {// 在发送请求之前做些什么return config;}, function (error) {// 对请求错误做些什么return Promise.reject(error);});// 添加响应拦截器axios.interceptors.response.use(function (response) {// 对响应数据做点什么return response;}, function (error) {// 对响应错误做点什么return Promise.reject(error);});
NPM
npm 是 JavaScript 世界的包管理工具,并且是 Node.js 平台的默认包管理工具。使用这个工具帮我们管下载和管理项目所需要的包。中文网,官方网具体的使用方法这里就不在多说啦
Webpack
Webpack 是一个前端资源加载/打包工具。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。在这里就不在多说什么了,网上一搜一大把。
总结
上边所说的准备,不仅可以用到vue项目中,还可以使用到其它项目。不要觉得没啥用,磨刀不误砍柴工,等掌握熟悉之后换其它项目一样能溜得飞起
文章
项目效果预览地址
项目开源代码
基于vue模块化开发后台系统——准备工作
基于vue模块化开发后台系统——构建项目
基于vue模块化开发后台系统——权限控制
基于vue模块化开发后台系统——准备工作的更多相关文章
- 基于vue模块化开发后台系统——构建项目
文章目录如下:项目效果预览地址项目开源代码基于vue模块化开发后台系统--准备工作基于vue模块化开发后台系统--构建项目基于vue模块化开发后台系统--权限控制 前言 在熟悉上一篇说到准备工具之后, ...
- 基于jeesite+android开发 电子商务系统免费教程
下载地址: jeesite免费教程 基于jeesite+android开发 电子商务系统免费教程 基于jeesite+android开发 电子商务系统免费教程 这个教程已经录制完很久了,一直没有公开, ...
- 基于vue来开发一个仿饿了么的外卖商城(一)
一.准备工作 1.大前提:已安装好node. npm. vue. vue-cli.stylus(此项目使用stylus来编译) 2.开发软件:Google Chrome(建议安装插件vue-devto ...
- 用vue+element-ui开发后台笔记
1.前端通过 formData: new FormData(), 构造对象传数值给后台! 当传给后台的参数中有图片的时候,需要把需要传输的数据通过构造对象new FormData()的形式存数据,并且 ...
- 基于vue来开发一个仿饿了么的外卖商城(二)
一.抽出头部作为一个组件,在底部导航的时候可以相应的显示不同的标题 技术点:使用slot进行组件间的通信:父组件给子组件传值(子组件里面通过props接收父组件传过来的数据) 查看链接:https:/ ...
- Vue项目开发前的准备工作,node的安装,vue-cli的安装
一.安装node 1- 点击这里进入node官网下载 2- 3- 下载完成是这样的 4- 双击打开进行安装,一路next,安装完成是这样 5- 打开cmd进入安装node的文件夹,输入node ...
- mpvue-docs基于vue来开发微信小程序
http://mpvue.com/和https://tencent.github.io/wepy/
- 基于Vue开发的门户网站展示和后台数据管理系统
基于Vue的前端框架有很多,这几年随着前端技术的官方应用,总有是学不完的前端知识在等着我们,一个人的精力也是有限,不可能一一掌握,不过我们学习很大程度都会靠兴趣驱动,或者目标导向,最终是可以以点破面, ...
- 基于Vue+Spring MVC+MyBatis+Shiro+Dubbo开发的分布式后台管理系统
本文项目代码: 服务端:https://github.com/lining90567/dubbo-demo-server 前端:https://github.com/lining90567/dubbo ...
随机推荐
- 去除雨滴的滤镜 Derain in FFmpeg
Remove the rain in the input image/video by applying the derain methods based on convolutional neura ...
- 一文搞懂HTTP和HTTPS协议
1.什么是协议? 网络协议是计算机之间为了实现网络通信而达成的一种"约定"或者"规则",有了这种"约定",不同厂商的生产设备,以及不同操作系 ...
- Python 命令行解析模块 —— argparse
argparse是python标准库里面用来处理命令行参数的库,基本使用步骤如下: 1.import argparse 导入模块 2.parser = argparse.ArgumentPars ...
- 【VS开发】【图像处理】RGB Bayer Color分析
RGB Bayer Color分析 Bayer色彩滤波阵列 拜耳色彩滤波阵列(Bayer Color Filter Array,CFA)是非常有名的彩色图片的数字采集格式.色彩滤波器的模式如上图所示, ...
- 在SQL Server 中创建外键
建外键的前提是此外键必须是另外一个表的主键. 建外键的步骤: 第一步打开要建外键表的设计器,右击选择“关系”. 然后弹出“外键关系”窗体,我们选择“添加”,然后点击“表和列规范”后面的小按钮, 就会弹 ...
- RPCVersionCapError: Requested message version, 4.17 is incompatible. It needs to be equal in major version and less than or equal in minor version as the specified version cap 4.11.
[问题描述] RPCVersionCapError: Requested message version, 4.17 is incompatible. It needs to be equal in ...
- 第七周作业&实验报告5
实验四 类的继承 实验目的 理解抽象类与接口的使用: 了解包的作用,掌握包的设计方法. 实验要求 掌握使用抽象类的方法. 掌握使用系统接口的技术和创建自定义接口的方法. 了解 Java 系统包的结 ...
- poj3252(数位dp)(模板)
题目链接:https://vjudge.net/problem/POJ-3252 题意:求[l,r]之间的Round Number数,RN数即化为二进制后0的个数不少于1的个数的数. 思路:之前用组合 ...
- spring boot-7.日志系统
日志系统分为两部分,一部分是日志抽象层,一部分是日志实现层.常见的日志抽象层JCL,SLF4J,JBoss-Logging,日志实现层有logback,log4j,log4j2,JUL.日志抽象层的功 ...
- 【转】MySQL-Utilities,mysql工具包
原文:https://blog.csdn.net/leshami/article/details/52795777 MySQL Utilities 是一组基于python语言编写的python库的命令 ...