Vue的自定义滚动,我用el-scrollbar
弄了一个持续更新的github笔记,可以去看看,诚意之作(本来就是写给自己看的……)链接地址:Front-End-Basics
此篇文章的地址:Vue的自定义滚动,我用el-scrollbar
基础笔记的github地址:https://github.com/qiqihaobenben/Front-End-Basics ,可以watch,也可以star。
正文开始……
为什么要用el-scrollbar?
最近在写一个内部平台系统,相信大家都知道,其中会有很多自定义的滚动区域,就比如说现在有一个列表需要滚动,第一个念头就是用 overflow: scroll; 啊!嗯嗯,又不是不能用!如果我不曾见过太阳,我本可以忍受黑暗。
大家总会见过不少滚动条比较优雅的实现,不可否认,美是让人愉悦的。所以这些年行走江湖我满怀愧疚,让大家见丑了。
为什么要用el-scrollbar,大家都知道,模拟一个滚动不难,而且市面上有很多这样的库。我考虑的,首先项目用的框架是Vue,然后用的组件库是Element,Element官网也有很多滚动,而且像是Select组件的下拉框也是有滚动的,所以就不用想选择什么了,简简单单的就用Element自己的scrollbar吧,也不用再引入什么别的包或者文件之类的。
看Element的官网是不可能发现Scrollbar这个组件的,没有使用文档,但是可以直接使用。
为什么要写这一篇文章?
- 第一,有段时间没写东西了,先热热手;
- 第二,真的有同学不知道怎么用,可能主要是没有文档吧~
先来看看它的样子。
看了效果,接着来看一下怎么找到这个组件,官方没有提供文档,但确实是直接可用的一个组件。为什么这么说,这个一会再聊。先稍微看一下Element项目一些基本的概念。
在Element的贡献指南里说了开发环境搭建和打包代码的指令。打包代码用 npm run dist ,我们去package.json中可以看到这个指令具体的操作。
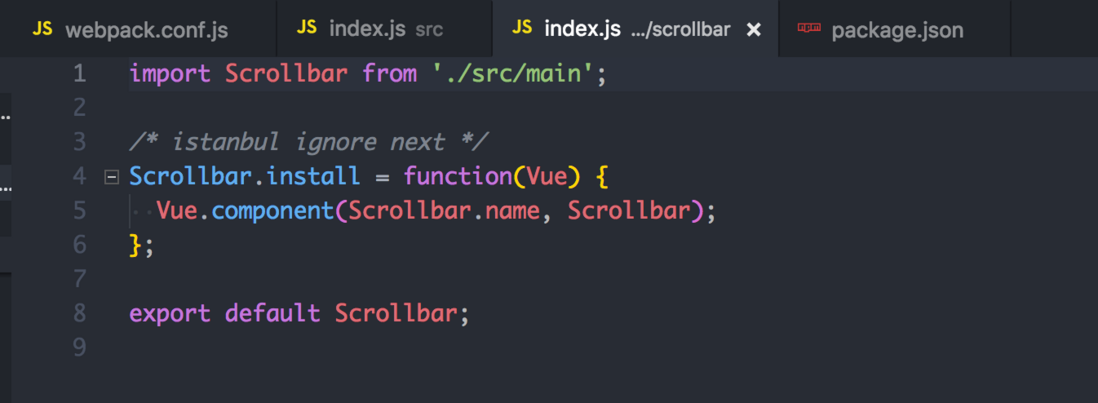
我们简单看一下build/webpack.conf.js这个文件,会发现打包的文件入口是./src/index.js,我们再去看一下这个文件。里面内容除了包含给vue安装插件,原型上挂载对象之类的操作外,就是用插件的方式把Element组件给注册完成,当然也暴露出用安装包方式安装后要用的所有方法和属性。其实我们已经看到了Scrollbar的身影。再循着去看一下packages/scrollbar/index.js'这个文件,简单的把这个组件引入后,添加了一个install方法,提供给Vue的use方法使用,然后就直接export出来了。
去src/main.js这个文件,看一下组件接收的props:
native属性:如果为true就不显示el的bar,也就是el模拟出来的滚动条,如果为false就显示模拟的滚动条
关于tag这个属性,可以看一下el的Select组件中的应用。
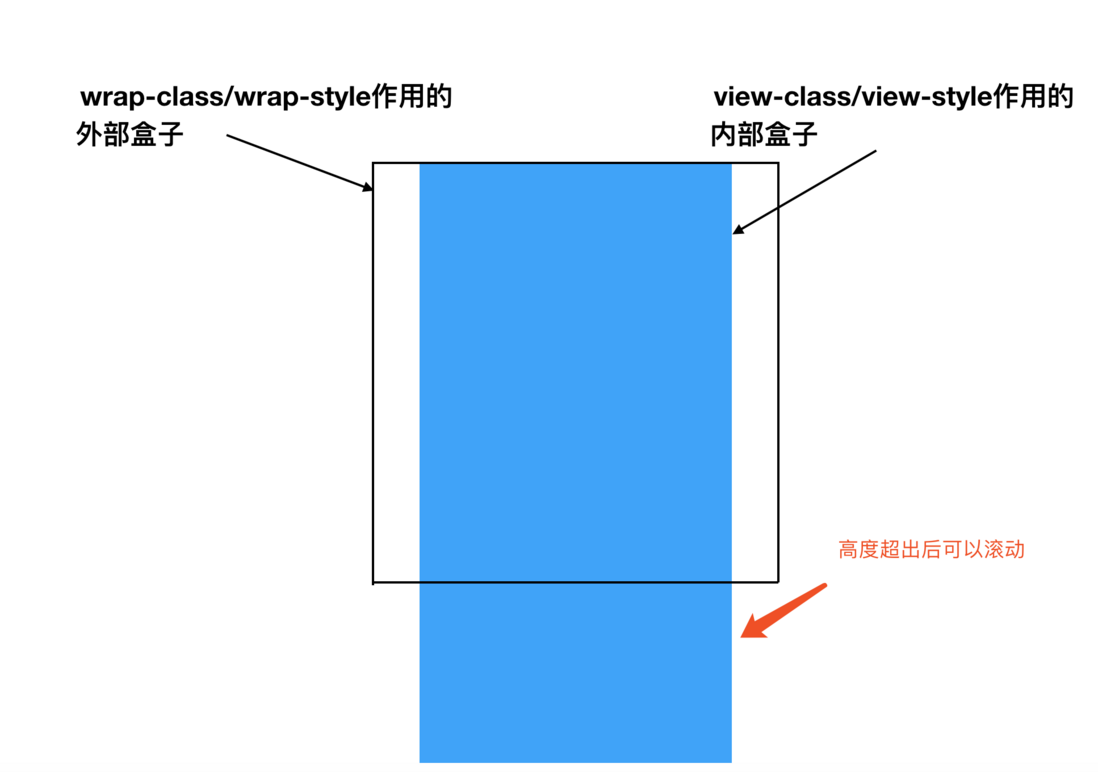
画个图表示一下view和wrap这两个区域的区别:
尝试用一下
展示的链接:el-scrollbar试用
考虑到有些同学有时会打不开上面的链接,把代码贴出来。
HTML
<script src="//unpkg.com/vue/dist/vue.js"></script>
<script src="//unpkg.com/element-ui@2.3.9/lib/index.js"></script>
<div id="app">
<h2>list:</h2>
<el-scrollbar wrap-class="list" wrap-style="color: red;" view-style="font-weight: bold;" view-class="view-box" :native="false">
<div v-for="value in num" :key="vlaue">
{{value}}
</div>
</el-scrollbar>
</div>
CSS
@import url("//unpkg.com/element-ui@2.3.9/lib/theme-chalk/index.css");
#app {
height: 300px;
overflow: hidden;
}
/*展示列表的区域,超过200px出现滚动条*/
.list {
max-height: 200px;
}
JavaScript
new Vue({
el: "#app",
data: {
num: 30
}
})Element UI官方说不准什么时候就更新文档了,不过,真的可能是因为太简单了。
Vue的自定义滚动,我用el-scrollbar的更多相关文章
- vue 通过自定义指令实现 置顶操作;
项目需求:要求当前项目每个页面滑到超出一屏的距离时,出现 backTop 按钮,点击则回到最顶端:俗称置顶操作: 因为涉及到的页面较多,每个页面都加肯定显得重复累赘,最终想到了 Vue 的自定义指令 ...
- 最简单的方式理解Vue的自定义指令与混合
vue.js 自定义指令 钩子函数:bindinsertedupdatecomponentUpdatedunbind 钩子函数完整实例:html: <div id="hook-argu ...
- vue监听滚动事件,实现滚动监听
在vue中实现滚动监听和原生js无太大差异,下面是一个简单的demo,可在控制台查看结果 <!DOCTYPE html> <html lang="en"> ...
- vue之自定义组件
除了核心功能默认内置的指令外,vue也允许用户注册自定义指令.虽然在vue2.0中,代码复用和抽象的主要形式是组件,但是有些情况下,我们仍需要对普通DOM元素进行底层操作,这个时候就需要用到自定义指令 ...
- Vue基础-自定义事件的表单输入组件、自定义组件的 v-model
Vue 测试版本:Vue.js v2.5.13 学习 Vue 的自定义事件的表单输入组件,觉得文档讲的不太细致,所以这里再细化一下: 如果不用 v-model,代码应该是这样: <myinput ...
- vue怎么自定义指令??
最近看看vue中自定义指令,感觉vue的指令和angular1的指令相差较大 <script> //指令钩子函数: /* bind 只调用一次,指令第一次绑定到元素的时调用 inserte ...
- Vue directive自定义指令+canvas实现H5图片压缩上传-Base64格式
前言 最近优化项目-手机拍照图片太大,回显速度比较慢,使用了vue的自定义指令实现H5压缩上传base64格式的图片 canvas自定义指令 Vue.directive("canvas&qu ...
- Vue.directive 自定义指令
一.什么是全局API? 全局API并不在构造器里,而是先声明全局变量或者直接在Vue上定义一些新功能,Vue内置了一些全局API,比如我们今天要学习的指令Vue.directive.说的简单些就是,在 ...
- 基于vue的无缝滚动组件
vue-seamless-scroll A simple, Seamless scrolling for Vue.js 在awesome上一直没有发现vue的无缝滚动组件,在工作之余写了个组件,分享出 ...
随机推荐
- Guava 已经学习的代码整理
Guava 已经学习的代码整理 Guava 依赖: compile group: 'com.google.guava', name: 'guava', version: '18.0' 以下是我自己在开 ...
- cookie存储userID所遇到的问题
*)问题:control charater in cookie value or attribute 转自:https://blog.csdn.net/weixin_36380516/article/ ...
- RHEL6 kernel bug在hadoop上的测试
最近给hadoop集群升级了RHEL6,发现性能比之前的差了不少.发现淘宝内核组发现并解决了这个问题 原文链接:http://blog.donghao.org/2013/03/20/hadoop%E9 ...
- The JavaScript this Keyword
https://www.w3schools.com/js/js_this.asp What is this? The JavaScript this keyword refers to the obj ...
- Azure Monitor Kibana configuration always seems to send over SSL
https://github.com/elastic/logstash/issues/10125 https://blogs.cisco.com/security/step-by-step-setup ...
- MongoDB 基本命令备忘
使用admin数据库: use admin 显示数据库: show dbs 创建用户,并制定该用户的角色: db.createUser({user: "root",pwd:&quo ...
- DT时代,企业更需构建精准数据分析体系
DT时代,企业更需构建精准数据分析体系 随着互联网的飞速发展,信息的传输日益方便快捷,需求也日益突出,纵观整个互联网领域,大数据已被认为是继云计算.物联网之后的又一大颠覆性的技术性革命,毋庸置疑,大数 ...
- Python笔记(二十五)_魔法方法_描述符
描述符的属性方法 __get__(self, instance, owner): 用于访问属性,返回属性的值 __set__(self, instance, value): 用于给属性赋值时,返回属性 ...
- JPA 学习笔记
eclipse 新建jpa项目 : 修改 persistence.xml 文件 创建 Customer 类: column 名称和数据库名称对应则不用写 类写好后在 persistence.xm ...
- 编程语言分类,Python代码执行,应用程序使用文件的三步骤,变量,常量,垃圾回收机制
编程语言分为 机器语言(直接用二进制01跟计算机直接沟通交流,直接操作硬件) 优点:计算机能够直接读懂,速度快 缺点:开发效率极低 汇编语言(用简单的英文标签来表示二进制数,直接操作硬件) 优点:开发 ...