react native之使用 Fetch进行网络数据请求
这是一个单独的页面,可以从其他地方跳转过来。
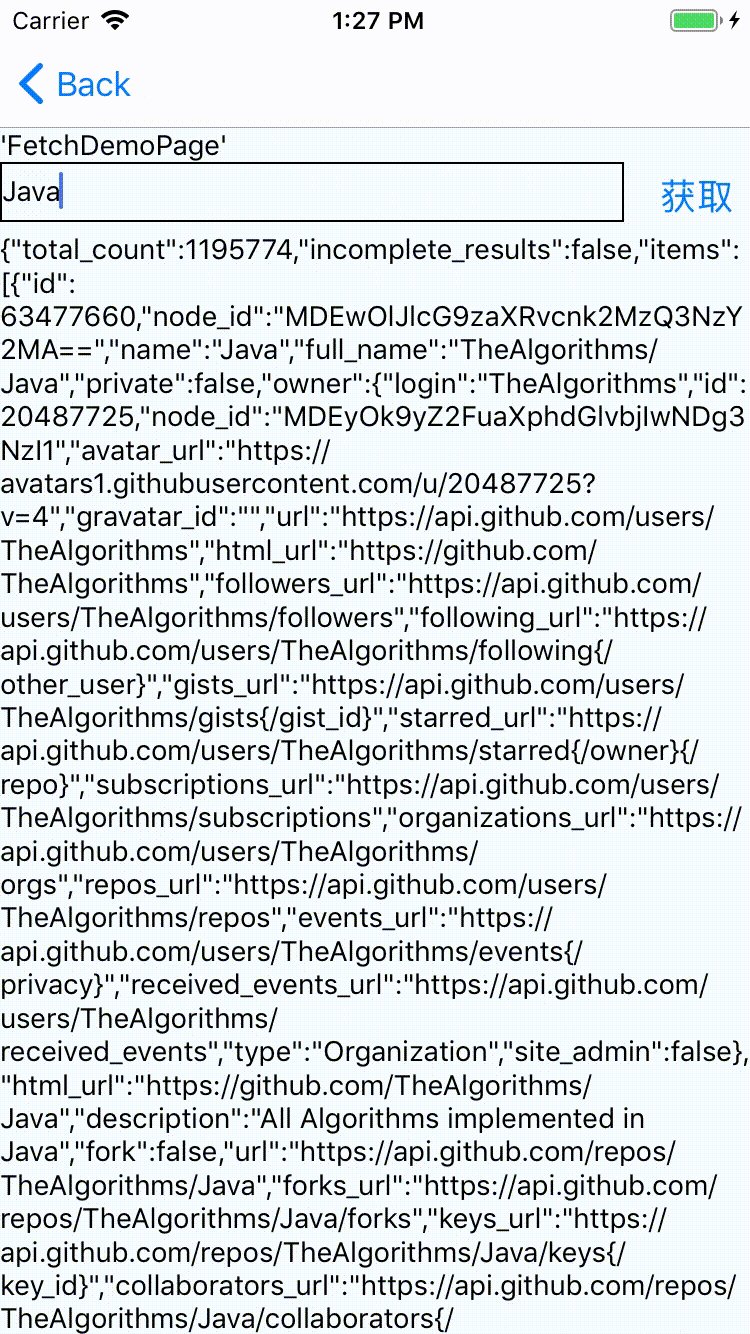
输入语言关键字,从github检索相关数据
import React, {Component} from 'react';
import {
StyleSheet,
View,
Text,
Button,
TextInput,
} from 'react-native';
export default class FetchDemoPage extends Component {
constructor(props){
super(props);
this.state={
showText:''
}
}
loadData(){
let url = `https://api.github.com/search/repositories?q=${this.searchKey}`;
fetch(url)
.then(response => response.text())
.then(responseText => {
this.setState({
showText:responseText
})
})
}
loadData2(){
let url = `https://api.github.com/search/repositories?q=${this.searchKey}`;
fetch(url)
.then(response => {
if(response.ok){
return response.text();
}
throw new Error('Network not ok');
})
.then(responseText => {
this.setState({
showText:responseText
})
})
.catch(e=>{
this.setState({
showText:e.toString()
})
})
}
render(){
const {navigation} = this.props;
return (
<View style={styles.container}>
<Text>'FetchDemoPage'</Text>
<View style={styles.input_container}>
<TextInput
style={styles.input}
onChangeText={text => {
this.searchKey = text;
}}
/>
<Button
title='获取'
onPress={()=>{
this.loadData2();
}}
/>
</View>
<Text>
{this.state.showText}
</Text>
</View>
);
}
}
const styles = StyleSheet.create({
container:{
flex: 1,
backgroundColor:'#F5FCFF',
},
text:{
fontSize: 20,
textAlign: 'center',
margin: 10,
},
input:{
height: 30,
flex: 1,
borderColor: 'black',
borderWidth: 1,
marginRight: 10,
},
input_container:{
flexDirection: 'row',
justifyContent: 'center',
}
});

react native之使用 Fetch进行网络数据请求的更多相关文章
- 在React Native中,使用fetch网络请求 实现get 和 post
//在React Native中,使用fetch实现网络请求 /* fetch 是一个封装程度更高的网络API, 使用了Promise * Promise 是异步编程的一种解决方案 * Promise ...
- 使用react native制作的一款网络音乐播放器
使用react native制作的一款网络音乐播放器 基于第三方库 react-native-video设计"react-native-video": "^1.0.0&q ...
- iOS - NetRequest 网络数据请求
1.网络请求 1.1 网络通讯三要素 1.IP 地址(主机名): 网络中设备的唯一标示.不易记忆,可以用主机名(域名). 1) IP V4: 0~255.0~255.0~255.0~255 ,共有 2 ...
- 网络数据请求request
关于网络数据请求的类很多,httpwebrequest,webrequest,webclient以及httpclient,具体差别在此不在赘述,在应用方面介绍webclient与httpclient则 ...
- android翻译应用、地图轨迹、视频广告、React Native知乎日报、网络请求框架等源码
Android精选源码 android实现高德地图轨迹效果源码 使用React Native(Android和iOS)实现的 知乎日报效果源码 一款整合百度翻译api跟有道翻译api的翻译君 RxEa ...
- swift网络数据请求方法
搭建一个apache服务器,用php编写一个返回给客户端请求数据的脚本 <?php // header("Content-type:text/html;charset=utf-8&qu ...
- React native 中使用Fetch请求数据
一.代码 import React, { Component } from 'react'; import { AppRegistry, StyleSheet, Text, View } from ' ...
- React Native原生模块向JS传递数据的几种方式(Android)
一般情况可以分为三种方式: 1. 通过回调函数Callbacks的方式 2. 通过Promises的异步的方式 3. 通过发送事件的事件监听的方式. 参考文档:传送门
- React Native网络编程之Fetch
目录 1.前言 2.什么是Fetch 3.最简单的应用 4.支持的请求参数 - 4.1. 参数详讲 - 4.2. 示例 5.请求错误与异常处理 1. 前言 网络请求是开发APP中不可或缺的一部 ...
随机推荐
- python3 基本数据类型_2
#!/usr/bin/python3 #以下set,dict的方法py2无法运行 #创建set 集合,使用大括号 { } 或者 set() 函数创建 #注意:创建一个空集合必须用 set() 而不是 ...
- 【ABAP系列】SAP 如何用ABAP实现自动发送外部邮件
公众号:SAP Technical 本文作者:matinal 原文出处:http://www.cnblogs.com/SAPmatinal/ 原文链接:[ABAP系列]SAP 如何用ABAP实现自动发 ...
- 机器学习实战-K-近邻算法(kNN)
k-近邻算法(kNN)---它的工作原理是:存在一个样本数据集合,也称做训练样本集,并且样本集中每个数据都存在标签,即我们知道样本集中每个数据与所属分类的对应关系.输入没有标签的新数据后,将新数据的每 ...
- 你知道 Java 类是如何被加载的吗?
前言 最近给一个非 Java 方向的朋友讲了下双亲委派模型,朋友让我写篇文章深度研究下JVM 的 ClassLoader,我确实也好久没写 JVM 相关的文章了,有点手痒痒,涂了皮炎平也抑制不住的那种 ...
- while与格式化的练习
练习 判断下列逻辑语句的结果,一定要自己先分析 1)1 > 1 or 3 < 4 or 4 > 5 and 2 > 1 and 9 > 8 or 7 < 6 2)n ...
- Java中HashSet和HashMap
Set中存储元素为什么不重复(即使hashCode相同)? HashSet中存放自定义类型元素时候,需要重写对象中的hashCode方法和equals方法, HashSet中存放自定义类型元素时候,需 ...
- bootstrap中的横的列
col-md-6都是可以嵌套的,所以12列都是虚拟的 所以bootstrap是怎么完成的?都是通过绝对的像素值吗?还是自动计算出了本区域的像素数,然后设置的? 看样子应该是后者,所以整个bootstr ...
- 模板 - Floyd
void Floyd(){ for(int k = 1; k <= n; ++k) { for(int i = 1; i <= n; ++i) { for(int j = 1; j < ...
- rem和css3的相关知识点
☆☆☆rem和css3的相关知识点☆☆☆ 一. Web front-end development engineer rem是根据页面的根元素的font-size的一个相对的单位,即 html{ fo ...
- PHP获取当前服务器详细信息
最近正在用PHP写一个企业级的CMS,后台需要用到PHP获取当前服务器的详细信息以及相关系统参数信息,整理了整理,现在贴这儿,以备后用. 获取系统类型及版本号: php_uname() (例:W ...
