HTML和CSS实现图片翻转效果
实现图片翻转,首先来分析一下我们希望实现的是怎样的翻转效果?又该如何去实现呢?
一、希望实现的效果
页面上的图片在光标悬停在上面的时候会发生翻转效果,翻转过后显示出背面的说明文字。
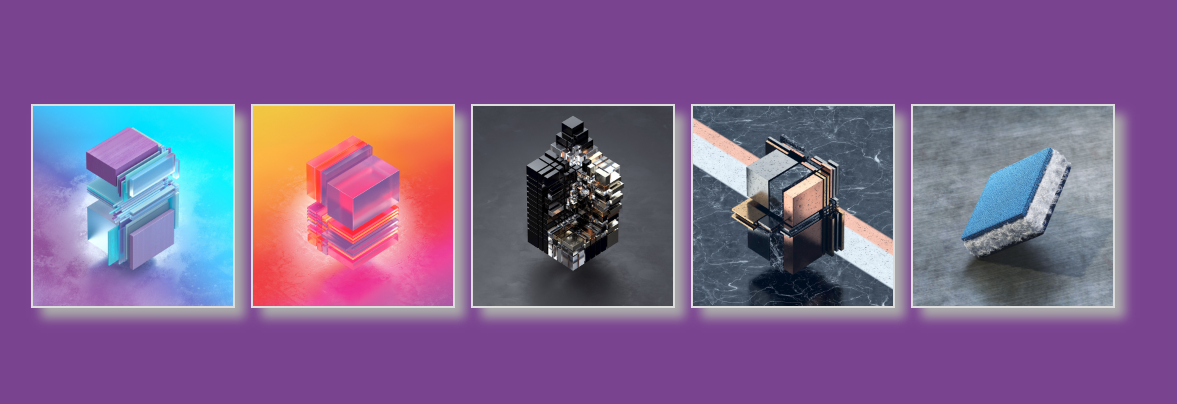
鼠标没有悬停在上面的效果

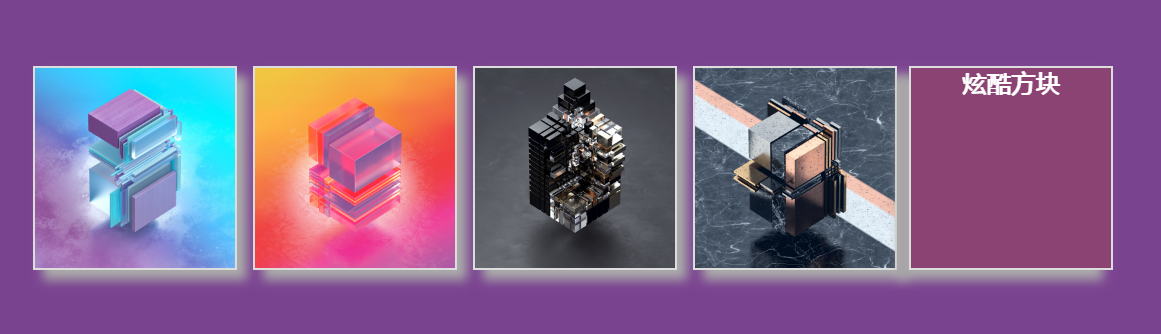
鼠标悬停在其中一张图片上的效果:

二、实现方法
每幅图片的翻转效果都是沿着Y轴进行反转的,可以是用3D变换来实现这种效果。下面来具体分析实现的各个步骤。
HTML结构部分:
1、首先将变换图片和文字放在一个父容器中,因为设置了五张图片所以需要五个父容器。这五个父容器又被放置在一个div(舞台)内进行变换。
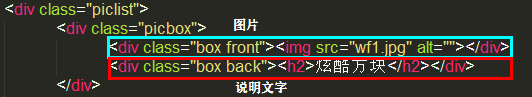
2、在每个父容器里面有包含两个部分:(1) 正面显示的图片(2)背面的说明文字

3、最后采用层定位,让图片和文字部分出现叠加的效果,经过3D变换后面的文字就会被显示出来。

CSS样式部分:
1、首先默认样式清零,规定图片(img)的宽高,为主体部分(body)设置背景颜色(这里的是#7a4390)
2、为最外面的"舞台"(.piclist),设置宽高和位置(垂直方向200px,水平方向上居中)。
3、设置父容器样式(.picbox),浮动定位排列一行,宽高和外边距,由于父元素里面包含需要变换的内容,要为其定义3D变换(transform-style:preseve-3d),变换完成时间1.5s;设置层定位的方式 相对定位
鼠标悬停在父容器上时发生绕Y轴的180°旋转
4、设置父容器里的内容(.box)图片和文字共同的效果,宽高。内容绝对定位
内容是绝对定位父元素相对定位,脱离文档流定位,失去原有的位置,从而发生堆叠效果
5、正面图片的样式(.front)边框、为了美观加入边框阴影。
6、背面文字样式(.back)背景颜色、边框、文字样式。设置初始状态下就翻转180°

下面是实现代码
HTML部分
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>图片翻转</title>
- <link rel="stylesheet" href="图片翻转.css">
- </head>
- <body>
- <div class="piclist">
- <div class="picbox">
- <div class="box front"><img src="wf1.jpg" alt=""></div>
- <div class="box back"><h2>炫酷方块</h2></div>
- </div>
- <div class="picbox">
- <div class="box front"><img src="wf2.jpg" alt=""></div>
- <div class="box back"><h2>炫酷方块</h2></div>
- </div>
- <div class="picbox">
- <div class="box front"><img src="wf4.jpg" alt=""></div>
- <div class="box back"><h2>炫酷方块</h2></div>
- </div>
- <div class="picbox">
- <div class="box front"><img src="wf5.jpg" alt=""></div>
- <div class="box back"><h2>炫酷方块</h2></div>
- </div>
- <div class="picbox">
- <div class="box front"><img src="wf6.jpg" alt=""></div>
- <div class="box back"><h2>炫酷方块</h2></div>
- </div>
- </div>
- </body>
- </html>
CSS部分
- *{
- margin:;
- padding:;
- }
- body{
- background: #7a4390;
- }
- img{
- width:200px;
- height:200px;
- }
- .piclist{
- width:1200px;
- height:400px;
- margin:200px auto;
- }
- .picbox{
- float:left;
- width:200px;
- height:200px;
- margin:auto;
- margin:10px;
- position:relative;
- /*父元素里面包含需要变换的内容,所以设置为3D变换*/
- -webkit-transform-style: preserve-3d;
- -moz-transform-style: preserve-3d;
- -ms-transform-style: preserve-3d;
- transform-style: preserve-3d;
- transition:1.5s;
- /*设置在1.5s内完成变换*/
- }
- .picbox:hover{
- transform:rotateY(180deg);
- }
- .box{
- width:200px;
- height:200px;
- position:absolute
- }
- .front{
- border:2px solid #ddd;
- box-shadow:10px 10px 10px #aaa;
- }
- .back{
- -webkit-transform: rotateY(180deg);
- -ms-transform: rotateY(180deg);
- -o-transform: rotateY(180deg);
- transform: rotateY(180deg);
- background: #8b4373;
- border:2px solid #ddd;
- }
- .back h2{
- color: white;
- text-align: center;
- }
希望有所帮助~
HTML和CSS实现图片翻转效果的更多相关文章
- CSS 实现图片灰度效果 兼容各种浏览器
CSS 实现图片灰度效果 兼容各种浏览器如360浏览器 CSS实现图片灰度效果就是通过CSS样式让彩色图片呈现为灰色,相当于把一张图像的颜色模式调整为灰度,CSS可以通过以下几种方法来实现灰度效果. ...
- CSS 实现图片灰度效果
非原创-从网上收索出来的文章 CSS实现图片灰度效果就是通过CSS样式让彩色图片呈现为灰色,相当于把一张图像的颜色模式调整为灰度,CSS可以通过以下几种方法来实现灰度效果. 方式1. IE滤镜 img ...
- HTML+CSS之光标悬停图片翻转效果
设计思路: 首先做一个包括图片和说明文字的简单的页面结构,然后再设置它的变换.将变换的元素,即照片和文字放在一个父容器里面,这就需要四个父容器 ,再将这四个父容器放在最外层的舞台上面进 ...
- css实现图片闪光效果
1.这个效果是看到京东商城上的一个下效果,原本的思路是 用js控制一个图片在某张需要闪光的图片上重复出现,但是 网上找了一些资料,竟然是用css写的,真是太帅了!!! 2.原理:在需要闪光的图片前添加 ...
- iOS 加载本地 HTML 文件 CSS 样式图片无效果
在开发的过程中,有时候需要加载一些 HTML 页面,对于不太复杂的界面,基本上都可以放到本地用 UIWebview 来加载,但是在开发过程中会碰到 UIWebview 加载出来的 HTML 页面没有图 ...
- (JS+CSS)实现图片放大效果
代码很简单,在这里就不过多阐述,先上示例图: 实现过程: html部分代码很简单 <div id="outer"> <p>点击图片</p> &l ...
- CSS 3D图片翻转 ——3D Flipping Effect
效果: 代码如下: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> < ...
- css实现图片动画效果
需求 项目里有个消息中心,当有消息的时候,小铃铛图标可以晃两下,提示当前有信息. 实现过程 书写css 使用css的keyframe属性,配合animation. @keyframes ringing ...
- css hover图片hover效果兼容ie8
例子: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8 ...
随机推荐
- MinGW GCC 9.1 2019年5月3日 出炉啦
GNU 2019-05-03 发布了 GCC 9.1 https://gcc.gnu.org/onlinedocs/9.1.0/ 有详细的说明MinGW 上可用的 GCC 9.1 版本下载地址 [ m ...
- delphi assigned函数的用法
if not Assigned(Modeless) then Assigned()什么意思! assigned 是用来判断某一指针(pointer)或过程引用是否为nil(空),如果为空则返回假(fa ...
- 几家大的券商的PB系统以及算法交易概况大致是怎样的?
PB的定位是托管-清算-交易.目前的PB系统方面的竞争点主要放在了交易环节(毕竟托管和清算没有多大的差异).目前的pb交易环节的技术提供有恒生.讯投.金证.同花顺等,以满足私募及高净值个人多样化交易和 ...
- 11 ORA-8102:Index Corruption解析
11 ORA-8102:Index Corruption解析 [oracle@DSI ~]$ oerr ora 810208102, 00000, "index key not found, ...
- Java面试题集(116-135)
Java程序员面试题集(116-135) 摘要:这一部分讲解基于Java的Web开发相关面试题,即便在Java走向没落的当下,基于Java的Web开发因为拥有非常成熟的解决方案,仍然被广泛应用.不管你 ...
- 【ABAP系列】SAP ABAP POPUP_TO_CONFIRM 弹出框总结
公众号:SAP Technical 本文作者:matinal 原文出处:http://www.cnblogs.com/SAPmatinal/ 原文链接:[ABAP系列]SAP ABAP POPUP_T ...
- 使用docker compose 构建多个镜像
定义docker compose version: ' services: composedb: image: mysql/mysql-server container_name: composedb ...
- 如何学习MySQL数据库管理员(OCP)认证(转)
如何学习MySQL数据库管理员(OCP)认证 转自: 甲骨文专家中,MySQL 5.6数据库管理员( OCP )证明您的安装和优化MySQL服务器,设置复制和安全,执行数据库备份及性能优化和保护M ...
- java虚拟机学习总结之GC回收算法与GC收集器
GC回收算法 1.标记清除算法分为标记阶段和清除阶段标记阶段:通过特定的判断方式找出无用的对象实例并将其标记清除阶段:将已标记的对象所占用的内存回收缺点:运行多次以后容易产生空间碎片,当需要一整段连续 ...
- IDEA使用指北教程
来自官网的指导手册: https://www.jetbrains.com/help/idea/2019.1/run-for-the-first-time.html?section=Windows 记得 ...
