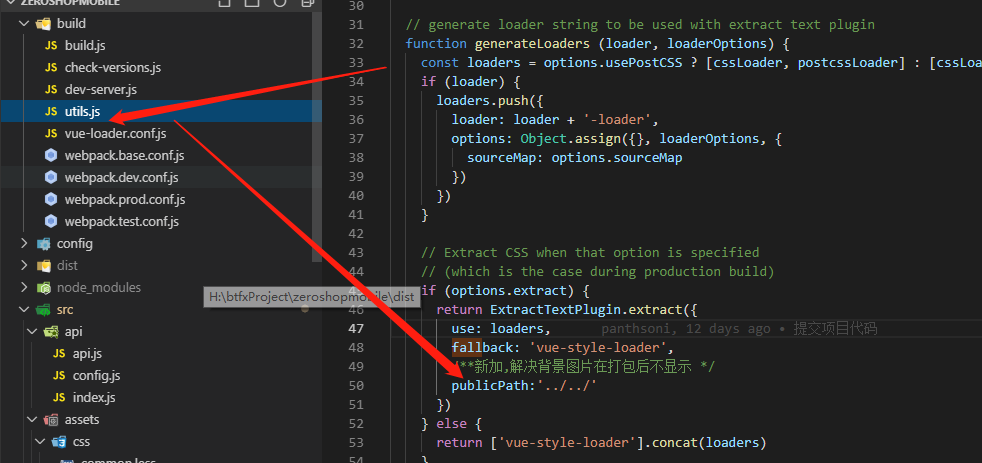
vue项目在webpack打包后背景图片显示不了
加上

vue项目在webpack打包后背景图片显示不了的更多相关文章
- Vue项目开发之打包后背景图片路径错误的坑
在开发vue项目的过程中,使用浏览器进行预览的时候所有图片的路径是没有任何问题的,但是在打包后传到服务器上,在微信端查看背景图片时,background的图片竟然不显示,img标签里的图片却是正常展示 ...
- Vue项目用webpack打包后,预览时资源路径出错(文末有vue项目链接分享)
最近用vue写了一些项目,项目写完之后需要打包之后才能放到网上展示,所以在这里记录一下项目打包的过程以及遇到的一些问题. --------------------------------------- ...
- vue项目用webpack打包后跨域问题
在app.js的最开始加上 app.all('*', (req, res, next) => { res.header("Access-Control-Allow-Origin&quo ...
- vue+webpack项目打包后背景图片加载不出来问题解决
在做VUE +的WebPack脚手架项目打包完成后,在IIS服务器上运行发现项目中的背景图片加载不出来检查项目代码发现是因为CSS文件中,背景图片引用的路径问题;后来通过修改配置文件,问题终于解决了, ...
- Vue项目打包后背景图片路径错误
vue项目打包之后背景图片出错的解决方案如下: 1,找到 config->index.js里面,如下修改 默认配置: env: require('./prod.env'), index: pat ...
- 在Vue项目中,添加的背景图片在服务器上不显示,如何处理
遇到的问题: 在vue项目开发过程中,我们常常会在页面中添加背景图片.可是当我们在样式中添加了背景图片,编译打包部署到服务器上时,发现图片并不能显示出来,这是为什么呢~~~ 我们一般写的css样式如下 ...
- vue项目 webpack打包后,图片路径是绝对路径
vue项目,使用webpack打包,虽然在全局把路径改成了相对的路径,但是图片引用的路径还是异常的,解决办法如下: 1.config文件夹下index.js中: assetsPublicPath:&q ...
- 解决Vue打包后背景图片路径错误问题
1.原因解析 当用vue-cli自动构建项目后,有两种运行方法,分别是: npm run dev : 提供一个开发的环境,自动热更新,资源使用绝对路径,所以可以正常看到背景图片. npm run bu ...
- vue项目之webpack打包静态资源路径不准确
摘自:https://blog.csdn.net/viewyu12345/article/details/83187815 问题 将打包好的项目部署到服务器,发现报错说图片找不到. 静态资源如js访问 ...
随机推荐
- 客户端GUI结构学习总结
这几个月的开发工作主要是关于游戏内GUI的,业务开发之余也时常会看看客户端工程里的GUI系统这一块的代码,这里系统的总结下. 一.GUI树形结构 在GUI中所有的控件都遵循树形结构: 在客户端初始化时 ...
- MySQL01---简介及安装
目录 MySQL简介及安装 DBA工作内容 DBA的职业素养 MySQL简介及安装 01 什么是数据? 02 什么是数据库管理系统 03 数据库管理系统种类 关系型数据库(RDMS)与非关系型数据库( ...
- shell 单行多行注释
1. 单行注释 众所周知,# 比如想要注释:echo “ni” # echo "ni" 2. 多行注释: 法一: : << ! 语句1 语句2 语句3 语句4 ! 法 ...
- Flutter-Text
text的主要属性有:textAlign,maxLines,overflow等. Text( "hello flutter!", TextAlign:TextAlign.cente ...
- oracle中分页函数写法
1.常见的分页查询语句: 查询21到40条之间的数据:SELECT *FROM (select UI.*,ROWNUM RN FROM (select * from user_info) AWHERE ...
- 输出匹配项:grep
命令格式: grep pattern [file...] When grep encounters a "pattern" in the file, it prints out t ...
- 【Vim编辑器】基本命令
前言 工作中免不了会使用到vim编辑文档,总会觉得不好上手,遂从网上找到一篇说明文档整理如下,共勉. 原文地址: https://www.cnblogs.com/shiyanlou/archive/2 ...
- SpringMvc的过滤器。
一:过滤器的原理: 过滤器放在web资源之前,可以在请求抵达它所应用的web资源(可以是一个Servlet.一个Jsp页面,甚至是一个HTML页面)之前截获进入的请求,并且在它返回到客户之前截获输出请 ...
- php strnatcmp()函数 语法
php strnatcmp()函数 语法 作用:自然顺序法比较字符串直线往复电机 语法:strnatcmp(string1,string2) 参数: 参数 描述 string1 必须,规定要比较的第一 ...
- Scrapy模拟登陆豆瓣抓取数据
scrapy startproject douban 其中douban是我们的项目名称 2创建爬虫文件 进入到douban 然后创建爬虫文件 scrapy genspider dou douban. ...
