锋利的jQuery ——jQuery选择器(二)
一、jQuery选择器
1)CSS选择器
CSS选择器有:1》标签选择器 E{CSS规则} 2》ID选择器 #ID{CSS规则} 3》类选择器 E.className{CSS规则} 4》群组选择器 E1,E2,E3{CSS规则} 5》后代选择器 E F{CSS选择器} 6》通配符选择器 *{CSS规则} 这六大类CSS选择器几乎所有浏览器都支持。 还有 1)伪类选择器 2)子选择器 E>F{ } 3)临近选择器 E+F{CSS规则} 4)属性选择器 E[attr]{CSS选择器}
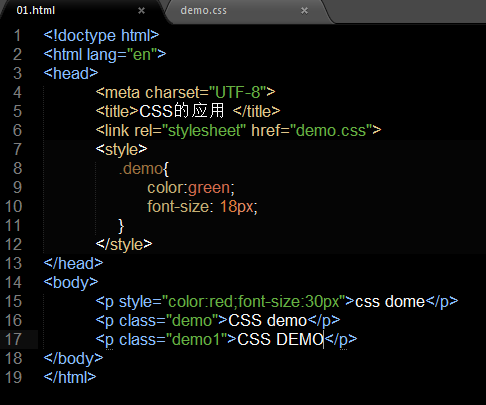
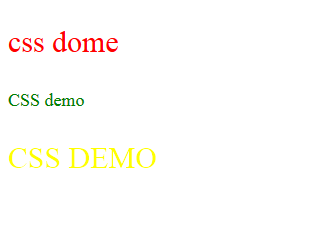
CSS应用到网页中有三种方式:行间样式表,内部样式表,外部样式表


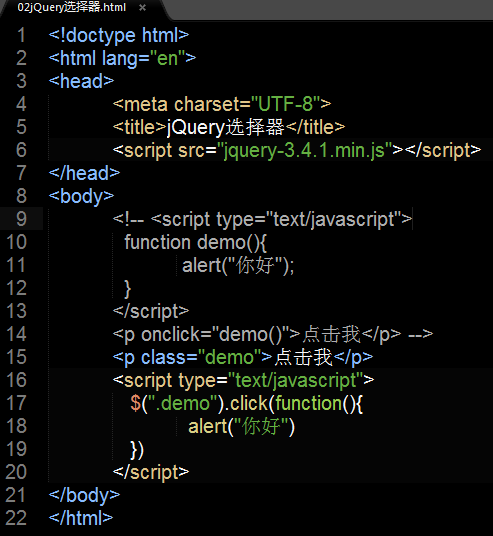
2)jQuery选择器
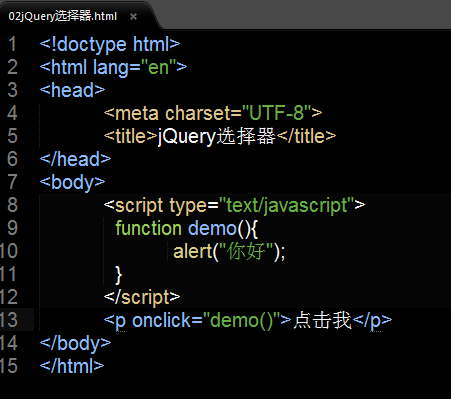
 网页内容和行为没有分离。不建议这么写。
网页内容和行为没有分离。不建议这么写。
3)jQuery选择器的优势
1》简介的写法 2》支持CSS1到CSS3选择器 3》完善的处理机制
当用jQuery检查某个元素在网页上是否存在,不能使用如下代码: if($("#tt"){//do something}) ,需要用获取到元素的长度来判断 if($("#tt").length>0{ do something})
4)jQuery选择器 基本选择器,层次选择器,过滤选择器和表单选择器
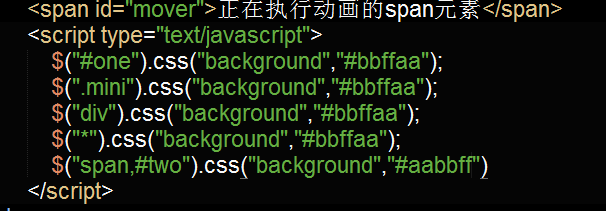
基本选择器

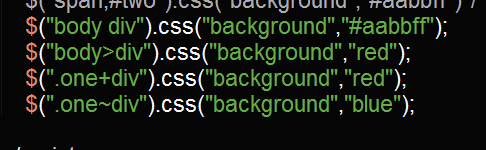
层次选择器

body div body里面所有的div元素 body>div body里面的div子元素 .one+div 选中class为one的下一个div同辈元素, #two~div 选中id为two的元素后面的所有div同辈元素
jQuery里面可以用nexe()来代替 $("prev+next")选择器。 $(".one+div") == $(".one").next("div");
jQuery里面可以用nextAll()来代替$("prev~siblings")。 siblings()方法与前后位置无关,只要是同辈节点就能匹配。
过滤选择器
过滤选择器与css里面的伪类选择器语法相同,选择器都以:开头,分为基本过滤,内容过滤,可见性过滤和属性过滤,子元素过滤,表单对象过滤
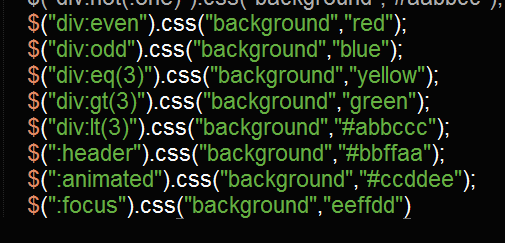
1)基本过滤选择器
:first ,:last,:not(selector),:even,:odd奇数选择, :eq(index)选取索引等于index的元素,index的元素从0开始 ,:lt(index)小于index的元素,:gt(index)大于index的元素,:header 选取所有的标题元素 :animated 选取正在执行动画的元素, :focus 选取当前获取焦点的元素。

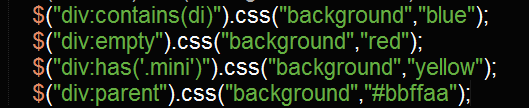
2)内容过滤选择器

div:contains(内容)选取含有特定内容的div, div:empty 选取内容为空的div,div:has(‘.mini’)选取class为mini的div, div:parent 含有子元素(包括文本元素)的div
3)可见性过滤选择器
div:hidden 选取所有不可见元素 ,不仅包括样式属性display:none 的元素,也包括文本隐藏域 <input type="hidden">和visibility:hidden之类的元素。 div:visible 选取所有可见的元素

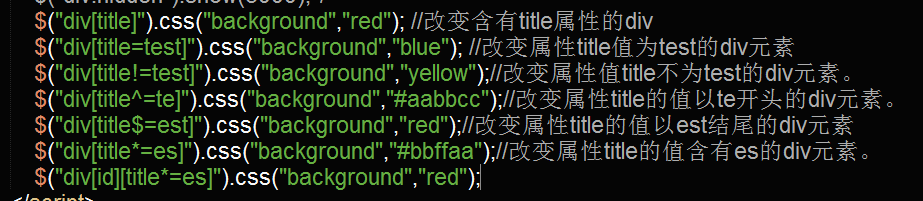
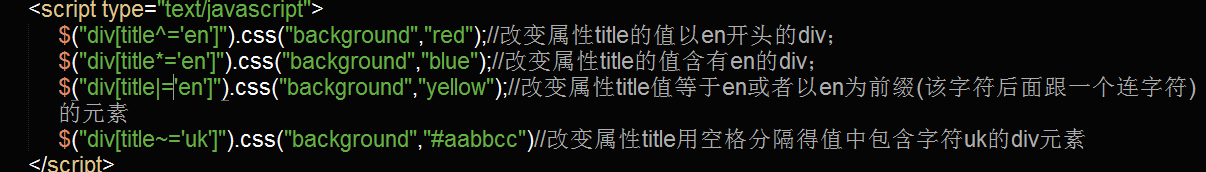
4)属性过滤选择器

容易混淆的jQuery属性选择器:
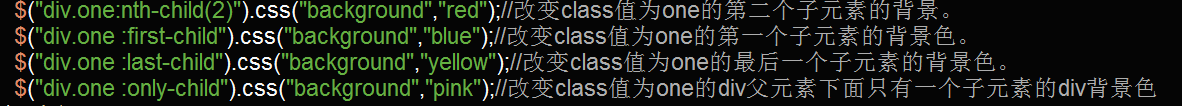
5)子元素过滤选择器

:nth-child()选择器是常用的子元素过滤选择器, 1》:nth-child(even)选取每个父元素下的索引值是偶数的元素。 2》:nth-child(odd)选取每个父元素下的索引值是奇数的元素
3》:nth-child(2)选取每个父元素下面的索引值等于2的元素。 4》:nth-child(3n)选取每个父元素下面索引值是3的倍数的元素,n从1开始。 5》:nth-child(3n+1)选取每个父元素下面的索引值是3n+1的元素,n从1开始。
6)表单对象属性过滤选择器
1》 :enabled 2》:disabled 3》:checked 选取所有被选中的元素(单选框,复选框) 4》:selected 选取所有被选中的选项元素(下拉菜单列表)。
表单选择器
1》:input 选取所有的input textarea,select 和button元素。 2》:text 选取单行文本 3》:password 选取密码框 4》:radio 选取所有单选框 5》:checkbox 选取所有多选框
6》:submit 选取所有提交按钮 7》 :image 选取所有图像按钮 8》:reset 选取所有重置按钮 9》 :button 选取所有的按钮 10》:file 选取所有的长传域 11》:hidden 选取所有不可见元素。

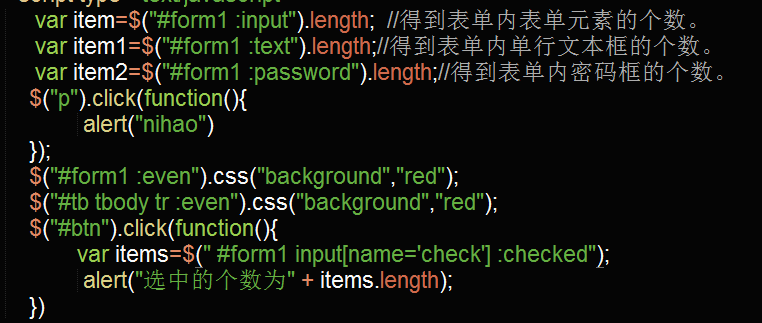
3)jQuery改写实例

4)jQuery选择器中的一些注意事项
1》选择器中含有 “.” "、" "#" "(" 或"]" 等特殊字符 属性值中不能含有这些特殊字符,需要用转义符进项转义。
锋利的jQuery ——jQuery选择器(二)的更多相关文章
- jQuery笔记---选择器(二)
1.选择器练习: 1)查找UL中的元素的内容 格式:$(“ul li:XX”).text() XX:代表方法 比如:获取到第一元素,然后获取当中的值 $(“ul li:first”).text() 获 ...
- jQuery基础学习(二)—jQuery选择器
一.jQuery基本选择器 1.CSS选择器 在学习jQuery选择器之前,先介绍一下之前学过的CSS选择器. 选择器 语法 描述 示例 标签选择器 E { ...
- jQuery学习之二 jQuery选择器
一.jQuery选择器是什么1.CSS选择器2.jQuery选择器 二.jQuery选择器的优势1.简洁的写法2.支持从CSS1到CSS3选择器3.完善的处理机制 传统js选择器假如要操作的元素不存 ...
- jQuery基本选择器模块(二)
选择器模块 1.push方法的兼容性(了解) 问题:IE8不支持aplly方法中的第二个参数是 伪数组 目标:实现 push 方法的浏览器兼容性问题 var push = [].push; try { ...
- jQuery基础之二
jQuery基础之二 jQuery的中文文档十分详细,并且权威.W3C的jQuery文档更加简单实用. jQuery 1.9.0 jQuery中文文档W3C的jQuery文档 jQuery操作DO ...
- jQuery过滤选择器
//基本过滤器$('li:first').css('background','#ccc');//第一个元素$('li:last').css('background','red');//最后一个元素$( ...
- jQuery常用选择器总结
jQuery常用选择器总结: 我们都知道jQuery是JavaScript(JS)的框架,它的语法简单使用方便,被广大开发人员青睐.现在我就它常用的并且十分强大的选择器的方式,做一个总结.鉴于它的选择 ...
- js jquery css 选择器总结
js jquery css 选择器总结 一.原始JS(Document 对象)选择器. id选择器:document.getElementById("test"); name选择器 ...
- python 全栈开发,Day53(jQuery的介绍,jQuery的选择器,jQuery动画效果)
js总结 js: 1.ECMAScript5 ES5语法 2.DOM CRUD 获取 3种方式 id tag className //面向对象 对象 : 属性和方法 某个对象中 function $( ...
随机推荐
- [Usaco2010 Dec]Treasure Chest 藏宝箱
题目链接:点这里 Solution: 刚开始以为是博弈论,然而不是... 首先考虑n方dp,设f(l,r)为只有\(l\)到\(r\)区间的钱的先手最大获利 那么我们可以得到式子f(l,r)=sum( ...
- Prim算法和Kruskal算法的正确性证明
今天学习了Prim算法和Kruskal算法,因为书中只给出了算法的实现,而没有给出关于算法正确性的证明,所以尝试着给出了自己的证明.刚才看了一下<算法>一书中的相关章节,使用了切分定理来证 ...
- vuex上手文章参考
参考文章: vue-vuex上手
- [LeetCode]-011-Integer_to_Roman
Given an integer, convert it to a roman numeral. Input is guaranteed to be within the range from 1 t ...
- 2018-2019-2-20175225 实验四《Android开发基础》实验报告
一.实验报告封面 课程:Java程序设计 班级:1752班 姓名:张元瑞 学号:20175225 指导教师:娄嘉鹏 实验日期:2019年5月14日 实验时间:13:45 - 21:00 实验序号:实验 ...
- jQuery file upload cropper的流程
https://tkvw.github.io/jQuery-File-Upload/basic-plus-editor.html 最开始初始化jquery.ui.widget.js中的factory( ...
- 关于加快INSERT语句执行速度和HINT /*+ append */及/*+ append nologging */的使用
(非归档模式下)创建表T01: SQL> create table t01 as select * from dba_objects where 1=2; Table created. (非归档 ...
- 【ABAP系列】SAP 如何用ABAP实现自动发送外部邮件
公众号:SAP Technical 本文作者:matinal 原文出处:http://www.cnblogs.com/SAPmatinal/ 原文链接:[ABAP系列]SAP 如何用ABAP实现自动发 ...
- VMware克隆虚拟机后mac地址重新设置
ifconfig eth1 确定新网卡的MAC地址. nmcli con 确定新网卡的UUID vim /etc/udev/rules.d/70-persistent-net.rules 把原et ...
- Vijos lxhgww的奇思妙想--求K级祖先
给出一棵树求K级祖先.O(N*logN+Q) 更详细的讲解见:https://www.cnblogs.com/cjyyb/p/9479258.html /* 要求k级祖先,我们可以把k拆成" ...
