《Javascript权威指南》学习笔记之十七:BOM新成就(1)--client存储数据(Storage实现)
版权声明:本文为博主原创文章。未经博主同意不得转载。
https://blog.csdn.net/u011043843/article/details/30255899
数据构成了web网站的实际内容。这些数据多种多样,能够是独立的文件,也能够是位于某个数据库文件或者数据库server之中。
如今,HTML 5 BOM同意在client实现较大规模的数据存储:一是web存储,二是Web SQL数据库存储。
一、Web存储概述
Web存储机制是一种通过字符串形式的key/value对来安全的存储和使用数据的方法。Web存储和HTTP Cookie的差别在于:
1、容量不同:Web存储容量大、更安全、更易于使用;Cookie存储容量有非常大的限制
2、存储的持久性也不同:Web存储是通过浏览器永久存储合理大小数据的数据方法,Cookie并没有为存储永久性的数据提供支持。
二、Web存储的类型
1、在client存储数据的类型有下面两种:
1.1 localStorage:本地存储。没有时间限制的数据存储。
1.2 sessionStorage:会话存储,针对一个会话期的数据存储。
2、在client永久存储数据--创建Storage存储
localStorage存储的数据没有时间限制,能够永久使用。
var oStorage = window.localStorage;//返回一个Storage对象,能够调用相应的方法和属性
oStorage.book = "<b>javascript权威指南</b>"; //加入键值
//window.localStorage.book = "<b>javascript权威指南</b>";
//查看键值
if(oStorage.book)
{
alert(oStorage.book);
}
else
{
alert("键值不存在");
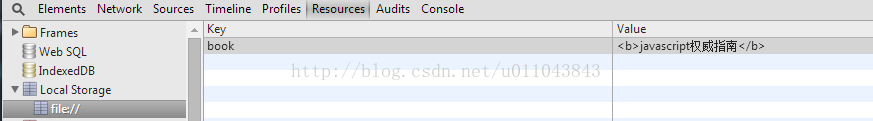
}上图是google中的执行结果,中间图是google local storage存储的数据(ctrl+shift+i查看),下图是FF中的local storage存储的数据(ctrl+shift+k查看)
watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvdTAxMTA0Mzg0Mw==/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/Center" alt="" />
因为早期的FF没有显示localStorage,可是提供了globalstorage属性为指定域创建本地存储。能够用例如以下代码实现兼容:
var strDomain = "127.0.0.1";
var oStorage = window.localStorage? window.localStorage:window.globalStorage[strDomain];
var strDomain = "127.0.0.1";
try
{
var oStorage = window.localStorage?window.localStorage:window.globalStorage[strDomain];
if(oStorage.visitorCount)
{
oStorage.visitorCount = parseInt(oStorage.visitorCount,10)+1;
}
else
{
oStorage.visitorCount = 1;
}
document.write("欢迎你第<span style='font-weight:bold'>"+oStorage.visitorCount+"<\/span>次訪问");
}
catch(err)
{
alert(err.message?
err.message:err.toString());
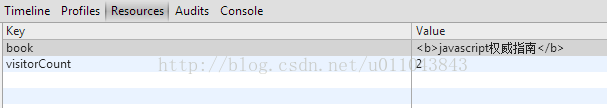
}在Google中的执行结果
关闭浏览器后。localStorage存储仍然存在,可是sessionStorage存储仅在会话期存在。
3、在会话期存储数据---创建sessionStorage
sessionStorage针对一个Session进行的数据存储。当用户关闭浏览器后。数据就被删除。
window.sessionStorage返回当前页面会话期有效内创建的会话存储区域,仅仅要浏览器没有关闭。或者页面又一次加载或恢复。或从当前网页跳转到另外一个页面。会话一直存在。
能够利用window.sessionStorage属性返回的Storage对象调用对象方法和属性。
<form action="?
" method="?">
<input name="myName" id="myName" type="text" onblur="javascript:oStorage.myNameValue = this.value;"/>
<input name="mySubmit" type="submit"/>
</form>
<script type="text/javascript">
var oField = document.getElementById("myName");
var oStorage = window.sessionStorage;
if(oStorage.myNameValue)
{
oField.value = oStorage.myNameValue;
}
</script>
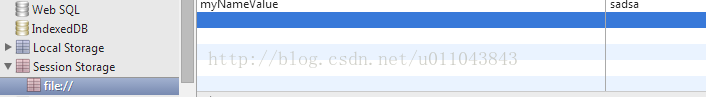
结果:
watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvdTAxMTA0Mzg0Mw==/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/Center" alt="" />
当用户输入有误,返回此页面又一次输入时。数据就被恢复。
三、Storage接口
HTML5规范了WindowSessionStorage和WindowLocalStorage接口,分别相应于SessionStorage和Localstorage的sessionStorage与localStorage属性。二者均返回Storage对象。
1、oStorage.length属性:获取key/value对的数量。
2、oStorage.key(index):依据索引获取键名。返回键名的字符串形式或者空字符串。
PS:加入新键值对后,索引发生变化。
3、oStorage.getItem(skey):依据键名skey获取相应的键值。
键不存在。返回null。
PS:不能从不安全URL环境(HTTP)中读取和写入安全环境(HTTPS)内定义的键。
4、oStorage.clear():清除全部的key/value对,包含存储空间。
5、oStorage.removeItem(skey):删除指定的键值对。skey是指定的键名。能够为空
6、oStorage.setItem(skey,svalue):加入或者更新键值对。
PS:不能从不安全URL环境(HTTP)中读取和写入安全环境(HTTPS)内定义的键。
7、storage事件:当存储区域发生变化时触发。能够用window.onstorage捕捉。若目标文档不处于活动状态则不会触发storage事件。上述方法中的4~6均会触发该事件。
storage事件对象的属性:
key:表示被更改的键;oldValue:表示被更改的键的旧值。newValue:表示被更改的键的新值。url:表示发生更改所在的网址。storageArea:表示发生更改坐在的Storage对象。(onstorage仅在IE9和Opera中实现)
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<title>Storage</title>
</head>
<body style="font-family:'Microsoft YaHei','微软雅黑','SimSun','宋体'">
<button onclick="javascript:setItem('user','yk');">设置user键</button>
<button onclick="javascript:getItem('user');">显示user键</button>
<button onclick="javascript:removeItem('user');">删除user键</button>
<div id="myDiv" style="background:#EEE;width:315px;min-height:50px;padding:10px;border:2px dashed #ccc"></div>
<script type="text/javascript">
function storageHander(event)
{
var myDiv = document.getElementById("myDiv");
myDiv.innerHTML = "存储发生了变化:<br/><b>"+event.key+"</b>键改变了<br/>旧值<b>"+event.oldValue+"</b>被改变为新值<b>"+event.newValue+"</b><br/>发生改变的网址:<b>"+event.url+"</b>";
}
window.onstorage = storageHander();
var strDomain = "127.0.0.1";
var oStorage;
try
{
oStorage = window.localStorage?window.localStorage:window.globalStorage[strDomain];
}
catch(err)
{
alert(err.message?err.message:err.toString());
}
function setItem(key,value)
{
oStorage.setItem(key,value);
alert("DOM Storage:"+key+"="+value);
}
function getItem(key)
{
var myDiv = document.getElementById("myDiv");
myDiv.innerHTML = oStorage.getItem(key);
}
function removeItem(key)
{
oStorage.removeItem(key);
alert("键"+key+"被删除了");
}
</script>
</body>
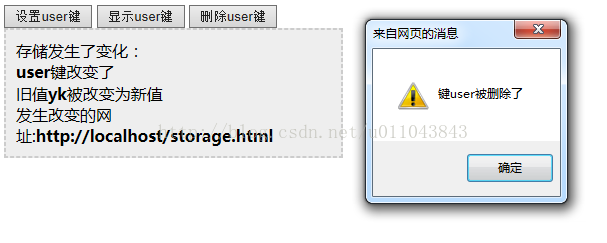
</html>在IE中的执行结果:
《Javascript权威指南》学习笔记之十七:BOM新成就(1)--client存储数据(Storage实现)的更多相关文章
- JavaScript 权威指南-学习笔记(一)
本文所有教程及源码.软件仅为技术研究.不涉及计算机信息系统功能的删除.修改.增加.干扰,更不会影响计算机信息系统的正常运行.不得将代码用于非法用途,如侵立删! ## JavaScript 权威指南-学 ...
- JavaScript权威指南学习笔记6
这两天主要翻看了书中的第18-22章,重点看了第17章:事件化处理,其它几章节主要是翻了下书知道有相关的概念,没有真正理解其中的内容,或者没有考虑究竟如何能把里面的内容应用到实际的项目中.说的讽刺一点 ...
- javascript权威指南学习笔记1
打开这本书,进入到javascript的世界.以前都是看各种视频,感觉什么收获也没有,反而弄得脑袋混乱,希望能够按照这本书的节奏掌握javascript这门语言,为我的前端学习打下基础. 学习前准备: ...
- JavaScript权威指南学习笔记4
今天看了第9.10.11章,感觉收获最大还是正则表达式那章节,不过这些不用太多脑子思考,问题用到了直接查书就可以了,下面分别总结一下: 第9章类和模块:分9节,前面8节都是在讲类相关的知识,最后一节讲 ...
- Javascript权威指南学习笔记
第二章:词法结构 ;function a(){alert(2)};//前面的分号保证正确地语句解析 第三章:类型.值和变量 基本概念: 1.数据类型---能够表示并操作的值的类型叫做数据类型. 2.变 ...
- javascript权威指南学习笔记3
今天看到第四章,记录一下其中的几个点,俗话说:好记性不如烂笔头嘛. 4.9 in运算符和instanceof运算符 in运算符希望它的左操作数是一个字符串或可以转化为字符串,希望它的右操作数是一个 ...
- javascript权威指南学习笔记2
Javascript语言核心(2~12章) 第三章:类型.值.变量 1.数字: overflow(Infinity, -Infinity).underflow(+0,-0) 非数字值:它和任何值都不相 ...
- JavaScript权威指南学习笔记5
下午在杭图回去前看了书中第二部分的13-17章,看的很粗,感觉大部分东西自己已经知道或者平时开发中不会用到,很多章节只是简单的翻了一下,没有仔细思考里面说到的道理,下面对各章节简单的记录下. 第13章 ...
- HTTP权威指南-学习笔记
目录 HTTP权威指南-学习笔记 HTTP: Web的基础 URL与资源 HTTP报文 连接管理 HTTP结构 Web服务器 代理 缓存 集成点: 网关,隧道及中继 Web机器人 识别,认证与安全 客 ...
- CSS权威指南学习笔记系列(1)CSS和文档
题外话:HTML是一种结构化语言,而CSS是它的补充:这是一种样式语言.CSS是前端三板斧之一,因此学习CSS很重要.而我还是菜鸟,所以需要加强学习CSS.这个是我学习CSS权威指南的笔记,如有不对, ...
随机推荐
- matplotlib系列——折线图
import numpy as np import matplotlib.pyplot as plt import matplotlib #数据准备 #numpy.linspace(start, st ...
- 自定义 MessageBox 组件
效果: 公共组件页面: js部分: <script> export default { props: { title: { type: String ...
- C中printf函数的用法总结
函数语法 stdio.h文件中的定义: /* Write formatted output to stdout. */ int printf (const char *__restrict __for ...
- postmortem报告【第二组】
一.alpha阶段的经验教训 1.针对 进度规划不到位,任务完成速度慢 的问题,引入teambition规范任务管理,每周组会验收上一周任务,发布下一周任务,对各组员是否完成任务以及完成质量进行评价. ...
- Linux学习笔记之认识与学习Bash
什么是shell:shell是一个翻译器,将所敲的命令翻译成CPU能理解的语言,之后CPU再去执行,CPU执行后返回给shell,shell再翻译成我们所能理解的语言并显示:终端并不是shell,而是 ...
- js实用小函数收集
格式化金额 var val='212312.235423' var rex = /\d{1,3}(?=(\d{3})+$)/g; val.replace(/^(-?)(\d+)((\.\d+)?) ...
- iview table绑定双击事件
<Table <Table ref="table" highlight-row :columns="columns" :data="new ...
- 【UML】最简单的类图
Rational Rose简明实用教程 https://blog.csdn.net/gz153016/article/details/49641847 Rational Rose是Rational公 ...
- JMeter ServerAgent服务器资源监控插件
本文介绍对Linux服务器的服务进行压测时,使用jmeter serverAgent插件监控服务器资源. 1.插件准备 所需插件: JMeterPlugins-Extras.jar JMeterPlu ...
- 使用ui给定的字体,通过css引入字体库
@font-face { font-family: 'LCDMonoNormal'; src: url('../../assets/fonts/LCDM2N__.eot'); src: url('.. ...